7
BAB II
LANDASAN TEORI
2.1. Konsep Dasar Website 2.1.1. Website
Menurut Rachdian (2008:1) mengemukakan bahwa ”website adalah suatu pengenalan ruang informasi dimana sumber-sumber daya yang berguna diidentifikasikan global yang disebut Uniform Resource Identifer (URI) atau lebih dikenal dengan istilah yang lebih populer yaitu Uniform Resource Locator (URL)”.Perkembangan World Wide Web (WWW) yang sangat pesat ditandai dengan munculnya berbagai macam website dengan halaman web yang interaktif. Penggunaan teknologi internet, khususnya website karena penggunaannya yang mudah, tampilan yang menarik dan cangkupan yang luas karena website dapat dilihat di seluruh dunia, selama mereka mempunyai koneksi internet.
Menurut Joko (2009:3),PHP merupakan bahasa skrip yang ditempatkan dalam server dan diproses diserver. PHP sendiri mempunyai fungsi untuk menterjemahkan script/kode PHP yang kita buat. Dengan PHP ini dapat dibuat beragam apliksi web,mulai dari halaman web yang sederhana sampai dengan aplikasi kompleks yang membutuhkan koneksi ke database. Sampai saat ini telah banyak database yang didukung pleh PHP dan kemungkinan akan terus bertambah. Database tersebut adalah Base, DBM, mSQL, SQL, ODBC, Oracle, Postgres, Sybase, Velocois, HTML.
Menurut Hadi (2007:7) mengemukakan bahwa “MySQL merupakan salah satu jenis database server yang paling popular yang di gunakan untuk membangun aplikasi web yang menggunakan database sebagai sumber dan pengelola datanya. Kepopuleran MySQL dimungkinkan karena kemudahannya untuk digunakan cepat secara kinerja query, dan mencukupi untik kebutuhan database perusahaan-perusahaan skala menengah-kecil.
2.1.2. Web Browser
“Web browser adalah aplikasi perangkat lunak yang memungkinkan penggunanya untuk berinteraksi dengan teks, image, video, games dan informasi lainnya yang berlokasi pada halaman web pada Word Wide Web (WWW) atau Local Area Network (LAN)”. Menurut Limantara (2009:1).
Web browser dapat menampilkan email, mengelola HTML, sebagai input dan menjadikan halaman web sebagai hasil output yang informatife. Dengan menggunakan web browser, para pengguna internet dapat mengakses berbagai informasi yang terdapat di internet dengan mudah. Fungsi dari web browser adalah untuk menampilkan dan melakukan interaksi dengan dukumen-dokumen yang disediakan oleh web server. Beberapa web browser yang populer saat ini antara lain : a. Mozilla Firefox
Menurut Smith (2012:30) “Firefox atau juga biasa dikenal dengan nama Mozilla Firefox adalah web browser yang dikembangkan oleh Mozilla.” Sampai saat ini firefox adalah web browser yang paling populer dan juga handal selain itu firefox dapat menjelajah internet dengan cepat dan ringan. Banyak sekali addons/plugins atau extention tambahan yang disediakan oleh firefox untuk meningkat
kemampuan browsing di internet. Dengan fitur yang lengkap tersebutlah Firefox menjadi Web Browser terpopular.
b. Safari
Menurut Oneto dan Yosep (2009:24) “ Safari adalah browser yang dibuat oleh Apple Inc yang ditunjukkan untuk pengguna sistem operasi Mac Os (Macintos)”. Browser ini bisa digunakan pada sistem operasi windows dan browser ini merupakan browser penjelajah tercepat diantara browser-browser lainnya.
c. Opera
Menurut Oneto dan Yosep (2009:23) “Browser Opera adalah salah satu browser terbaik dari segi interface, sekuriti dan kecepatannya”. Kini browser opera menjadi browser tercepat dalam versi mobile. Walau terkadang penggunaan browser Opera pada desktop/pc sering dipandang sebelah mata, namun pada rilis terbarunya opera dapat mengalahkan firefox dalam segi kecepatan menjelajahnya.
d. Google Chrome
Menurut Oneto dan Yosep (2009:24) “Google Chrome merupakan browser buatan Google yang diluncurkan pada 2 September 2008.” Walau Google Chrome baru saja dibuat namun Google Chroom telah bisa menyaingi web browser lainnya. Hal ini dikarenakan Google Chrome adalah Web Browser yang dibuat oleh penguasa internet saat ini yaitu Google.
2.1.3. Web Server
Menurut Sadeli (2014:2) “Web server adalah sebuah perangkat lunak server yang berfungsi menerima permintaan HTTP atau HTTPS dari klien yang dikenal
dengan web browser dan mengirimkan kembali hasilnya dalam bentuk halaman-halaman web yang umumnya berbentuk dokumen HTML.”
Penggunaan web server dalam mendukung penetrasi layanan teknologi informasi sangat besar, terutama dalam menyampaikan informasi kepada pengguna. Banyak sekali vendor-vendor penyedia webserver mulai dari yang berbayar maupun gratis (opensource), dengan masing-masing menewarkan kelebihan yang dimilikinya. Vendor-vendor tersebut seperti Internet Information Services (IIS) yang merupakan kepemilikan Microsoft, Apache, Nginx dan Google Web Server. Namun yang populer digunakan adalah Apache dan IIS.
a. Apache Web Server
Menurut Sadeli (2014:2) “Apache (Server HTTP Apache atau Server Web/WWW Apache adalah web server yang dapat dijalankan di banyak sistem operasi (Unix, BSD, Linux, Mocrosoft dan Novell Netware serta platform lainnya) yang berguna untuk melayani dan memfungsikan situs web”. Apache memiliki tingkat kehandalan dan kestabilan yang tinggi serta fitur-fitur yang terbilang lengkap, hal ini yang membuat banyak pemakai mempercayakan apache sebagai web server mereka. Apache web server dapat berjalan pada sistem operasi berbasis Windows atau Unix.
b. Internet Information Services (IIS)
Menurut Sadeli (2014:3) “IIS (Internet Information Service) adalah sebuah HTTP web server yang digunakan dalam sistem operasi server Windows, mulai dari Windows NT 4.0 Server, Windows 2000 Server atau Windows Server 2003”. Web server buatan Microsoft ini Berbeda dengan Apache yang open source, untuk
mendapatkan dukungan teknis penuh maka otomatis kita sebagai pengguna harus membeli lisensi IIS dari Microsoft. IIS menawarkan sistem jaringan antar muka yang mudah, aman dan stabil. Sesuai dengan perusahaan dimana IIS dikembangkan, maka IIS hanya bisa berjalan pada sistem operasi berbasis Windows.
c. Apache Tomcat
Menurut Sadeli (2014:3) “Apache Tomcat merupakan serviet atau JSP Container yang dibuat oleh Apache Software Foundation”. Container ini dapat dibilang sebagai server untuk membaca program web JSP (JavaServer Pages).
3. Adobe Dreamweaver CS 6
Menurut Nugroho (2010:13) “Dreamweaver adalah sebuah software HTML editor profesional yang digunakan untuk mendesain secara visual dan mengelola situs web maupun halamn web”. Apabila kita menyukai berurusan dengan kode-kode HTML secara manual atau lebih menyukai bekerja dengan lingkungan secara visual dalam melakukan editing. Dreamweaver membuatnya menjadi lebih mudah dengan menyediakan tools yang sangat berguna dalam peningkatan kemampuan dan pengalaman kita dalam mendesain web. Dalam hal ini Dreamweaver CS 6 adalah aplikasi yang paling sering digunakan saat ini untuk medesain web oleh para programmer pemula. Dreamweaver CS 6 mengikut sertakan banyak tools untuk kode-kode dalam halaman web beserta fasilitas-fasilitasnya, antara lain : Referensi HTML, CSS dan Javascript, Javascript debugger, dan editor kode ( tampilan kode dan inspector) yang mengizinkan kita mengedit kode HTML, dan dokumen teks lain secara langsung dalam Dreamweaver.
2.1.4. Internet
Menurut Hidayatullah (2014:1) mengemukakan bahwa “Internet adalah jaringan global yang menghubungkan komputer-komputer di seluruh dunia”. Sedangkan menurut Yuhefizar (2008:2) di dalam bukunya mengemukakan bahwa “Internet adalah rangkaian hubungan jaringan komputer yang dapat diakses secara umum diseluruh dunia, yang mengirimkan data dalam bentuk paket data berdasarkan standar Internet Protocol (IP). Jadi dari kedua pendapat buku itu dapat disimpulkan bahwa internet adalah sebuah jaringan komputer yang dapat menghubungkan seluruh komputer di dunia.
2.2. Bahasa Pemrograman 2.2.1. PHP (Personal Home Page)
PHP adalah bahasa pemrograman yang ditunjukan untuk kepentingan pembuatan aplikasi web. Menurut Arief (2011:43) “PHP (Perl Hypertext Preprocessor) adalah bahasa server-side-scripting yang menyatu dengan HTML untuk membuat halaman web yang dinamis”. Dengan menggunakan program PHP, sebuah website akan lebih interaktif dan dinamis.
Adapun kelebihan-kelebihan dari PHP yaitu:
1. PHP merupakan sebuah bahasa script yang tidak melakukan sebuah kompilasi dalam penggunaannya. Tidak seperti halnya bahasa pemrograman aplikasi yang lainnya.
2. PHP dapat berjalan pada web server yang dirilis oleh Microsoft, seperti IIS atau PWS juga pada apache yang bersifat open source.
3. Karena sifatnya yang open source, maka perubahan dan perkembangan interpreter pada PHP lebih cepat dan mudah, karena banyak milis-milis dan developer yang siap membantu pengembanganya.
4. Jika dilihat dari segi pemahaman, PHP memiliki referensi yang begitu banyak sehingga sangat mudah untuk dipahami.
5. PHP dapat berjalan pada 3 operating sistem, yaitu: Linux, unux, dan windows, dan juga dapat dijalankan secara runtime pada suatu console.
Menurut Sibero (2011:49) “PHP adalah pemrograman interpreter yaitu proses penerjemahan baris kode sumber menjadi kode mesin yang dimengerti komputer secara langsung pada saat baris kode dijalankan”. PHP disebut juga pemrograman Server Side Programming, hal ini dikarenakan seluruh prosesnya dijalankan pada server. PHP adalah suatu bahasa dengan hak cipta terbuka atau yang juga dikenal dengan open source yaitu pengguna data mengembangkan kode-kode fungsi sesuai kebutuhannya.
2.2.2. HTML (Hypertext Markup Language)
Menurut Sutarman (2013:73) “Hypertext Markup Language (HTML) merupakan salah satu varian dari SGML (Standard Generalized Markup Language), yaitu sebuah standar dari ISO (International Organization Standarization) untuk pertukaran dokumen secara elektronik.” HTML sendiri secara formal diumumkan sebagai RFC 1866. HTTP digunakan sebagai protokol dalam pertukaran dokumen. Dalam dokumen web , dokumen ini akan dieksekusi oleh browser, sehingga browser mampu menghasilkan suatu dokumen sesuai dengan keinginan yang mendesain page. Dokumen ini mempunyai kemampuan menampilkan gambar, suara, teks, maupun
penyediaan link terhadap halaman web lainnya, baik dengan alamat yang sama maupun berbeda.
Hypertext Markup Language (HTML) adalah sebuah bahasa markup yang digunakan untuk membuat sebuah halaman web, menampilkan berbagai informasi di dalam sebuah penjelajah Web Internet dan formating hypertext sederhana yang ditulis ke dalam berkas format ASCII agar dapat menghasilkan tampilan wujud yg terintegrasi. Dengan kata lain, berkas yang dibuat dalam perangkat lunak pengolah kata dan disimpan ke dalam format ASCII normal sehingga menjadi homepage dengan perintah-perintah HTML. HTML saat ini merupakan standar internet yang di definisikan dan dikendalikan penggunaannya oleh World Wide Web Consortium (W3C). HTML dibuat oleh kerjasama antara Caillau TIM dengan Berners-lee robert di CERN pada tahun 1989 (CERN adalah Lembaga Penelitian Fisika Energi Tinggi di Jenewa).
2.2.3. jQuery
Menurut Aloysius Sigit W.(2011:1) jQuery adalah librari atau kumpulan kode JavaScript siap pakai. Keunggulan menggunakan jQuery dibandingkan dengan JavaScript standar, yaitu menyederhanakan kode JavaScript dengan cara memanggil fungsi-fungsi yang disediakan oleh jQuery. JavaScript sendiri merupakan bahasa Scripting yang bekerja disisi Client/Browser sehingga website bisa lebih interaktif.
Menurut Alexander F.K Sibero (2011:218) jQuery adalah salah satu javascript framework terbaik saat ini. jQuery dikembangkan oleh John Resig pada tahun 2006 di BarCamp NYC. Pada awal perkembangannya, jQuery pertama dibuat untuk
meringkas penggunaan CSS Selector dalam suatu pustaka fungsi. jQuery memiliki ciri khas pada penggunaan perintahnya, prefix untuk jQuery dengan tanda $ kemudian dilanjutkan dengan fungsi atau perintah.
2.2.4. CSS (Cascading Style Sheet)
Menurut Saluky (2012:6), kepanjangan dari CSS adalah Cascading Style Sheet yang merupakan suatu bahasa pemrograman suatu bahasa pemrgraman web yang digunakan untuk mengendalikan dan membangun berbagai komponen dalam web sehingga tampilan web akan lebih rapi, terstruktur, dan seragam. Dengan CSS kita bisa membuat efek-efek tertentu untuk konten web yang kita buat. Contohnya saja kita ingin bagian header kita pada web yang kita buat selalu diberi font verdana, ukuran 20 dan berwarna biru. Maka kita definisikan style tersebut untuk tag <TH>. CSS (Cascading Style Sheet) sudah didukung oleh hampir semua web browser karena CSS telah di standarkan oleh Word Wide Web Consortium (W3C). Jadi CSS ini merupakan pilihan yang tepat untuk kita memformat halaman web kita agar terlihat indah dan cantik dimanapun user membuka web kita.
2.3. Basis Data
2.3.1. Definisi Basis Data
Menurut Indrajani (2011:48) ”Sebuah kumpulan data yang saling berhubungan seacra logis dan merupakan sebuah penjelasan dari data tersebut, yang didesain untuk menemukan data yang di butuhkan oleh organisasi”.
Jadi dapat disimpulkan bahwa Basis data adalah sekumpulan relasi data persisten yang secara logika terhubung dimana data tersebut merupakan deskripsi dari satu atau lebih aktivitas dari organisasi yang bersangkutan yang digunakan oleh aplikasi sistem perusahaan yang dibagi dan saling berhubungan yang dirancang demi memenuhi kebutuhan organisasi.
2.3.2. DBMS (Data Base Management System)
Menurut Connolly dan Begg (2010:66), Database Management System adalah sebuah sistem software yang memungkinkan pengguna untuk mendefinisikan, membuat, memlihara, dan mengontrol akses ke database.”
Fungsi-fungsi dasar yang harus didukung DBMS adalah : 1. Pendefinisian data (data definition)
DBMS harus dapat menerima pendefinisian data (skema eksternal, skema konseptual dan semua asosiasi pemetaan) dari sumber dan mengkonversikan ke dalam bentuk objek yang sesuai.
2. Manipulasi data (data manipulation)
DBMS harus dapat menangani permintaan untuk mengambil, memperbaharui atau menghapus data yang sudah ada di basis data, maupun menambah data ke dalam basis data.
3. Optimalisasi dan eksekusi (optimization and execution)
Permintaan Data Manipulation Language (DML) harus diproses di komponen pengoptimalisi yang bertujuan untuk menentukan cara yang efisien untuk
implementasi permintaan. Permintaan yang telah dioptimalisasi kemudian dieksekusi di bawah kendali reltime manager.
4. Keamanan dan integritas data (data security and integrity)
DBMS harus mengawasi permintaan pengguna dan menolak gangguan yang dapat membahayakan keamanan dan integrity constraint yang sudah ditentukan oleh Database Administrator (DBA).
5. Perbaikan data dan konkurensi (data recovery and concurrency)
DBMS dapat juga disebut Transaction Processing Monitor (TPM) harus melakukan kendali perbaikan dan konkurensi.
6. Kamus data (data dictionary)
Kamus data berisi “data mengenai data” adalah definisi dari objek lain disistem. Semua skema dan pemetaan, berbagai sistem keamanan, dan integrity constaint akan disimpan, baik dari sumber maupun bentuk objek di dalam kamus data. 7. Kinerja (performance)
DBMS harus dapat mengerjakan semua tugas seefektif mungkin.
2.3.3. Xampp
Menurut Riyanto (2010:1), “XAMPP merupakan paket PHP dan MySQL berbasis open source, yang dapat digunakan sebagai tool pembantu pengembangan aplikasi berbasis PHP. XAMPP mengombinasikan beberapa paket perangkat lunak berbeda ke dalam satu paket”. dan menurut ANHAR (2010:45) mengemukakan bahwa ”MySQL (My Structure Query Language) adalah salah satu Database Management System (DBMS) dari sekian banyak DBMS seperti Oracle, MS SQL,
Postagre SQL, dan lainnya”. Kepopuleran MySQL dimungkinkan karena kemudahannya untuk digunakan, cepat secara kinerja query, dan mencukupi untuk kebutuhan database perusahaan-perusahaan skala menengah-kecil. Pada MySQL, sebuah database mengandung satu atau sejumlah tabel. Tabel terdiri atas sejumlah baris dan setiap baris mengandung satu atau beberapa kolom. Ada beberapa keunggulan MySQL diantaranya yaitu :
a) MySQL merupakan program yang multi-threaded, sehingga dapat dipasang pada server yang memiliki multi-CPU.
b) Didukung program-program umum seperti C++, Java, Perl, PHP, Python, TCLAPIs, dll.
c) Bekerja pada berbagai platform (tersedia berbagai versi untuk berbagai sistem operasi).
d) Memiliki jenis kolom yang cukup banyak sehingga memudahkan konfigurasi sistem database.
e) Memiliki sistem sekuriti yang cukup baik dengan verifikasi host. f) Mendukung ODBC untuk sistem operasi Microsoft Windows.
g) Mendukung Record yang memiliki kolom dengan panjang tetap atau panjang bervariasi.
2.4. Model Pengembangan Perangkat Lunak
Teknik pengembangan perangkat lunak menggunakan metode incremental yang sudah dikembangkan dari waterfall model, karena metode incremental ini
terdiri dari tahap-tahap yang memberikan kemudahan, jika pada suatu tahap tidak sesuai atau mengalami kesalahan maka dapat kembali ketahap sebelumnya.
Dengan berkembangnya perangkat lunak, pembuat program (programmer) secara umum langsung pembuatan pengkodean perangkat lunak, tanpa menggunakan prosedur perangkat lunak.
SDLC (Software Development Life Cycle) diperkenalkan pada tahun 1960-an, SDLC pertama digunakan oleh para pengusaha besar jaman itu. Dimana sistem-sistem yang dibangun untuk mengelolah informasi kegiatan dan aktivitas yang berpotensi memiliki data yang besar.
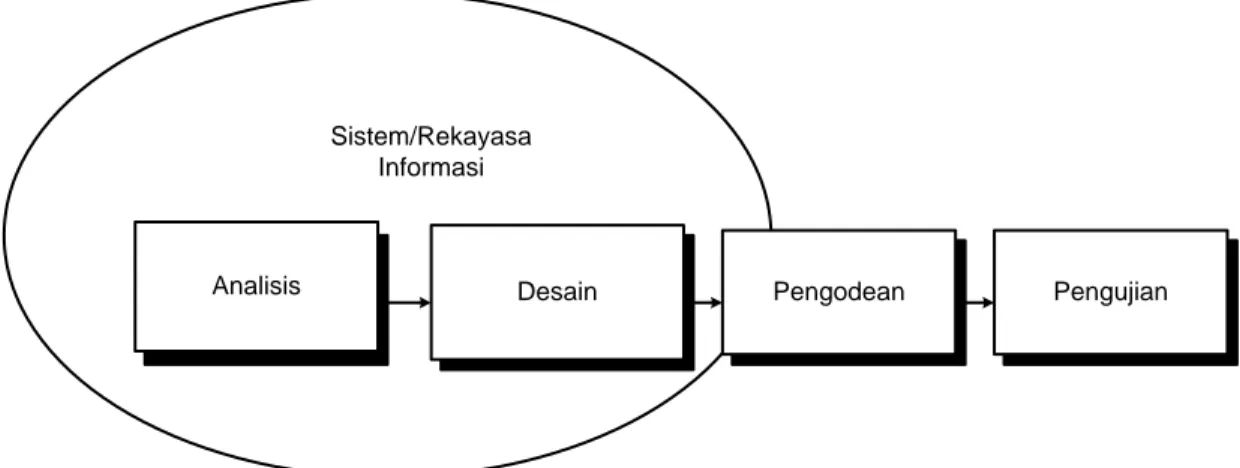
Model Waterfall adalah suatu proses pengembangan perangkat lunak yang berurutan, di mana kemajuan dipandang sebagai terus mengalir ke bawah (seperti air terjun) melewati fase-fase perencanaan, pemodelan, implementasi (konstruksi), dan pengujian. Model ini sering juga disebut sebagai model alur hidup klasik (classic life cycle). Menurut Sukamto dan Shalahudin (2013 : 28) “Model Air terjun (waterfall) menyediakan pendekatan alur hidup perangkat lunak secara sekuensial atau terurut dimulai dari analisis, desain, pengodean, pengujian, dan tahap pendukung (support)”. Berikut adalah gambar model air terjun:
Analisis Desain Pengodean Pengujian Sistem/Rekayasa
Informasi
Analisis Desain Pengodean Pengujian
Sumber: Shalahuddin (2013:29)
Gambar II.1 ilustrasi model waterfall
a. Analisis kebutuhan perangkat lunak
Analisa kebutuhan adalah suatu proses untuk mendapatkan informasi, mode, spesifikasi tentang perangkat lunak yang diinginkan klien/pengguna. Kedua belah pihak, yaitu klien dan pembuat perangkat lunak terlibat aktif dalam tahap ini. Informasi dari klien yang akan menjadi acuan untuk melakukan desain perangkat lunak.
b. Desain
Desain perangkat lunak adalah proses multi langkah yang fokus pada desain pembuatan program perangkat lunak termasuk struktur data, arsitektur perangkat lunak, representasi antarmuka, dan prosedur pengodean. Tahap ini mentranslasi kebutuhan perangkat lunak dari tahap analisis kebutuhan ke representasi desain
agar dapat diimplementasikan menjadi program pada tahap selanjutnya. Desain perangkat lunak yang dihasilkan pada tahap ini juga perlu didokumentasikan. c. Pembuatan kode program
Desain harus ditranslasikan ke dalam program perangkat lunak. Hasil dari tahap ini adalah program komputer sesuai dengan desain yang telah dibuat pada tahap desain.
d. Pengujian
Pengujian fokus pada perangkat lunak secara dari segi lojik dan fungsional dan memastikan bahwa semua bagian sudah diuji. Hal ini dilakukan untuk meminimalisir kesalahan (error) dan memastikan keluaran yang dihasilkan sesuai dengan yang diinginkan.
e. Pendukung (support) atau pemeliharaan (maintenance)
Tidak menutup kemungkinan sebuah perangkat lunak mengalami perubahan ketika sudah dikirimkan ke user. Perubahan biasa terjadi karena adanya kesalahan yang muncul dan tidak terdeteksi saat pengujian atau perangkat lunak harus beradaptasi dengan lingkungan baru. Tahap pendukung atau pemeliharaan dapat mengulangi proses pengembangan mulai dari analisis spesifikasi untuk perubahan perangkat lunak yang sudah ada, tapi tidak untuk membuat perangkat lunak baru.
2.2. Teori Pendukung
Dalam pembuatan suatu program, berhasil tidaknya suatu program tergantung dari persiapan sebelumnya, misalnya membuat Struktur Navgasi atau ERD dan
Blackbox Testing. Untuk itu, dalam proses pembuatan program kali ini penulis membutuhkan beberapa peralatan pendukung (tools system) yang membantu mempermudah penulis dalam membuat suatu program. Adapun peralatan pendukung tersebut terdiri dari :
A. Struktur Navigasi
Menurut Sutopo (2007:245) “Struktur Navigasi adalah struktur bagaimana halaman web dihubungkan dengan halaman lain”. Link dan struktur situs sangat berhubungan erat degan navigasi situs web. Struktur navigasi suatu situs web sangat dipengaruhi oleh tujuan dari situs web yang akan dibuat.
Menentukan struktur navigasi merupakan hal yang sebaiknya dilakukan sebelum membuat website. Ada empat macam bentuk dasar struktur navigasi yaitu : 1. Linear Navigation Model
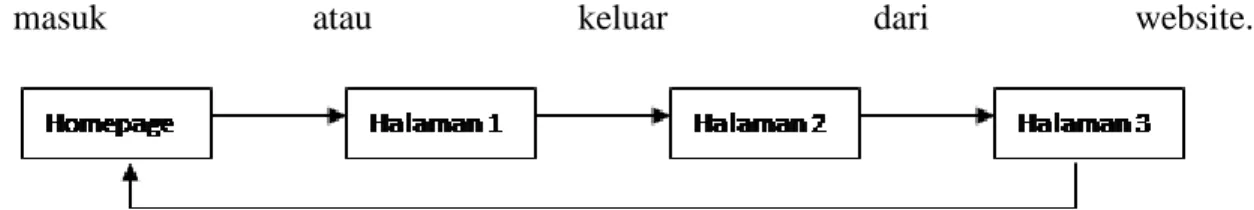
Digunakan oleh sebagian besar website. Informasi diberikan secara sekuensial dimulai dari satu halaman. Beberapa desainer web menggunakan satu halaman untuk masuk atau keluar dari website.
Sumber : Sutopo (2007:6)
Gambar II.1. Linear Navigation Model
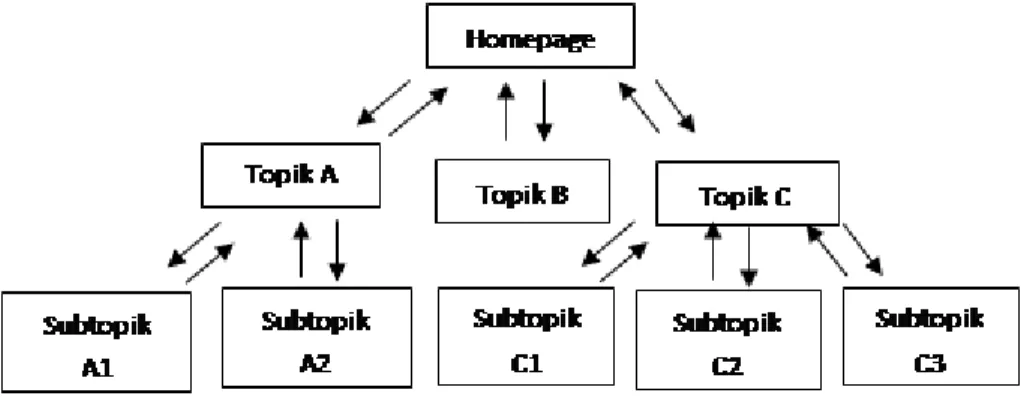
Diadaptasi dari top-down design. Konsep navigasi ini dimulai dari satu node yang menjadi homepage. Dari homepage dapat dibuat beberapa cabang ke halaman-halaman utama. Apabila diperlukan, dari tiap halaman-halaman utama dapat dikembangkan menjadi beberapa cabang lagi. Hal ini seperti struktur organisasi dalam perusahaan.
Sumber : Sutopo (2007:6)
Gambar II.2. Hierarchical Model
3. Spoke and Hub Model
Hanya menggunakan satu node untuk berhubungan dengan node lain. Pada model ini hanya terdapat dua macam link, yaitu dari homepage ke halaman tertentu, dan dari halaman tersebut kembali ke homepage.
Sumber : Sutopo (2007:7)
Gambar II.3. Spoke and Hub Model
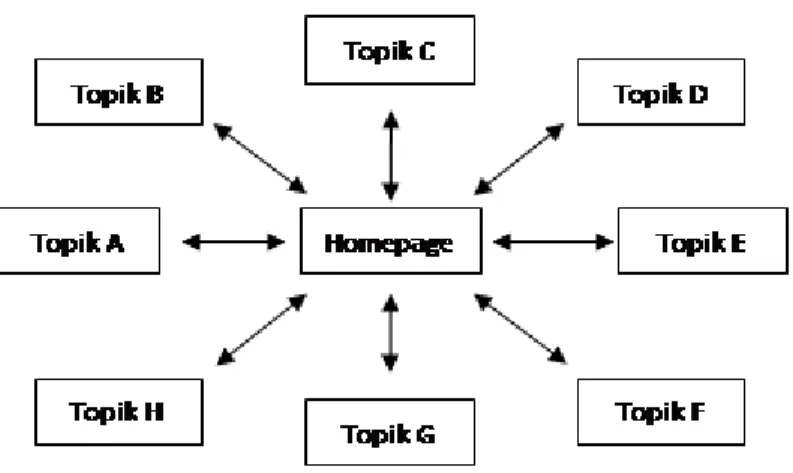
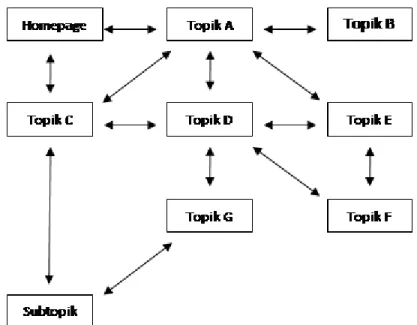
4. Full web model
Memberikan kemampuan hyperlink yang banyak. Full web model banyak digunakan karena user dapat mengakses semua topik dengan subtopik dengan cepat. Namun kelemahan dari model ini, yaitu dapat berakibat user kehilangan cara untuk kembali ke topik sebelumnya.
Sumber : Sutopo (2007:8)
Gambar II.4. Full Web Model
B. Enterprice Relationship Diagram 1. Pengertian ERD
Menurut Sukamto (2013:50) “ERD dikembangkan berdasarkan teori himpunan dalam bidang matematika”. ERD biasanya memiliki hubungan binary (satu relasi menghubungkan dua buah entitas). ERD memiliki beberapa aliran notasi seperti ntasi Chen yang dikembangkan oleh Peter Chen, Barker yang dikembangkan oleh Richard Barker, Ian Palmer, dan Harry Ellis, notasi Crow’s Foot, dan beberapa notasi lainnya. Sedangkan menurut Menurut Loonam (2010:17) “sebuah Entity-Relationship Model (ERM) merupakan abstrak dan konseptual representasi data. Entity-Relationship adalah salah satu metode pemodelan basis data yang digunakan untuk menghasilkan skema konseptual
untuk jenis/model data semantik sistem.” Dimana sistem seringkali memiliki basis datarelasional, dan top-down. Diagram untuk menggambarkan Entiti Relationship ini disebut Entitiy - Relationship diagram, ER diagram atau ERD.
2. Komponen ERD
Komponen dalam Entity Relationship Diagram adalah sebagai berikut: a. Entitas
Adalah segala sesuatu yang dapat digambarkan oleh data. Entitas juga dapat diartikan sebagai individu yang mewakili sesuatu yang nyata (eksistensinya) dan dapat dibedakan dari sesuatu yang lain. Ada dua macam entitas yaitu entitas kuat dan entitas lemah. Entitaskuat merupakan entitas yang tidak memiliki ketergantungan dengan entitas lainnya.Contohnya entitas anggota. Sedangkan entitas lemah merupakan entitas yang kemunculannya tergantung pada keberadaaan entitas lain dalam suatu relasi.Entitas digambarkan dengan persegi panjang.
b. Atribut
Atribut merupakan pendeskripsian karakteristik dari entitas.Atribut digambarkan dalam bentuk lingkaran atau elips. Atribut yang menjadi kunci entitas atau key diberi garis bawah.
c. Relationship
Relasi menunjukkan adanya hubungan diantara sejumlah entitas yang berasal dari himpunan entitas yang berbeda. Dalam hal ini digambarkan dengan garis lurus.
Contoh:
Sumber Loonam (2010:20)
Gambar II.6. Contoh Relationship
3. Derajat Relationship
Drajat relationship yang menjelaskan jumlah entity yang berpartisipasi dalam suatu relationship. Dalam Derajat Relationship terbagi dari tiga tingkatan yakni : a. Unary Degree ( Derajat Satu )
Adalah satu buah relationship menghubungkan satu buah entity. Contoh :
Sumber: Loonam (2010:21)
Gambar II.7. Contoh Unary Degree
Keterangan :
Manusia menikah dengan manusia, relationship menikah hanya menghubungkan entity manusia.
PEGAWAI KERJA KANTOR
b. Binary Degree ( Derajat Dua )
Adalah satu buah relationship yang menghubungkan dua buah entity. Contoh :
Sumber: Loonam (2010:22)
Gambar II.8. Contoh Binary Degree Keterangan :
Pegawai memiliki kendaraan, sebuah relationship memiliki mengubungkan entity Pegawai dan entity Kendaraan.
c. Ternary Degree ( Derajat Tiga )
Adalah satu buah relationship menghubungkan tiga buah entity. Contoh :
Sumber: Loonam (2010:24)
Gambar II.9. Contoh Ternary Degree
Keterangan :
Pegawai pada kota tertentu mempunyai suatu Proyek.
Pegawai Memiliki Kendaraan
Pegawai Proyek
Kota Bekerja
Entity Bekerja mengubungkan Entity Pegawai, Proyek dan Kota 4. Cardinality Ratio Constraint
Menunjukkan jumlah maksimum entitas yang dapat berelasi dengan entitas pada himpunan entitas yang lain.
Jenis-jenis Cardinality : a. One To One ( 1 : 1)
Yaitu perbandingan antara entity pertama dengan entity kedua berbanding satu berbanding satu.
Contoh :
Sumber: Loonam (2010:25)
Gambar II.10. Contoh One To One
b. One To Many ( 1 : M )
Yaitu perbandingan antara entity pertama dengan entity kedua berbanding satu berbanding banyak.
Contoh :
Sumber: Loonam (2010:26)
Gambar II.11
Pasien 1 Ditempatkan 1 Kendaraan
Contoh One To Many c. Many To One ( M : 1 )
Yaitu perbandingan antara entity pertama dengan entity kedua berbanding banyak berbanding satu.
Contoh :
Sumber: Loonam (2010:26)
Gambar II.12 Contoh Many to One
d. Many To Many ( M : M )
Yaitu perbandingan antara entity pertama dengan entity kedua berbanding banyak berbanding banyak.
Contoh :
Sumber: Loonam (2010:27)
Gambar II.13 Contoh Many To Many
Siswa M Diajarkan 1 Dosen
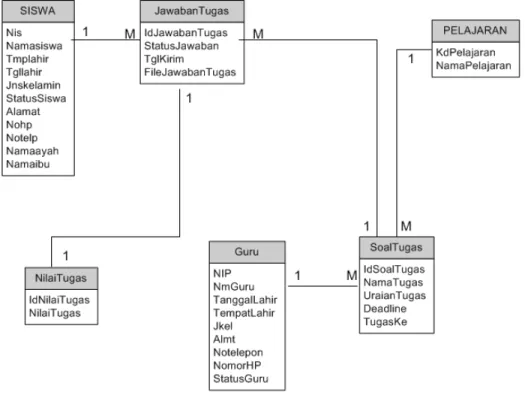
5. LRS (Logical Record Structure)
Menurut Purnomo (2008:15) “pengertian LRS adalah representasi dari struktur record-record pada tabel-tabel yang terbentukdari hasil antar himpunan entitas yang digunakan untuk menentukan kardinalitas, jumlah table dan Foreign Key (FK).” Berikut adalah contoh gambar LRS :
Sumber: Purnomo ( 2008:15)
Gambar II.14 Contoh Gambar LRS
C. Pengujian Web
Menurut Pressman (2010:95), “pengujian Black Box adalah pengujian aspek fundamental sistem tanpa memperhatikan struktur logika internal perangkat lunak.” Metode ini digunakan untuk mengetahui apakah perangkat lunak berfungsi dengan
benar. Pengujian black box merupakan metode perancangan data uji yang didasarkan pada spesifikasi perangkat lunak. Data uji dieksekusi pada perangk at lunak dan kemudian keluar dari perangkat lunak dicek apakah telah sesuai yang diharapkan. Pengujian Black Box berusaha menemukan kesalahan dalam kategori :
1. Fungsi-fungsi yang tidak benar atau hilang 2. Kesalahan interface
3. Kesalahan dalam struktur data atau akses database eksternal 4. Kesalahan kinerja