Pengembangan Game HTML5 Menggunakan
Framework Phaser
Artikel Ilmiah
Diajukan Kepada
Fakultas Teknologi Informasi
Untuk Memperoleh Gelar Sarjana Komputer
Oleh :
Sakti Dyan TK
NIM: 672009063
Program Studi Pendidikan Teknologi Informasi dan Komputer
Fakultas Teknologi Informasi
Universitas Kristen Satya Wacana
Salatiga
9
Pengembangan Game HTML 5 Menggunakan Framework Phaser
1Sakti Dyan Tamariska Kusuma 2Jasson Prestiliano, S.T., M.Cs.
Fakultas Teknologi Informasi Universitas Kristen Satya Wacana Jl. Diponegoro 52-60, Salatiga 50711, Indonesia
Email: 1)
[email protected], 2)[email protected] Abstract
HTML5 game development is booming in developer community. So does the framework and tools that needed for developing HTML5 game. From paid tools to free and open-sourced ones, beginner friendly to expert-only framework.
Phaser is one of many HTML5 game framework that available on the internet. But a lot of people using Phaser as their framework because it’s free, open-sourced, actively maintained even a new version of framework every bi-weekly and an active forum makes good impression for developer.
Key Word: Phaser, Games, HTML5, Framework
Abstrak
Pengembangan game pada platform HTML5 mulai populer di kalangan developer. Begitu juga dengan framework dan tools yang dibutuhkan untuk mengembangkan game HTML5, dari yang berbayar hingga gratis dan open-source, ada pula yang beginner friendly hingga khusus untuk developer yang sudah berpengalaman.
Phaser merupakan salah satu dari sekian HTML5 games framework yang ada, namun banyak orang yang menggunakan Phaser sebagai framework karena gratis, open-source, secara aktif dikembangkan bahkan versi baru dari framework dwi-mingguan dan forum yang aktif menjadi salah satu daya tarik dari Phaser
Kata Kunci: Phaser, Permainan, HTML5, Framework
1) Mahasiswa Fakultas Teknologi Informasi Jurusan Teknik Informatika Universitas Kristen Satya Wacana Salatiga
10 1. Pendahuluan
Semakin banyak orang membicarakan tentang game HTML5 karena teknologinya yang relatif baru dan mempunyai potensial yang besar. Dengan HTML5 kita bisa membangun game yang kompatibel dengan semua yang mempunyai peramban (desktop, smartphone, tablet dan bahkan
gamingconsole) tanpa perlu untuk mengunduh apapun.
Ada banyak framework untuk game HTML5 yang tersedia sekarang, jadi mungkin akan terasa sulit untuk memilih framework yang tepat untuk memulai pengembangan game. Namun jika kita mencari framework yang gratis, open-source dan dikembangkan secara aktif, pilihannya akan segera menyusut.
Phaser adalah framework HTML5 dua dimensi dimana kita dapat mengembangkan game dengan bahasa JavaScript dan TypeScript yang dibuat oleh Richard Davey di tahun 2013. Phaser adalah framework gratis,
open-source, mempunyai versi baru yang dirilis setiap beberapa pekan
sekali dan mempunyai komunitas yang kuat. Sehingga banyak orang mulai menggunakan Phaser untuk mengembangkan game.
2. Tinjauan Pustaka Penelitian Terdahulu
Dalam penelitian terdahulu, yang berjudul “Pembuatan RUN AND JUMP Game menggunakan HTML5 Canvas” [1] serta “Perancangan Dan Pembuatan Aplikasi Game Facebook “MISI SANG KAPTEN” Menggunakan Engine Construct 2 Berbasis HTML5” [2], Ainurrofiq mengembangkan sebuah web game berbasis HTML5 menggunakan framework melonJS dengan kontrol permainan hanya melalui keyboard, sedangkan Fathurrahman mengembangkan web game berbasis HTML5 khusus untuk Facebook menggunakan game engine Constructor 2 dengan kontrol permainan yang juga hanya melalui keyboard.
Penelitian web game yang dilakukan oleh Ainurrofiq dan Fathurrahman menggunakan basis HTML5 namun hanya berfokus pada peramban desktop.Terlebih pada penelitian Fathurrahman, game yang dibuat eksklusif pada platform Facebook, yang mengharuskan user memiliki akun Facebook untuk memainkan permainan tersebut dan resolusi layar minimal yang disarankan adalah 1024x768 sehingga user yang mempunyai resolusi layar kurang dari 1024x768 akan kesulitan memainkan permainan tersebut. Dan penelitian yang dilakukan oleh Ainurrofiq dan Faturrahman hanya menggunakan keyboard sebagai kontrol sehingga pengguna yang menggunakan peramban mobile di smartphone tidak bisa memainkan permainan tersebut.
11
1920x1200 dan semua ukuran layar, dari 4 inci sampai 21 inci tanpa adanya kesulitan selama peramban yang digunakan mendukung HTML5.
Videogame
Game adalah aktivitas dengan peraturan, salah satu bentuk dari
kegiatan bermain namun tidak selalu melibatkan konflik/kontak dengan pemain lain, dengan sistem game itu sendiri, atau dengan randomness
(keacakan), fate (takdir), luck (keberuntungan). Sedangkan videogame
adalah game (aktivitas dengan peraturan) yang menggunakan layar video
digital sebagai media bermain. [3]
Taksonomi dari videogame dalam hal ini computer games [4], terbagi dalam dua jenis yaitu Skill-and-action games dimana terbagi lagi menjadi tiga sub-jenis dan Strategy games yang terbagi menjadi tiga sub-jenis. Berikut penjelasan tiap jenis game dan sub-jenis nya.
Skill-and-action games ini berkarakteristik pada penggunaan joystick
atau controller dan mengutamakan koordinasi mata dan tangan pemain. Sedangkan sub-jenis yang pertama adalah Combat games yang menyajikan konfrontasi langsung dan keras. Pemain harus menembak dan menghancurkan karakter jahat yang dikendalikan oleh komputer. Sub-jenis kedua adalah Maze games yang mempunyai karakteristik adanya maze
(jaringan jalan yang ruwet) dimana pemain harus bergerak, terkadang satu atau lebih karakter jahat akan mengejar karakter pemain di sepanjang
maze. Sub-jenis ketiga adalah Sport games yang meniru langsung dari olahraga yang popular.
Strategy games tidak memerlukan motor skill dan waktu yang lebih
lama untuk memainkan game ini, Sub-jenis yang pertama Adventures
dimana pemain menjadi petualang menjelajahi dunia yang kompleks. Sub-jenis kedua adalah D&D games yang terinspirasi dari DUNGEON & DRAGON ™ (yang mempunyai dua kekurangan, pertama dibutuhkannya banyak pemain dan adanya dungeonmaster dan kedua dibutuhkannya dadu untuk bermain). Game ini bisa dikatakan menghilangkan kedua kekurangan tersebut. Sub-jenis yang ketiga adalah Wargames, merupakan simulasi dari perang, dimana pemain bermain sebagai komandan atau pemimpin dari sebuah negara atau faction.
HTML5
12
melakukan pixel-level operation seperti menggambar garis, lingkaran atau menggambar lukisan. (4) Custom Data Attributes, HTML5 memungkinkan kita menambah atribut data yang valid, yang membantu dalam menyimpan data tanpa mempengaruhi user interface dari halaman web itu sendiri. (5) Editable Contents, HTML5 memungkinkan end-user untuk meng-edit isi dari HTML. Fitur ini biasa digunakan oleh developer untuk membuat halaman web yang memasukkan notes atau HTML editor didalam halaman[5].
Phaser
Phaser adalah open-source HTML5 framework dua dimensi yang diciptakan oleh Richard Davey pada 2013. Berikut adalah sebagian fitur-fitur unggulan dari Phaser [6] : (1) Animation, Phaser mendukung classic
Sprite Sheets dengan fixed frame size, Texture Packer, Flash CS6/CC JSON files (baik dalam format Hash dan Array) dan Starling XML files; (2) Camera, Phaser mempunyai built-in Game World. Obyek dapat ditempatkan dimana saja didalam world dan akses ke Camera untuk melihat ke dalam world; (3) Device Scaling, Phaser mempunyai built-in
Scale Manager yang memungkinkan kita untuk mengatur skala ukuran layar agar sesuai dengan semua ukuran layar. Kita dapat mengatur aspect
ratios, minimum dan maximum scales dan full-screen support;
(4) Groups, Group mengumpulkan Sprites menjadi satu untuk
pooling dan recycling yang mudah, menghindari pembuatan obyek secara
konstan (terus menerus); (5) Input, Phaser mendukung hampir semua input
method, baik dari touch-screen atau mouse, bahkan bisa berganti input
methodmid-game tanpa susah payah; (6) Particles, Sistem Arcade Particle
sudah ada didalam framework ini (built-in), sehingga kita bisa membuat efek partikel dengan mudah; (7) Physics, Phaser mendukung 3 sistem
physics yaitu Arcade Physics, Ninja Physics dan p2.js; (8) Plugin system,
Phaser mempunyai smart Plugin system, dimana Phaser hanya menangani fungsi-fungsi inti dari game, sedangkan plugin bisa menangani fungsi tambahan bila diperlukan.
JavaScript
JavaScript adalah scripting language dirancang secara khusus untuk
menambah interaksi pada halaman Web dan membuat aplikasi Web.
Pertama kali di implementasikan oleh Netscape Communications Corp. pada browser Netscape Navigator 2 beta di tahun 1995.
JavaScript adalah object-oriented language dengan prototypal
inheritance. Bahasa ini mendukung beberapa objek built-in, dan
programmers dapat membuat atau menghapus objek yang mereka buat.
Prototypal inheritance membuat JavaScript berbeda dari bahasa
13 3. Metode Penelitian
Dalam bab ini, metode yang digunakan adalah Metode Pengembangan Multimedia. Metode ini dikembangkan oleh Sutopo[8].
Tahapan pada metode pengembangan multimedia terbagi menjadi beberapa tahap, yaitu: (1) Concept; (2) Design; (3) Material Collecting; (4) Assembly; (5) Testing; (6) Distribution. Rinciannya sebagai berikut:
Tabel.1 Tahap-Tahap Pengembangan Multimedia
No Tahap Deskripsi
1. Concept Tahap concept adalah tahap menentukan kebutuhan system antara lain identifikasi pengguna system atau biasa disebut dengan identifikasi audience. Selain itu, pada tahap ini juga ditentukan jenis dan tujuan dari permainan yang dikembangkan serta kebutuhan perangkat lunak dan perangkat keras untuk pengembangan system.
2. Design Design (perancangan) dilakukan penentuan spesifikasi system, antara lain mengenai arsitektur permainan atau jalannya permainan dan tampilan permainan.
3. Material Collecting
Material collecting merupakan tahap dimana dilakukan pengumpulan bahan yang sesuai dengan kebutuhan. Tahap ini dapat dikerjakan bersamaan dengan tahap assembly.
4. Assembly Tahap assembly adalah tahap dimana semua objek atau bahan multimedia dibuat. Pembuatan bahan multimedia didasarkan pada tahap design dan tahap material collecting.
5. Testing Tahap testing dilakukan setelah tahap assembly selesai. Tahap ini dilakukan dengan cara mencoba permainan oleh pengembang. Hal tersebut dilakukan untuk mengetahui ada tidaknya kesalahan dalam permainan. Selain itu dilakukan pula pengujian oelh beberapa pengguna untuk mengetahui kesesuaian permainan dengan kebutuhan pengguna.
6. Distribution Tahap distribution merupakan tahap penentuan cara pendistribusian permainan.
14
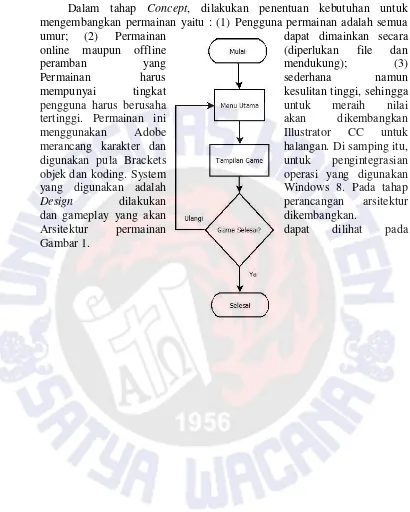
Dalam tahap Concept, dilakukan penentuan kebutuhan untuk mengembangkan permainan yaitu : (1) Pengguna permainan adalah semua umur; (2) Permainan dapat dimainkan secara online maupun offline (diperlukan file dan
peramban yang mendukung); (3)
Permainan harus sederhana namun
mempunyai tingkat kesulitan tinggi, sehingga pengguna harus berusaha untuk meraih nilai tertinggi. Permainan ini akan dikembangkan
menggunakan Adobe Illustrator CC untuk
merancang karakter dan halangan. Di samping itu, digunakan pula Brackets untuk pengintegrasian objek dan koding. System operasi yang digunakan yang digunakan adalah Windows 8. Pada tahap
Design dilakukan perancangan arsitektur
dan gameplay yang akan dikembangkan.
Arsitektur permainan dapat dilihat pada
Gambar 1.
15
Berdasarkan Gambar 1 dapat dilihat bahwa saat permainan dijalankan, pengguna akan langsung disajikan menu utama yaitu petunjuk-petunjuk penting untuk memainkan permainan, dan setelah pengguna mengerti apa yang harus dilakukan, pengguna mengetuk (tap) layar atau klik pada tetikus untuk memulai permainan. Saat pengguna memainkan permainan dan permainan selesai, pengguna akan disajikan menu utama yang menampilkan nilai tertinggi dan bilamana pengguna ingin bermain kembali, pengguna mengetuk (tap) layar atau klik pada tetikus dan permainan akan dimulai kembali. Sedangkan untuk gameplay dapat dilihat pada Gambar 2
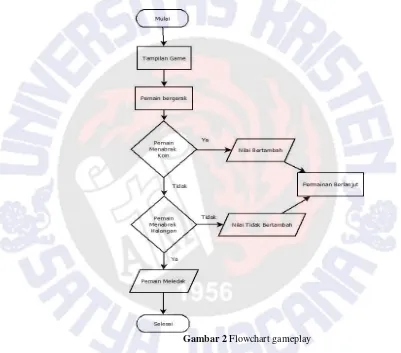
Gambar 2 Flowchart gameplay
Berdasarkan Gambar 2 Dapat dilihat bahwa saat permainan dijalankan pemain bergerak menurut kontrol yang ada, kemudian pada saat pemain menabrak koin permainan berlanjut sampai pemain menabrak halangan menggunakan fitur dari Phaser yaitu Physics yang dimana pemain akan melihat efek meledak menggunakan fitur dari Phaser yaitu emmiter dan kemudian permainan akan berakhir.
16
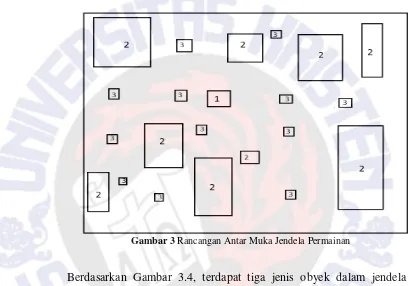
Permainan hanya terbagi menjadi 2 jendela yaitu jendela utama dan jendela permainan. Jendela utama adalah awal dimulainya permainan. Tidak ada tombol pada jendela ini karena permainan dapat dimulai dengan ketukan atau klik pada tetikus sehingga tombol tidak diperlukan. Jendela kedua adalah jendela permainan, dimana pengguna mulai bermain. Pada jendela ini, karakter pengguna harus menghindari halangan agar permainan terus berlanjut sampai karakter menabrak halangan yang ada. Jendela permainan dapat dilihat pada Gambar 3.
Gambar 3 Rancangan Antar Muka Jendela Permainan
Berdasarkan Gambar 3.4, terdapat tiga jenis obyek dalam jendela permainan. Obyek 1 merupakan karakter pengguna, obyek 2 merupakan halangan yang harus dihindari obyek 1 supaya permainan terus berjalan dan obyek 3 merupakan entitas koin dimana karakter pengguna harus mengumpulkan obyek 3 supaya meraih nilai tertinggi. Obyek 2 mempunyai ukuran dan pergerakan acak dan obyek 1 harus menghindari obyek 2 dan mengumpulkan obyek 3 supaya meraih nilai tertinggi.
Pada tahap material collecting, seluruh bahan yang dibutuhkan akan dikumpulkan. Pengumpulan bahan ini dimaksudkan untuk mencari bentuk yang tepat untuk entitas-entitas yang ada dalam permainan dan bahan-bahan yang diperlukan untuk permainan ini. Adapun bahan-bahan yang diperlukan adalah: (1) Teks, jenis huruf yang digunakan adalah Arial dengan ukuran 15px untuk teks nilai dan 30px untuk teks menu utama; (2) Gambar, semua gambar yang digunakan dalam permainan mempunyai tipe png, berikut penjelasannya :
17
Gambar 4 Gambar spritesheet karakter pemain
Gambar 4 merupakan spritesheet karakter dalam permainan dimana Phaser mampu menganimasikan karakter seperti terbang atau berjalan dengan menggunakan fitur animate. (b) Halangan
Gambar 5 Gambar entitas halangan dalam permainan
Gambar 5 merupakan gambar entitas halangan yang harus dihindari pemain dalam permainan, pergerakan dan scaling untuk menentukan besar kecilnya halangan mampu ditangani Phaser tanpa ketergantungan plugin eksternal. (c) Koin
Gambar 6 Gambar entitas koin
Gambar 6 merupakan gambar entitas koin yang harus dikumpulkan oleh pemain sebanyak-banyaknya supaya memperoleh nilai tertinggi.
(d) Latar Belakang
Gambar 7 Gambar latar belakang permainan
Gambar 7 merupakan latar belakang permainan yang mempunyai ukuran 40x40 piksel dan Phaser menangani seberapa banyaknya gambar latar belakang sesuai dengan ukuran layar.
(e) Efek Partikel
Gambar 8 Gambar efek partikel
18
Pada tahap assembly, seluruh obyek dan bahan multimedia mulai dibuat. Pembuatan tersebut mengacu pada rancangan dan pengumpulan bahan yang telah dilakukan sebelumnya. Langkah awal yang dilakukan pada tahap ini adalah membuat seluruh obyek gambar yang dibutuhkan dalam permainan. Obyek-obyek tersebut adalah latar belakang permainan, gambar entitas karakter dari pengguna, gambar entitas halangan, gambar entitas koin dan gambar entitas partikel dari karakter. Untuk pembuatan obyek gambar, digunakan Adobe Illustrator CC.
Selanjutnya, seluruh objek gambar akan disatukan dalam permainan yang dibangun dan ditambahkan interaktivitas. Contoh penambahan interaktivitas antara lain obyek yang bergerak sesuai posisi ketukan pada layar atau klik pada tetikus. Penyatuan seluruh obyek dalam permainan dan penambahan interaktivitas tersebut dilakukan dengan menggunakan
Brackets.
Langkah terakhir pada tahap ini adalah penambahan audio. Audio yang ditambahkan antara lain audio pada saat karakter pengguna mengumpulkan koin dan pada saat karakter pengguna menabrak halangan. Audio yang digunakan memiliki format ogg.
Pada tahap testing, akan dilakukan pengujian yang dibagi menjadi dua bagian yaitu pengujian oleh pengembang permainan (alpha testing) dan pengujian oleh pengguna aplikasi (beta testing). Alpha testing dilakukan untuk mengetahui apakah terdapat kesalahan pada aplikasi sedangkan beta testing dilakukan untuk mengetahui feedback atau saran dari pengguna.
Pada tahap distribution, Permainan yang telah selesai dikembangkan akan didistribusikan dalam format online dan offline, dimana pengguna yang ingin bermain secara offline harus mempunyai file-file yang dibutuhkan dan peramban yang mendukung HTML5.
4. Analisa dan Pembahasan
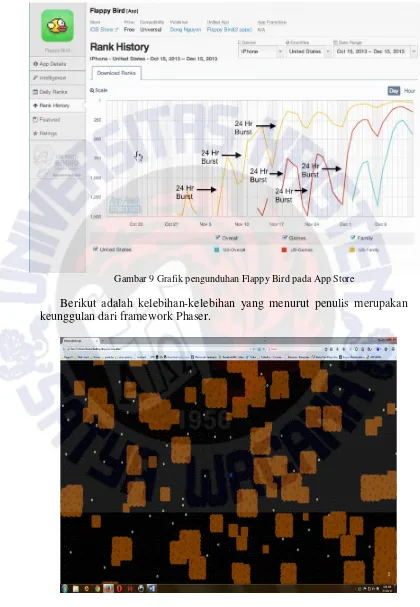
Alasan peneliti memilih genre game yang mirip Flappy Bird ini adalah kepopuleran dari Flappy Bird yang mempunyai rating 4 bintang mencapai jumlah 240.000[9] dan sempat menjadi nomer satu pada kategori free games
19
Gambar 9 Grafik pengunduhan Flappy Bird pada App Store
Berikut adalah kelebihan-kelebihan yang menurut penulis merupakan keunggulan dari framework Phaser.
20
Gambar 11 Gameplay dari permainan pada platform Android
Pada Gambar 10 dan 11 dapat dilihat bahwa hanya terdapat satu jendela tanpa adanya tombol apapun karena tombol tidak diperlukan dalam permainan ini dan kontrol permainan dapat dilakukan dengan klik pada tetikus dan atau ketukan pada layar
21
Gambar 12 Gambar Halangan
22 Kode Program 1 Kode Program Asteroid Generator
Kode Program diatas merupakan fitur unggulan dari Phaser dimana jumlah halangan dan ukuran halangan dapat diatur secara acak melalui dua baris kode
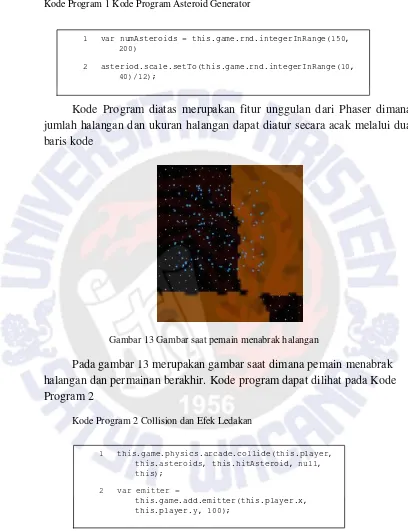
Gambar 13 Gambar saat pemain menabrak halangan
Pada gambar 13 merupakan gambar saat dimana pemain menabrak halangan dan permainan berakhir. Kode program dapat dilihat pada Kode Program 2
Kode Program 2 Collision dan Efek Ledakan
Pada baris pertama merupakan fitur Phaser yaitu Physics, dimana dengan satu baris kode, kita dapat mengaktikan physics dimana ketika karakter menabrak halangan maka akan terjadi collide. Pada baris ke-2 merupakan fitur Phaser yaitu Animate, dimana emitter mampu menyimulasikan ledakan dengan menggunakan elemen-elemen individu dalam permainan ini berbentuk kotak berwarna biru.
1 var numAsteroids = this.game.rnd.integerInRange(150, 200)
2 asteriod.scale.setTo(this.game.rnd.integerInRange(10, 40)/12);
1 this.game.physics.arcade.collide(this.player, this.asteroids, this.hitAsteroid, null, this);
2 var emitter =
23
Pembahasan selanjutnya adalah perbandingan dan kelebihan framework Phaser dengan dua HTML5 framework yaitu craftyJS dan melonJS dengan menggunakan game Breakout sebagai acuan perbandingan. [12]
Berikut adalah perbandingan masing-masing framework secara fisik atau besarnya ukuran game Breakout yang sudah siap dimainkan.
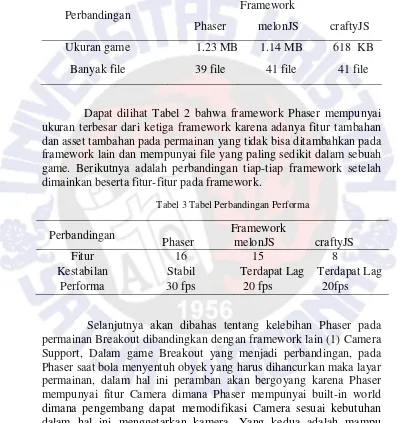
Tabel 2 Tabel Perbandingan
Perbandingan Framework
Phaser melonJS craftyJS Ukuran game 1.23 MB 1.14 MB 618 KB
Banyak file 39 file 41 file 41 file
Dapat dilihat Tabel 2 bahwa framework Phaser mempunyai ukuran terbesar dari ketiga framework karena adanya fitur tambahan dan asset tambahan pada permainan yang tidak bisa ditambahkan pada framework lain dan mempunyai file yang paling sedikit dalam sebuah game. Berikutnya adalah perbandingan tiap-tiap framework setelah dimainkan beserta fitur-fitur pada framework.
Tabel 3 Tabel Perbandingan Performa
Perbandingan Framework
Phaser melonJS craftyJS
Fitur 16 15 8
Kestabilan Stabil Terdapat Lag Terdapat Lag
Performa 30 fps 20 fps 20fps
24
Tabel 4 Tabel Pengujian Menu Utama
Kelas Uji Skenario Hasil yang
diharapkan Kesimpulan
Menu
Tabel 5 Tabel Pengujian Karakter Pemain Utama
Kelas Uji Skenario Hasil yang
diharapkan Kesimpulan
25
Tabel 6 Tabel Pengujian Collectables
Kelas Uji Skenario Hasil yang
diharapkan Kesimpulan
Collectables
Karakter menabrak collectables
Collectables
menghilang Valid Nilai
bertambah Valid Tabel 7 Tabel Pengujian Halangan
Kelas Uji Skenario Hasil yang
diharapkan Kesimpulan
Halangan
Tabel 8 Tabel Pengujian Collectables
Kelas Uji Skenario Hasil yang
diharapkan Kesimpulan
Game over Permainan berakhir
Pemain meledak dan permainan kembali ke menu
utama
Valid
Pengujian beta dilakukan dengan pembagian angket kepada penguji independen sebanyak tiga puluh orang. Pertanyaan yang diajukan dan bobot nilai tiap-tiap jawaban dapat dilihat pada tabel 7
Tabel 9 Tabel pertanyaan angket
No Pertanyaan
26 1
Anda puas terhadap interface/tampilan dari permainan Impossible Escape
2
Anda puas terhadap hasil audio dari permainan Impossible Escape
3
Anda puas dengan hasil image/gambar yang ditampilkan dalam permainan Impossible Escape
4
Anda puas terhadap kinerja keseluruhan dari permainan Impossible Escape 5 Permainan ini terlalu
mudah
6 Permainan ini terlalu sulit
7 Anda merasa jengkel dengan permainan ini 8 Anda ingin memberi tahu teman tentang
game ini
9 Anda merasa game ini perlu dikembangkan lebih baik lagi
10 Anda ingin bermain game ini kembali Keterangan
27 Rumus Index % =
Tabel 10 Hasil Uji Partisipan
Soal SP P N KP TP Jumlah Nilai
Perhitungan Hasil
1 10 48 33 10 0 101 67%
2 10 36 42 10 0 98 65%
3 10 36 42 10 0 98 65%
4 10 44 36 10 0 100 66%
5 0 28 21 24 4 77 51%
6 40 44 24 6 0 114 76%
7 40 32 36 4 0 112 75%
8 45 48 27 0 0 120 80%
9 85 40 9 0 0 134 89%
10 65 52 12 0 0 129 86%
Total 315 408 282 74 4 1083 72%
Tingkat kepuasan secara keseluruhan bisa didapat dari perhitungan rumus atau dari perhitungan rata-rata yaitu (67% + 65% + 65% + 66% + 51% + 76% + 75% + 90% 89% + 86%) : 10 = 72%
Selanjutnya adalah menghitung interval untuk menentukan tingkatan kepuasan dengan rumus:
28
Berikut kriteria interpretasi skor berdasarkan interval : Angka 0% - 20% = Tidak Puas
Angka 21% - 40% = Kurang Puas Angka 41% - 60% = Netral Angka 61% - 80% = Puas
Angka 81% - 100% = Sangat Puas
Berdasarkan hasil uji partisipan diatas, secara keseluruhan dapat disimpulkan partisipan puas (72%) dengan permainan Impossible Escape.
5. Kesimpulan dan Saran
Berdasarkan hasil pengembangan permainan dan pengujian yang telah dilakukan maka didapatkan kesimpulan bahwa Phaser cocok untuk semua genre permainan dalam format dua dimensi. Sedangkan tidak cocok untuk game tiga dimensi karena Phaser merupakan HTML5 framework khusus dua dimensi. Saran yang dapat diberikan untuk pengembangan penelitian kedepannya adalah kompatibilitas dengan sistem operasi iOS dan Linux. 6. Daftar Pustaka
[1] Alfaiz, Ainurrofiq., 2012., Pembuatan Run And Jump Game
Menggunakan HTML5 Canvas.
[2] Fathurrahman, 2013., Perancangan Dan Pembuatan Aplikasi Game Facebook “Misi Sang Kapten” Menggunakan Engine Construct 2 Berbasis HTML5.
[3] IGDA, 2008., IGDA Curriculum Framework.
[4] Crawford, Chris., 1982., The Art of Computer Game Design
[5] http://www.developer.com/lang/top-7-features-of-html5.html. Diakses tanggal 1 Januari 2015
[6] http://phaser.io. Diakses tanggal 1 Juni 2014 [7] http://www.javascripter.net/faq/whatisja.htm.
Diakses tanggal 1 Januari 2015
[8] Sutopo, Ariesto Hadi., 2003., Multimedia Interaktif dengan Flash.
Jogjakarta: Graha Ilmu.
[9] http://venturebeat.com/2014/01/31/flappy-bird-hits-no-1-on-the-app-stores-but-why/. Diakses tanggal 1 Mei 2015
[10] http://blog.appannie.com/app-annie-index-games-february-2014/. Diakses tanggal 1 Mei 2015
[11] https://www.appannie.com/apps/ios/app/642099621/rank-history/. Diakses tanggal 1 Mei 2015
[12] http://www.jsbreakouts.org/. Diakses tanggal 1 Januari 2015