BAB 2
LANDASAN TEORI
2.1. Animasi Dua Dimensi
Menurut Ibiz Fernandes dalam bukunya Macromedia Flash Animation & Catooning: A creative Guide, animasi didefenisikan sebagai beikut :
“ Animation is the process of recording and playing back a sequence of stills to
achieve the illusion of continues motion” (Ibiz Fernandez McGraw-Hiil/Osborn,
California, 2002).
Yang atinya animasi adalah sebuah proses merekam dan memainkan kembali seangkaian gambar statis untuk mendapatkan sebuah ilusi pergerakan. Berdasarkan arti harfiah, animasi adalah menghidupkan , yaitu usaha untuk menggerakkan sesuatu yang tidak bias bergerak sendiri. Secara garis besar, animasi computer di bagi menjadi dua katagori, yaitu:
b. Computer Generated Animation, pada katagori ini biasanya digunakan untuk animasi 3 dimensi dengan program 3D seperti 3D Studio Max, Maya, Autocard, dan lain sebagainya.
2.2. Macromedia Flash 8
Macromedia flash 8 merupakan salah satu progam yang digunakan untuk mendesain tampilan web seperti yang banyak yang digunakan saat ini. Saat membuka situs atau halaman internet tertentu, biasanya terdapat animasi objek gafis yang bergerak dari besar menjadi kecil, dari terang menjadi tampak lebih redup, dari bentuk satu satu menjadi bentuk yang lain, dan masih banyak lagi yang lain. Adapun animasi-animasi objekn grafis tersebut dapat dikerjakan dengan menggunakan Macromedia Flash 8. Flash 8 juga dapat mengenalkan bagaimana membuat movie clip, animasi frame, animasi tween motion, serta perintah action sript.
Flash 8 mempunyai banyak banyak fasilitas yang sangat berdaya guna, tetapi mudah digunakan seperti membuat interface/form menggunakan komponen dengan
2.2.1. Metode Animasi Dalam Flash
Pada dasarnya Macromedia Flash membagi animasi dalam dua metode, yaitu:
a. Frame by frame animation
Animasi frame merupakan pembuatan animasi dengan cara melakukan perubahan objek pada setiap frame secara manual, sehingga dihasilkan perubahan gambar yang teratur. Metode ini biasanya digunakan pada animasi dengan perubahan bentuk objek secara terus-menerus. Misalnya, film cartoon.
b. Tweened animation
Animasi tween merupakan pembuatan animasi dengan cara menentukan dua poin keadaan pada objek awal dan akhir, sedangkan Macromedia Flash membuat rangkaian gerakan diantaranya. Animasi yang dihasilkan menggunakan metode ini adalah gerakan yang halus, perubahan letak, ukuran, rotasi, bentuk maupun warna. (Setiawan, 2008)
2.2.2. Komponen Pada Flash
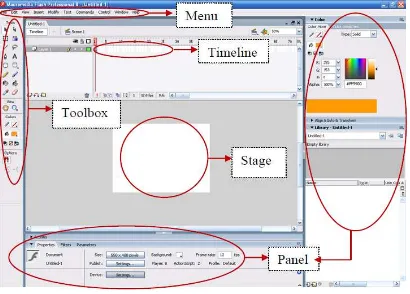
Area kerja flash ( mx, mx 2004, dan flash 8 ) pada dasarnya terdiri atas beberapa komponen yaitu, Menu, Timeline, Stage dan Panel.
b. Stage adalah area persegi empat yang merupakan tempat untuk membuat obyek animasi atau aplikasi yang akan di jalankan.
c. Toolbox berisi menu untuk membuat atau menggambarkan bentuk, Toolbox terbagi menjadi empat yaitu drawing tool, view, color, dan option.
d. Timeline adalah tempat untuk membuat dan mengontrol obyek dan animasi.
e. Panel berisi control fungsi yang di pakai dalam flash yaitu untuk mengganti dan memodifikasi berbagai property obyek animasi dengan cepat.
Gambar 2.1 Komponen pada Macromedia Flash 8
2.2.3. Istilah Umum Dalam Flash
a. Properties
Properties merupakan suatu cabang perintah yang lain. Seperti mengatur ukuran
b. Action Script
Action Script adalah suatu bahasa pemrograman yang ditambahkan dalam Flash secara intraktif, baik untuk kperluan aplikasi animasi SWF yang sderhana atau rumit, misalkan untuk aplikasi internet.
c. Movie Clip
Movie clip merupakan sebuah movie kecil yang berada didalam movie utama. Yang memiliki timeline sendiri, dan dapat ditampilkan dalam timeline movie utama dengan satu frame saja atau lebih.
d. Frame
Frame merupakan suatu bagian dari layer yang digunakan untuk mengatur pembuatan animasi.
e. Layer
f. Timeline
Timeline merupakan bagian dari program Macromedia Flash 8 yang digunakan untuk menampung layer.
g. Masking
Masking merupakan suatu perintah yang digunakan untuk menghilangkan sebuah isi dari suatu layer dan isi layer tersebut akan tampil saat movie di jalankan.
h. Keyframe
Keyfram merupakan suatu tanda yang digunakan untuk mmbatasi suatu gerakan animasi. (Wibiwanto, 2006)
2.2.4. Menggunakan Operator Aritmatika
Matematika memegang peranan penting dalam pemrograman. Flash menunjang operasi matematika dengan banyak Action script, meskipun demikian tidak semua
Tabel 2.1 Aritmatika dalam flash
N0 Operator Fungsi
1 + Penambahan
2 - Pengurangan
3 * Perkalian
4 / Pembagian
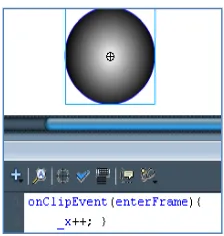
Operator ++ merupakan penggunaan operator untuk penambahan suatu variable dengan angka 1. Misalnya untuk membuat sebuah movieclip bola. Dengan posisi awal yang diletakkan disebelah kiri frame. Kmudian seleksi bola tersebut dan buka action script dengan mengtikkan program seperti yang diperlihstkan pada gambar 2.2.
Gambar 2.2 Contoh Operator Aritmatika
kekanan secara perlahan-lahan. Hal tersebut karena setiap seperduabelas detik ( bila setting default movie adalah 12 fps), koordinat x bola ditambah 1 pixel. (Wibiwanto, 2006)
2.2.5. Memasukkan Suara
Macromedia Flash 8 menyediakan fasilitas sound/suara. dengan tambahan mdia suara tersebut diharapkan dapat membuat suatu animasi atau game dengan kualitas yang lebih baik serta menarik. Cara memasukkan suara kdalam animasi didahului dengan meng-import file suara yaitu dengan memilih menu file – import – import library dan pilihlah suara yang sudah disiapkan pada penyimpanan.
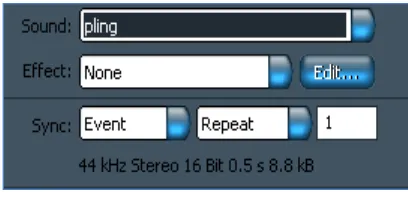
Pada saat keyframe di klik maka pada bagian bawah stage terdapat parameter
keyframe seperti yang diperlihatkan pada gambar 2.3.
Gambar 2.3 Properties Sound
2.3. Rekayasa Perangkat Lunak
Perangkat Lunak (software) tidak sama dengan program computer. Perangkat lunak tidak hanya mncakup program, tetapi semua dokumentasi dan konfigurasi data yang dihubungkan, yang diperlukan untuk membuat agar program beroperasi dngan benar. System perangkat lunak terdiri dari :
a. Sejumlah program yang terpisah b. File-file konfiguras
c. Dokumentasi system d. Dokumentasi user
RPL atau software Enginering (SE) merupakan disiplin ilmu yang membahas semua aspek produksi perangkat lunak, mulai dari tahap awal spesifikasi system sampai pemeliharaan system setelah digunakan. Ada 2 istilah kunci di sini :
a. Disiplin rekayasa yaitu perekayasa membuat suatu alat bekerja. Menerapkan teori, metod, dan alat bantu yang sesuai, selain itu mereka menggunakannya dengan selektif dan selalu mencoba mencari solusi terhadap permasalahan.
kegiatan seperti manajemen proyek PL dan pengembangan alat bantu, metode, dan teori untuk mendukung produksi PL.
2.4. Pemrograman Berorientasi Objek (PBO)
Paradigma berorientasi objek memandang aplikasi dengan cara yang berbeda. Dengan pndekatan ini, kita membagi aplikasi menjadi banyak potongan-potonga kecil, atau obyek, yang cukup bebas antara satu dengan lainnya. Kita kemudian dapat membangun aplikasi dengan menggabungkan/ merekatkan semua obyek ini bersama.
Dalam konsep-konsep object oriented dikenal polimorfisme, inheritance
(pewarisan), dan Encapsulation (pembungkusan).
a. Polimorfisme, yaitu konsep yang menyatakan bahwa suatu fungsi yang sama dapat ditrapkan dan dapat dimiliki oleh kelas-kelas yang berlainan.
b. Inheritance, pewarisan ini pada dasar nya adalah berbagai atribut dan operasi antarkelas berdasarkan hierarki kelas. Pewarisan akan sangat mengurangin perulangan penulisan kod dan mungkin merupakan salah satu keunggulan utama rekayasa perangkat lunak, karena memungkinkan penulisan kode yang lbih sedikit tanpa mngorbankan esensi perangkat lunak secara keseluruhan.
menggunakan (mmanfaatkan fungsi-fungsi srta layanan) suatu komponen yang diciptakan dengan konsep pembungkusan tanpa mengetahui rincian implementasinya. (Munawar, 2005)
2.5. Unified Modeling Language (UML)
2.5.1. Defenisi Unified Modeling Language (UML)
UML (Unified Modling Langeage) adalah salah satu alat bantuyang sangat handal di dunia pengembangan system yang berorientasi objek. Hal ini disebabkan karena UML menyediakan bahasa permodelan visual yang memungkinkan bagi pengembang
system untuk membuat cetak biru atas visi mereka dalam bentuk yang baku, mudah dimngerti serta dilngkapi dengan mekanisme yang efektif untuk berbagai (sharing) dan berkomunikasikan rancangan mereka dengan yang lain.
UML merupakan kesatuan dari bahasa prmodelan yang dikembangkan oleh
booch, object Modeling Technique (OMT) dan object Oriented Softwareenginering
(OOSE). Metode Booch dari Grady Booch sangat terkenal dengan metode Design Object Oriented. Metode ini menjadikan proses analisis dan design kedalam empat tahapan interaktif, yaitu : identifikasi kelas-kelas dan objek-objek, identifikasi sematik dari hubungan obyek dan kelas tersebut, perincian interface dan implementasi.
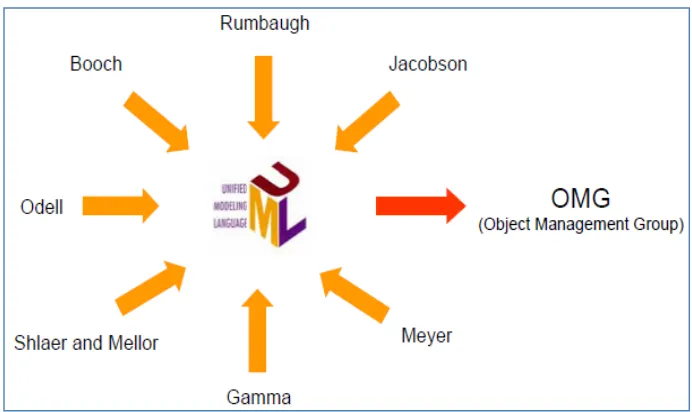
metode lain yang lebih efektif dan elemen-elemen baru yang belum ada pada metode terdahulu sehingga UML lebih ekspresif dan seragan dari pada metode lainnya. Gambar 2.3. merupakan unsure-unsur yang mmbentuk UML. ( Munawar, 2005)
Gambar 2.4 Metodologi Pemodelan Berorientasi Objek
2.5.2. Diagram – Diagram Pada UML
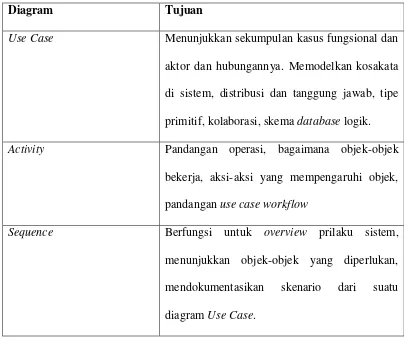
Tabel 2.2 Diagram-diagram pada UML
Diagram Tujuan
Use Case Menunjukkan sekumpulan kasus fungsional dan aktor dan hubungannya. Memodelkan kosakata di sistem, distribusi dan tanggung jawab, tipe primitif, kolaborasi, skema database logik.
Activity Pandangan operasi, bagaimana objek-objek bekerja, aksi-aksi yang mempengaruhi objek, pandangan use case workflow
Sequence Berfungsi untuk overview prilaku sistem, menunjukkan objek-objek yang diperlukan, mendokumentasikan skenario dari suatu diagram Use Case.
a. Use case Diagram
use-case merupakan pusat pemodelan perilaku sistem, subsistem, kelas. Berikut adalah elemn dalam use case :
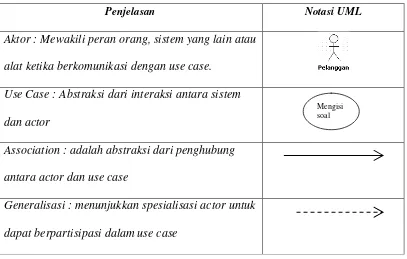
Tabel 2.3 Notasi pada Use Case Diagram
Penjelasan Notasi UML
Aktor : Mewakili peran orang, sistem yang lain atau
alat ketika berkomunikasi dengan use case.
Use Case : Abstraksi dari interaksi antara sistem
dan actor
Association : adalah abstraksi dari penghubung
antara actor dan use case
Generalisasi : menunjukkan spesialisasi actor untuk
dapat berpartisipasi dalam use case
Stereotype adalah sebuah modl khusus yang terbatas untuk kondisi tertentu. Stereotype digambarkan dengan bentuk << diawali dan ditutup >>. Adalah hal yang lumrah untuk menggunakan kembali use case yang sudah ada.
Berikut adalah jenis-jenis Stereotype :
Tabel 2.4 Jenis Stereotype
Penjelasan Tipe Stereotype
Menunjukkan bahwa suatu use case seluruhnya merupakan fungsionalitas dari use case lainnya..
Menunjukkan bahwa satu use case merupakan tambahan fungsional dari use case lainnya jika suatu kondisi terpenuhi.
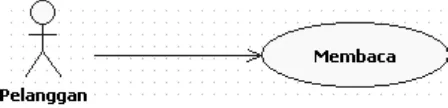
Pelanggan dating melakukan pencarian buku untuk dibaca, dengan cara melihat dan membaca buku yang tersedia untuk dibaca sesuai dengan selera.
Gambar 2.5 Use Case Diagram
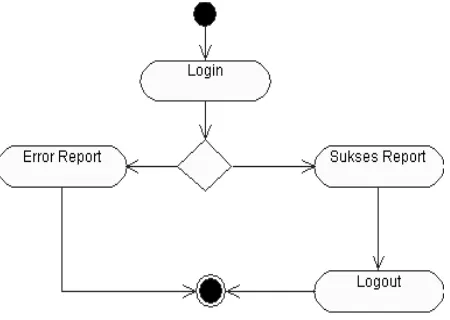
a. Activity Diagram
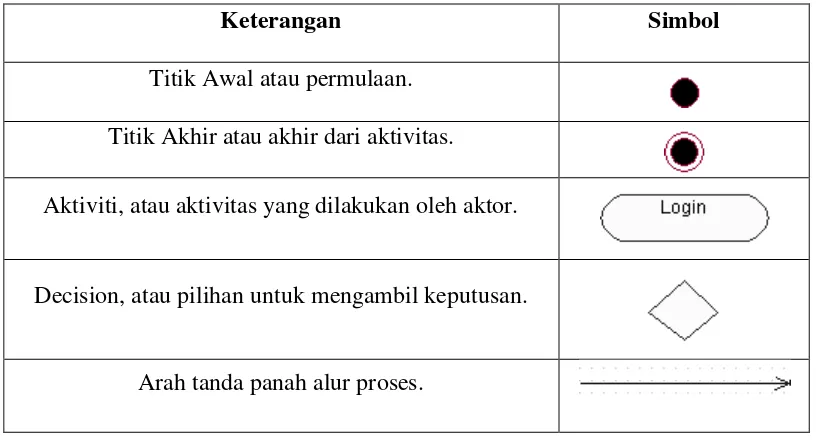
Tabel 2.5 Simbol Activity Diagram
Keterangan Simbol
Titik Awal atau permulaan.
Titik Akhir atau akhir dari aktivitas.
Aktiviti, atau aktivitas yang dilakukan oleh aktor.
Decision, atau pilihan untuk mengambil keputusan.
Arah tanda panah alur proses.
Activity diagram menunjukkan apa yang terjadi, tetapi tidak menunjukkan siapa yang melakukan apa. Dalam pemrograman hal tersebut tidak menunjukkan class mana yang bertanggung jawab atas setiap action. Pada pemodelan bisnis, hal tersebut tidak bias menunjukkan organisasi mana yang menjalankan sebuah action. Swimline
adalah sebuah cara untuk mengelompokkan activity berdasarkan actor ( mengelompokkan activity dari sebuah urutan yang sama ). Actor biasa ditulis nama
actor ataupun sekaligus dengan lambing actor ( stick figure) pada use case diagram.
Gambar 2.6 Activity Diagram
Di dalam activity diagram trsebut dijelaskan bahwa user melakukan proses login untuk dapat memasuki area system, jika proses login dan user belum teregistrasi, maka user akan di tolak oleh system tersebut dan diberi pesan error. Selain itu, bila user telah teregistrasi dan memasukkan kode login dengan benar maka akan diberi akses untuk masuk ke system, dan diberikan pesan sukses. User dapat logout ( keluar ) untuk mengakhiri sesi.
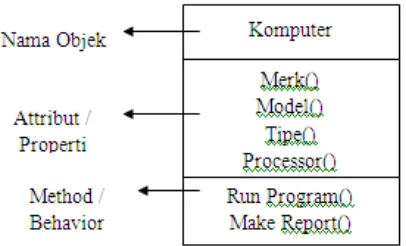
b. Class Diagram
menggambarkan struktur dan deskripsi class, package dan objek beserta hubungan satu sama lainnya seperti containment, pewarisan, asosiasi, dan lain-lain.
Gambar 2.7 Bentuk Realisasi Dari Class
Atribut dan metode dapat memiliki sifat-sifat yang di bawa oleh Inheritance ( pewarisan ) dan Multiplicity. Multiplicity mendefenisikan relasi antara class dengan objek/golongan-golongan yang terkait. Multiplicity menggambarkan relasi class dengan class lain dalam satu ke satu ( one–to–one ), satu k satu atau lebih (
one-to-many), banyak ke satu ( many –to-one) dan banyak ke lebih banyak (many-to-many). Pada notasi UML, multiplicity dapat ditampilkan dengan tanda bintang (*), yang menunjukkan banyak, yang mnunjukkan ‘atau’ digunakan titik dua (..) seperti 1..*
satu atau lebih ), untukmenunjjukan ‘atau’ juga bias digunakan tanda koma (,).
Sequence Diagram adalah suatu diagram yang digunakan untuk memodelkan skenario penggunaan. Skenario penggunaan adalah barisan kejadian yang terjadi selama satu eksekusi sistem. Sequence diagram digunakaan untuk :
1)Overview perilaku sistem.
2)Menunjukkan objek-objek yang di perlukan. 3)Mendokumentasikan skenario dari suatu use-case. 4)Memeriksa jalur-jalur pengaksesan.
Gambar 2.8 Sequence Diagram
2.6. Adobe Photoshop CS
Photoshop bukanlah penyunting gambar biasa tapi merupakan program paling popular dan paling hebat yang ada dipasaran sekarang ini ( Abis, 2005). Photosop CS
merupakan program aplikasi pengolahan image atau gambit bitmap. Image atau bitmap yang sering disebut gambar rester merupakan gambar yang di bentuk dari grid-gride warna. Grid ini merupakan elmen dasar dari sbuah elemen image Atau gambar yang biasa di sebut pixel.(Budi permana.2007)
2.7. Sistem Perancangan dan Implementasi
Perancangan sistem informasi merupakan pengembangan sistem baru dari sistem lama yang sudah ada, dimana masalah-masalah yang terjadi pada sistem sebelumnya diharapkan akan dapat teratasi pada sistem yang baru. Artinya, konsep dan teknik untuk perancangan sistem informasi yang mengacu pada analisis dari siklus pengembangan yang didefinisikan dari kebutuhan-kebutuhan sistem lama yang dapat diimplementasikan pada suatu lingkungan organisasi.
2.8. Pengertian Alphabet
mengambil tanda gambar lembu (bagian kepala) dari huruf Hierogliph (hieroglyphyc) Mesir yang artinya tulisan para pemuka agama dengan mengesampingkan pengertian lembu itu sendiri dalam bahasa Mesir, sedangkan menurut bahasa semit, lembu itu disebut aleph. Demikian juga dengan gambar rumah yang disebut beth. Dengan menggunakan prinsip akroponi, tanda gambar kepala lembu oleh masyarakat semit dijadikan tanda untuk vokal a dan gambar rumah untuk vokal b.
Perkembangan cara untuk berkomunikasi melalui tanda dan gambar terus berkembang. Awalnya dengan menggunakan pictograph (simbol yang menggambarkan sebuah objek) hingga berkembang hingga ideograph (simbol yang menggambarkan gagasan yang lebih kompleks) dengan konsep abstrak yang lain dengan membuat lukisan di dinding gua. Bahasa tulisan menjadi salah satu indikator yang mampu membedakan zaman awal sejarah dan zaman prasejarah.