IMPLEMENTASI AUGMENTED REALITY (AR) PADA APLIKASI KOSA KATA PERALATAN RUMAH TANGGA DALAM BAHASA INGGRIS
UNTUK ANAK USIA DINI BERBASIS ANDROID
SKRIPSI
IMAM FAKHRI JUNDI 141421091
PROGRAM STUDI EKSTENSI S1 ILMU KOMPUTER DEPARTEMEN ILMU KOMPUTER
FAKULTAS ILMU KOMPUTER DAN TEKNOLOGI INFORMASI UNIVERSITAS SUMATERA UTARA
MEDAN 2017
IMPLEMENTASI AUGMENTED REALITY (AR) PADA APLIKASI KOSA KATA PERALATAN RUMAH TANGGA DALAM BAHASA INGGRIS UNTUK
ANAK USIA DINI BERBASIS ANDROID SKRIPSI
Diajukan untuk melengkapi tugas akhir dan memenuhi syarat memperoleh ijazah Sarjana Ilmu Komputer
OLEH :
IMAM FAKHRI JUNDI 141421091
PROGRAM STUDI EKSTENSI S1 ILMU KOMPUTER DEPARTEMEN ILMU KOMPUTER
FAKULTAS ILMU KOMPUTER DAN TEKNOLOGI INFORMASI UNIVERSITAS SUMATERA UTARA
MEDAN 2017
PERSETUJUAN
Judul : IMPLEMENTASI AUGMENTED REALITY (AR) APLIKASI KOSA KATA PERALATAN RUMAH TANGGA DALAM BAHASA INGGRIS UNTUK ANAK USIA DINI BERBASIS ANDROID
Kategori : SKRIPSI
Nama : IMAM FAKHRI JUNDI
Nomor Induk Mahasiswa : 141421039
Program Studi : EKSTENSI S1 ILMU KOMPUTER
Departemen : ILMU KOMPUTER
Fakultas : ILMU KOMPUTER DAN TEKNOLOGI
INFORMASI UNIVERSITAS SUMATERA UTARA Diluluskan di
Medan, 2017
Komisi Pembimbing :
Pembimbing 2 Pembimbing 1
Dian Rachmawati, S. Si., M. Kom. Dr. Maya Silvi Lydia, M.Sc.
NIP. 198307232009122004 NIP. 197401272002122001
Diketahui / Disetujui oleh Program Studi Ilmu Komputer Ketua,
Dr. Poltak Sihombing, M.Kom NIP. 196203171991031001
PERNYATAAN
IMPLEMENTASI AUGMENTED REALITY (AR) PADA APLIKASI KOSA KATA PERALATAN RUMAH TANGGA DALAM BAHASA INGGRIS
UNTUK ANAK USIA DINIBERBASIS ANDROID
SKRIPSI
Saya menyatakan bahwa skripsi ini adalah hasil karya saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing telah disebutkan sumbernya.
Medan,
Imam Fakhri Jundi 141421091
PENGHARGAAN
Alhamdulillah. Puji dan syukur atas kehadirat Allah SWT yang telah memberikan rahmat dan karunia-Nya kepada penulis untuk dapat menyelesaikan skripsi ini dalam waktu yang telah ditetapkan. Selama penyelesaian skripsi ini, banyak bantuan dan kerja sama serta doa dan dukungan dari berbagai pihak. Dalam kesempatan ini penulis ingin mengucapkan terima kasih kepada :
1. Bapak Prof. Dr. Runtung Sitepu SH, M.Hum. selaku Rektor Universitas Sumatera Utara
2. Bapak Prof. Dr. Opim Salim Sitompul, M.Sc. selaku Dekan Fakultas Ilmu Komputer dan Teknologi Informasi Universitas Sumatera Utara.
3. Bapak Dr. Poltak Sihombing, M.Kom. selaku Ketua Program Studi S1 Ilmu Komputer Fakultas Ilmu Komputer dan Teknologi Informasi Universitas Sumatera Utara.
4. Ibu Dr. Maya Silvi Lydia, M.Sc. selaku Dosen Pembimbing I yang telah memberikan motivasi, arahan serta masukan yang sangat penulis butuhkan dalam pengerjaan skripsi ini.
5. IbuDian Rachmawati, S. Si., M. Kom. selaku Dosen Pembimbing II yang telah memberikan motivasi, arahan serta masukan yang sangat penulis butuhkan dalam pengerjaan skripsi ini.
6. Bapak Dr. Syahril Effendi, S.Si, M.IT. selaku Dosen Pembanding I yang telah memberikan arahan, kritik dan saran serta motivasi kepada penulis dalam pengerjaan skripsi ini.
7. Bapak Seniman, S.Kom., M.Kom. selaku Dosen Pembanding II yang telah memberikan arahan, kritik serta masukan yang sangat penulis butuhkan dalam pengerjaan skripsi ini.
8. Kedua orang tua penulis yang penulis cintai, ibunda Hery Junilawaty dan ayahanda Iyulizar, SS. yang tidak henti-hentinya memberikan doa, motivasi, dan dukungan moriil dan materilserta selalu menjadi sumber semangat penulis.
9. Seluruh tenaga pengajar dan pegawai pada Fakultas Ilmu Komputer dan Teknologi Informasi USU, terkhususnya di Program Studi S-1 Ilmu Komputer.
10. Teman-teman seperjuangan mahasiswa Ekstensi S1-Ilmu Komputerstambuk2014, Afrizal, Aulia Rahman, Aidil Syahputra, Heru Kurniawan, dan teman-teman lainnya yang tidak bisa disebut satu persatu.
11. Semua pihak yang terlibat langsung atau tidak langsung yang penulis tidak dapat tuliskan satu per satu.
Semoga Allah SWT melimpahkan berkah dan kasih sayang-Nya kepada semua pihak yang telah memberikan bantuan, semangat, dukungan dan perhatian kepada penulis dalam menyelesaikan skripsi ini. Semoga skripsi ini bermanfaat bagi penulis, pendidikan, masyarakat, organisasi atau negara.
Medan, 2017 Penulis
Imam Fakhri Jundi
ABSTRAK
Pembelajaran bahasa asing merupakan proses mempelajari sebuah bahasa yang tidak dipergunakan sebagai bahasa komunikasi di lingkungan seseorang. Anak usia dini adalah anak yang berusia 0-8 tahun dan sering disebut dengan istilah “golden age”
atau masa emas. Salah satu teknologi yang sedang berkembang saat ini adalah teknologi dalam hal komputasi grafis yaitu Augmented Reality (AR). Salah satu metode kegiatan pembelajaran bahasa Inggris adalah metode pembelajaran dengan menggunakan flash card. Dengan memanfaatkan teknologi Augmented Reality (AR)dan cara belajar menggunakan Flash Card dalam menyajikan materi pembelajaran kosa-kata bahasa inggris pada anak usia dini, dibuatlah HEVA.HEVA (Housewares English Vocabulary Application)merupakan sebuah aplikasi kosa kata peralatan rumah tangga dalam bahasa inggris berbasis Android untuk anak usia dini yang mengimplementasi teknologi marker-based Augmented Reality dengan metode pembelajaran flash card yang digunakan sebagai marker. Menu Play yang merupakan tampilan AR utama dari aplikasi HEVA berfungsi sebagai pembelajaran utama dari aplikasi dan Menu Quiz Mode merupakan menu tampilan AR lainnya yang berfungsi sebagai feedback dari kegiatan pembelajaran yang sudah dilakukan dari menu Play.Sesuai dengan nilai dari pengujian dengan kuesioner yang telah dilakukan kepada 20 orang responden, aplikasi HEVA memiliki indeks nilai yang sangat baik dalam hal tampilan yang menarik dan kegunaannya sebagai media pembelajaran.
Kata Kunci: Pembelajaran, Bahasa Inggris, Teknologi, Usia Dini, Augmented Reality, Feedback, Houseware English Vocabulary Application, Android
AUGMENTED REALITY IMPLEMENTATION TO ANDROID-BASED ENGLISH HOUSEWARE VOCABULARY
APPLICATIONFOR EARLYCHILDHOOD
ABSTRACT
Foreign language learning is a language learning process that not used as communication language in someone's sorrounding. Early childhood kid is a kid aged 0-8 years old and frequently called by term "golden age". One of developing technology in graphic computing is Augmented Reality (AR). One method of languae learning activities, especially english is learning method by using flash cards.
By using the Augmented Reality (AR) technology and learning way using flash card in presenting english vocabulary learning material for early childhood kid, HEVA is made.Housewares English Vocabulary Application (HEVA) is an android-based english houseware vocabulary application for early childhood kid which implement marker based tracking Augmented Reality with flash card learning method that used as a marker. Play Menu which is the main AR interface from HEVA application functionate as the lead learning of the application and Quiz Mode Menu is another AR interface that functionate as a feedback from learning activities that have carried out in Play Menu.According to score from test result that has been done to 20 respondents, HEVA application have a very good score index in terms of appearance and its usefulness as a learning media.
Keywords: Learning, English, Technology, Early Childhood, Augmented Reality, Feedback, Houseware English Vocabulary Application, Android
DAFTAR ISI
Halaman
Persetujuan i
Pernyataan ii
Penghargaan iii
Abstrak v
Abstract vi
Daftar Isi vii
Daftar Tabel ix
Daftar Gambar x
BAB 1 PENDAHULUAN
1.1 Latar Belakang 1
1.2 Rumusan Masalah 2
1.3 Batasan Masalah 3
1.4 Tujuan Penelitian 3
1.5 Manfaat Penelitian 3
1.6 Metode Penelitian 4
1.7 Sistematika Penulisan 5
BAB 2 LANDASAN TEORI
2.1 Augmented Reality 6
2.2 Android 9
2.3 Vuforia 10
2.4 Unity 3D 12
2.5 Blender 13
2.6 Flash Card 13
2.7 Penelitian Terkait 14
BAB 3 ANALISIS DAN PERANCANGAN SISTEM
3.1 Analisis Masalah 15
3.2 Analisis Kebutuhan Sistem 16
3.2.1 Analisis Fungsional 16
3.2.2 Analisis Non-Fungsional 16
3.3 Permodelan 17
3.3.1 Use Case Diagram 17
3.3.2 Activity Diagram 18
3.4 Perancangan Sistem 23
3.5 PerancanganAntar Muka Sistem 25
3.5.1 Perancangan Halaman Main Menu 25
3.5.2 Perancangan Halaman Help and About 27
3.5.3 Perancangan Halaman Quiz Mode 28
3.5.4 Perancangan HalamanAugmented Reality (AR) 30
3.6 Proses Pembuatan Objek 3D 31
BAB 4 IMPLEMENTASI DAN PENGUJIAN
4.1 Implementasi Sistem 44
4.1.1 Halaman Main Menu 44
4.1.2 Halaman Quiz Mode 45
4.1.3 Halaman Help and About 46
4.1.4 Halaman Augmented Reality (AR) 47
4.2 Pengujian Sistem 48
4.2.1 Pengujian Objek pada Menu Play 48 4.2.2 Pengujian Objek pada Menu Quiz Mode` 52
4.2.3 Pengujian Black Box 54
4.2.3.1 Black Box Halaman Main Menu 55 4.2.3.2 Black Box Halaman Quiz Mode 55 4.2.3.3 Black Box Halaman Augmented Reality (AR) 56 4.2.3.4 Black Box Halaman Help and About 56
4.2.4 Evaluasi Kepada User 56
BAB 5 KESIMPULAN DAN SARAN
5.1 Kesimpulan 60
5.2 Saran 61
DAFTAR PUSTAKA LAMPIRAN
DAFTAR TABEL
halaman
Tabel 3.1 Keterangan Activity Diagram Sistem 21
Tabel 3.2 Keterangan Activity Diagram Sistem dari Menu Quiz Mode 22 Tabel 3.3 Komponen-Komponen pada Halaman Main Menu 26 Tabel 3.4 Komponen-Komponen pada Halaman Help and About 28 Tabel 3.5 Komponen-Komponen pada Halaman Quiz Mode 29 Tabel 3.6 Komponen-Komponen pada Halaman Augmented Reality 31 Tabel 4.1 Hasil Pengujian Tombol Halaman Main Menu 55 Tabel 4.2 Hasil Pengujian Tombol Halaman Quiz Mode 55 Tabel 4.3 Hasil Pengujian Tombol Halaman Help and About 56 Tabel 4.4 Hasil Pengujian Tombol Halaman Augmented Reality 56
Tabel 4.5 Hasil Kuesioner Pendidik 57
Tabel 4.6 Hasil Kuesioner anak 57
DAFTAR GAMBAR
halaman
Gambar 2.1 Diagram Sistem Kerja AR 7
Gambar 2.2 Contoh Marker 7
Gambar 2.3 Titik Koordinat Virtual pada Marker 8
Gambar 2.4 Versi-versi Android 10
Gambar 2.5 Flowchart Pembuatan Marker pada Vuforia 11 Gambar 2.6 Flowchart Alur Kerja Perancangan Aplikasi 12 Gambar 3.1 Diagram Ishikawa untuk Analisis Masalah 16 Gambar 3.2 Use-Case interaksi antara aktor pada menu-menu HEVA 18 Gambar 3.3 Use-Case interaksi antara aktor pada sistem AR kamera HEVA 18
Gambar 3.4 Activity Diagram Sistem 19
Gambar 3.5 Activity Diagram Sistem dari Menu Quiz Mode 20
Gambar 3.6 Flowchart Main Menu 24
Gambar 3.7 Flowchart Quiz Mode Menu 25
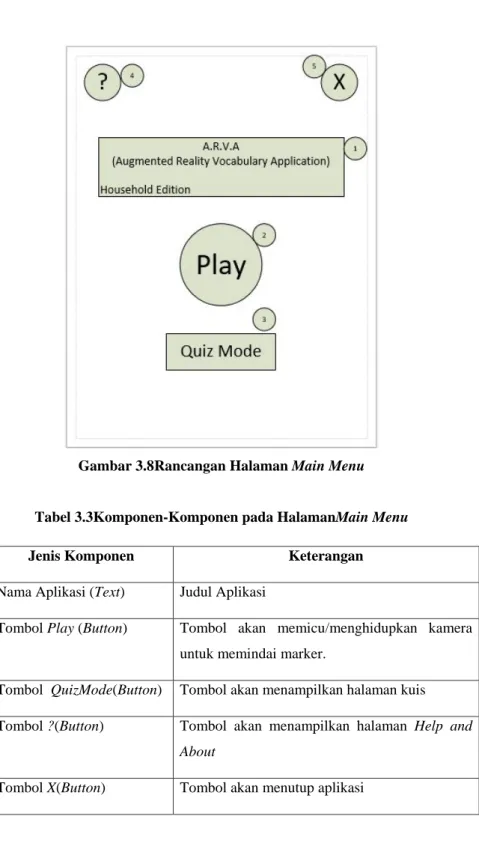
Gambar 3.8 Rancangan Halaman Main Menu 26
Gambar 3.9 Rancangan Halaman Help and About 27
Gambar 3.10 Rancangan Halaman Quiz Mode 28
Gambar 3.11 Rancangan Halaman AR 30
Gambar 3.12 Objek Cube pada Blender 32
Gambar 3.13 Pengecilan Objek Kotak 32
Gambar 3.14 Membuat garis pembatas tempat tidur di kiri kotak 33 Gambar 3.15 Membuat garis pembatas tempat tidur di kanan kotak 34 Gambar 3.16 Membuat garis pembatas tempat tidur di atas kotak 34 Gambar 3.17 Membuat garis pembatas tempat tidur di bawah kotak 35 Gambar 3.18 Seleksi 4 titik perpotongan kaki tempat tidur 36 Gambar 3.19 Penarikan 4 titik ke bawah sebagai kaki tempat tidur 36 Gambar 3.20 Seleksi kotak di antara 2 kaki atas untuk membuat sandaran 37 Gambar 3.21 Penarikan kotak antara 2 kaki atas 37 Gambar 3.22 Seleksi kotak tengah yang paling besar sebagai kasur 38
Gambar 3.23 Penarikan kasur ke atas 38
Gambar 3.24 Membuat garis pembatas di kanan dan kiri kasur 39
Gambar 3.25 Membuat tampilan di sandaran atas tempat tidur 39 Gambar 3.26 Seleksi kedua kaki atas tempat tidur 40 Gambar 3.27 Penarikan ke atas kedua kaki atas tempat tidur 40
Gambar 3.28 Penambahan objek baru cylinder 41
Gambar 3.29 Pengrotasian objek cylinder 41
Gambar 3.30 Pemipihan silinder agar terlihat seperti bentuk bantal 42 Gambar 3.31 Geser objek bantal ke arah dalam tempat tidur 42 Gambar 3.32 Pembuatan bantal kedua dengan menduplikat bantal pertama 43
Gambar 4.1 Tampilanhalaman Main Menu 45
Gambar 4.2 Tampilanhalaman MenuQuiz Mode 46
Gambar 4.3 Tampilan Halaman Help and About 47
Gambar 4.4 Tampilan halaman Augmented Reality 48
Gambar 4.5 Sofa (Sofa) 49
Gambar 4.6 Vas Bunga (Flower Vase) 49
Gambar 4.7 Meja (Table) 49
Gambar 4.8 Tempat Tidur (Bed) 49
Gambar 4.9 Lampu Tidur (Night Lamp) 50
Gambar 4.10 Lemari Pakaian (Wardrobe) 50
Gambar 4.11 Bak Air (Water Basin) 50
Gambar 4.12 Gayung (Scoop) 50
Gambar 4.13 Toilet Duduk (Toilet-Seats) 51
Gambar 4.14 Kulkas (Refrigerator) 51
Gambar 4.15 Cangkir(Cup) 51
Gambar 4.16 Teko (Tea Pot) 51
Gambar 4.17 Objek AR dengan marker yang benar pada Menu Kuis Ruang Tamu 52 Gambar 4.18 Objek AR dengan marker yang salah pada Menu Kuis Ruang Tamu 52 Gambar 4.19 Objek AR dengan marker yang benar pada Menu Kuis Kamar Tidur 53 Gambar 4.20 Objek AR dengan marker yang salah pada Menu Kuis Kamar Tidur 53 Gambar 4.21 Objek AR dengan marker yang benar pada Menu Kuis KamarMandi 53 Gambar 4.22 Objek AR dengan marker yang salah pada Menu Kuis Kamar Mandi 53 Gambar 4.23 Objek AR dengan marker yang benar pada Menu Kuis Dapur 54 Gambar 4.24 Objek AR dengan marker yang salah pada Menu Kuis Dapur 54
Gambar 4.25 Hasil kuesioner pendidik 58 Gambar 4.26 Persentase kategori kuesioner pendidik 59
Gambar 4.27 Hasil kuesioner anak 59
Gambar 4.28 Persentase kategori kuesioner anak 60
BAB 1
PENDAHULUAN
Pada bab ini akan menjelaskan mengenai latar belakang pemilihan judul skripsi
“Implementasi Augmented Reality Pada Aplikasi Kosa Kata Peralatan Rumah Tangga Dalam Bahasa Inggris Untuk Anak Usia Dini Berbasis Android”, rumusan masalah, batasan masalah, tujuan penelitian, manfaat penelitian, metodologi penelitian, dan sistematika penulisan.
1.1 Latar Belakang
Pembelajaran bahasa asing merupakan proses mempelajari sebuah bahasa yang tidak dipergunakan sebagai bahasa komunikasi di lingkungan seseorang (Ghazali, 2013).
Banyak negara di bagian barat dunia yang menjadikan Bahasa Inggris sebagai bahasa utama untuk berkomunikasi.
Anak usia dini adalah anak yang berada pada usia 0-8 tahun. Masa anak usia dini sering disebut dengan istilah “golden age” atau masa emas. Pada masa ini hampir seluruh potensi anak mengalami masa peka untuk tumbuh dan berkembang secara cepat dan hebat. Anak usia dini suka berfantasi dan berimajinasi. Hal ini penting bagi pengembangan kreativitas dan bahasanya. Pendidik perlu memahami karakteristik anak untuk mengoptimalkan kegiatan pembelajaran. (Veranita, 2012). Salah satu metode kegiatan pembelajaran bahasa, terutama bahasa Inggris adalah metode pembelajaran dengan menggunakan flash card. Anak akan diberikan pengajaran melalui kartu-kartu yang telah disediakan dengan cara bermain.
Perkembangan yang maju dalam bidang teknologi saat ini membuat teknologi berubah menjadi salah satu kebutuhan bagi manusia. Dalam berbagai aktivitas,
manusia pada era teknologi ini menggunakan berbagai teknologi, terutama teknologi komputerisasi dan informasi dalam berbagai aktivitas seperti dalam bidang pekerjaan, pendidikan, hiburan dan aktivitas lainnya sehari-hari. Salah satu teknologi yang sedang berkembang saat ini adalah teknologi dalam hal komputasi grafis yaitu Augmented Reality (AR). AR merupakan sebuah terobosan baru dalam dunia desain grafis dan perfilman.
AR adalah teknologi yang menggabungkan objek maya dengan objek nyata ke dalam suatu lingkungan nyata secara real-time. Penggabungan benda nyata dan maya dimungkinkan dengan teknologi tampilan yang sesuai, interaktivitas dimungkinkan melalui perangkat-perangkat input tertentu, dan integrasi yang baik memerlukan penjejakan yang efektif. (Azuma, Ronald T. 1997).
Teknologi AR dapat dijalankan pada beragam platform seperti PC, notebook, bahkan smartphone. Smartphone merupakan salah satu device yang sedang popular karena mobilitas dan spesifikasinya yang tinggi. Teknologi AR memiliki 2 jenis, yaitu yang menggunakan marker dan yang tidak menggunakan marker. AR yang tidak menggunakan marker langsung memproyeksikan realitas maya ke dunia nyata pada saat aplikasi dijalankan sedangkan AR yang menggunakan marker memerlukan simbol spesial yang tertangkap kamera sebagai input untuk memproyeksikan realitas maya.
Oleh karena itu, dengan menggunakan teknologi AR dikombinasikan dengan menggunakan flash card , penulis ingin membuat sebuah aplikasi kosa kata bahasa Inggris yang yang ditujukan kepada anak dalam perangkat smartphone bersistem operasi android.
1.2 Rumusan Masalah
Berdasarkan latar belakang diatas maka rumusan masalah dari penelitian ini adalah bagaimana memanfaatkan teknologi informasi saat ini dan cara belajar menggunakan Flash Card dalam menyajikan materi pembelajaran kosa-kata bahasa inggris pada anak usia dini.
1.3 Batasan Masalah
Adapun yang menjadi batasan masalah yaitu :
1. AR yang digunakan adalah Marker Based Tracking berbasis Android.
2. Objek yang digunakan dalam pembuatan AR adalah beberapa objek/ peralatan rumah tangga, dan terbagi atas 4 kategori utama, yaitu Kamar Tidur, Kamar Mandi, Ruang Keluarga, dan Dapur.
3. Bahasa pemrograman yang digunakan adalah C#.
4. Program yang digunakan untuk membuat Augmented Reality adalah Unity 3D.
5. Fitur-fitur yang disertakan dalam aplikasi ini adalah :
• Text (nama objek dalam dua bahasa, bahasa indonesia dan bahasa inggris).
• Voice (suara dari nama objek yang sedang ditampilkan dalam dua bahasa).
• Quiz (feedback berupa sebuah kuis).
6. Menggunakan marker sebagai tracking dari objek. Setiap marker dicetak pada selembar Flash Card.
7. Aplikasi hanya dapat mendeteksi satu marker dalam satu flash card pada satu waktu.
8. Output yang dihasilkan berupa visualisasi objek peralatan rumah tangga yang difokuskan oleh kamera smartphone, voicedari objek, dan juga text dari objek.
1.4 Tujuan Penelitian
Tujuan dari penelitian ini adalah untuk membangun aplikasi yang berguna sebagai mediapembelajaran kosa-kata bahasa inggris untuk anak usia dini yang sudah dilengkapi dengan teknologi ARdalam bentuk 3 dimensi pada smartphone berbasis Android.
1.5 Manfaat Penelitian
Adapun tujuan dari penelitian ini adalah sebagai berikut :
1. Membantu pendidik dalam melakukan pembelajaran kosa-kata bahasa inggris untuk anak usia dini
2. Membantu anak-anak agar lebih tertarik mengetahui dan belajar kosa-kata bahasa inggris untuk anak usia dinikhususnya benda-benda di rumah tangga dengan menggunakan Augmented Reality .
1.6 Metodologi Penelitian
Metodologi penelitian yang digunakan dalam penulisan tugas akhir ini adalah sebagai berikut:
1. Studi Literatur
Penulis mencari data referensi dari buku, skripsi, jurnal, artikel dan sumber lainnya yang berkaitan dengan penulisan tugas akhir ini, seperti apa itu Augmented Reality, Vuforia, Unity, Aplikasi Blender, dan Android SDK.
2. Pengumpulan Data
Pada tahapan pengumpulan data ini bertujuan untuk mencari data-data yang berkaitan mengenai objek-objek yang akan dijadikan objek model 3 dimensi sehingga akan memperoleh hasil penelitian yang baik.
3. Analisis dan Perancangan Sistem
Pada tahapan ini bertujuan untuk mengolah data dari hasil pengumpulan data yang telah dilakukan kemudian melakukan analisis dan perancangan dengan pemanfaatan teknologi Augmented Realitysehingga menjadi suatu aplikasi yang interaktif.
4. Implementasi Sistem
Pada tahapan ini pelaksanaan dalam implementasi rancangan yang telah dibuat pada analisis dan perancangan sistem ke dalam aplikasi komputer.
5. Pengujian Sistem
Setelah pada tahapan implementasi sistem, maka akan dilakukan pengujian aplikasi kepada beberapa pengguna yang dipilih secara acak disertai angket untuk mengetahui kelebihan dan kekurangan terhadap aplikasi tersebut.
6. Dokumentasi
Tahapan ini berisi laporan dan kesimpulan akhir dari hasil analisa dan pengujian dalam bentuk skripsi.
1.7 Sistematika Penelitian
Adapun langkah-langkah dalam menyelesaikan penelitian ini adalah sebagai berikut : BAB 1 : PENDAHULUAN
Bab ini akan menjelaskan mengenai latar belakang pemilihan judul skripsi
“Implementasi Augmented Reality Pada Aplikasi Kosa Kata Peralatan Rumah Tangga Dalam Bahasa Inggris Untuk Anak Usia Dini Berbasis Android”, rumusan masalah, batasan masalah, tujuan penelitian, manfaat penelitian, metodologi penelitian, dan sistematika penulisan.
BAB 2 : LANDASAN TEORI
Bab ini berisi teori-teori yang berkaitan dengan perancangan sistem pengenalan alat pernafasan manusia menggunakan teknologi Augmented Reality .
BAB 3 : ANALISIS DAN PERANCANGAN SISTEM
Bab ini berisi pembahasan analisis dan perancangan sistem aplikasi, termasuk di dalamnya Diagram Ishikawa, UML (Unified Modelling Language), Flowchart dan Desain Interface.
BAB 4 : IMPLEMENTASI DAN PENGUJIAN SISTEM
Bab ini berisi implementasi dari perancangan sistem yang telah dibuat, dan pengujian sistem untuk menemukan kelebihan dan kekurangan pada sistem.
BAB 5 : KESIMPULAN DAN SARAN
Bab ini berisi kesimpulan dari seluruh bab sebelumnya serta saran yang diharapkan dapat bermanfaat dalam proses pengembangan penelitian selanjutnya.
BAB 2
LANDASAN TEORI
Bab ini berisi tentang teori-teori yang terkait dengan perancangan aplikasi kosa kata peralatan rumah tangga dalam bahasa inggris untuk anak usia dini.
2.1 Augmented Reality
Augmented Reality (AR) merupakan suatu lingkungan yang tercipta oleh komputer dari penggabungan dunia nyata dan dunia virtual, sehingga batas diantara keduanya menjadi sangat tipis. (Azuma, Ronald T. 1997)mendefinisikan AR sebagai sistem yang memiliki karakteristik sebagai berikut:
a. Menggabungkan dunia nyata dan dunia virtual b. Berjalan interaktif secara Real Time
c. Integrasi dalam 3 Dimensi
AR merupakan variasi dari teknologi realitas maya yang telah dikembangkan sebelumnya. Perbedaan mendasar dari kedua teknologi tampilan ini terletak pada hubungan lingkungan nyata dan lingkungan virtual. Tujuan dari AR adalah menciptakan lingkungan baru dengan menggabungkan interaktivitas lingkungan nyata dan lingkungan virtual. Dengan kata lain, AR memungkinkan penggunanya untuk melihat lingkungan nyata karena lingkungan baru yang diciptakan sama dengan lingkungan disepenulisr pengguna, hanya ditambah dengan suatu objek virtual.
Cara kerja ARterdiri dari 6 (enam) tahap (Villagomez,G. 2010) yakni:
a. Perangkat input menangkap video dan mengirimkannya ke prosesor.
b. Perangkat lunak di dalam prosesor mengolah video dan mencari suatu pola.
c. Perangkat lunak menghitung posisi pola untuk mengetahui dimana objek virtual akan diletakkan.
d. Perangkat lunak mengidentifikasi pola dan mencocokkannya dengan informasi yang dimiliki perangkat lunak.
e. Objek virtual akan ditambahkan sesuai dengan hasil pencocokan informasi dan diletakkan pada posisi yang telah dihitung sebelumnya.
f. Objek virtual akan ditampilkan melalui perangkat tampilan.
Enam tahapan tersebut dapat disimpulkan pada gambar 2.1
Gambar 2.1. Diagram Sistem Kerja AR
Sumber: Villagomez,G. 2010. Augmented Reality . University of Kansas.
Adapun metode yang dikembangkan pada AR saat ini terbagi menjadi dua metode, yaitu Marker Based Tracking dan Markless AR(Chari,V, dkk. 2008).
a. Marker Augmented Reality (Marker Based Tracking)
Marker Based Tracking ini sudah lama dikembangkan sejak 1980-an dan pada awal 1990-an mulai dikembangkan untuk penggunaan AR.AR berbasis Marker, disebut juga pelacakan berbasis marker, merupakan tipe AR yang mengenali marker dan mengidentifikasi pola dari marker tersebut untuk menambahkan suatu objek virtual ke lingkungan nyata. Marker merupakan ilustrasi persegi hitam dan putih dengan sisi hitam tebal, pola hitam di tengah persegi dan latar belakang putih. Contoh Marker dapat dilihat pada gambar 2.2.
Gambar 2.2. Contoh Marker
Sumber:http://www.johngoto.org.uk/Joseph_Wright/pages/Image_Tracking_AR.htm
Titik koordinat virtual pada marker berfungsi untuk menentukan posisi dari objek virtual yang akan ditambahkan pada lingkungan nyata. Posisi dari objek virtual akan terletak tegak lurus dengan marker. Objek virtual akan berdiri segaris dengan sumbu Z serta tegak lurus terhadap sumbu X (kanan atau kiri) dan sumbu Y (depan atau belakang) dari koordinat virtual marker. Ilustrasi dari titik koordianat virtual marker dapat dilihat pada gambar 2.3.
Gambar 2.3. Titik Koordinat Virtual pada Marker(Gohan, 2014)
b.Markerless Augmented Reality
Salah satu metode AR yang saat ini sedang berkembang adalah metode
"Markerless Augmented Reality ", dengan metode ini pengguna tidak perlu lagi menggunakan sebuah marker untuk menampilkan objek-objek virtualnya.
Menurut (Lazuardy. 2012) terdapat beberapa teknik markerless yaitu:
1. Face Tracking
Face Tracking adalah teknologi AR dengan menggunakan algoritma yang dapat mendeteksi wajah manusia secara umum dengan cara mengenali posisi mata, hidung dan mulut.
2. 3D Object Tracking
3D Object Tracking dapat mengenali bentuk yang lebih banyak, seperti lemari, meja, televisi, dan lain-lain.
3. Motion Tracking
Motion Tracking merupakan teknik AR yang dapat menangkap gerakan.
Umumnya digunakan dalam industri perfilman seperti karakter dan tokoh yang sesuai dengan peran dan kebutuhan film tersebut.
4. Global Positioning System Based Tracking
Global Positioning System (GPS) Based Trackingadalah teknik AR yang diintegrasikan dengan GPS yang terdapat pada ponsel pintar yang menampilkan
informasi data dari GPS kemudian menampilkannya dalam bentuk arah sesuai dengan yang penulis inginkan secara real-time.
2.2 Android
Android adalah sistem operasi berbasis Linux yang dirancang untuk perangkat seluler layar sentuh seperti telepon pintar dan komputer tablet. Android awalnya dikembangkan oleh Android, Inc., dengan dukungan finansial dari Google, yang kemudian membelinya pada tahun 2005. Sistem operasi ini dirilis secara resmi pada tahun 2007, bersamaan dengan didirikannya Open Handset Alliance, konsorsium dari perusahaan-perusahaan perangkat keras, perangkat lunak, dan telekomunikasi yang bertujuan untuk memajukan standar terbuka perangkat seluler. Ponsel Android pertama mulai dijual pada bulan Oktober 2008.
Android adalah sistem operasi dengan sumber terbuka, dan Google merilis kodenya di bawah Lisensi Apache. Kode dengan sumber terbuka dan lisensi perizinan pada Android memungkinkan perangkat lunak untuk dimodifikasi secara bebas dan didistribusikan oleh para pembuat perangkat, operator nirkabel, dan pengembang aplikasi. Selain itu, Android memiliki sejumlah besar komunitas pengembang aplikasi (apps) yang memperluas fungsionalitas perangkat, umumnya ditulis dalam versi kustomisasi bahasa pemrograman Java. Pada bulan Oktober 2012, ada sekitar 700.000 aplikasi yang tersedia untuk Android, dan sekitar 25 juta aplikasi telah diunduh dari Google Play, toko aplikasi utama Android. Sebuah survey pada bulan April-Mei 2013 menemukan bahwa Android adalah platform paling populer bagi para Android juga menjadi pilihan bagi perusahaan teknologi yang menginginkan sistem operasi berbiaya rendah, bisa dikustomisasi, dan ringan untuk perangkat berteknologi tinggi tanpa harus mengembangkannya dari awal. Sifat Android yang terbuka telah mendorong munculnya sejumlah besar komunitas pengembang aplikasi untuk menggunakan kode sumber terbuka sebagai dasar proyek pembuatan aplikasi, dengan menambahkan fitur-fitur baru bagi pengguna tingkat lanjut atau mengoperasikan Android pada perangkat yang secara resmi dirilis dengan menggunakan sistem operasi lain. (Munzi, 2014)
Adapun versi-versi API Android yang pernah dirilis adalah sebagai berikut :
1. Android versi 1.0 (Angel Cake) 2. Android versi 1.1 (Battenberg) 3. Android versi 1.5 (Cupcake) 4. Android versi 1.6 (Donut) 5. Android versi 2.0/2.1 (Eclair) 6. Android versi 2.2 (Froyo) 7. Android versi 2.3 (Gingerbread)
8. Android versi 3.0/3.1/3.2 (Honeycomb) 9. Android versi 4.0 (Ice Cream Sandwich) 10. Android versi 4.1/4.2/4.3 (Jellybean) 11. Android versi 4.4 (Kitkat)
12. Android versi 5.0 (Lollypop).
13. Android versi 6.0 (Marshmallow)
Gambar 2.4 Versi-versi Android
Sumber : http://www.techstext.com/android-version-names/
2.3 Vuforia
Vuforia merupakan software library untuk Augmented Reality yang menggunakan sumber yang konsisten dan fokus pada image recognition. Vuforia mempunyai banyak fitur dan kemampuan yang dapat membentuk dalam pengembangan bagi pengguna Augmented Reality . Dengan bantuan iOS, Android, dan Unity 3D, platform vuforia mendukung para pengembang untuk membuat aplikasi yang dapat digunakan hampir semua jenis smartphone. (Munzi, 2014)
Target pada vuforia merupakan objek pada dunia nyata yang dapat dideteksi oleh kamera, untuk menampilkan objek virtual. Beberapa jenis target pada vuforia adalah:
1. Image targets, contoh: foto, papan permainan, halaman majalah, sampul buku, kemasan produk, poster, kartu ucapan. Jenis target ini menampilkan gambar sederhana dari Augmented Reality .
2. Frame markers, tipe frame gambar 2D dengan pattern khusus yang dapat digunakan sebagai potongan permainan di permainan pada papan.
3. Multi-target, contohnya kemasan produk atau produk yang berbentuk kotak ataupun persegi. Jenis ini dapat menampilkan gambar sederhana Augmented 3D.
4. Virtual buttons, yang dapat membuat tombol sebagai daerah kotak sebagai sasaran gambar.
Flowchart dari proses pembuatan marker pada Vuforia dapat dilihat pada gambar 2.6.
Gambar 2.5Flowchart Pembuatan Marker pada Vuforia
Penjelasan Flowchart Pembuatan Marker pada Vuforiapada Gambar 5.
1. Daftar terlebih dahulu sebagau User di situs developer vuforia. Signup di situs https://developer.vuforia.com.
2. Jika akun sudah terverifikasi buat terlebih dahulu lisensi key untuk mengunggah image target ke situs Vuforia.
3. Setelah akun terverifikasi, buat database untuk mengunggah gambar yang akan dijadikan marker.
4. Pilih database yang akan di unggahkan marker, kemudian unggah ke database gambar yang akan dijadikan marker.
5. Jika gambar sudah terpilih, maka gambar akan masuk ke database. Jika ingin menganti gambar atau mengunggah gambar yang lain menjadi marker ulangi langkah sebelumnya.
6. Gambar yang sudah di unggah sebelumnya, kemudian di unduh kembali bersama dengan database.
7. Import database yang sudah diunduh ke dalam aplikasi Unity 3D. Aplikasi siap untuk digunakan.
2.4 Unity 3D
Unity technologies dibangun pada tahun 2004 oleh David Helgason, Nicholas Francis, dan Joachim Ante. Unity adalah sebuah game engine yang dapat digunakan perseorangan maupun tim. Unity merupakan sebuah komputasi metode yang diterapkan dan dioperasikan antar beberapa platform komputer yang dikembangkan oleh Unity Technology. Roedavan (2014) menyatakan bahwa perangkat lunak yang dirancang untuk membuat sebuah game disebut Game Engine. Maka dari itu Unity 3D digunakan sebagai perancang objek 3D sekaligus aplikasi AR berbasis Android karena libraries Vuforia didukung oleh Unity 3D.Flowchart dari alur proses perancangan aplikasi menggunakan Unity 3Ddapat dilihat pada gambar 2.5.
Gambar 2.6Flowchart Alur Kerja Perancangan Aplikasi
2.5 Blender
Pada awalnya Blender dikembangkan sebagai alat produksi dalam lingkungan internal perusahaan animasi Belanda bernama NeoGeo. Perusahaan ini didirikan oleh Ton Roosendaal yang juga merupakan pengembang utama Blender. Pada akhir tahun 1990, NeoGeo mulai memberikan Blender sebagai aplikasi yang bisa diunduh dari situs mereka. Kemudian perlahan-lahan muncul ketertarikan pengguna di luar NeoGeo terhadap aplikasi yang waktu itu masih berukuran 2MB. Oleh karena itu pada tahun 1998, Ton Roosendaal mendirikan perusahaan baru bernama Not a Number (NaN) dan mencoba memasarkan dan menjual Blender. NaN masih mendistribusikan versi gratis dari Blender sekaligus juga menawarkan versi lanjut dengan fitur yang lebih banyak dengan harga yang murah. Strategi pemasaran seperti itu menghasilkan pengguna Blender sebanyak 250.000 di seluruh dunia pada tahun 2000.
Sayangnya meskipun Blender memperoleh popularitas, namun NaN tidak memperoleh cukup keuntungan untuk memuaskan para investor. Karena alasan itulah pada awal 2002 NaN ditutup dan berhenti mengembangkan Blender. Meskipun NaN sudah tidak ada lagi, Blender sudah mempunyai komunitas yang besar. Pada saat itu para pengguna Blender ingin mencari jalan agar aplikasi favorit mereka tidak hilang dan terabaikan. Pada bulan Juli, 2002, Ton Roosendaal, pengembang Blender kemudian mendirikan yayasan nirlaba dan mengatur perjanjian dengan investor NaN untuk membeli source codeBlender. Pada saat itu perjanjian tercapai dengan harga
$100.000. Lalu dimulailah usaha penggalangan dana melalui yayasan yang didirikan oleh Ton Roosendaal yang pada akhirnya berhasil membeli source codeBlender untuk kemudian diubah menjadi aplikasi pembuat animasi 3D open source yang bisa kita nikmati saat ini dengan gratis. (Dee-nesia, 2015)
2.6 Flash card
Media pembelajaran Flash Card (FC) adalah kartu-kartu bergambar yang dilengkapi dengan kata-kata, gambar-gambar pada flash card biasanya dikelompokkan antara lain seri binatang, pakaian, buah-buahan, warna dan sebagainya. Cocok untuk pelajaran kosa kata dan membaca. Media pembelajaran FC sering digunakan untuk pembelajaran di taman kanak-kanak dan sekolah dasar tingkat awal. (Gohan, 2014).
2.7 Penelitian Terkait
Adapun penelitian terdahulu yang terkait dengan penelitian yang dilakukan oleh penulis antara lain:
1. Penelitian Gohan, A. (2014) Pembangunan Aplikasi Media Pembelajaran Kosakata Bahasa Inggris Bagi Anak Menggunakan Augmented Reality Berbasis Android. Hasil implementasi adalah berupaAugmented Realityyang dicetak dalam sebuahflash card yang berfungsi sebagai marker yang memiliki gambar tentang objek buah-buahan.
2. Penelitian Pachoulakis, I & Kapetanakis, K (2012) Augmented Reality Platforms For Virtual Fitting Rooms. Hasil implementasi adalah pengguna dapat memilih pakaian dari objek pakaian tiga dimensi dengan menggunakan kamera smartphone yang diarahkan kepada pengguna tersebut. Pengguna dapat menyesuaikan pakaian yang asli dengan virtual pakaian hanya dengan aplikasi ini.
3. Penelitian Sultanti N. (2015) Implementasi Augmented Reality untuk pembelajaran hewan pada platform android. Hasil implementasi adalah dapat menggambarkan objek sel hewan dalam bentuk 3 dimensi yang berguna untuk pembelajaran yang interaktif. Jumlah objek yang ditampilkan sebanyak 11 objek dan hanya dapat mendeteksi satu marker.
4. Penelitian Akbar F. (2015) Implementasi Augmented Reality untuk pembelajaran huruf hijriyah bagi anak-anak. Hasil implementasi adalah menampilkan model 3 dimensi yang membantu anak-anak dalam pembelajaran mengenal huruf hijriyah dengan baik dan benar. Simulasi huruf hijaiyah dan bunyi hurufnya menggunakan media kertas marker yang memanfaatkan teknologi Augmented Reality .
BAB 3
ANALISIS DAN PERANCANGAN SISTEM
Bab iniberisipembahasan analisisdan perancangan sistem aplikasi, termasuk di dalamnya Diagram Ishikawa, UML (Unified Modelling Language), perancanganflowchart dan desaininterfacedari aplikasi AR kosa kata bahasa inggris pada perlatan rumah tangga, yang selanjutnya aplikasi ini akan dinamakan dengan HEVA (Housewares English Vocabulary Application).
3.1 Analisis Masalah
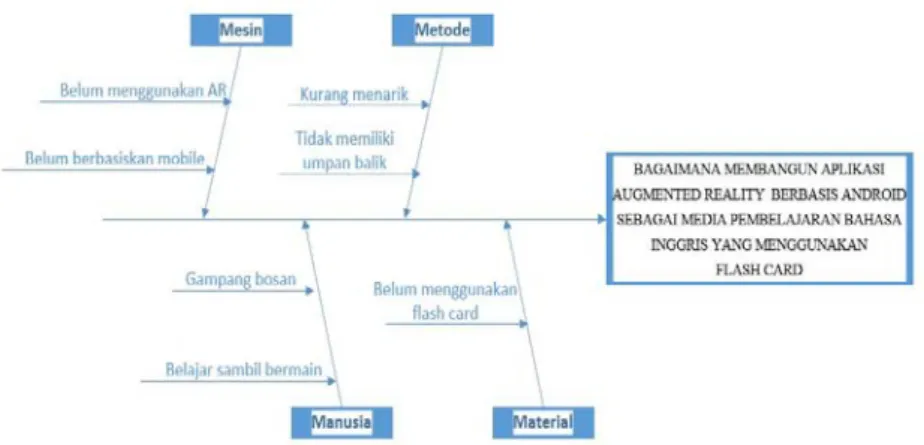
Masalah utama yang mendasar pada penelitian ini adalah bagaimana mengimplementasikan teknologi untuk menghasilkan aplikasi HEVAyang dinamis dan edukatif untuk anak usia dini.Gambar 3.1 merupakan Diagram Ishikawa (Fish Bone) yang digunakan dalam menganalisis suatu masalah yaitu Cause and Effect.
Terdapat 3 bagian penting dalam Diagram Ishikawa:
a. Bagian kepala berfungsi sebagai akibat (effect), yaitu masalah yang ingin dianalisis.
b. Bagian tulang berfungsi sebagai penyebab utama (main cause), yaitu faktor- faktor penyebab terjadinya masalah.
c. Bagian panah pada tulang berfungsi sebagai pernyataan sekunder dari penyebab utama.
Gambar 3.1 Diagram Ishikawa untuk Analisis Masalah
3.2 Analisis Kebutuhan Sistem
Analisis kebutuhan sistem terdapat dua bagian, yaitu analisis kebutuhan fungsional dan non-fungsional. Kebutuhan fungsional merupakan seluruh aktifitas yang disediakan sistem, sedangkan kebutuhan non-fungsional merupakan fitur-fitur, karakteristik dan batasan lainnya (optional).
3.2.1. Kebutuhan fungsional
Kebutuhan fungsional pada HEVA yang harus dipenuhi adalah sebagai berikut:
a. Proses pembelajaran bermodelkan visualisasi dengan benda-benda di dalam rumah dalam bentuk 3D yangterlihat menyerupaibentuk nyata(aslinya).
b. Setiap objek memiliki fitur Sound dan Text sebagai media utama untuk mengenalkan beberapa kosa kata dalam bahasa inggris beserta artinya serta. c. Objek 3 dimensi divisualisasikan melalui kamera smartphone dan marker yang
sudah dibuat menjadi flash cards.
3.2.2. Kebutuhan non-fungsional
Kebutuhan non-fungsional mencakup karakteristik-karakteristik sebagai berikut:
a. Performa, aplikasi yang akan dibangun dapat menampilkan alat pernafasan manusia dengan teknologi Augmented Reality .
b. Desain, aplikasi yang akan dibangun harus menarik, interaktif dan edukatif agar memudahkan pengguna dalam menggunakannya.
c. Ekonomi, aplikasi yang akan dibangun harus bekerja dengan baik dan tidak memerlukan perangkat tambahan yang dapat mengeluarkan biaya.
d. Informasi, aplikasi harus mampu menyediakan informasi tentang alat pernafasan manusia beserta penjelasannya.
e. Pelayanan, aplikasi yang akan dibangun harus mudah digunakan (user friendly), menarik dan mudah dimengerti.
3.3 Pemodelan Sistem
Pemodelan sistem yang dirancang bertujuan menggambarkan peran user terhadap sistem yang dibuat. Pemodelan sistem yang digunakan dalam perancangan sistem, yaitu use case diagram dan activity diagram.
3.3.1 Use Case Diagram
Use-case Diagram menggambarkan interaksi antara sistem dengan sistem eksternal dan pengguna. Secara grafis menggambarkan sistem sebagai sebuah kumpulan use- case, pelaku (pengguna), dan hubungan keduanya. Diagram ini mengkomunikasikan lingkup kejadian bisnis yang harus diproses oleh sistem (Whitten et al, 2004).
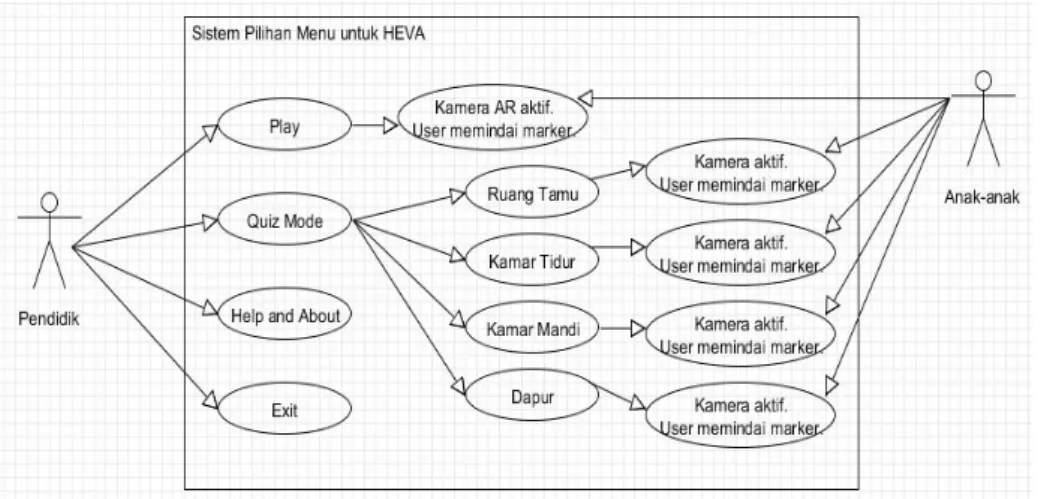
Use-case pada gambar 3.2 dibawah menjelaskan alur dari menu-menu di dalam HEVA, dimana aktor pertama yaitu pendidik akan membimbing anak-anak dengan menekan tombol pada aplikasi lalu membimbing aktor kedua yaitu anak-anak mengambil marker yg ada dan mengajarkan/mengenalkan benda-benda dalam rumah tangga sambil bermain dengan aplikasi sementara use-case pada gambar 3.3 dibawah menjelaskan tentang bagaimana interaksi aktor terhadap sistem augmented reality (ar) , dimana yaitu aktor pertama menekan tombol play, kemudian aktor kedua dapat memilih marker-marker yang ada, dan system akan menghasilkan output berupa objek 3 dimensi, nama objek dalam 2 bahasa dan suara darinama objek.
Gambar 3.2 Use-Case interaksi antara aktor pada menu-menu HEVA
Gambar 3.3Use-Case interaksi antara aktor pada sistem AR kamera HEVA
3.3.2 Activity Diagram
Activity Diagram menggambarkan berbagai alir aktivitas dalam sistem yang sedang dirancang, bagaimana masing-masing alir berawal, decision yang mungkin terjadi, dan bagaimana mereka berakhir. Activity Diagram juga dapat menggambarkan proses paralel yang mungkin terjadi pada beberapa eksekusi. Activity Diagram merupakan state diagram khusus, di mana sebagian besar state adalah action dan sebagian besar transisi di-trigger oleh selesainya state sebelumnya (internal processing). Oleh karena itu Activity Diagram lebih menggambarkan proses-proses dan jalur-jalur aktifitas dari level atas secara umum. Pada gambar 3.4 menjelaskan rancangan aktifitas user dan
respon sistem pada menu utama HEVA, dan pada gambar 3.5 menjelaskan rancangan aktivitas user dan respon dari sistem pada menu kuis / quiz mode.
Gambar 3.4Activity Diagram Sistem
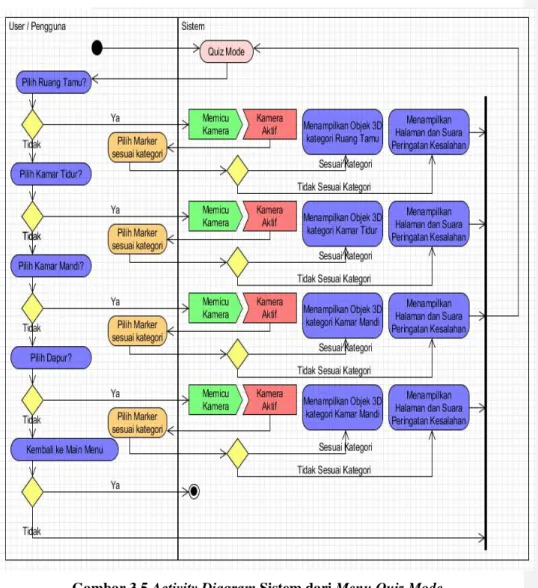
Gambar 3.5 Activity Diagram Sistem dari Menu Quiz Mode
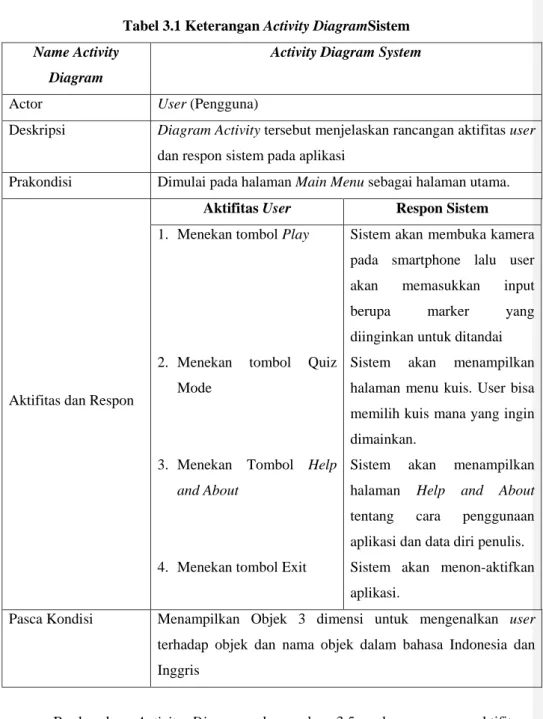
Berdasarkan Activity Diagram pada gambar 3.4 maka rancangan aktifitas sistem dapat dijelaskan pada tabel 3.1.
Tabel 3.1 Keterangan Activity DiagramSistem Name Activity
Diagram
Activity Diagram System
Actor User (Pengguna)
Deskripsi Diagram Activity tersebut menjelaskan rancangan aktifitas user dan respon sistem pada aplikasi
Prakondisi Dimulai pada halaman Main Menu sebagai halaman utama.
Aktifitas dan Respon
Aktifitas User Respon Sistem 1. Menekan tombol Play
2. Menekan tombol Quiz Mode
3. Menekan Tombol Help and About
4. Menekan tombol Exit
Sistem akan membuka kamera pada smartphone lalu user akan memasukkan input berupa marker yang diinginkan untuk ditandai
Sistem akan menampilkan halaman menu kuis. User bisa memilih kuis mana yang ingin dimainkan.
Sistem akan menampilkan halaman Help and About tentang cara penggunaan aplikasi dan data diri penulis.
Sistem akan menon-aktifkan aplikasi.
Pasca Kondisi Menampilkan Objek 3 dimensi untuk mengenalkan user terhadap objek dan nama objek dalam bahasa Indonesia dan Inggris
Berdasarkan Activity Diagrampada gambar 3.5 maka rancangan aktifitas sistem dapat dijelaskan pada tabel 3.2
Tabel 3.2 Keterangan Activity DiagramSistem dari Menu Quiz Mode Name Activity
Diagram
Activity Diagram System
Actor User (Pengguna)
Deskripsi Diagram Activity tersebut menjelaskan rancangan aktifitas user dan respon sistem pada menu Quiz Mode yang terdapat dalam aplikasi.
Prakondisi Dimulai pada halaman Quiz Mode sebagai halaman utama.
Aktifitas dan Respon
Aktifitas User Respon Sistem 1. Menekan tombol
Ruang Tamu
2. Menekan tombol Kamar Tidur
3. Menekan tombol Kamar Mandi
Sistem akan membuka kamera pada smartphone lalu user akan memasukkan input berupa marker yang diinginkan untuk ditandai. Jika marker yang dipindai sesuai dengan kategori kuis, maka akan memunculkan objek 3D dari benda di ruang tamu, jika marker tidak sesuai akan menampilkan pesan kesalahan.
Sistem akan membuka kamera pada smartphone lalu user akan memasukkan input berupa marker yang diinginkan untuk ditandai. Jika marker yang ditandai sesuai dengan kategori kuis, maka akan memunculkan objek 3D dari benda di kamar tidur, jika marker tidak sesuai akan menampilkan pesan kesalahan.
Sistem akan membuka kamera pada smartphone lalu user akan memasukkan input berupa marker yang diinginkan untuk ditandai. Jika marker yang dipindai sesuai dengan
4. Menekan Tombol Dapur
5. Menekan tombol Kembali ke Main Menu
kategori kuis, maka akan memunculkan objek 3D dari benda di kamar mandi, jika marker tidak sesuai akan menampilkan pesan kesalahan.
Sistem akan membuka kamera pada smartphone lalu user akan memasukkan input berupa marker yang diinginkan untuk ditandai. Jika marker yang dipindai sesuai dengan kategori kuis, maka akan memunculkan objek 3D dari benda didapur, jika marker tidak sesuai akan menampilkan pesan kesalahan.
Sistem akan menampilkan Main Menu dari aplikasi.
Pasca Kondisi Menampilkan Objek 3 dimensi untuk mengenalkan user terhadap objek dan nama objek dalam bahasa Indonesia dan Inggris sesuai dengan kategori tiap kuis yang telah dipilih.
3.4 Perancangan Sistem
Berdasarkan gambaran dari proses analisis maka dirancanglah sebuah model flowchart untuk menggambarkan arah arus kinerja aplikasi secara mendetail untuk setiap langkah program dalam proses perancangan antar-muka sistem. Gambar 3.6 menjelaskan flowchart sistem dari halaman MainMenu dari HEVA yang dapat diakses oleh pengguna. Proses menampilkan objek AR dapat terlihat ketikatombol Play di tekan maka akan mengaktifkan kamera pada smartphone yang menampilkan objek 3D sesuai dengan marker yang dideteksi kamera.
Gambar 3.6 Flowchart Main Menu
Dan sebagai umpan balik (feedback) atas pembelajaran dari HEVA, pengguna bisa memilih menu kuis yang dijelaskan oleh flowchart pada gambar 3.5. Terdapat 4 kategori objek yang bisa dipilih oleh user berdasarkan letak mereka, yaitu objek yang berada di Ruang Tamu, Kamar Tidur, Kamar Mandi, dan Dapur. Setiap kategori kuis hanya akan menampilkan objek yang memang sesuai dengan tempatnya, jika marker objek yang berada di kategori yang berbeda dipindai oleh kamera maka akan memunculkan pesan peringatan kesalahan.
Gambar 3.7Flowchart Quiz Mode Menu
3.5 Perancangan Antarmuka Sistem
Untuk merancang tampilan aplikasi penulis menggunakan Unity dan menggunakan bahasa pemrograman C# Visual Studio 2015. Aplikasi yang sudah di build dalam Unity dan sudah berekstensi .apk dapat di-install dan dijalankan di smartphone android.
3.5.1 Rancangan Halaman Main Menu
Tampilan dari rencana perancangan pada halaman Main Menu dapat dilihat pada gambar 3.8, serta keterangan komponen yang terdapat pada halaman Main Menu dapat dilihat pada tabel 3.3.
Gambar 3.8Rancangan Halaman Main Menu
Tabel 3.3Komponen-Komponen pada HalamanMain Menu
No Jenis Komponen Keterangan
1 Nama Aplikasi (Text) Judul Aplikasi
2 Tombol Play (Button) Tombol akan memicu/menghidupkan kamera untuk memindai marker.
3 Tombol QuizMode(Button) Tombol akan menampilkan halaman kuis 4 Tombol ?(Button) Tombol akan menampilkan halaman Help and
About
5 Tombol X(Button) Tombol akan menutup aplikasi
3.5.2 Rancangan Halaman Help and About
Tampilan dari rencana perancangan pada halaman Help and Aboutdapat dilihat pada gambar 3.9, serta keterangan komponen yang terdapat pada halaman Help and Aboutdapat dilihat pada tabel 3.4.
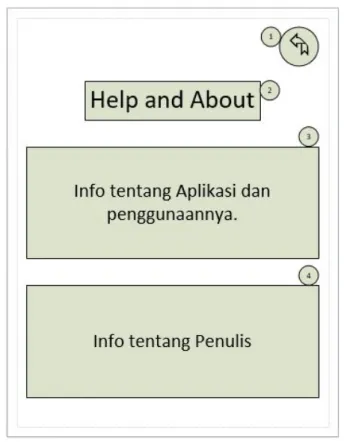
Gambar 3.9Rancangan Halaman Help and About
Tabel 3.4 Komponen-komponen pada halaman Help and About
No Jenis Komponen Keterangan
1 Tombol Back (Button) Tombol yang akan menampilkan halaman Main Menu(Kembali ke halaman awal aplikasi)
2 Nama Halaman (Text) Judul Halaman 3 Deskripsi tentang Aplikasi dan
Penggunaannya(Text)
Pengenalan tentang aplikasi dan penjelasan tentang bagaimana cara menggunakannya.
4 Deskripsi tentang Penulis(Text) Pengenalan tentang penulis
3.5.3 Rancangan Halaman Quiz Mode
Tampilan dari rencana perancangan pada halaman Quiz Modedapat dilihat pada gambar 3.10, serta keterangan komponen yang terdapat pada halaman Quiz Modedapat dilihat pada tabel 3.4.
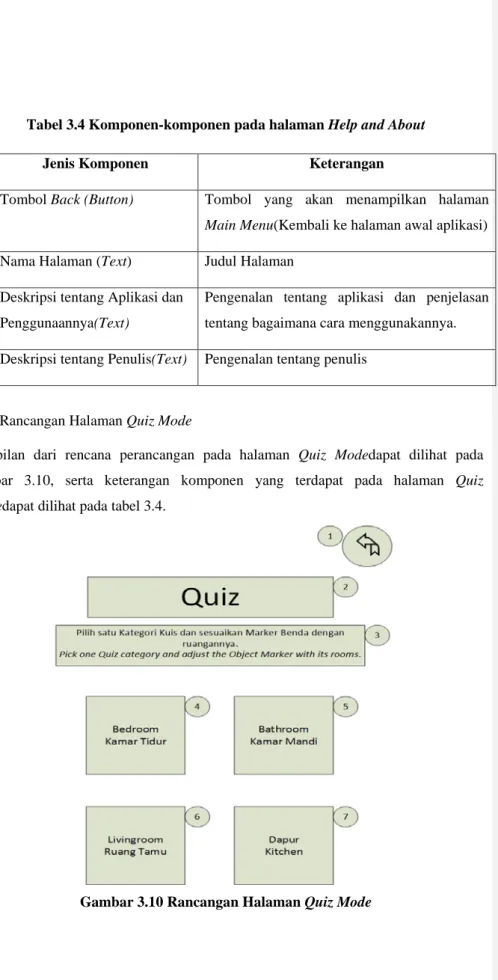
Gambar 3.10 Rancangan Halaman Quiz Mode
Tabel 3.5 Komponen-komponen pada halaman Quiz Mode
No Jenis Komponen Keterangan
1 Tombol Back (Button) Kembali ke halaman awal aplikasi 2 Nama Halaman (Text) Judul Halaman
3 Deskripsi Cara Bermain(Text) Penjelasan tentang bagaimana bermain sambil belajar di menu kuis. Setiap menu kuis yang dipilih akan mengakses kamera, dan hanya akan menampilkan objek yang sesuai dengan kategori kuis. Jika marker yang dipilih/ditampilkan tidak sesuai dengan kategori terpilih, maka akan muncul tulisan dan suara peringatan kesalahan
4 Tombol Menu Kuis Kamar Tidur / Bed Room (Button)
Tombol akan memicu kamera AR dan hanya akan memunculkan objek 3D yang sesuai dengan kategori Kamar Tidur, sementara marker lainnya akan memunculkan pesan kesalahan.
5 Tombol Menu Kuis Kamar Mandi / Bath Room (Button)
Tombol akan memicu kamera AR dan hanya akan memunculkan objek 3D yang sesuai dengan kategori Kamar Mandi, sementara marker lainnya akan memunculkan pesan kesalahan.
6 Tombol Menu Kuis Ruang Tamu / Livingroom (Button)
Tombol akan memicu kamera AR dan hanya akan memunculkan objek 3D yang sesuai dengan kategori Ruang Tamu, sementara marker lainnya akan memunculkan pesan kesalahan.
7 Tombol Menu Kuis Dapur / Kitchen(Button)
Tombol akan memicu kamera AR dan hanya akan memunculkan objek 3D yang sesuai dengan kategori Dapur, sementara marker lainnya akan memunculkan pesan kesalahan.
3.5.4 Rancangan Halaman Augmented Reality (AR)
Tampilan rancangan halaman ARberlaku pada menu AR Play dan AR Quiz Mode dari setiap kategori kuis. Tampilan dari rencana perancangan pada halaman ARdapat dilihat pada gambar 3.11, serta keterangan komponen yang terdapat pada halaman ARdapat dilihat pada tabel 3.5.
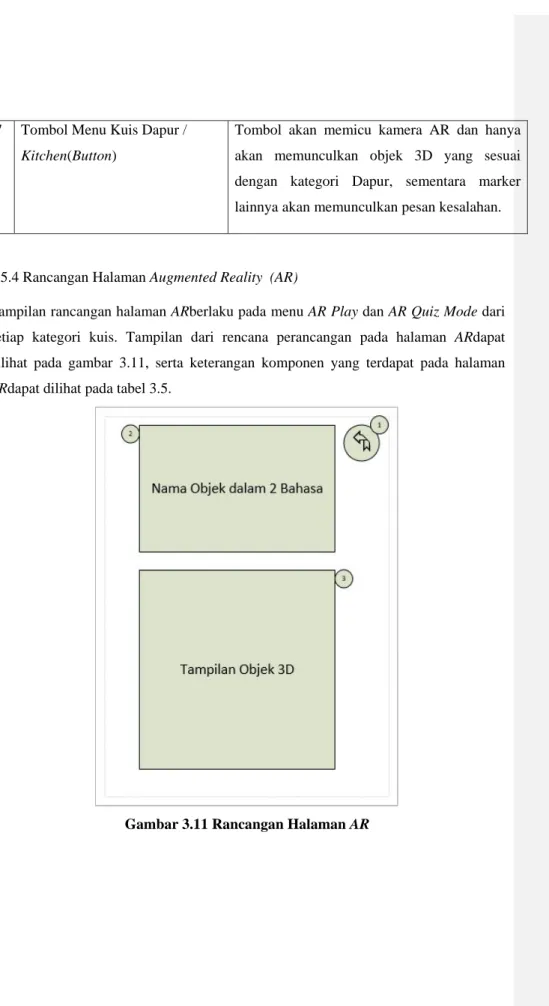
Gambar 3.11 Rancangan Halaman AR
Tabel 3.6 Komponen-komponen pada halaman AR
No Jenis Komponen Keterangan
1 Tombol Back (Button) Kembali ke halaman aplikasi.
2 Nama Objek dalam dua bahasa (Canvas)
Nama Objek sebagai pembelajaran pengenalan benda dalam dua bahasa.
3 Objek 3D (Mesh dan Texture) Objek 3D yang tampil sesuai dengan marker yang dipilih.
3.6 Proses Pembuatan Objek 3D
Software yang digunakan penulis untuk membuat objek 3D benda-benda dalam rumah tangga yaitu Blender versi 2.77a. Dalam penggunaan software tersebut, sebagai contoh pembuatan objek penulis membuat langkah-langkah dalam membuat objek 3D salah satu benda di dalam kamar tiduryaitu tempat tidur.
Langkah pertama untuk membuat objek tempat tidur adalah membuat new project, lalu langkah kedua pilih create pada side menu untuk membuat bentuk dasar dari sebuah objek. Secara default, aplikasi akan memunculkan objek cube atau kotak, dikarenakan karena penulis memang memerlukan bentuk kotak untuk membuat objek, penulis tidak perlu membuat lagi sebuah bentuk objek baru seperti terlihat padagambar 3.12.
Gambar 3.12 Objek Cube pada Blender
Langkah ketiga rampingkan objek kotak tersebut dengan cara mengecilkannya. Untuk mengecilkan objek kotak penulis tekan tombol S untuk masuk ke fungsi skala sambil menekan tombol Z, sebagai sisi sumbu yang penulis kecilkan, seperti terlihat pada gambar 3.13.
Gambar 3.13 Pengecilan Objek Kotak
Comment [z1]: Langkah keduanya mana?
Sebelum masuk ke langkah ke empat penulis masuk dahulu ke menu untuk pengeditan objek, yaitu edit mode untuk melakukan manipulasi terhadap objek yang dirancang.
Klik menu yang ditandai dengan lingkaran merah pada gambar 3.14 untuk masuk ke menu edit mode. Setelah penulis masuk kedalam menu edit mode, ubah mode sudut pandang ke top view dengan menekan numpad7 atau penulis juga bisa mengatur manual sudut pandang dengan cara menekan scroll tengah mouse lalu ubah sudut pandang sesuai yang diinginkan. Selanjutnya, baru penulis memulai langkah keempat yaitu tekan CTRL-R untuk membuat garis pembelahansecara vertikal untuk memulai pembuatan dasar dari kaki tempat tidur pada objek kotak lalu geser garis dari tengah ke kiri seperti terlihat pada gambar 3.14.
Gambar 3.14 Membuat Garis Pembatas Untuk Dasar Kaki Tempat Tidur di Kiri Kotak
Pada langkah kelima penulis mengulangi langkah yang sama seperti langkah keempatdengan menekan CTRL-R buat garis vertikal lainnya untuk membuat dasar dari kaki tempat tidur yang kedua pada objek kotak lalu geser garis dari tengah ke kanan dengan lebar yg samaseperti terlihat padagambar 3.14, seperti terlihat pada gambar 3.15.
Gambar 3.15 Membuat Garis Pembatas Untuk Dasar Kaki Tempat Tidur di Kanan Kotak
Langkah keenam hampir sama dengan langkah kelima, penulismenekan CTRL-R, buat garis untuk membuat dasar dari kaki tempat tidur yang ketiga pada objek kotak.
Bedanya kali ini ialah penulis membuat garis dengan bentuk horizontal, lalugeser garis dari tengah ke atasdengan lebar yg sama seperti terlihat pada gambar 3.14 dan gambar 3.15, seperti terlihat pada gambar 3.16.
Gambar 3.16 Membuat Garis Pembatas Untuk Dasar Kaki Tempat Tidur di
Langkah ketujuh ialah mengulangi langkah sebelumnya, penulis menekan CTRL-R buat garis untuk membuat dasar dari kaki tempat tidur yang terakhir pada objek kotak, bedanya kali ini ialah penulis menggeser garis dari tengah ke bawah dengan lebar yg sama seperti terlihat pada gambar 3.14, gambar 3.15, dan gambar 3.16,seperti yang terlihat pada gambar 3.17.
Gambar 3.17 Membuat Garis Pembatas Untuk Dasar Kaki Tempat Tidur di Bawah Kotak
Sebelum penulis masuk ke langkah kedelapan, penulis ubah dulu sudut pandang menjadi kebawah dengan menekan ctrl dan numpad 7 bersamaan. Selanjutnyapenulis ubah mode seleksi menjadi face-select dengan meng-klik icon yang ditunjukkan di lingkaran putih pada gambar 3.18 lalu penulis seleksi keempat titik perpotongan di setiap pojok sudut dari kotakdengan menglik keempat titik sambil menekan ctrl,kemudian penulisubah sudut pandang secara manual menjadi sudut pandang di samping seperti terlihat pada gambar 3.19 kemudian tekan tombol E sambil menarik objek kebawah untuk membuat kaki tempat tidur.
Gambar 3.18 Seleksi 4 Titik Perpotongan Kaki Tempat Tidur
Gambar 3.19 Penarikan 4 Titik ke Bawah Sebagai Kaki Tempat Tidur Langkah kesembilan ialah membuat sandaran atas tempat tidur. Sebelum itu, untuk mempermudah pengerjaannyapenulis kembalikan dulu sudut pandang ke sudut pandang atas dengan menekan numpad 7. Masuk ke langkah kesembilan, penulis seleksi kotak bagian atas diantara 2 kaki atas tempat tidur seperti terlihat pada gambar
3.20, kemudiantekan E sambil ditarik ke atas seperti terlihat pada gambar 3.21 untuk membuat sandaran atas.
Gambar 3.20 Seleksi Kotak di Antara 2 Kaki Atas Untuk Membuat Sandaran
Gambar 3.21 Penarikan Kotak Antara 2 Kaki Atas
Langkah kesepuluhpenulis seleksi bagian kotak paling besar yg berada ditengah seperti terlihat pada gambar 3.22 lalu tekan E sambil ditarik keatas seperti terlihat pada gambar 3.23 untuk membuat bentuk kasur yang lebih tinggi dari kayu
penyangganya yang berada pada sisi sisi kasur, tapi jangan sampai lebih tinggi dari sandaran atas tempat tidur yang sudah penulis buat pada langkah kesembilan.
Gambar 3.22 Seleksi Kotak Tengah yang Paling Besar Sebagai Kasur
Gambar 3.23 Penarikan Kasurke Atas
Untuk langkah kesebelas,penulis kembali membuat garis pembatas vertikal seperti terlihat pada langkah keempat dan kelima, di kanan dan kiri dengan lebar yang sama seperti terlihat pada gambar 3.24.
Gambar 3.24 Membuat Garis Pembatas Di Kanan dan Kiri Kasur
Langkah keduabelas penulis seleksi kotak yang berada di tengah sandaran tempat tidur, lalu tarik sedikit kedalam untuk memperindah bentuk sandaran atas tempat tidurseperti terlihat pada gambar 3.25.
Gambar 3.25 Membuat Tampilan Di Sandaran Atas Tempat Tidur Langkah ketigabelas penulis seleksi 2 kotak kaki bagian atas tempat tidur yang berada di kanan dan kiri dari sandaran tempat tidur seperti terlihat pada gambar 3.26, lalu
tekan E sambil ditarik ke atasagar tempat tidur yang dibuat terlihat lebih menyerupai bentuk asli seperti terlihat pada gambar 3.27.
Gambar 3.26 Seleksi Kedua Kaki Atas Tempat Tidur
Gambar 3.27 Penarikan ke atas kedua kaki atas tempat tidur
Objek pertama yaitu tempat tidur selesai. Selanjutnya penulis akan menambahkan objek lainnya yaitu bantal di atas tempat tidur. Untuk menambahkan bantal, langkah
pertama penulis harus membuat objek baru berupa cylinder. Klik Create di menu sebelah kiri layar (sesuai tanda panah merah) lalu pilih cylinder(sesuai tanda panah putih) seperti terlihat pada gambar 3.28.
Gambar 3.28 Penambahan Objek Baru Cylinder
Langkah kedua dalam membuat bantal adalah merotasi bantal dengan mengklik ikon di bawah (sesuai tanda panah merah) lalu putar bantal sampai terlihat seperti terlihat pada gambar 3.29.
Gambar 3.29 Pengrotasian objek cylinder
Langkah ketiga pipihkan bantal dengan cara menekan tombol S untuk penskalaan ukurandan tombol Z sebagai sumbu yang dirubah sampai berbentuk seperti terlihat di gambar 3.30 lalu geser bantal lebih masuk ke arah dalam tempat tidur, kemudian dirotasi sedikit miring ke atasseperti terlihat pada gambar 3.31.
Gambar 3.30 Pemipihan Silinder Agar Terlihat Seperti Bentuk Bantal
Gambar 3.31 Geser Objek Bantal Ke Arah Dalam Tempat Tidur
Langkah keempat ialah membuat bantal kedua.Pilihmenu Tools(sesuai tanda panah merah) lalu Duplicate bantal (sesuai tanda panah putih) untuk memperbanyaknya.
Geser objek bantal kedua sehingga penempatan bantal menjadi pas seperti terlihat pada gambar 3.32.
Gambar 3.32 Pembuatan Bantal Kedua Dengan Menduplikat Bantal Pertama
BAB 4
IMPLEMENTASI DAN PENGUJIAN
4.1 Implementasi Sistem
Di dalam bab ini akan membahas bagaimana implementasi dan perancangan sistem yang telah dirancang. Dalam bab ini juga akan dilakukan pengujian sistem untuk menemukan kelebihan dan kekurangan sistem.
4.1.1 Halaman Menu Utama
Halaman Main Menuadalah interface yang pertama kali tampil saat aplikasi dijalankan. Di dalam tampilan Main Menu, terdapat beberapa tombol yang memiliki fungsi masing di dalam aplikasi HEVA, yang pertama yaitu tombol Playdengan gambar ikon sofa di tengah-tengah.Tombol keduaadalah tombol Quiz Modedengan gambar ikon puzzle yang berada tepat dibawah tombol Play akan menampilkan halaman Quiz Mode. Tombol ketiga adalah tombol Help and About dengan gambar ikon lambang informasi yang berada di pojok kiri atas yang akan menampilkan halaman tentang aplikasi dan penulis. Tombol terakhir adalah tombol Exit dengan gambar ikon x merah di pojok kanan atas untuk keluar dari aplikasi. Tampilan halaman Main Menu dapat dilihat pada gambar 4.1.
Gambar 4.1 Tampilan halamanMain Menu
4.1.2 Halaman Menu Quiz Mode
Halaman Menu Quiz Modemerupakan menu dimana user dapat memilih 4 menu kuis yang terdapat di dalamnya, yaitu menu Ruang Tamu(Livingroom), Kamar Tidur(Bedroom), Kamar Mandi(Bathroom), dan Dapur(Kitchen). Ketika user sudah memilih salah satu kategori kuis, maka kategori kuis terpilih hanya akan menampilkan objek yang memang sesuai dengan kategori kuis yang dipilih tersebut, sementara jika user memindai marker yang tidak sesuai, hanya akan menampilkan sebuah pesan kesalahan. Sebagai contoh, jika user memilih kategori kuis ruang tamu, ketika user memindai marker objek dari ruang tamu misalnya sofa, maka akan kamera akan memunculkan objek sofa beserta suara dan nama objek, namun jika user memindai marker objek dari kategori lain misalkan gayung, kamera tidak akan memunculkan objek gayung melainkan sebuah pesan kesalahan. MenuQuiz Mode berfungsi sebagai feedback atau umpan balik dari kegiatan pembelajaran yang sudah dilakukan sebelumnya saat pengenalan dari objek-objek yang sudah dilakukan di dalam menuplay. Tampilan dari halaman Menu Quiz Mode dapat dilihat pada gambar 4.4.
Gambar 4.2Tampilan halaman Menu Quiz Mode
4.1.3 Halaman Help and About
Halaman ini berisikan tentang cara penggunaan aplikasi dan informasi data diri dari penulis. Tampilan halaman Help and About dapat dilihat pada gambar 4.5.
Gambar 4.3 Tampilan Halaman Help and About
4.1.4 Halaman Augmented Reality (AR)
Halaman Augmented Reality adalah halaman yang menampilkan objek 3D dengan teknologi AR. Tombol Play atau tombol pilihan dari salah satu kuis di menu quiz mode akan memicu kamera vuforia untuk aktif saat ditekan. Setelah tombolditekan, sistemvuforia akan memicu kamera untuk aktif dan user bisa memindai marker yang diinginkan dan yang kemudian akan memunculkan objek 3D. Contoh dari tampilan AR dapat dilihat pada gambar 4.9.
Gambar 4.4 Tampilan halaman AR
4.2 Pengujian Sistem
Pengujian sistem adalah tahap akhir dari proses implementasi sistem. Tahap ini berfungsi untuk mendapatkan hasil yang lebih baik dalam perbaikan pada rancangan sistem yang telah dibuat apabila terdapat kekurangan.
4.2.1 Pengujian Objek pada Menu Play
Pada menu ini aplikasi akan menampilkan 12 buah objek yang berbeda-beda dan terdapat fitur text dan voice. Di mana text berfungsi untuk menampilkan nama objek dalam dua bahasa, dan voice berfungsi untuk mengeluarkan suara dari nama objek dalam dua bahasa. Kedua belas objek dapat dilihat pada gambar 4.6 sampai dengan gambar 4.17.
Gambar 4.5 Sofa(Sofa) Gambar 4.6Vas Bunga(Flower Vase)
Gambar 4.7Meja (Table) Gambar 4.8Tempat Tidur (Bed)
Gambar 4.9 Lampu Tidur (Night Lamp)
Gambar 4.10 Lemari Pakaian(Wardrobe)
Gambar 4.11 Bak Air(Water Bassin) Gambar 4.12 Gayung (Scoop)
Gambar 4.13 Toilet Duduk (Toilet-Seats)
Gambar 4.14Kulkas (Refrigerator)
Gambar 4.15 Gelas (Glass) Gambar 4.16 Teko (Tea Pot)
4.2.2 Pengujian Objek pada Menu Quiz Mode
Pada menu ini aplikasi akan menampilkan 4 buah yang berbeda-beda yaitu Ruang Tamu, Kamar Tidur, Kamar Mandi, dan Dapur. Setiap kategori kuis hanya akan menampilkan objek 3D dari marker benda yang letaknya sesuai, dan hanya akan menampilkan pesan kesalahan saat marker benda letaknya tidak sesuai. Sebagai contoh, jika penulis memilih kusi dengan kategori Ruang Tamu lalu penulis memindai marker dari sofa sesuai dengan kategori kuis, maka objek 3D akan muncul seperti terlihat pada gambar 4.18, namun jika penulis memindai marker dari lampu tidur dalam kategori kuis ruang tamu, maka hanya akan muncul pesan kesalahan karena letak marker yang tidak sesuai seperti terlihat pada gambar 4.19. Tampilan pengujian objek pada setiap kategori kuis dapat dilihat pada gambar 4.18 sampai gambar 4.25.
Gambar 4.17Tampilan Objek AR dengan marker yang benar pada
Menu Kuis Ruang Tamu
Gambar 4.18Tampilan Objek AR dengan marker yang salah pada
Menu Kuis Ruang Tamu
Gambar 4.19Tampilan Objek AR dengan marker yang benar pada
Menu Kuis Kamar Tidur
Gambar 4.20Tampilan Objek AR dengan marker yang salah pada
Menu Kuis Kamar Tidur
Gambar 4.21Tampilan Objek AR dengan marker yang benar pada
Menu Kuis Kamar Mandi
Gambar 4.22Tampilan Objek AR dengan marker yang salah pada
Menu Kuis Kamar Mandi
Gambar 4.23Tampilan Objek AR dengan marker yang benar pada
Menu Kuis Dapur
Gambar 4.24Tampilan Objek AR dengan marker yang salah pada
Menu Kuis Dapur
4.2.3 Pengujian Black Box
Pengujian Black Box yaitu pengujian yang dilakukan berupa uji dari input dengan ouput yang dihasilkan aplikasi, sehingga dari pengujian tersebut dapat membandingkan event dari input dan ouput sesuai dengan yang telah ditentukan. Jika terdapat kesalahan maka aplikasi perlu ditinjau kembali (perbaikan).
4.2.3.1 Black Box halaman Main Menu
Hasil pengujian tombol halaman main menudapat dilihat pada tabel 4.1
Tabel 4.1 Hasil pengujian tombol halaman main menu
No. Pengujian Hasil yang diharapkan Hasil pengujian 1 Tombol Play Halaman Augmented Reality
ditampilkan
Baik
2 Tombol Quiz Mode Halaman Quiz Mode ditampilkan Baik 3 Tombol Help and About Halaman Help and About
ditampilkan
Baik
4 Tombol Keluar Keluar dari aplikasi. Baik
4.2.3.2 Black Box halaman Quiz Mode
Hasil pengujian tombol halaman quiz mode dapat dilihat pada tabel 4.2
Tabel 4.2 Hasil pengujian tombol halaman quiz mode
No. Pengujian Hasil yang diharapkan Hasil pengujian 1 Tombol Ruang Tamu /
Livingroom
Halaman Augmented Reality livingroom ditampilkan
Baik
2 Tombol Kamar Tidur / Bedroom
Halaman Augmented Reality bedroom ditampilkan
Baik
3 Tombol Ruang Tamu / Bathroom
Halaman Augmented Reality bathroom ditampilkan
Baik
4 Tombol Ruang Tamu / Kitchen
Halaman Augmented Reality kitchen ditampilkan
Baik
5 Tombol Back Halaman main menu
ditampilkan
Baik