DAFTAR GAMBAR
Halaman
Gambar 2.1 Jendela Tampilan Adobe Photoshop CS3 16
Gambar 2.2 Jendela tampilan Adobe Flash CS3 19
Gambar 3.1 Skema Layout Intro Opening 22
Gambar 3.2 Skema Layout pendahuluan Tutorial 24
Gambar 3.3 Skema Layout Projek Tutorial 25
Gambar 3.4 Skema Layout Closing Tutorial 26
Gambar 3.5 Skema Sitemap Tutorial 27
Gambar 4.1 Intro Opening 36
Gambar 4.2 Halaman Pendahuluan 39
Gambar 4.3 Menjalankan Adobe Photoshop 40
Gambar 4.4 Komponen dari Adobe Photoshop 41
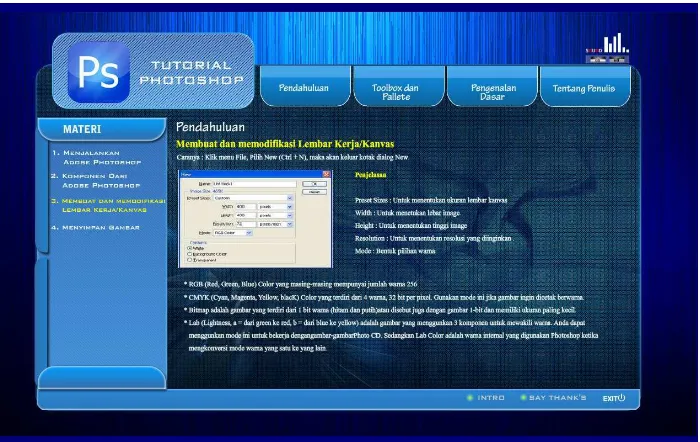
Gambar 4.5 Membuat dan memodifikasi lembar kerja/kanvas 41
Gambar 4.6 Menyimpan gambar 42
Gambar 4.7 halaman Toolbox dan Pallete 43
Gambar 4.8 Mengenal Tool Lainnya dalam Tool Box 44
Gambar 4.9 Tool pada pallete layer 45
Gambar 4.10 Tool pada pallete history 46
Gambar 4.11 Tampilan Halaman Pengenalan Dasar 47
Gambar 4.12 Zoom Effect Dengan Filter Radial Blur Di Photoshop 49 Gambar 4.13 Mengetahui Kinerja dan Keuntungan Clone Tool 50
Gambar 4.14 Copy dan Paste Selection 51
Gambar 4.15 Tentang Penulis 52
ABSTRAK
Kajian ini bertujuan untuk membangun sebuah aplikasi yang dapat menjadi alat bantu dalam pembelajaran Adobe Photoshop, dimana terdapat beberapa materi pengenalan dasar Adobe Photoshop. Aplikasi ini suatu gagasan dengan membuat tutorial beranimasi yang interatif. Aplikasi ini dibuat dengan menggunakan Adobe Flash CS3 dan dapat dijalankan dengan Flash player. Aplikasi ini dapat membantu para penggunanya dalam memahami pengenalan Adobe Photoshop, terutama pengenalan tool pada Adobe Photoshop.
PENDAHULUAN
1.1 Latar Belakang
Di era globalisasi pada masa sekarang ini, penggunaan komputer atau yang disebut teknologi informasi dalam menyampaikan bahan pengajaran memungkinkan untuk melibatkan pelajaran secara aktif serta dapat memperoleh umpan balik secara cepat dan akurat. Komputer menjadi popular sebagai media pembelajaran karena komputer memiliki keistimewaan yang tidak dimiliki oleh media pengajaran lain sebelum adanya komputer. Diantara keistimewaan komputer sebagai media, yaitu media komputer dapat mensimulasikan atau menguji coba penyajian bahan pelajaran yang rumit dan teliti.
Teknologi komputer adalah sebuah penemuan yang memudahkan proses pembelajaran menjadi sangat mudah dan praktis. Sarana multimedia memberikan kemudahan dalam proses belajar mengajar serta berbagi pengetahuan. Dimana multimedia menggabungkan unsur media teks, grafik, animasi, video, suara, serta aspek interaktif beserta implementasinya pada storyboard.
Namun hal itu dapat dihindari bila ada suatu gagasan baru dengan membuat tutorial yang interatif, dengan adanya tutorial tersebut tidak hanya materi teori saja namun praktik dapat kita lihat langsung praktik. Terutama materi dibidang desain multimedia.
Kenapa memilih tutorial tentang Adobe Photoshop karena Adobe Photoshop merupakan produk software yang paling populer digunakan oleh desainer grafis dunia. Software ini sangat universal, dan menggunakan software ini merupakan standar industri desain grafis berbasis pengolahan citra didunia yang paling muktahir. Kita bisa menciptakan banyak kreasi, termasuk pengolahan foto digital, memberikan efek visual pada gambar, desain untuk percetakan, dan template pada sebuah website dan masih banyak lagi kegunaan software Adobe Photoshop. Sehingga sudah merupakan hal wajib bagi seorang desainer grafis untuk mahir menggunakan software ini.
1.2 Identifikasi Masalah
Dalam memberikan pengajaran dan informasi kepada mahasiswa diperlukan cara-cara yang lebih efektif dan menarik untuk proses belajar yang didukung dengan memanfaatkan kemajuan teknologi multimedia. Maka dengan adanya video tutorial Adobe Photoshop ini, diharapkan pengguna lebih memahami dan langsung praktek dalam mengembangkan pengetahuan yang terdapat dalam video tutorial Adobe Photoshop tersebut. Maka dari itu dapat dirumuskan beberapa masalah yang ada yaitu:
1. Bagaimana membuat tutorial pengenalan Adobe Photoshop dengan menampilkan tutorial dalam bentuk animasi 2 dimensi tentang berbagai kreasi pengolahan citra serta efek yang disajikan dengan bahasa yang ringan dan to the point?
2. Bagaimana membuat tampilan tutorial Adobe photoshop tersebut terlihat menarik sehingga tutorial dapat dengan mudah dipelajari oleh pengguna tutorial ini?
1.3 Ruang Lingkup Masalah
Dalam membuat animasi, penelitian perlu membatasi penilitian yang dilakukan agar tidak tersesat pada masalah yang bukan menjadi permasalahan yang dihadapi, maka dalam pembuatan tugas akhir ini penulis akan membatasi masalah yang dijelaskan sebagai berikut :
1. Penulis hanya menjelaskan pengenalan dasar Adobe Photoshop, seperti menjelaskan tools pada photoshop.
1.4 Maksud dan Tujuan
Adapun tujuan dari pembuatan tutorial pengenalan Adobe Photoshop dengan animasi 2 dimensi ini adalah sebagai berikut :
1. Dengan adanya tutorial beranimasi tersebut maka pembelajaran akan lebih menarik.
2. Memodifikasi pembelajaran menjadi lebih menarik dimana suasana belajar yang biasanya menjenuhkan menjadi menyenangkan.
3. Menjadi suatu aplikasi pembelajaran mengenai Adobe Photoshop. 4. Memancing mahasiswa agar berpartisipasi aktif dalam kegiatan tutorial.
1.5 Metode Penelitian
Kontribusi penelitian penulis bagi pengguna adalah memberikan suatu aplikasi untuk menghibur namun tidak hanya menghibur tetapi tetap mendidik sehingga dapat memperluas ilmu pengetahuan di bidang Adobe Photoshop.
1.6 Sistematika Penulisan
BAB I : PENDAHULUAN
Pada bab ini diuraikan secara ringkas pembahasan tentang Latar Belakang, Identifikasi Masalah, Ruang Lingkup Masalah, Maksud dan Tujuan, Metode Penelitian, dan Sistematika Penulisan.
BAB II : LANDASAN TEORI
Bab ini menjelaskan landasan teori yang meliputi pengertian tutorial, konsep desain, serta beberapa penjelasan mengenai sofware pendukung yang digunakan untuk pembuatan aplikasi.
BAB III : PERANCANGAN SISTEM
Bab ini berisikan tentang perancangan pembuatan tutorial Photoshop, ‘dimulai dari rancangan sinopsis, konsep turorial, dan proses pembuatan tutorial photoshop.
BAB IV : IMPLEMENTASI SISTEM
Bab ini menjelaskan tentang implementasi aplikasi yang telah dirancang.
BAB V : KESIMPULAN DAN SARAN
LANDASAN TEORI
2.1 Tutorial
2.1.1 Pengertian Tutorial
Tutorial atau tutoring adalah bantuan atau bimbingan belajar yang bersifat akademik oleh tutor kepada mahasiswa (tutee) untuk membantu kelancaran proses belajar mandiri mahasiswa secara perorangan atau kelompok berkaitan dengan materi ajar. Tutor adalah orang yang memberikan ilmu kepada anak didik secara langsung, mahasiswa lebih memahami konsep dan praktek pendidikan non formal yang lebih baik. Tutorial dilaksanakan secara tatap muka atau jarak jauh berdasarkan konsep belajar mandiri.
yang terjadi adalah “perkuliahan” biasa, bukan tutorial. Dengan demikian, secara konseptual tutorial perlu dibedakan secara tegas dengan “kuliah” (lecturing) yang umum berlaku di perguruan tinggi di mana peran dosen sangat besar.
2.1.2 Prinsip Tutorial
Beberapa prinsip dasar tutorial yang sebaiknya dipahami oleh tutor agar penyelenggaraan tutorial yang efektif, dan tidak terjebak pada situasi pembelajaran biasa, adalah:
1. Interaksi tutorial sebaiknya berlangsung pada tingkat metakognitif, yaitu tingkatan berpikir yang menekankan pada pembentukan keterampilan “learning how to learn” atau “think how to think” (mengapa demikian, bagaimana hal itu bisa terjadi, dsb).
2. Tutorial harus memiliki langkah proses belajar yang dijalani oleh tutee.
3. Tutorial harus mampu mendorong tutee sampai pada taraf pengertian (understanding = C2) yang mendalam sehingga mampu menghasilkan pengetahuan (create = C6) yang tahan lama.
4. Segala kuputusan dalam tutorial sebaiknya diambil melalui prosesdinamika kelompok di mana setiap tutee dalam kelompok memberikan sumbang pikirannya. 5. Tutorial harus mampu membuat variasi stimulasi/rangsangan untuk belajar,
6. Tutorial selayaknya memantau kualitas kemajuan belajar tutee dengan mengarahkan kajian sampai pada taraf pengertian yang mendalam (indepth understanding).
2.2 Konsep Desain
2.2.1 Prinsip dasar dalam konsep desain
Di dalam konsep desain terdapat beberapa prinsip yang menjadi dasar dalam membuat sebuah design yang baik, yaitu :
1. Prinsip keseimbangan adalah prinsip yang mengatur keseimbangan elemen – elemen dalam suatu tampilan grafis.
2. Prinsip titik fokus adalah prinsip yang mengatur keseimbangan elemen – elemen sesuai dengan titik pusat pandang manusia.
3. Prinsip Hirarki visual adalah prinsip yang mengatur elemen – elemen mengikuti perhatian yang berhubungan secara langsung dengan titik fokus.
4. Prinsip ritme adalah prinsip yang diciptakan dengan mengulang atau membuat variasi elemen dengan pertimbangan yang diberikan terhadap ruang yang ada diantaranya dan membangun perasaan berpindah dari satu elemen ke elemen lainnya.
2.2.2 Layout
Layout adalah suatu tata letak atau susunan dari tulisan ataupun gambar. Sistem layout biasanya menonjolkan warna apa saja yang digunakan, apakah warna cerah, tenang, ataupun warna – warni berani.
Menata tata letak (layout) berarti meramu seluruh aspek grafis, meliputi warna, bentuk, merek, illustrasi, tipografi menjadi suatu kemasan baru yang disusun dan ditempatkan pada halaman kemasan secara utuh dan terpadu.
Ada beberapa faktor penting dalam mendesain sebuah layout, yaitu : 1. Keseimbangan layout :
a. Mengacu kepada abjad alphabet.
b. Memanfaatkan gambar dinamis dan adanya daya tarik. c. Pahami pesan – pesan yang sifatnya instuksional.
2. Titik fokus, menampilkan objek atau topik pada perpotongan garis untuk memfokuskan user pada desain.
3. Konsistensi :
c. Kosistensi terhadap penggunaan jenis huruf dan warna huruf untuk menunjukkan.
4. Kepadatan, kepadatan gambar, objek dan text jangan sampai membingungkan user.
2.2.3 Tipografi
Huruf merupakan bagian terkecil dari struktur bahasa tulis dan merupakan dasar untuk membangun sebuah kata atau kalimat. Rangkaian huruf dalam sebuah kata atau kalimat bukan saja dapat memberikan suatu makna atau mangacu kepada sebuah objek ataupun gagasan, tetapi juga memiliki kemampuan untuk menyuarakan suatu citra ataupun kesan secara visual. Huruf memiliki perpaduan nilai fungsional dan nilai estetika.
a) Huruf Serif
Jenis huruf ini memiliki garis-garis kecil yang disebut counterstroke pada ujung-ujung badan huruf. Huruf ini lebih mudah dibaca karena kaitnya tersebut menuntun pandangan pembaca untuk membaca baris teks yang sedang dibaca. Contoh-contoh huruf ini adalah : Garamond, Times New Rowman, Georgia, dan lain-lain.
b) Huruf Sans Serif
Contoh-contoh huruf ini antara lain : Arial, Century Gothic, Futura, dan lain-lain.
c) Huruf Blok
Jenis huruf adalah tebal, ketebalannya lebih besar besar dari huruf serif dan sans serif. Oleh karena itu, jenis huruf ini sering digunakan dalam pembuatan headline ataupun judul berita pada surat kabar. Contohnya antara lain : Haettenschweiler, Arial Black, dan lain-lain.
2.2.4 Warna
Warna adalah suatu bentuk cahaya atau radiasi gelombang elektromagnetik, yang dihasilkan dari cahaya matahari yang berwarna putih murni. Mata manusia dapat melihat warna setelah cahaya matahari melewati sebuah prisma yang membiaskan dan memisahkan cahaya tersebut menjadi 7 frekuensi gelombang cahaya yang berda yaitu: merah, jingga, kuning, hijau, biru, nila, dan ungu. Jadi seseorang bisa melihat warna berkat adanya cahaya masuk ke mata. Itu pula sebabnya manusia tidak dapat melihat warna dalam ruang gelap tanpa cahaya.
a. Primer, warna primer terdiri atas warna merah, biru dan kuning. Disebut primer karena tidak dapat dari campuran diperoleh dari campuran warna-warna lainnya.
b. Sekunder, warna sekunder diperoleh dengan mencampur 2 warna primer yaitu: kuning dengan merah menghasilkan oranye, kuning dengan biru menghasikan warna hijau, biru dengan merah menghasikan ungu.
c. Tersier, warna tersier diperoleh dengan mencampur warna sekunder dan warna disebelah lingkarannya, kuning dengan oranye menghasilkan kuning oranye, merah dengan oranye menghasilkan merah oranye, kuning dengan hijau mengasilkan kuning hijau, biru dengan hijau menghasilkan biru hijau, biru dengan ungu menghasilkan biru ungu, merah dan ungu menghasilkan merah ungu.
2.2.4.1 Karakter Warna
Seperti manusia, warna juga memiliki karakter dan kepribadian menjadikannya unik dan berbeda dengan lainnya.
a. Karakter Tenang (Calm), terdiri dari warna lembut dan elegan, menciptakan suasana sejuk, dingin, menenangkan dan mengundang, membantu menyeimbangkan emosi dan menghilangkan stress. Warna yang termasuk golongan ini adalah: biru muda, biru pucat, biru laut,ungu/lila, hijau daun, hijau muda, hijau pupus.
sentuhan dramatis atau kesan etnik kontemporer. Menimbulkan rasa akrab, hangat, tentram, dan nyaman. Warna yang masuk golongan ini adalah: Merah, coklat, oranye, emas metalik.
c. Karakter Segar (Fresh), terdiri dari warna segar yang ceria dan berjiwa muda, banyak mengambil inspirasi dari alam, Bersemangat dan penuh vitalitas. Warna yang termasuk golongan ini adalah: kunig muda, kuning lemon, hijau daun, hijau apel, biru laut merah cerah, pink muda/pastel.
d. Karakter Berani (Vibrant), terdiri dari warna-warna cerah yang tegas, kontras dan berani. Menimbulkan kesan modern, kontemporer, ekspresif, dan menciptakan efek dramatis. Warna yang termasuk golongan ini adalah: kuning menyala, hijau tua, biru tua kehijauan, biru menyala, biru gelap pekat, merah cerah, oranye menyala, pink tua, hitam dan putih.
2.2.4.2 Asosiasi Warna
Ungu dekat dengan suasana spiritual yang magis, mistsi dan misterius, dan mampu menarik perhatian. Oleh karena itu, ungu banyak digunakan oleh kaum bangsawan. Warna ini juga berkesan sensual, feminim, antik yang juga anggun, dan hangat. Ungu yang gelap dapat melancarkan kekuatan, bisa menambah kekuatan intuisi, fantasi dan imajinasi, kreatif, sensitif, memberi inspirasi, dan obsesif.
Coklat merupakan warna netral yang natural, hangat, membumi dan stabil, menghadirkan kenyamanan, memberikan kesan anggun dan elegan. Dengan memberi keyakinan dan rasa aman, coklat merupakan warna yang akrab dan menenangkan, bisa mendorong komitmen, namun bisa menjadi berat dan kaku bila terlalu banyak.
Putih melambangkan kemurnian dari kepolosan, memberikan perlindungan, ketentraman, nyaman, dan memudahkan refleksi. Namun terlalu banyak putih bisa menimbulkan perasaan dingin, steril, kaku, dan terisolir.
Hitam adalah warna yang kuat dan penuh percaya diri, penuh perlindungan, maskulin, elegan, mewah dan dramatis, juga menimbulkan rasa tertekan.
2.2.5 Shape (Bentuk)
Bentuk halaman merupakan pendukung utama yang membantu terciptanya seluruh daya tarik visual. Namun tidak ada prinsip baku yang menentukan bentuk fisik dari sebuah tutorial karena ini biasanya ditentukan oleh sifat produk, pertimbangan mekanis, kondisi marketing, pertimbangan pemanjaan dan cara penggunaan dan cara tutorial tersebut.
2.3 Sofware Pendukung Tutorial
Dalam pembuatan aplikasi tutorial dibutuhkan software pendukung, pembuatan tutorial dimulai dari desain tampilan layout, proses recording materi yang akan dibahas yaitu pengolahan citra, kemudian finishing dengan animasi pada layout dan menciptakan efek sound. Software pendukung dalam pembuatan tutorial ini adalah sebagai berikut :
2.3.1 Adobe Photoshop CS3
tetapi Adobe Photoshop CS3 juga dapat membuat garis, huruf dan semua objek yang dapat diolah program pengolahan vektor.
Adobe Photoshop CS3 dapat membuktikan bahwa software desain grafis ini adalah program yang terbaik pada berbagai negara. Hal ini yang menyebabkan Adobe Photoshop CS3 menjadi program universal bagi desainer dunia dalam menunjang keindahan desain mereka baik itu untuk keindahan desain halaman web, multimedia, dan hasil kerja desain grafis. Kesempurnaan Adobe Photoshop CS3 dapat dilihat dari kelengkapan tool – tool yang disediakan. Terutama dalam pengolahan pixel Adobe Photoshop CS3 sangat diandalkan.
Keunggulan Adobe Photoshop CS3 hal mendasar yang perlu digaris bawahi adalah kemudahan dan Efisiensi di dalam mendesain halaman layout desain merupakan kekuatan yang ditawarkan Photoshop CS3. Dengan menggunakan photoshop CS3, anda dapat leluasa berkreasi mendesain gambar tersebut, serta melakukan pengeditan gambar secara optimal.
lainnya.
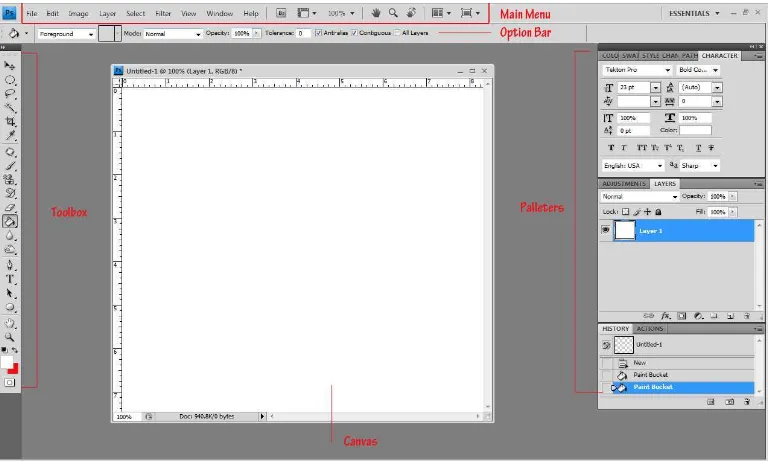
Gambar 2.1 Jendela Tampilan Adobe Photoshop CS3
Jendela Adobe Photoshop terdiri beberapa bagian Yaitu :
1. Baris Menu ( Menu Bar ), berisi barisan perintah brupa menu, seperti menu File, Edit, image, layer, Select, filter, View, Window dan Help. Baris menu ini terkelompok berdasarkan topiknya.
2. Toolbox, berisi tombol – tombol yang mewakili alat atau peranti yang digunakan untuk membuat dan menyuting objek.
3. Baris Option ( Option Bar ), berisi tombol – tombol pengaturan tambahan, sesuai dengan toolbox yang sedang dipilih. Sebagai contoh apabila memilih piranti lasso tool pada toolbox, baris option akan menyesuaikan untuk lasso tool. Tetapi bila baris option ini tidak tampil, dapat ditampilkan dengan memilih menu Window > Options.
4. Canvas, merupakan jendela kerja yang digunakan untuk berkreasi atau menyuting image.
5. Palleters, digunakan untuk memilih dan mengatur berbagai parameter ketika sedang menyuting suatu image. Untuk menampilkan palet dapat dilakukan dengan memilih menu window, kemudian pilih palet yang diinginkan.
6. Baris Status ( Status Bar ), menampilkan berbagai infomasi tentang objek dan perkakas yang sedang dipilih.
8. Baris Judul (title Bar ), berisi barisan nama program aplikasi dan nama file yang sedang aktif. Baris judul ini dapat juga digunakan untuk memindahkan jendela ke posisi lain yang diinginkan.
9. Tombol Ukuran ( Sizing Button ), untuk mengatur ukuran jendela kerja Photoshop.
2.3.2 Adobe Flash CS3
Terutama dalam pembuatan tutorial interaktif, Adobe Flash sangat handal, baik dalam mendesain tampilan layout, perintah action script, serta mengemasnya dalam bentuk offline (via CD – ROM) ataupun online (via website). Tutorial dapat dikemas secara unik, namun tetap mengandung unsur pembelajaran yang interaktif. Disertai animasi akan memudahkan pemahaman seorang pemula untuk mempelajari tutorial yang penulis desain ini.
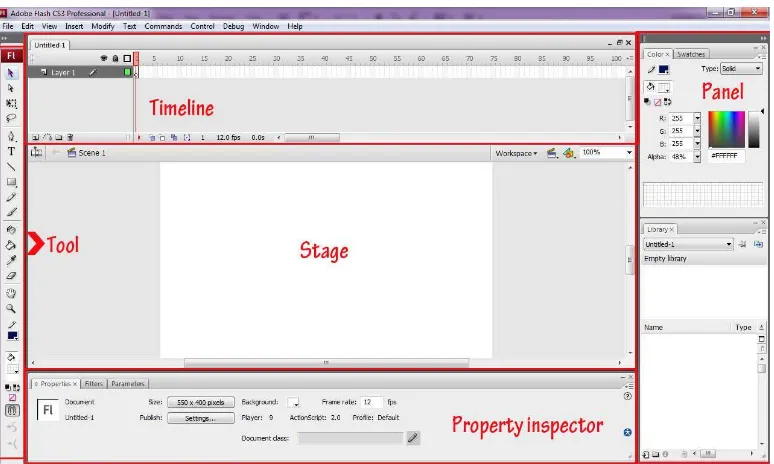
Gambar 2.2 Jendela tampilan Adobe Flash CS3
Adapun beberapa komponen yang dimiliki oleh Adobe Flash CS3 adalah : 1. Stage
objek/gambar/animasi yang ada di stage nantinya akan tampil di flash movie. 2. Tool
Merupakan kumpulan alat gambar dan mewarnai sesuatu yang ada di stage. 3. Panel
Merupakan kumpulan kotak-kotak yang berfungsi untuk mengubah, mengatur dan mempercantik objek yang ada di stage. Misalkan memberi warna gradasi, meletakkan objek persis di tengah stage, dan merotasi objek dengan sudut yang tepat.
4. Property inspector
Merupakan bagian informasi objek yang ada di stage. Sebagai contoh, klik saja salah satu objek di stage, maka informasinya akan terlihat disini. atau klik saja di daerah kosong yang ada di stage, maka informasi mengenai stage akan terlihat.
5. Timeline
PERANCANGAN SISTEM
3.1 Sinopsis
Rancangan sinopsis tutorial terdiri dari :
a. Pembuatan Layout : pembuatan layout agar lebih menarik di sajikan menggunakan baground, baground ini di buat pengunakan Adobe Photoshop, lalu di import ke Adobe Flash.
b. Intro Opening : intro opening adalah pembukaan sebelum masuk pada scene tutorial. Intro opening dimulai dengan animasi dua dimensi berupa objek maupun teks dan diiringi oleh musik disco sebagai intro. Serta tombol enter untuk masuk kedalam scene tutorial. Dimana tombol enter tersebut telah diisi sound. Tujuan intro opening ini adalah untuk membuat tutorial lebih menarik dan sebagai scene pembukaan untuk tutorial Adobe Photoshop tersebut.
c. Bagian isi tutorial : bagian isi tutorial adalah halaman tutorial yang terdiri dari tombol yang berisi materi tutorial pengenalan Adobe Photoshop. d. Closing : bagian closing tutorial adalah halaman tutorial yang terdiri dari
3.2 Konsep Tutorial
3.2.1 Skema Layout Bagian Intro Tutorial
Gambar 3.1 Skema Layout Intro Opening Keterangan layout intro opening :
Layout intro opening terdiri dari logo Adobe Photoshop yang berbentuk tombol, saat tombol tersebut ditekan maka pengguna tutorial ini akan memasuki layout isi tutorial tersebut. Tombol enter berada pada posisi ditengah agar pengguna tutorial fokus melihat kemudian menekan tombol tersebut.
3.2.2 Skema Layout Bagian Isi Tutorial
Kemudian menggunakan font tegas yang di bold menggunakan font BankGothic Md BT pada icon bertujuan untuk memberi kesan kontras pada tutorial tersebut.
Sementara pada tombol diberikan teks, dengan font bertipe tekton pro, dengan huruf yang rapat dan tegak, memberikan kesan ceria dan unik. Sementara pada isi diberikan teks, dengan font bertipe Perpetua, dengan huruf yang serif, mempermudah pengguna membaca.
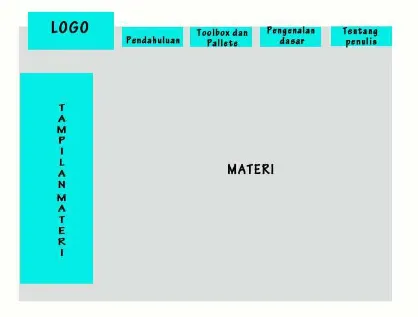
Gambar 3.2 Skema Layout pendahuluan Tutorial
materi, perbedaannya dengan halaman pendahuluan hanya tata letaknya saja.
Gambar 3.3 Skema Layout Projek Tutorial
3.2.3 Skema Closing Tutorial
Gambar 3.4 Skema Layout Closing Tutorial
3.2.4 Skema Sitemap Tutorial
Gambar 3.5 Skema Sitemap Tutorial
3.3 Proses Pembuatan Tutorial Photoshop
Setelah proses pembuatan materi tutorial selesai maka finishing dari projek tugas akhir penulis adalah membuat tutorial photoshop beranimasi 2 dimensi, animasi yang dimaksud disini adalah meliputi animasi intro opening tutorial, dan halaman isi dari tutorial tersebut. Animasi juga sebagai pelengkap kemudahan dalam menggunakan tutorial ini. Halaman tutorial terdiri dari 2 scene yaitu scene intro opening dan scene halaman isi tutorial. Tujuannya agar mempermudah pengeditan projek. Berikut ini akan di jabarkan bahagian dari tutorial beranimasi 2 dimensi :
1. Membuat intro opening dengan menggunakan motion tween, serta gerakan animasi frame by frame. Intro opening yang akan penulis buat melalui proses animasi teks, dengan bantuan Swish Max, yang merupakan software yang memperindah teks dalam bentuk animasi yang unik. Serta menggunakan musik yang diperoleh dari perintah import, lalu import to library.
2. Penggunaan musik pada tutorial ini menggunakan action script sebagai berikut :
stop();
mySound=new Sound();
keterangan : action script di atas di letakkan pada layer yang paling atas.
3. Tutorial ketika akan jalankan akan otomatis terbuka penuh pada monitor pc dengan menggunakan action script berikut :
fscommand("fullscreen",true);
keterangan : action script di atas di letakkan pada layer yang paling atas bersamaan dengan action script musik.
4. Tombol enter menggunakan logo Adobe Photoshop yang penulis buat dengan bantuan movie clip. Dengan menggunakan action script ketika tombol di klik maka akan tampil ke halaman isi tutorial dan musik pada intro juga akan berhenti. Berikut action script yang digunakan pada tombol enter.
3.3.2 Halaman isi tutorial
1. Isi dari halaman tutorial terdapat tombol animasi, bila tombol itu di klik, maka akan masuk pada materi video tutorial pengolahan citra, tombol dibuat dari symbol dengan pilihan button, dengan menggunakan action script untuk menjalankan perintah program play pada tiap bab materi tutorial pengenalan Adobe Photoshop ini. Berikut script yang digunakan pada tombol.
on(release)
{gotoAndStop(2);}
Keterangan : angka 2 yang digunakan akan selalu berubah, disesuaikan dengan kebutuhan.
2. Tampilan halaman isi pada tutorial ini terdiri dari slide gambar frame by frame dari materi tutorial agar lebih menarik.
3. Pada halaman isi juga terdapat musik yang berbeda dengan musik intro opening, dengan memasukkan musik pada layer.
4. Desain tutorial dengan warna dominan biru ini simbolis dari warna software Adobe Photoshop, kemudian biru mengandung unsur edukasi.
5. Pada halaman tutorial photoshop ini juga disediakan tombol exit, dengan menggunakan action script berikut :
on(release)
3.3.3 Closing
3.4 STORYBOARD
Judul : TUTORIAL PENGENALAN ADOBE PHOTOSHOP MENGGUNAKAN ADOBE FLASH CS3
No. Scene Keterangan
1.
Intro
Intro opening yang akan penulis buat melalui proses animasi teks, dengan bantuan Swish Max, yang merupakan software yang memperindah teks dalam bentuk animasi yang unik.
menggunakan musik dj yang diperoleh dari perintah import, lalu import to library.
2. Halaman Pendahuluan
Halaman pendahuluan merupakan halaman pertama dibuka setelah halaman intro
Halaman ini memakai musik yang berbeda dengan intro. Dan musik dapat di hidup dan matikan. Setiap tombol jika di klik, maka akan mengeluarkan suara.
Dan kolom paling bawah terdapat materi, dan jika kita ingin membuka materi, maka klik materi tersebut, kemudian akan tampil materi dengan layout yang tidak berubah.
3. Halaman Toolbox dan Pallete
Halaman Toolbox dan Pallete merupakan materi yang mengenalkan tool yang ada di photoshop
Halaman ini memakai musik yang
sama dengan halaman
pendahuluan. Dan musik dapat di hidup dan matikan.
Materi terletak di sebelah kiri, agar user lebih mudah memilihnya
4. Halaman Pengenalan Dasar Halaman Pengenalan dasar merupakan materi yang mengenalkan kegunaan efek dan tool pada photoshop
Halaman ini memakai musik yang
sama dengan halaman
pendahuluan. Dan musik dapat di hidup dan matikan.
Materi terletak di sebelah kiri, agar user lebih mudah memilihnya
Di samping kolom materi, terdapat tulisan, yang mempermudah user untuk mengetahui materi yang sedang aktif.
5. Halaman Tentang penulis
Halaman ini berisi tentang biodata penulis. Tulisan biodata mengunakan animasi teks dengan bantuan Swish Max.
Halaman ini memakai musik yang berbeda dari halaman intro, dan halaman pendahuluan dengan intro. Dan musik dapat di hidup dan matikan.
6. Halaman Say Thank’s
Halaman ini di buat khususnya untuk mengucapkan terima kasih kepada orang yang telah membantu penulis dalam menyelesaikan tugas akhir.
Halaman ini memakai musik yang berbeda dari halaman intro, dan halaman pendahuluan dengan intro. Dan musik dapat di hidup dan matikan.
Tulisannya menggunakan animasi teks dengan bantuan Swish Max. Agar lebih menarik
IMPLEMENTASI SISTEM
Tutorial Pengenalan Adobe Photoshop Menggunakan Adobe Flash CS3 pada pengerjaannya menggunakan dua scene, yang pertama scene intro yang kedua scene isi tutorial. Pemakaian dua scene ini tujuannya untuk memperingan cara kerja dan mempermudah penulis dalam mengerjakan Tutorial ini.
Berikut ini akan dijabarkan hasil tampilan tutorial :
[image:39.595.130.504.226.448.2]4.1 Tampilan Halaman Intro Opening
Gambar 4.1 Intro Opening
Pada halaman intro terdapat beberapa action script yang dipakai untuk menjalankan tutorial ini, yaitu :
1. Action script saat menjalankan tutorial maka tampilannya akan otomatis penuh satu monitor, dan script untuk memanggil musik. Action script ini di letakaan pada frame paling atas dan paling awal.
stop();
mySound=new Sound();
fscommand("fullscreen",true);
2. Tombol masuk untuk ke halaman isi harus di beri script yaitu :
on(release)
{nextScene();
stopAllSounds();
mySound.attachSound("musica");
mySound.start(0,100);}
3. Script musik
a. Tombol on
on(release)
stopAllSounds();
mySound.attachSound("djup");
mySound.start(0,100);}
b. Tombol off
on (release) {
stopAllSounds();
}
4. Script exit ( keluar )
on(release)
{fscommand("quit","true");}
4.2 Tampilan Halaman Pendahuluan
Setelah user menekan tombol masuk yang berupa logo photoshop, maka user akan masuk ke halaman pendahuluan. Untuk membuka halaman ini diberi tombol pendahuluan, jika user berada pada halaman lain, dan ingin kembali pada halaman pendahuluan hanya menekan tombol pendahuluan. Dan tombol ini diberi action script yaitu
on(release)
Gambar 4.2 Halaman Pendahuluan
Halaman pendahuluan ini terdapat beberapa materi pembelajaran, dan untuk membuka halaman materi yang user inginkan harus dijadikan button agar dapat diberi action script, berikut action script yang diberi pada button beserta hasil tampilan jika menekan tombol tersebut yaitu :
1. Menjalankan Adobe Photoshop action script : on(release)
Halaman ini menjelaskan tentang bagaimana menjalankan Adobe Photoshop Pertama kali.
Gambar 4.3 Menjalankan Adobe Photoshop
2. Komponen dari Adobe Photoshop action script : on(release)
{gotoAndStop(9);}
Gambar 4.4 Komponen dari Adobe Photoshop
3. Membuat dan memodifikasi lembar kerja/kanvas
[image:44.595.142.492.459.680.2]Untuk menampilkan halaman seperti di atas, maka teks Membuat dan memodifikasi lembar kerja/kanvas, harus di convert ke button. Kemudian di action script sebagai berikut : on(release)
{gotoAndStop(11);
4. Menyimpan gambar action script : on(release)
[image:45.595.146.493.359.576.2]{gotoAndStop(12);}
Gambar 4.6 Menyimpan gambar
4.3 Tampilan Halaman Toolbox dan Pallete
Selanjutnya kita berada pada halaman Toolbox dan Pallete. Agar kita dapat membuka halaman ini, maka tulisan Toolbox dan Pallete penulis convert menjadi button. Dan kemudian di beri Action Script. Sehingga bila user berada pada halaman lain, dan ingin kembali pada halaman Toolbox dan Pallete hanya tinggal menekan tombol Toolbox dan Pallete. Dan tombol ini diberi action script yaitu :
on(release)
[image:46.595.109.528.406.660.2]{gotoAndStop(42);}
Halaman pendahuluan ini terdapat beberapa materi pembelajaran, dan untuk membuka halaman materi yang user inginkan harus dijadikan button agar dapat diberi action script, berikut action script yang diberi pada button yaitu :
1. Pengenalan Tool Box action script : on(release)
{gotoAndStop(42);}
Jika user memilih Pengenalan Tool Box maka yang akan tampil adalah Gambar 4.7. Tujuan dari materi ini adalah untuk mengenalkan tool box yang ada di Adobe Photoshop.
2. Mengenal Tool Lainnya dalam Tool Box action script : on(release)
[image:47.595.144.488.493.709.2]{gotoAndStop(9);}
Pada halaman Mengenal Tool Lainnya dalam Tool Box ini menjelaskan secara lengkap tool box yang tersembunyi di dalam photosop. Serta menjelaskan manfaat dari tool tersebut. Karena pada materi ini terlalu banyak teori yang dijelaskan, jadi pada halaman ini terdapat beberapa halaman materi. Sehingga pada halaman ini dibutuhkan tombol next dan previous.
3. Tool pada pallete layer action script : on(release)
[image:48.595.141.492.415.627.2]{gotoAndStop(26);}
Gambar 4.9 Tool pada pallete layer
yang ada pada pallete layer. Dan pallete layer merupakan pallete yang sering dipakai. Karena untuk mengatur layer yang digunakan pada Adobe Photoshop.
4. Tool pada pallete history action script : on(release)
[image:49.595.130.501.306.534.2]{gotoAndStop(28);}
Gambar 4.10 Tool pada pallete history
4.4 Tampilan Halaman Pengenalan Dasar
Selanjutnya kita berada pada halaman Toolbox dan Pallete. Agar kita dapat membuka halaman ini, maka tulisan Toolbox dan Pallete penulis convert menjadi button. Dan kemudian di beri Action Script. Sehingga bila user berada pada halaman lain, dan ingin kembali pada halaman Toolbox dan Pallete hanya tinggal menekan tombol Toolbox dan Pallete. Dan tombol ini diberi action script yaitu :
on(release)
[image:50.595.106.528.407.664.2]{gotoAndStop(2);}
Halaman pendahuluan ini terdapat beberapa materi pembelajaran, dan untuk membuka halaman materi yang user inginkan harus dijadikan button agar dapat diberi action script, berikut action script yang diberi pada button yaitu :
1. Membuat Warna Foto Lebih Hidup Dengan Photoshop Lab Color
action script : on(release)
{gotoAndStop(2);}
Jika user memilih tombol tersebut, maka yang akan tampil adalah Gambar 4.11. Tujuan dari materi ini adalah untuk mengenalkan bagaimana mengoreksi warna di Adobe Photoshop.
2. Zoom Effect Dengan Filter Radial Blur Di Photoshop
action script : on(release)
Gambar 4.12 Zoom Effect Dengan Filter Radial Blur Di Photoshop
Materi ini tujuannya untuk mengenalkan efek yang ada pada Adobe Photoshop. Dan masih banyak lagi pilihan efeknya, dan efek tersebut harus dikembangkan oleh user untuk mendapatkan yang lebih baik.
3. Mengetahui Kinerja dan Keuntungan Clone Tool action script : on(release)
Gambar 4.13 Mengetahui Kinerja dan Keuntungan Clone Tool
Materi ini tujuannya untuk mengetahui, bagimana menduplikat atau menghilangkan gambar.
4. Copy dan Paste Selection
action script : on(release)
{gotoAndStop(23);}
Gambar 4.14 Copy dan Paste Selection
4.5 Tampilan Halaman Tentang Penulis
Selanjutnya kita berada pada halaman tentang penulis. Agar kita dapat membuka halaman ini, maka tulisan tentang penulis di convert menjadi button. Dan kemudian di beri Action Script. Sehingga bila user berada pada halaman lain, dan ingin kembali pada halaman tentang penulis hanya tinggal menekan tombol tentang penulis. Dan tombol ini diberi action script yaitu
stopAllSounds();
mySound.attachSound("intro1"); mySound.start(0,100);}
[image:55.595.112.522.226.476.2]
Gambar 4.15 Tentang Penulis
Dan action script di atas juga befungsi untuk mengganti lagu yang di pakai oleh halaman isi. Sehingga musik yang di pakai oleh halaman isi dan halaman tentang penulis berbeda.
on(release) {gotoAndStop(1); stopAllSounds();
mySound.attachSound("musica"); mySound.start(0,100);}
Ketika tombol back to pendahuluan, maka user akan kembali kehalaman pendahuluan, dan musik juga akan berganti.
[image:56.595.113.520.414.665.2]4.6 Tampilan Halaman Say Thank’s
Selanjutnya Gambar di atas merupakan tampilan yang menampilkan Pembuat aplikasi Tutorial Adobe Photoshop. Halaman tersebut di buat khususnya untuk mengucapkan terima kasih kepada orang yang telah membantu penulis dalam menyelesaikan tugas akhir. Agar kita dapat membuka halaman ini, maka tulisan say thak’s penulis convert menjadi button. Dan kemudian di beri Action Script. Tombol say thak’s berada pada setiap halaman kecuali halaman intro. Dan tombol ini diberi action script yaitu
on(release) {gotoAndStop(5); stopAllSounds();
mySound.attachSound("intro1"); mySound.start(0,100);}
Dan action script di atas juga befungsi untuk mengganti lagu yang di pakai oleh halaman isi. Sehingga musik yang di pakai oleh halaman isi dan halaman say thak’s berbeda. Dan pada halaman ini tombol materi tidak di pakai, sehingga untuk balik lagi ke materi pembelajaran, penulis menyediakan tombol back to pendahuluan. Action script yang dipakai oleh tombol back to pendahuluan yaitu :
mySound.attachSound("musica"); mySound.start(0,100);}
Ketika tombol back to pendahuluan, maka user akan kembali kehalaman pendahuluan, dan musik juga akan berganti.
4.7 Kelebihan Aplikasi
Aplikasi ini memiliki kelebihan antara lain :
1. Memberikan media pembelajaran yang menarik bagi para penggunanya dengan aplikasi yang memiliki animasi sehingga tidak merasa jenuh.
2. Penggunaan aplikasi yang mudah. 3. Materi yang disajikan cukup menarik.
4.8 Kekurangan Aplikasi
Aplikasi ini memiliki kekurangan antara lain : 1. Animasi masih dalam bentuk 2 dimensi.
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Kesimpulan yang dapat diambil oleh penulis dalam pembuatan tutorial desain grafis dengan menggunakan software Adobe Photoshop ini adalah sebagai berikut:
1. Penulis banyak memperoleh insipirasi dan kemudahan dalam menciptakan efek - efek dengan menggunakan Adobe Photoshop untuk pembuatan tutorial pengolahan citra ini, kemudian penulis juga banyak memperoleh pengetahuan bagaimana cara mempublikasi desain kita kepada masyarakat, khususnya bagi mereka yang ingin mempelajari desain grafis.
2. Tutorial desain grafis ini memiliki proses dalam pembuatannya, mulai dari mencari ide dan membuat konsep efek yang akan kita ciptakan, merealisasikannya kedalam software desain Adobe Photoshop, proses perekaman dengan menggunakan software perekam Camtasia Studio, kemudian pembuatan layout dengan animasi yang menggunakan software Adobe Flash.
4. Dalam mempublikasikan flash sebaiknya jadikan file tersebut menjadi file .exe agar komputer yang tidak mempunyai software Adobe Flash tetap dapat melihat hasil animasi.
5.2 Saran
Saran yang penulis sampaikan dengan aplikasi yang dirancang adalah :
1. Jika telah selesai dalam pembuatan animasi pembelajaran, sebaiknya diuji terlebih dahulu untuk memastikan animasi telah berjalan dengan benar dan tetap dengan tujuan aplikasi dapat berjalan dengan benar dan sesuai keinginan.
2. Buatlah cadangan dari aplikasi yang telah dirancang, hal ini dilakukan dengan tujuan untuk mengidari segala kemungkinan yang terjadi kepada aplikasi
3. Memperhatikan penulisan action script pada objek atau frame yaitu besar dan kecilnya huruf karena merupakan case sensitive.
Binus Center. 2005. Graphic Photo Editing with Adobe Photoshop. Jakarta Barat: Binus Center Pusat.
Fauzi, I. 2009. Perkembangan Iptek .[http://imronfauzi.wordpress.com/2009/07/14/ perkembangan-iptek-2/]. Diakses tanggal 27 November, 2010.
Friza Reihan. 2009. Maximum Fantasy With Photoshop. Jakarta : PT. Elex Media Komputindo.
Hendi Hendratman. 2006. Tips n Trix Computer Graphics Desain!. Cetakan Pertama. Bandung: Informatika.
Ilmukomputer, 2010. Macromedia Flash Bagian I. [http://ilmukomputer.org/2010/05/27/ macromedia-flash-bagian-i/]. Diakses tanggal 27 November, 2010.
Mahdi, A. 2010. Sejarah Macromedia Flash.[http://www.alimmahdi.com/2010/02/ sejarah-flash-macromedia-flash-sebelum.html]. Diakses tanggal 23 Februari 2011. Panduan Tatacara Penulisan Tugas Akhir. 2005. Dokumen Nomor:Akad/05/2005.
Medan: Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
Rachmad Saleh. 2008. Editing and Retouching with Photoshop CS3. Jakarta: PT. Elex Media Komputindo.
Ridwan Sanjaya. 2006. Membuat Katalog Komersial dengan Flash 8. Jakarta: PT. Elex Media Komputindo.