1 1.1 Latar Belakang Masalah
Perkembangan teknologi menunjukkan peningkatan sejalan dengan meningkatnya penerapan teknologi di segala bidang kehidupan. Menurut Chandra (2008) dewasa ini dan masa yang akan datang, ilmu pengetahuan dan teknologi semakin meningkat peranannya dalam kehidupan manusia serta memiliki peran dan kontribusi yang besar dalam mengubah pola dan tatanan kehidupan modern.
Teknologi tidak luput menyentuh bidang pendidikan yang merupakan sarana dan media bagi para masyarakat secara umum untuk mempelajari pengertian dan penggunaan teknologi itu sendiri. Hal ini amat selaras dengan PP RI No. 19 Tahun 2005 tentang Standar Nasional Pendidikan Pasal 7 ayat (5), menyatakan bahwa kelompok mata pelajaran ilmu pengetahuan dan teknologi pada SMA/MA/SMALB/Paket C, atau bentuk lain yang sederajat dilaksanakan melalui muatan dan/atau kegiatan bahasa, matematika, ilmu pengetahuan alam, ilmu pengetahuan sosial, keterampilan/kejuruan, dan/atau teknologi informasi dan komunikasi serta muatan lokal yang relevan (PP, 2005).
tiga hari pada umumnya manusia dapat mengingat pesan yang disampaikan melalui tulisan sebesar 10 %, pesan audio 10 %, visual 30 % dan apabila ditambah dengan melakukan, maka akan mencapai 80 %. Berdasarkan hasil penelitian ini maka multimedia interaktif (user melakukan) dapat dikatakan sebagai media yang mempunyai potensi yang sangat besar dalam membantu proses pembelajaran.
Menurut Ariasdi (2009), multimedia interaktif adalah suatu multimedia yang dilengkapi dengan alat pengontrol yang dapat dioperasikan oleh pengguna, sehingga pengguna dapat memilih apa yang dikehendaki untuk proses selanjutnya. Ciri khasnya, multimedia ini dilengkapi dengan beberapa navigasi yang disebut juga dengan graphical user interface (GUI), baik berupa icon maupun button, pop-up menu, scroll bar, dan lainnya yang dapat dioperasikan oleh user untuk sarana browsing ke berbagai jendela informasi dengan bantuan sarana hyperlink.
informasi. Hal ini memungkinkan tercapainya tujuan pembelajaran, yang pada akhirnya dapat meningkatkan proses dan hasil belajar.
Kini teknologi diterapkan pada kurikulum sekolah dengan adanya mata pelajaran Teknologi Informasi dan Komunikasi (TIK) melalui kurikulum tahun 2004 (kurikulum KBK) sehingga siswa telah mendapatkan pengenalan dasar komputer dan juga munculnya media pembelajaran berbasis komputer yang dapat digunakan oleh para guru untuk menyampaikan materi pelajaran. Modul pembelajaran interaktif ini dapat digunakan oleh para guru untuk menyampaikan materi pelajaran lebih menarik kepada para siswa sehingga materi pelajaran dapat diserap dengan baik.
Sigit dkk (2008) mengatakan bahwa pembelajaran dengan menggunakan multimedia interaktif berkembang atas dasar pembelajaran konvensional yang tidak bisa memenuhi kebutuhan peserta didik dalam pembelajaran. Menurut Arsyad (2002), Media komputer dan internet cukup bagus untuk digunakan dalam pembelajaran yang banyak mengandung konsep-konsep, prinsip, prosedur, dan sikap siswa, Paltimer membandingkan pembelajaran kalkulus yang menggunakan komputer dengan pembelajaran konvensional menujukkan bahwa hasil pembelajaran berbasis komputer lebih baik daripada pembelajaran konvensional (Rahmat, 2008).
oleh guru sebagai bahan referensi pembelajaran di kelas. Dengan demikian, guru hanya dapat menyampaikan materi pelajaran berupa teks dan gambar yang terdapat pada buku.
Penulis juga mengobservasi bahwa para siswa kini sudah terbiasa dalam pengoperasian komputer, Sehingga para siswa mengharapkan materi pelajaran yang interaktif dan mencakup berbagai media. Namun, modul pembelajaran yang interaktif masih sulit dalam hal pembuatan sehingga para guru mendapatkannya dengan membeli maupun memesan kepada penyedia jasa pembuatan modul tersebut.
Dengan latar belakang masalah tersebut, maka dengan ini penulis mengajukan judul skripsi : “Perancangan Alat Bantu Modul Pembelajaran Interaktif Berbasis Web (Studi Kasus : SMA Fatahillah Jakarta)” yang diharapkan para guru dapat dengan mudah membuat modul pembelajaran yang interaktif dan para siswa mudah dalam mendapatkan modul pembelajaran tersebut.
1.2 Rumusan Masalah
Berdasarkan latar belakang permasalahan tersebut, dapat dirumuskan masalah yang harus dipecahkan yaitu :
a) Bagaimana sistem dapat memberikan kemudahan dalam pembuatan modul pembelajaran interaktif bagi para guru SMA Fatahillah Jakarta.
1.3 Batasan Masalah
Dalam penyusunan skripsi ini, penulis membatasi pembahasannya hanya pada:
a) Modul pembelajaran hanya diperuntukkan bagi materi pelajaran siswa SMA Fatahillah Jakarta.
b) Template yang digunakan untuk membuat modul pembelajaran sesuai dengan yang penulis telah sediakan.
c) Materi Pelajaran yang ditampilkan berupa huruf latin, gambar dan video.
1.4 Tujuan dan Manfaat Penelitian 1.4.1 Tujuan Penelitian
Tujuan dari penelitian yang dilakukan oleh penulis adalah sebagai berikut 1. Membangun alat bantu pembuatan modul pembelajaran interaktif. 2. Sebagai alternatif bagi para guru untuk membuat modul pembelajaran
yang menarik dan mudah dimengerti tanpa perlu menguasai teknologi pembuatannya dengan lebih dalam.
3. Memberi kemudahan dalam memperbanyak materi ajar bagi para siswa untuk dipelajari dan mudah untuk didapat.
1.4.2 Manfaat Penelitian
1. Bagi penulis
a. Meningkatkan kemampuan penulis dalam mengembangkan alat bantu bagi para guru dalam membuat modul pembelajaran yang interaktif dan menarik.
b. Menerapkan ilmu yang telah dipelajari penulis selama menuntut ilmu di Universitas Islam Negeri Syarif Hidayatullah Jakarta khususnya dalam bidang software engineering.
2. Bagi SMA Fatahilah Jakarta
a. Membantu para guru dalam membuat modul pembelajaran interaktif. b. Memudahkan para guru dalam menyampaikan materi pelajaran
menjadi lebih menarik.
3. Bagi UIN Syarif Hidayatullah Jakarta
Dapat memberikan kontribusi pemikiran tentang pembuatan alat bantu modul pembelajaran interaktif yang bermanfaat bagi para civitas
akademika kampus UIN Syarif Hidayatullah Jakarta.
1.5 Metodologi Penelitian
Dalam proses penelitian ini, penulis menggunakan metodologi-metodologi yang umum digunakan penelitian lainnya, metodologi yang digunakan antara lain:
1.5.1 Metode Pegumpulan Data 1. Studi Pustaka
2. Studi Lapangan
Mengumpulkan data dengan cara mengamati proses belajar mengajar di SMA Fatahillah Jakarta, yakni : observasi dan kuesioner dengan mengumpulkan data yang terkait dengan proses belajar mengajar para guru.
1.5.2 Metode Pengembangan Sistem
Metode pengembangan sistem yang penulis gunakan dalam penelitian ini adalah waterfall model yang kadang disebut classic life cycle (Royce, 1970), sebagaimana yang dikutip oleh Roger Pressman (Pressman, 2010). Dimana ada lima tahap pengembangan, yaitu :
1. Communication (komunikasi), terdiri dari 2 sub tahapan yaitu
project initiation (inisiasi proyek) dan requirements gathering
(pengumpulan kebutuhan).
2. Planning (perencanaan), terdiri dari 3 sub tahapan yaituestimating
(estimasi), scheduling (penjadwalan), dantracking (penjejakan). 3. Modeling (pemodelan), terdiri dari 2 sub tahapan yaitu Analysis
(analisis) danDesign (desain).
4. Construction (Pembangunan), terdiri dari 2 sub tahapan yaituCode
(penulisan kode) dantest (test).
5. Deployment (pengembangan), terdiri dari 3 sub tahapan yaitu
1.6 Sistematika Penulisan
Dalam penyusunan skripsi ini, pembahasan dibagi kedalam 5 (lima) bab yang diuraikan sebagai berikut :
BAB I : PENDAHULUAN
Pada bab ini menjelaskan secara singkat mengenai latar belakang, rumusan masalah, batasan masalah, tujuan dan manfaat, metode penelitian, dan sistematika penulisan skripsi ini.
BAB II : LANDASAN TEORI
Bab ini berisi tentang landasan teori yang penulis gunakan dalam penyusunan skripsi.
BAB III : METODOLOGI PENELITIAN
Pada bab ini menjelaskan mengenai metodologi yang dilakukan dalam penelitian yaitu metode pengumpulan data dan metode pengembangan sistem.
BAB IV : ANALISIS DAN PEMBAHASAN
Pada bab ini menjelaskan mengenai analisis dan pembahasan yang dilakukan dalam melakukan pembuatan aplikasi.
BAB V : PENUTUP
9
Modul adalah suatu sistem pengorganisasian proses belajar mengajar yang disusun sedemikian rupa sehingga peserta diklat dapat belajar secara sistematis dan bertahap untuk mencapai kompetensi kerja yang diinginkan (BPPK, 2009)
Menurut Depdiknas, modul merupakan alat atau sarana pembelajaran yang berisi materi, metode, batasan-batasan, dan cara mengevaluasi yang dirancang secara sistematis dan menarik untuk mencapai kompetensi yang diharapkan sesuai dengan tingkat kompleksitasnya (BPPK, 2009).
Menurut Kamus Besar Bahasa Indonesia, Modul adalah komponen dari suatu sistem yang berdiri sendiri, tetapi menunjang program dr sistem itu. Dalam pengertian lain modul merupakan unit kecil dari satu pelajaran yang dapat beroperasi sendiri. Modul juga dapat berarti kegiatan program belajar-mengajar yang dapat dipelajari oleh murid dengan bantuan yang minimal dari guru pembimbing, meliputi perencanaan tujuan yang akan dicapai secara jelas, penyediaan materi pelajaran, alat yang dibutuhkan, serta alat untuk penilai, mengukur keberhasilan murid dl penyelesaian pelajaran. (KBBI, 2008).
2.2. Pembelajaran Interaktif 2.2.1. Definisi Pembelajaran
Belajar adalah proses perubahan perilaku secara aktif, proses mereaksi terhadap semua situasi yang ada di sekitar individu, proses yang diarahkan pada suatu tujuan, proses berbuat melalui berbagai pengalaman, proses melihat, mengamati, dan memahami sesuatu yang dipelajari. (Krisnawan, 2010)
Pembelajaran yang diidentikkan dengan kata “mengajar” berasal dari kata dasar “ajar” yang berarti petunjuk yang diberikan kepada orang supaya diketahui (diturut) ditambah dengan awalan “pe” dan akhiran “an menjadi “pembelajaran”, yang berarti proses, perbuatan, cara mengajar atau mengajarkan sehingga anak didik mau belajar. (KBBI, 2008).
Dapat disimpulkan bahwa pembelajaran merupakan suatu proses pengarahan dan pemahaman terhadap sesuatu yang dipelajari sehingga siswa memahami apa yang disampaikan oleh pengajar.
2.2.2. Definisi Interaktif
Dalam kamus besar bahasa indonesia, interaktif adalah bersifat saling melakukan aksi, antar-hubungan, saling aktif. (KBBI, 2008).
Interaktif yaitu, dimana dalam suatu aplikasi multimedia pengguna atau pemakai diberikan suatu kemampuan untuk mengontrol elemen-elemen yang ada.Misalnya, pengguna menekan mouse atau objek pada screen seperti
Disimpulkan istilah interaktif adalah sesuatu yang bersifat saling saling melakukan aksi antara aplikasi dengan pengguna dalam mengontrol elemen-elemen yang ada..
2.3. Definisi Sistem
Hartati (2010) menjelaskan bahwa dalam mendefinisikan sistem terdapat dua kelompok pendekatan sistem, yaitu :
a) Pendekatan sistem yang lebih menekankan pada prosedur mendefinisikan sistem sebagai berikut :
Suatu sistem adalah suatu jaringan kerja dari prosedur yang saling berhubungan, berkumpul bersama-sama untuk melakukan suatu kegiatan atau menyelesaikan suatu sasaran tertentu.
b) Pendekatan sistem yang lebih menekankan pada elemen atau komponennya mendefinisikan sistem sebagai berikut :
Sistem adalah kumpulan elemen-elemen yang berinteraksi untuk mencapai suatu tujuan tertentu.
2.4. Konsep Dasar Model Pembelajaran
Pengunaan komputer sebagai media pembelajaran dikenal dengan nama pembelajaran dengan bantuan komputer (Computer Assisted Instruction – CAI atau Computer assisted Learning – CAL). Dilihat dari situasi belajar dimana komputer digunakan untuk tujuan menyajikan isi pelajaran, CAI bisa berbentuk tutorial, drills and practice, simulasi dan permainan (Arsyad, 2002).
2.4.1. Model drills and practice
Merupakan salah satu model pembelajaran yang bertujuan memberikan pengalaman belajar yang lebih kongkrit melalui penyediaan latihan-latihan soal yang bertujuan untuk menguji kemampuan siswa melalui kecepatan penyelesaian soal-soal latihan yang diberikan program.
KARAKTERISTIK :
a) Adanya penyajian masalah-masalah dalam bentuk latihan soal pada tingkat tertentu.
b) Siswa mengerjakan soal-soal. c) Adanya feedback.
d) Evaluasi dan Remedial. 2.4.2. Model Tutorial
Model pembelajaran tutorial merupakan program pembelajaran yang digunakan dalam proses pembelajaran dengan menggunakan software berupa program komputer yang berisikan materi pelajaran.
KARAKTERISTIK :
a) Adanya panduan yang membimbing siswa. b) Adanya respon dari siswa.
c) Respon siswa dievaluasi oleh komputer.
d) Melanjutkan atau mengulangi tahapan sebelumnya. 2.4.3. Model Simulasi
Model Simulasi pada dasarnya merupakan salah satu strategi pembelajaran yang bertujuan memberikan pengalaman belajar yang lebih konkrit melalui penciptaan tiruan-tiruan bentuk pengalaman yang mendekati suasana sebenarnya dan berlangsung dalam suasana yang tanpa resiko. Model simulasi terbagi ke dalam 4 kategori : fisik, situasi, prosedur, dan proses.
KARAKTERISTIK :
a) Penyajian informasi (berisi beberapa simulasi). b) Pertanyaan.
2.4.4. Model Permainan (Instructional Games)
Instructional games merupakan salah satu bentuk modifikasi dari permainan-permainan (games) yang ada dalam program komputer tetapi pengemasan isi disesuaikan dengan materi pembelajaran.
KARAKTERSTIK :
a) Setiap permainan harus memiliki tujuan.
b) Adanya aturan yang harus diikuti oleh user atau pengguna. c) Adanya suasana kompetisi untuk menempuh tujuan atau target
yang dicapai.
d) Adanya tantangan untuk menambah daya tarik games. e) Bersifat Imajinatif.
f) Bersifat menghibur.
2.5. Metode Pengembangan Sistem
Metode pengembangan sistem yang penulis gunakan dalam penelitian ini adalah waterfall model yang kadang disebut classic life cycle (Royce, 1970), sebagaimana yang dikutip oleh Pressman (2010). Dimana ada lima tahap pengembangan, yaitu :
1. Communication(Komunikasi)
Terdiri dari 2 sub tahapan yaitu Project Initiation dan Requirement Gathering.
2. Planning(Perencanaan)
3. Modeling(Pemodelan)
Terdiri dari 2 sub tahapan yaitu Analysisdan Design.. 4. Construction(Pembangunan)
Terdiri dari 2 sub tahapan yaitu Codedan Test. 5. Deployment(Pengembangan)
Terdiri dari 3 sub tahapan yaitu Delivery, Supportdan Feedback.
Gambar 2.1 waterfall model oleh Winston Royce (Pressman, 2010).
2.6. Multimedia
2.6.1. Sejarah Multimedia
Suyanto menyatakan bahwa istilah multimedia berawal dari teater, bukan komputer. Pertunjukan yang memanfaatkan lebih dari satu medium sering kali disebut pertunjukan multimedia. Pertunjukan multimedia mencakup monitor video dan karya seni manusia sebagai bagian dari
Communication
Project initiation
Planning
Estimating
Modeling
Analysis
Construction
Code
Deployment
pertunjukan. Sistem multimedia dimulai pada akhir 1980-an, sejak permulaan tersebut hampir setiap pemasok perangkat keras dan lunak melompat ke multimedia. Pada tahun 1994 diperkirakan ada lebih dari 700 produk dan sistem multimedia dipasaran (Juhaeri, 2009).
2.6.2. Definisi Multimedia
Multimedia dapat diartikan sebagai penggunaan beberapa media yang berbeda untuk menggabungkan dan menyampaikan informasi dalam bentuk text, audio, grafik, animasi, dan video (Rahmat dkk, 2005).
2.6.3. Objek Multimedia
Menurut Sutopo dikutip dari Juhaeri (2009), objek multimedia terbagi menjadi :
1. Teks
2. Image
Secara umum imageatau grafik berarti still imageseperti foto dan gambar. Manusia sangat berorientasi pada visual dan gambar merupakan sarana yang sangat baik untuk menyajikan informasi. 3. Animasi
Animasi adalah pembentukan gerakan dari berbagai media atau objek yang divariasikan dengan gerakan transisi, efek-efek, juga suara yang selaras dengan gerakan animasi tersebut atau animasi merupakan penayangan frame-frame gambar secara cepat untuk menghasilkan kesan gerakan.
4. Audio
Penyajian audio atau suara merupakan cara lain untuk lebih memperjelas pengertian suatu informasi. Contohnya, narasi merupakan kelengkapan dari penjelasan yang dilihat melalui video. Suara dapat lebih menjelaskan karakteristik suatu gambar, misalnya musik dan suara efek (sound effect). Salah satu bentuk bunyi yang bisa digunakan dalam produksi multimedia adalah Waveform Audio yang merupakan format file audio yang berbentuk digital. Kualitas produknya bergantung pada sampling rate (banyaknya sampel per detik). Waveform (wav) merupakan standar untuk Windows PC.
5. Video
biasa. Walaupun terdiri dari elemen-elemen yang sama seperti grafik, suara dan teks, namun bentuk video berbeda dengan animasi. Perbedaan terletak pada penyajiannya. Dalam video, informasi disajikan dalam kesatuan utuh dari objek yang dimodifikasi sehingga terlihat saling mendukung penggambaran yang seakan terlihat hidup.
6. Interactive Link
Sebagian dari multimedia adalah interaktif, dimana pengguna dapat menekan mouse atau objek pada screen seperti button atau teks dan menyebabkan program melakukan perintah tertentu. Interactive link
dengan informasi yang dihubungkannya sering kali dihubungkan secara keseluruhan sebagai hypermedia. Secara spesifik, dalam hal ini termasuk hypertext (hotword), hypergraphics dan hypersound
Menjelaskan jenis informasi yang dihubungkan.
Dalam penelitian ini, penulis menggunakan komponen multimedia berupa Teks,
Image, Audio,danVideo.
2.7. Web
2.8. Entity Relationship Diagram(ERD)
ERD adalah sebuah model data yang menggunakan beberapa notasi untuk menggambarkan data dalam konteks entitas dan hubungan yang dideskripsikan oleh data tersebut (Whitten, 2004).
Elemen-elemen ERD antara lain : 1.Entity/ Entitas
Pada ERD, entity digambarkan dengan sebuah bentuk persegi panjang.
Entity adalah sesuatu apa saja yang ada di dalam sistem, nyata maupun abstrak dimana data tersimpan atau dimana terdapat data. Entitydiberi nama dengan kata benda dan dapat dikelompokkan dalam empat jenis nama, yaitu : orang, benda, lokasi, kejadian (terdapat unsur waktu di dalamnya).
2.Relationship/ Hubungan
Relationship dapat digambarkan dengan sebuah bentuk belah ketupat.
Relationship adalah hubungan alamiah yang terjadi antara entitas. Pada umumnya Relationship diberi nama dengan kata kerja dasar, sehingga memudahkan untuk melakukan pembacaan relasinya (bisa dengan kalimat aktif atau kalimat pasif).
3.Atribut
Relationship, sehingga sering dikatakan atribut adalah elemen dari setiap
entitydan Relationship.
4.Kardinalitas (Cardinality)
Menurut Whitten (2004), Kardinalitas mendefinisikan jumlah kemunculan baik minimum maupun maksimum satu entitas yang dapat dihubungkan dengan kemunculan tunggal entitas lain.
2.9. Flowchart (Diagram Alir)
Flowchart viewdisebut juga sebagai diagram tampilan merupakan diagram yang memberikan gambaran aliran dari satu tampilan ke tampilan lainnya. Dalam
flowchart view dapat dilihat komponen-komponen yang terdapat dalam satu tampilan dengan penjelasan yang diperlukan.
2.10. DFD (Data Flow Diagram)
Menurut Leod, Diagram Arus Data (Data Flow Diagram) adalah suatu gambaran grafis dari suatu sistem yang menggunakan sejumlah bentuk simbol-simbol untuk menggambarkan bagaimana data mengalir melalui seuatu proses yang saling berkaitan (Ferry, 2005).
2.10.1. Simbol DFD
Terdapat empat simbol dalam DFD, yaitu :
1. Terminator
Terminator digambarkan dalam DFD dengan suatu kotak atau segi empat.
Gambar 2.2 Simbol Terminator
2. Proses
Proses adalah sesuatu yang mengubah input menjadi output. Proses dapat digambarkan dengan lingkaran. Tiap simbol proses diidentifikasikan dengan label.
Gambar 2.3 Simbol Proses 3. Arus Data (Data Flow)
Arus data terdiri dari sekelompok elemen data yang berhubungan secara logis yang bergerak dari satu titik atau proses ke titik atau proses yang lain. Tanda panah digunakan untuk menggambarkan arus itu. Panah tersebut dapat digambarkan sebagai garis lurus atau garis lengkung.
4. Penyimpanan Data (Data Store)
Data Store merupakan suatu penampungan data. digunakan jika data tersebut diperlukan karena suatu sebab. Data store
digambarkan dengan garis sejajar.
Gambar 2.5 Simbol Penyimpanan Data 2.10.2.Leveled DFD
Menurut Leod, istilah diagram arus data bertingkat ( Leveled
DFD) digunakan untuk menggambarkan hirarki dari berbagai diagram, yang digunakan untuk mendokumentasikan suatu sistem (Ferry, 2005), yaitu :
1. Diagram Zero
Diagram zero adalah diagram tingkat menengah yang menggambarkan proses-proses utama dalam sistem, yang terdiri dari sistem, hubungan entity,proses, data flowdan data store.
2. Diagram Konteks
2.11. STD (State Transition Diagram)
STD menggambarkan bagaimana kerja sistem melalui kondisi (state) dan kejadian yang menyebabkan kondisi berubah. STD juga menggambarkan aksi yang dilakukan karena kejadian tertentu.
2.12. PHP (PHPHypertext Preprocessor)
Bahasa pemrograman PHP merupakan bahasa pemrograman untuk mebuat web yang bersifat server-side scripting. PHP memungkinkan kita untuk membuat halaman web yang bersifat dinamis. PHP dapat dijalankan pada berbagai macam Operating System (OS), misalnya Windows, Linux dan Mac OS. Selain Apache, PHP juga mendukung beberapa web server lain, misalnya Microsoft IIS, Caudium, PWS dan lain-lain.
Seperti pernah disinggung sebelumnya bahwa PHP dapat memanfaatkan
database untuk menghasilkan halaman web yang dinamis. Sistem manajemen
databaseyang sering digunakan bersama PHP adalah MySQL. Namun PHP juga mendukung sistem manajemen Database Oracle, Microsoft Acces, Interbase, d-Base, PostgreSQL dan sebagainya.
2.13. SQL (Structured Query Language)
SQL adalah kependekan dari Structured Query Language. Dalam bahasa Inggris, SQL biasa dibaca sebagai SEQUEL atau ES-KYU–EL. Bahasa ini merupakan standar yang digunakan untuk mengakses database relasional (Kadir, 2008).
Standar SQL mula-mula didefinisikan oleh ISO (Internationl Standards Organization) dan ANSI (the American National Standards Institute), yang dikenal dengan sebutan SQL86. Seiring dengan perjalanan waktu, sejumlah standar baru telah ditetapkan.
Saat ini banyak perangkat lunak databaseyang menggunakan SQL sebagai perintah untuk mengakses data (Sidik, 2005), beberapa diantaranya :
1. DB2 2. Ingres 3. Informix 4. ORACLE
5. Microsoft Access 6. MySQL
7. PostgreSQL 8. Rdb
2.14. XML (Extensible Markup Language) 2.14.1. Pengertian XML
XML kependekan dari eXtensible Markup Language, dikembangkan mulai tahun 1996 dan mendapatkan pengakuan dari W3C pada bulan Februari 1998. Teknologi yang digunakan pada XML sebenarnya bukan teknologi baru, tapi merupakan turunan dari SGML yang telah dikembangkan pada awal 80-an dan telah banyak digunakan pada dokumentasi teknis proyek-proyek berskala besar. Ketika HTML dikembangkan pada tahun 1990, para penggagas XML mengadopsi bagian paling penting pada SGML dan dengan berpedoman pada pengembangan HTML menghasilkan markup language yang tidak kalah hebatnya dengan SGML.
Seperti halnya HTML, XML juga menggunakan elemen yang ditandai dengan tag pembuka (diawali dengan ‘<’ dan diakhiri dengan ‘>’), tag penutup(diawali dengan ‘</ ‘diakhiri ‘>’) dan atribut elemen(parameter yang dinyatakan dalam tag pembuka misal <form name=”isidata”>). Hanya bedanya, HTML medefinisikan dari awal tag dan atribut yang dipakai didalamnya, sedangkan pada XML kita bisa menggunakan tag dan atribut sesuai kehendak kita. Untuk lebih jelasnya lihat contah dibawah:
<pesan>
<dari>MIS Manager</dari> <buat>HRD Manager</buat> <buat>Bagian rekrut</buat>
<buat>Computer Suport team</buat>
<subyek>Permohonan Tenaga kerja baru</subyek>
<isi>Mohon diberikan tenaga kerja baru untuk mengisi lowongan di Departemen MIS</isi>
pada contoh diatas <pesan>, <dari> <buat>,dan <isi> bukanlah tag standard yang telah di tetapkan dalam XML. Tag-tag itu kita buat sendiri sesuai keinginan kita. Sampai di sini XML tidak melakukan apapun. Yang ada hanyalah informasi yang di kemas dengan tag-tag XML. Kita harus membuat software lagi untuk untuk mengirim, menerima atau menampilkan informasi di dalamnya.
2.14.2. Alasan Menggunakan XML
XML untuk saat ini bukan merupakan pengganti HTML. Masing-masing dikembangkan untuk tujuan yang berbeda. Kalau HTML digunakan untuk menampilkan informasi dan berfokus pada bagaimana informasi terlihat, XML mendeskripsikan susunan informasi dan berfokus pada informasi itu sendiri. XML terutama dibutuhkan untuk menyusun dan menyajikan informasi dengan format yang tidak mengandung format standard layaknya heading, paragraph, table dan lain sebagainya. Sebagai contoh apa bila kita ingin menyimpan dan menyajikan informasi notasi musik pada lagu “Indonesia raya”, kita bisa menyimpannya dengan xml seperti contoh dibawah ini.
<lagu judul=”Indonesia raya” nadadasar=”G” birama=”4/4”>
<bar nomor=”1”>
<nada not=”B” ketukan=”1/2”/> <nada not=”C” ketukan=”1/2”/> <nada not=”D” ketukan=”1”/> <nada not=”B” ketukan=”2”/> ...
</bar>
<bar nomor=”2”> ...
Kemudian dengan bantuan software lain misalnya MIDI generator kita bisa mendengarkan musiknya atau kita juga bisa membuat software sendiri yang menampilkan informasi ini dalam bentuk not balok.
Sama dengan HTML, File XML berbentuk teks sehingga bila diperlukan kita bisa membacanya tanpa memerlukan bantuan software khusus. Hal ini memudahkan pengembang aplikasi yang menggunakan XML untuk mendebug programnya. XML lebih fleksible dibanding HTML dalam hal kemampuannya menyimpan informasi dan data. Pada XML kita bisa menyimpan data baik dalam atribut maupun sebagai isi elemen yang diletakkan diantara tag pembuka dan tag penutup.
Kelebihan lain yang dimiliki XML adalah bahwa informasi bisa di pertukarkan dari satu system ke system lain yang berbeda platform. Misalnya dari Windows ke Unix, atau dari PC ke Machintosh bahkan dari internet ke handphone dengan teknologi WAP.
2.14.3. Bagian-Bagian dari Dokumen XML
Sebuah dokumen XML terdiri dari bagian bagian yang disebut dengan node. Node-node itu adalah:
a) Root node yaitu node yang melingkupi keseluruhan dokumen. Dalam satu dokumen XML hanya ada satu root node. Node-node yang lainnya berada di dalam root Node-node.
tunggal elemen kosong seperti <anggota nama=”budi”/> . Root node biasa juga disebut root element
c) Attribute note termasuk nama dan nilai atribut ditulis pada tag awal sebuah elemen atau pada tag tunggal. Text node, adalah text yang merupakan isi dari sebuah elemen, ditulis diantara tag pembuka dan tag penutup
d) Comment node adalah baris yang tidak dieksekusi oleh parser e) Processing Instruction node, adalah perintah pengolahan dalam
dokumen XML. Node ini ditandai awali dengan karakter <? Dan diakhiri dengan ?>. Tapi perlu diingat bahwa header standard XML <?xml version=”1.0” encoding=”iso-8859-1”?> bukanlah processing instruction node. Header standard bukanlah bagian dari hirarki pohon dokumen XML.
f) NameSpace Node, node ini mewakili deklarasi namespace
2.14.4. Sintaks XML
Dibandingkan dengan HTML, XML lebih cerewet. Kalau kita menulis sebuah dokumen HTML, beberapa kesalahan penulisan masih ditolerir. Misalnya kita menempatkan tag bersilangan seperti <p><b>Huruf Tebal</p></b> meskipun tidak dianjurkan, HTML masih bisa bekerja dan menampilkan hasil seperti yang kita inginkan. Tidak demikian dengan XML. Lebih jelasnya kita akan bahas di bawah bagaimana membuat dokumen XML yang baik.
a) Heading standard untuk Document XML
Biasakanlah setiap membuat dokumen XML diawali dengan heading standard XML. Formatnya adalah sebagai berikut:
<?xml version=”1.0” encoding=”iso-8859-1”?> b) Dokumen XML harus memiliki Root tag
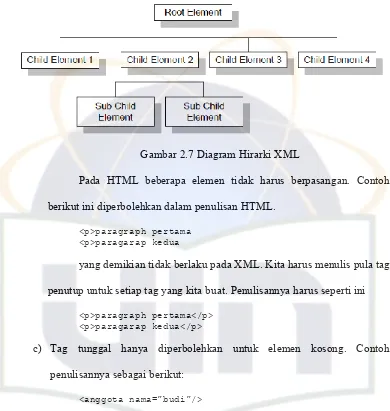
Sebuah dokumen XML yang baik harus memiliki root tag. Yaitu tag yang melingkupi keseluruhan dari dokumen. Tag-tag yang lain, disebut child tag, berada didalam root membentuk hirarki.
Contoh:
<root> <child>
<subchild></subchild> </child>
Gambar 2.7 Diagram Hirarki XML
Pada HTML beberapa elemen tidak harus berpasangan. Contoh berikut ini diperbolehkan dalam penulisan HTML.
<p>paragraph pertama <p>paragarap kedua
yang demikian tidak berlaku pada XML. Kita harus menulis pula tag penutup untuk setiap tag yang kita buat. Penulisannya harus seperti ini
<p>paragraph pertama</p> <p>paragarap kedua</p>
c) Tag tunggal hanya diperbolehkan untuk elemen kosong. Contoh penulisannya sebagai berikut:
<anggota nama=”budi”/>
d) XML membedakan huruf besar dengan huruf kecil
Pada XML, <tanggal> berbeda dengan <Tanggal>. Tag pembuka dan tag penutup harus sama susunan huruf besar dan kecilnya.
e) Penyarangan tag harus benar.
Penulisan tag pada XML harus mengikuti aturan Last In First Out (LIFO). seperti yang kita bahas terdahulu, pada XML kita tidak bisa membuat tag yang saling bersilang seperti dibawah ini
<p><b>Huruf Tebal</p></b>
tapi harus disusun seperti ini
<p><b>Huruf tebal</b></p>
bila dipaksakan juga, browser akan menampilkan pesan error seperti gambar dibawah:
Gambar 2.8 Kesalahan Nesting tag
2.15. XAMPP
2.16. MySQL
Perkembangannya disebut SQL yang merupakan kepanjangan dari Structured Query Language. SQL merupakan bahasa terstruktur yang khusus digunakan untuk mengolah database. SQL pertama kali didefinisikan oleh American National Standards Institute (ANSI) pada tahun 1986. MySQL adalah sebuah sistem manajemen databaseyang bersifat open source. MySQL adalah pasangan serasi dari PHP. MySQL dibuat dan dikembangkan oleh MySQL AB yang berada di Swedia.
MySQL dapat digunakan untuk membuat dan mengola database beserta isinya. Kita dapat memanfaatkan MySQL untuk menambahkan, mengubah dan menghapus data yang berada dalam database. MySQL merupakan sisitem manajemen database yang bersifat at relational. Artinya data-data yang dikelola dalam database akan diletakkan pada beberapa tabel yang terpisah sehingga manipulasi data akan menjadi jauh lebih cepat.
MySQL dapat digunakan untuk mengelola databasemulai dari yang kecil sampai dengan yang sangat besar. MySQL juga dapat menjalankan perintah-perintah Structured Query Language (SQL) untuk mengelola database
2.17. PHPMyAdmin
Pengelolaan database dengan MYSQL harus dilakukan dengan mengetikkan baris-baris perintah yang sesuai (command line) untuk setiap maksud tertentu. Jika anda ingin membuat database, ketikkan baris perintah yang sesuai untuk membuat database. Jika kita ingin menghapus tabel, ketikkan baris perintah yang sesuai untuk menghapus tabel. Hal tersebut tentu cukup menyulitkan karena kita harus hafal dan mengetikkan perintahnya satu persatu.
Banyak sekali perangkat lunak yang dapat dimanfaatkan untuk mengelola
database dalam MySQL, salah satunya adalah phpMyAdmin. Dengan phpMyAdmin kita dapat membuat tabel, mengisi data dan lain-lain dengan mudah tanpa harus hafal perintahnya. Untuk mengaktifkan phpMyAdmin langkah-langkahnya adalah : yang pertama setelah XAMP kita terinstall, kita harus mengaktifkan web server Apache dan MySQL dari control panel XAMPP. Yang kedua, jalankan browser kesayangan Anda (IE, Mozilla Firefox atau Opera) lalu ketikkan alamat web berikut : http://localhost/phpmyadmin/ pada address bar lalu tekan Enter. Langkah ketiga apabila telah nampak interface (tampilan antar muka) phpMyAdmin anda bisa memulainya dengan mengetikkan nama database, nama tabel dan seterusnya. (Anshori, 2009)
2.18. Adobe Flash CS3
dihasilkan dari perangkat lunak ini mempunyai file extension *.swf dan dapat diputar di penjelajah web yang telah dipasangi Flash Player. Flash menggunakan bahasa pemrograman bernama ActionScript.
Adobe Flash (dahulu bernama Macromedia Flash dikarenakan Macromedia yang merupakan produsen pembuat flash profesional kini telah merger dengan adobe corp, perubahan terjadi pada macromedia flash series 9 menjadi Adobe Flah CS3 pada April 16, 2007 ) merupakan tools yang dikembangkan untuk membuat berbagai aplikasi berbasis internet. Pada awalnya, Flash yang dilengkapi bahasa pemrograman ActionScript digunakan oleh developer web untuk mendesain web menjadi lebih interaktif dengan berbagai macam animasi. Namun, kemudian Flash banyak digunakan untuk membuat aplikasi multimedia interaktif. Seperti iklan banner, intro film, CD interactive, hingga pembuatan dan animasi.
Sebelum tahun 2005, Flash dirilis oleh Macromedia. Flash 1.0 diluncurkan pada tahun 1996 setelah Macromedia membeli program animasi vektor bernama FutureSplash. Versi terakhir yang diluncurkan di pasaran dengan menggunakan nama 'Macromedia' adalah adalah Macromedia Flash 8. Pada tanggal 3 Desember 2005 Adobe Systems mengakuisisi Macromedia dan seluruh produknya, sehingga nama Macromedia Flash berubah menjadi Adobe Flash. (mahdi, 2010)
Riwayat produk sampai awal 2010:
a. FutureSplash Animator (10 April 1996) b. Flash 1 (Desember 1996)
e. Flash 4 (15 Juni 1999)
f. Flash 5 (24 Agustus 2000) - ActionScript 1.0 g. Flash MX (versi 6) (15 Maret 2002)
h. Flash MX 2004 (versi 7) (9 September 2003) - ActionScript 2.0 i. Flash MX Professional 2004 (versi 7) (9 September 2003) j. Flash Basic 8 (13 September 2005)
k. Flash Professional 8 (13 September 2005)
l. Flash CS3 Professional (sebagai versi 9,16 April 2007) -ActionScript 3.0
m. Flash CS4 Professional (sebagai versi 10, 15 Oktober 2008) n. Adobe Flash CS5 Professional (sebagai versi 11, akan
dikeluarkan pada pertengahan 2010)
Sedangkan versi flash yang digunakan oleh penulis adalah versi 9 atau Adobe Flash CS3.
2.19. Studi Sejenis
Sumber literatur yang dipergunakan di dalam penulisan skripsi ini adalah studi literatur hasil dari penelitian atau hasil penulisan karya ilmiah. Penelitian studi literatur difokuskan pada hasil penulisan karya ilmiah.
disampaikan secara Sorogan (santri bertatap muka dengan kyai satu persatu) dan Wetonan (sekelompok santri mendengarkan materi yang disampaikan oleh kyai). Zainal melakukan penelitian dengan mencoba mengembangkan metode lama (sorogan dan wetonan) dengan media pembelajaran interaktif yang dapat memberikan materi lebih variatif berupa teks, gambar, video dan suara (multimedia). Sehingga dengan adanya media pembelajaran ini, santri menjadi lebih memahami materi bab haji yang disampaikan oleh kyai.
Kudang, dkk (2003), melakukan penelitian mengenai “Penggunaan animasi dan multimedia dalam software pembelajaran”. Latar belakang penelitian mereka adalah pada saat itu belum banyak pihak yang memanfaatkan komputer untuk peningkatan mutu dan kualitas ajar kepada siswa, kesulitan siswa dalam memahami pelajaran melalui buku teks, sistem lama belum memiliki animasi peraga dan terbatasnya latihan soal hanya dengan pilihan ganda. Sehingga mereka melakukan penelitian dalam hal penggunaan animasi dan multimedia sebagai alternative materi ajar yang diberikan pada siswa agar siswa tidak hanya memahami materi pelajaran melalui buku teks saja melainkan disertai gambar dan animasi peraga yang dapat membantu siswa dalam memahami materi. Penelitian ini memfokuskan materi pelajaran fisika yang dianggap membutuhkan animasi peraga dikarenakan mata pelajaran fisika terlihat sulit dan kurang menarik. Sehingga diharapkan dengan menggunakan animasi dan multimedia, siswa dapat lebih tertarik mempelajari mata pelajaran fisika dan lebih memahaminya.
Pembelajaran Dengan Pendekatan Chemo-Entrepreneurhip (Cep) Terhadap Hasil Belajar Kimia Siswa Sma Pokok Materi Sistem Koloid”. Penelitian ini berfokus pada materi pelajaran kimia yaitu sistem koloid. Menurut Lestari, tujuan penelitian ini adalah untuk mengetahui ada atau tidak adanya serta seberapa besar pengaruh pemanfaatan software Macromedia Flash MX sebagai media CET pada pembelajaran dengan pendekatan CEP terhadap hasil belajar kimia siswa pokok materi sistem koloid. Penelitian dilakukan kepada seluruh siswa kelas XI-IA SMA Negeri 4 Semarang tahun pelajaran 2006/2007 yang berjumlah 244 siswa dan terdiri dari 6 kelas. Hasil dari penelitian ini menunjukkan bahwa pemanfaatan software Macromedia Flash MX sebagai media CET pada pembelajaran dengan pendekatan CEP berpengaruh terhadap hasil belajar kimia siswa pokok materi sistem koloid diterima dengan kontribusi sebesar 30,69%.
bangsa Indonesia yang harus dilestarikan. Tujuan dari penelitian ini adalah untuk membantu pembelajaran aksara Jawa dengan pokok bahasan sejarah aksara Jawa dalam cerita ajisaka, aksara carakan beserta pasangan, sandhangan, aksara murda, aksara swara, aksara rekan, angka Jawa, tanda baca serta evaluasi yang dikembangkan dengan Macromedia Flash MX .
Gambar 2.10 Preview dari Media Pembelajaran Aksara Jawa
40 3.1 Metode Pengumpulan Data
Metode-metode yang penulis gunakan dalam pengumpulan data antara lain : 3.1.1 Studi Pustaka
Penulis melakukan studi pustaka dengan cara membaca dan mempelajari buku-buku yang berhubungan dengan analisis dan perancangan sistem, pembuatan modul pembelajaran, pemrograman web serta buku-buku yang mendukung topik yang akan dibahas dalam penyusunan skripsi ini. Selain itu, penulis juga mengunjungi website yang berhubungan dengan topik dalam skripsi ini. Adapun daftar buku dan website yang menjadi referensi dalam penyusunan skripsi ini terdapat pada daftar pustaka.
3.1.2 Studi Lapangan
Studi lapangan dilakukan dengan dua teknik, yaitu: 1. Observasi
2. Kuesioner
Kuesioner dilakukan pada hari Senin, tanggal 22 Februari 2010 dengan memberikan beberapa daftar pertanyaan yang diajukan kepada seluruh guru SMA Fatahillah Jakarta sebagai responden yang berjumlah 22 orang dengan jumlah kuesioner yang kembali sebanyak 12 kuesioner. Hasil kuesioner dapat dilihat di lampiran.
3.2 Metode Pengembangan Sistem
Metode pengembangan sistem yang penulis gunakan dalam penelitian ini adalah waterfall model yang kadang disebut classic life cycle (Royce, 1970), sebagaimana yang dikutip oleh Pressman (2010). Dimana ada lima tahap pengembangan, yaitu :
3.2.1 Communications(Komunikasi)
Pada tahapan ini dilakukan komunikasi dengan pengguna, tahapan ini terdiri dari 2 sub tahapan yang meliputi :
A. Project Initation (Inisiasi Proyek), merupakan proses penentuan awal proyek. Pada sub tahapan ini, penulis menguraikan profil atau gambaran umum tentang latar belakang sekolah, visi, misi dan tujuan Sekolah SMA Fatahillah Jakarta.
statistik yang menjadi panduan penulis dalam mengembangkan sistem sesuai kebutuhan user.
3.2.2 Planning(Perencanaan)
Pada tahapan ini dilakukan perencanaan terhadap sistem yang akan dikembangkan, tahapan ini terdiri dari 3 sub tahapan yang meliputi :
A. Estimating (Estimasi), merupakan proses estimasi terhadap lama pengembangan sistem. Pada tahap ini dilakukan estimasi waktu dalam hitungan minggu dikarenakan kebutuhan user terhadap sistem yang dibutuhkan telah jelas sehingga proses pengembangan sistem tidak melebihi waktu satu bulan penelitian.
B. Scheduling (Penjadwalan), pada tahap ini, penulis melakukan penjadwalan terhadap proses pengembangan sistem dimulai dari proses analisis sistem hingga proses pengujian sistem.
C. Tracking (penjejakan), sub tahapan ini adalah proses menjejaki gambaran penjadwalan terhadap pengembangan sistem apakah pengembangan sistem akan berjalan sesuai jadwal atau tidak berdasarkan awal dilakukannya penelitian hingga selesainya penelitian
3.2.3 Modeling (Pemodelan)
Pada tahapan ini dilakukan pemodelan terhadap sistem yang akan dikembangkan, tahapan ini terdiri dari 2 sub tahapan yang meliputi :
B. Design (Desain), Pada tahapan desain dilakukan dilakukan perancangan untuk aplikasi yang akan dibuat, yang terdiri dari :
1) Desain Basis Data
Dalam perancangan basis data ini penulis membuat desain entity relationship diagram (ERD) dan kamus data untuk sistem yang baru.
2) Desain Antarmuka
Dalam perancangan ini penulis membuat rancangan state-transition diagram (STD) yang menunjukkan bagaimana sistem bertingkah laku sebagai akibat dari kejadian eksternal.
3) Desain Menu
Dalam desain menu ini, penulis merancang gambar menu utama dalam bentuk tampilan yang mana akan dilihat end-user.
4) Desain Sub Menu
Dalam desain sub menuini, penulis merancang gambar sub menu utama dalam bentuk tampilan yang mana akan dilihat end-user. 5) Desain Input
Dalam desain inputini dilakukan perancangan tampilan form input
untuk user. 6) Desain Output
Dalam desain output ini dilakukan perancangan tampilan output
3.2.4 Construction (Pembangunan)
Pada tahapan ini, rancangan yang telah didefinisikan pada tahapan
modeling dibangun menjadi sistem yang baru. Proses pembangunan sistem ini terdiri dari 2 sub tahapan yang meliputi :
A. Code (pengkodean), proses pengkodean terhadap rancangan telah didefinisikan.
B. Test (pengujian), proses pengujian terhadap sistem yang telah dibangun. Proses ini menguji kinerja sistem apakah alur kerja dan hasil keluaran sesuai dengan analisis yang telah didefinisikan. Pengujian dilakukan menggunakan metode Blackbox Testingoleh penulis.
3.2.5 Deployment (Pengembangan)
Pada tahapan ini, sistem baru yang telah dibangun dikembangkan melalui 3 sub tahapan yang meliputi :
A. Delivery (pengantaran), sistem yang baru dikembangkan diantarkan kepada user yang akan menggunakan sistem.
B. Support (dukungan), sub tahapan ini merupakan layanan dukungan terhadap user untuk menyesuaikan diri terhadap penggunaan pada sistem yang baru.
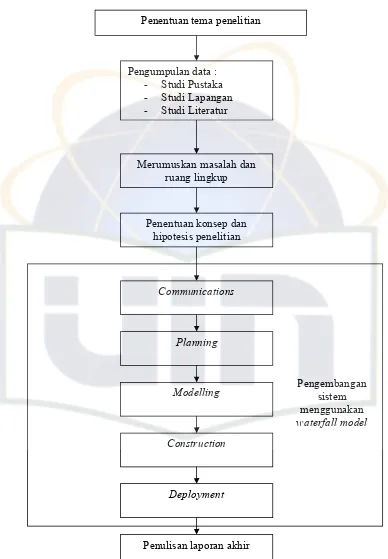
Gambar 3.1 Alur Pengembangan Sistem Alat Bantu Modul Pembelajaran Interaktif
Penentuan tema penelitian
Pengumpulan data : - Studi Pustaka - Studi Lapangan - Studi Literatur
Merumuskan masalah dan ruang lingkup
Penentuan konsep dan hipotesis penelitian
Communications
Penulisan laporan akhir
Planning
Modelling
Construction
Deployment
Pengembangan sistem menggunakan
46
Dalam bab ini akan membahas pengembangan sistem, berikut penjelasan detailnya :
4.1Communication(komunikasi)
4.1.1 Project Initiation
Pada sub tahapan ini, penulis menguraikan mengenai profil sekolah SMA Fatahillah Jakarta :
A. Profil SMA Fatahillah
SMA Fatahillah didirikan dan diselenggarakan oleh Yayasan Fatahillah yang diketuai KH. Ahfas Ars dan H. Nasarudin selaku ketua badan pendiri.
Adapun sarana dan prasarana yang disiapkan pada saat itu adalah lahan tanah seluas kurang lebih 2100 M3 dan luas bangunan kurang lebih 1600 M3, bangunan bertingkat 3 dengan 18 lokal belajar.
Penggunaan tanah dan bangunan tersebut digunakan untuk MTs dan SMA Fatahillah dengan persiapan 12 lokal dan 6 lokal.
Namun selepas habisnya masa jabatan H.M Alakfi S.H sebagai kepala sekolah SMA Fatahillah, kini jabatan kepala sekolah SMA fatahillah diketuai oleh H. Maskuri S.Ag.Pendidikan (SPd).
Pada tahun ajaran pertama 1987-1988, siswa yang mendaftar dan diterima sebagai siswa SMA Fatahillah sebanyak 48 Siswa.
Tenaga pengajar mengajukan izin operasional penyelenggaran SMA Fatahillah dengan Kep.Sek H.M Alakfi S.H dengan izin operasional no S.kep 36/101.A1/1/88. SK.
B. Visi, Misi dan Tujuan SMA Fatahillah 1. Visi
Menjadikan insan yang beriman, bertaqwa, berilmu Amaliah dan Beramal Ilmiah.
2. Misi
a) Menumbuhkan penghayatan terhadap ajaran agama sebagai sumber kearifan dalam bertindak
b) Meningkatkan profesionalisme dan manajemen sekolah dalam menghadapi era globalisasi dan otonomi sekolah. c) Mengembangkan minat, bakat dan kreatifitas siswa agar
tumbuh dan berkembang sesuai dengan potensi yang dimiliki.
3. Tujuan
a) meningkatkan presentasi siswa yang melanjutkan ke perguruan tinggi
b) meningkatkan presentase kelulusan c) meningkatkan perolehan nilai UN
d) memberikan pelayanan yang maksimal kepada warga sekolah
e) memberikan pelayanan administrasi berbasis ICT
f) menerapkan manajemen partisipatif dengan melibatkan seluruh warga sekolah
g) mewujudkan pembelajaran yang life skill oriented pada semua bidang studi
h) merintis sekolah berkategori mandiri. 4.1.2 Requirement Gathering
Pada sub tahapan ini, penulis melakukan pengumpulan terhadap kebutuhan pengguna terhadap sistem. Penulis menggunakan kuesioner sebagai alat untuk mengumpulkan kebutuhan pengguna. Kuesioner diberikan kepada 22 Guru SMA Fatahillah Jakarta dan kuesioner yang kembali kepada penulis adalah sebanyak 12. Hasil kuesioner akan dianalisa pada subbab modeling
4.2Planning(perencanaan) 4.2.1 Estimating
Penulis mengestimasikan waktu pengembangan sistem dimulai dari tahapan Modeling ( Analysis dan Design) hingga tahapan Construction (Code dan Test) akan memakan waktu selama 4 minggu dengan rincian pada sub tahapan scheduling.
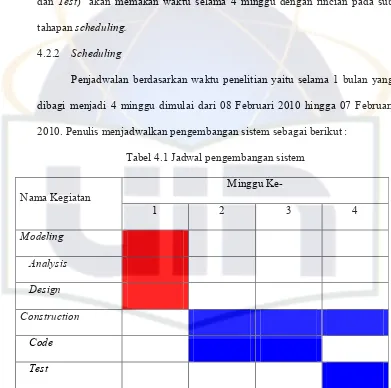
4.2.2 Scheduling
Penjadwalan berdasarkan waktu penelitian yaitu selama 1 bulan yang dibagi menjadi 4 minggu dimulai dari 08 Februari 2010 hingga 07 Februari 2010. Penulis menjadwalkan pengembangan sistem sebagai berikut :
Tabel 4.1 Jadwal pengembangan sistem
Nama Kegiatan
Minggu
Ke-1 2 3 4
Modeling
Analysis
Design
Construction
Code
Test
4.2.3 Tracking
pengembangan dengan daftar hari pada kalender pada bulan Februari 2010. setelah diamati, hari libur nasional ada pada tanggal 14 Februari 2010 (perayaan imlek 2561) dan tanggal 26 Februari 2010 (Maulid Nabi Muhammad SAW). Dengan begitu, penulis memperkirakan jadwal yang telah terbentuk akan mengalami penambahan waktu dengan rentang waktu tidak lebih dari seminggu.
4.3Modeling(pemodelan)
4.3.1 Analysis
Pada sub tahapan ini, penulis membagi kegiatan menjadi 4 kegiatan utama yaitu :
4.3.1.1 Analisis Kuesioner Awal
Berikut hasil analisis kuesioner awal secara detail :
1. Pertanyaan ke-1 : “Sudah berapa lama anda mengajar?”
Sebesar 92 % responden menyatakan telah mengajar cukup lama (<5 Tahun < 10 Tahun dan > 10 Tahun). Dan sisanya 8 % menyatakan belum lama mengajar (< 6 bulan dan < 1 Tahun).
Tabel 4.2 Hasil Olah Kuesioner Awal Pertanyaan No. 1
Jawaban Responden (12 Orang) <6 bulan < 1 Tahun < 5 Tahun < 10 Tahun > 10 Tahun
Jumlah Penjawab (Orang)
0 1 1 2 8
1 11
0
Gambar 4.1 Grafik Lama Waktu Mengajar
2. Pertanyaaan ke-2 : “Media Pembelajaran apa saja yang pernah anda gunakan?”
Responden yang menjawab pilihan Buku sebesar 39 %, kaset sebesar 14 %, OHP sebesar 11 %, OHP sebesar 21 % dan menjawab pilihan lainnya sebesar 14 %. Dari 14 % responden yang menjawab pilihan lainnya, jawaban responden tersebut bervariasi, diantaranya : internet (25%), alat peraga (50 %), dan flash (25%).
Tabel 4.3 Hasil Olah Kuesioner Awal Pertanyaan No. 2 Jawaban Responden
Jumlah Penjawab (Orang) 11 4 3 6 4
Media pembelajaran pernah digunakan
40%
14% 11%
21% 14%
buku kaset ohp power point lainnya
Gambar 4.2 Diagram penggunaan media pembelajaran
3. Pertanyaaan ke-3 : “Dari manakah Anda biasanya mendapatkan Media Pembelajaran Tersebut, (boleh memilih lebih dari satu)?”
Tabel 4.4 Hasil Olah Kuesioner Awal Pertanyaan No. 3
Jawaban Responden (12 Orang) membeli teman membuat sendiri internet lainnya
Jumlah Penjawab (Orang) 8 2 8 7 0
Persentase (%) 32 8 32 28 0
Gambar 4.3 Grafik responden dalam mendapatkan media pembelajaran 4. Pertanyaaan ke-4 : “Secara keseluruhan dari media
Tabel 4.5 Hasil Olah Kuesioner Awal Pertanyaan No. 4 Jawaban Responden (12 Orang) sangat cukup kurang tidak
Jumlah Penjawab (Orang) 1 5 6 0
Persentase (%) 8 42 50
tingkat kepuasan responden
8%
42% 50%
sangat cukup tidak
Gambar 4.4 Diagram tingkat kepuasan responden
Selanjutnya, pada kuesioner diberikan deskripsi sistem yang akan dibangun sebagai salah satu solusi pemenuhan kepuasan media pembelajaran yang sesuai keinginan responden. Deskripsi ini diberikan sebagai acuan responden untuk menjawab pertanyaan nomor 5 dan nomor 6.
5. Pertanyaaan ke-5 : “Menurut Anda, apakah media seperti diatas akan lebih membantu anda dalam proses mengajar ?
Tabel 4.6 Hasil Olah Kuesioner Awal Pertanyaan No. 5 Jawaban Responden (12 Orang) sangat kurang tidak
Jumlah Penjawab (Orang) 12 0 0
Persentase (%) 100 0 0
Keberadaaan sistem yang akan dibangun
100% 0%
sangat membantu kurang membantu
Gambar 4.5 Diagram Kebutuhan responden terhadap sistem
6. Pertanyaaan ke-6 : “Fitur-fitur sebagai kelengkapan materi dalam modul pembelajaran”
Tabel 4.7 Hasil Olah Kuesioner Awal Pertanyaan No.6 No
Fitur Media Pembelajaran
Tingkat Kepentingan penting kurang tidak
1 Menampilkan materi teks 8 3 1
2 Menampilkan materi gambar 7 5 0
3 Menampilkan materi suara 6 6 0
4 Menampilkan materi video 8 4 0
5 Menampilkan soal teks 9 3 0
6 Menampilkan soal gambar 6 6 0
7 Menampilkan soal suara 5 5 2
8 Menampilkan soal video 3 4 5
9 Soal evaluasi yang teracak 5 4 3
10 Tampilan jawaban hasil Evaluasi 6 6 0
11 Komentar dari pengguna 6 5 1
12 Banyaknya pengguna yang mengakses 7 4 1
13 Pencarian media pembelajaran 5 7 0
14 Petunjuk penggunaan 7 5 0
15 Profil pengguna 3 3 6
16 Tampilan yang beragam 4 6 2
Dan hasil pengolahan data-data diatas, didapat fitur yang akan dimasukkan adalah sebagai berikut:
Tabel 4.8 Fitur yang akan dimasukkan dalam sistem
No Fitur Media Pembelajaran
Keberadaan Fitur ada optional tidak
1 Menampilkan materi teks x
2 Menampilkan materi gambar x
3 Menampilkan materi suara x
4 Menampilkan materi video x
5 Menampilkan soal teks x
6 Menampilkan soal gambar x
7 Menampilkan soal suara x
8 Menampilkan soal video x
9 Soal evaluasi yang teracak x
10 Tampilan jawaban hasil Evaluasi x
11 Komentar dari pengguna x
12 Banyaknya pengguna yang mengakses x
13 Pencarian media pembelajaran x
14 Petunjuk penggunaan x
15 Profil pengguna x
16 Tampilan yang beragam x
4.3.1.2 Sistem Yang Sedang Berjalan
Sistem yang saat ini sedang berjalan adalah guru membeli ataupun mendapatkan media pembelajaran melalui berbagai sumber. Media pembelajaran yang didapat masih berbentuk buku teks dan tidak semua siswa memiliki buku tersebut. Dikarenakan siswa tidak diwajibkan memiliki buku tersebut sehingga penyampaian materi yang diberikan guru tidak sampai secara maksimal khususnya kepada siswa yang tidak memiliki media pembelajaran tersebut. Proses pengajaran pun tidak mampu berjalan maksimal jika materi yang diberikan membutuhkan suatu penggambaran proses. Sehingga siswa mendapatkan kesulitan dalam menggambarkan proses pada materi yang diberikan. Alur pada sistem yang sedang berjalan adalah sebagai berikut :
1. Guru mendapatkan media pembelajaran mengenai suatu materi pelajaran tertentu.
2. Guru menyampaikan materi pelajaran berdasarkan materi yang disediakan pada media pembelajaran tersebut.
3. Siswa menyimak dan mendengarkan materi, bagi siswa yang memiliki media pembelajaran tersebut dapat mengikuti materi sesuai materi yang disampaikan guru.
4. Guru memberikan evaluasi terhadap materi yang diberikan. 5. Hasil evaluasi diperiksa satu persatu oleh guru dan didapatkan
GURU SISWA
4.3.1.3 Sistem Yang Diusulkan
ADMIN GURU SISWA
Data Template
Buat Modul
modul
Input materi
Input
Input quiz
materi quiz
Selesai menginput
Modul pembelajaran
interaktif
materi quiz
tidak
ya
Modul pembelajaran
interaktif
Download
Modul pembelajaran
interaktif (terkompresi)
Dari permasalahan sistem yang terdahulu maka diperlukan suatu sistem baru yang dikembangkan dengan teknologi informasi yang lebih baik sehingga modul pembelajaran dapat lebih mudah didapatkan dan siswa dapat memilikinya tanpa perlu mengeluarkan biaya. Setiap siswa dapat mempelajari materi pelajaran dan dapat langsung melakukan evaluasi untuk mengetahui tingkat pemahaman siswa terhadap materi yang siswa pelajari. Mengenai analisis aliran data sistem adalah sebagai berikut :
1. Analisis dilihat dari sisi guru, yaitu menguraikan tahapan bagaimana sistem modul alat bantu pembelajaran interaktif memberikan informasi kepada guru dan menguraikan bagaimana tahapan yang dilakukan guru dalam membuat modul pembelajaran interaktif. Langkah-langkah yang dilakukan guru dalam membuat modul pembelajaran interaktif adalah sebagai berikut :
a) Bagi guru yang belum memiliki akses terhadap sistem dapat melakukan pendaftaran. jika sudah, guru dapat melakukan login pada form sesuai dengan data yang telah diberikan ketika mendaftar.
b) Guru akan diarahkan ke ruang guru dengan beberapa menu
yang telah guru buat sebelumnya. guru juga dapat menghapus modul pembelajaran interaktif yang telah ada. c) Jika telah selesai, guru dapat melihat hasil modul
pembelajaran interaktif yang telah guru buat.
d) Guru dapat keluar dari sistem dengan menekan tombol
logout.
2. Analisis dilihat dari sisi administrator, yaitu menguraikan tahapan yang dilakukan administrator dalam melayani user,
adalah sebagai berikut:
a) Administrator memilih menu yang akan ditampilkan
b) Administrator dapat melakukan pengelolaan terhadap modul pembelajaran interaktif yang ada tetapi tidak dapat membuat atau menambah modul.
c) Administrator dapat menambahkan berita mengenai sistem baik berupa update terbaru ataupun bugs yang terdapat pada sistem.
d) Administrator dapat melakukan pengelolaan template modul pembelajaran interaktif.
e) Administrator melakukan pengelolaan terhadap user yang terdaftar pada sistem.
a) Siswa hanya dapat melihat modul pembelajaran yang telah ada.
b) Siswa dapat melakukan pencarian terhadap modul pembelajaran interaktif yang berada pada sistem.
c) Siswa dapat mengirimkan pertanyaan kepada admin mengenai sistem.
d) Siswa dapat meninggalkan testimoni mengenai kesan terhadap sistem.
4.3.1.4 DFD (Data Flow Diagram)
1. Diagram Context
2. Diagram Level Overview / Level 0 Data User Data Artikel Data Modul
Data
Gambar 4.9Diagram Level Overview / Level 0
3. Diagram Level 1 Proses 1.0
4. Diagram Level 1 Proses 2.0
Gambar 4.11 Diagram Level 1 Proses 2.0
5. Diagram Level 1Proses 3.0
6. Diagram Level 1 Proses 4.0
Gambar 4.13 Diagram Level 1 Proses 4.0
7. Diagram Level 1 Proses 5.0
Guru
5.1 Input Artikel
5.2
Edit Artikel Data Artkel
Data Artikel
Data Artikel
ID Artikel Delete Materi5.3
Admin
ID Artikel Data Artikel
Admin *
Data Artikel
8. Diagram Level 1 Proses 6.0
Gambar 4.15 Diagram Level 1 Proses 6.0
9. Diagram Level 2 Proses 4.1
Guru Input Modul4.1.1
4.1.2 Edit Modul
4.1.4 Cek Materi
dan Quiz
Data Modul
Data Modul Data Modul
ID Modul
4.1.3 Delete Modul
ID Modul Data Materi * Data
Template
Data Quiz * ID Modul Admin
Data Modul
ID Modul
ID Modul Admin *
Data Modul
ID Modul
10. Diagram Level 2 Proses 4.2
11. Diagram Level 2 Proses 4.3
Guru
4.3.1 Input Quiz
4.3.2
Edit Quiz Data Quiz
Data Quiz
Data Quiz
Id Quiz Delete Quiz4.3.3
Data Modul ID Modul
Admin
ID Quiz
Admin * Data Quiz Data Quiz
Gambar 4.18 Diagram Level 2 Proses 4.3 4.3.1.5 Analisis Perangkat Sistem
1. Perangkat Keras
Perangkat Keras yang digunakan oleh sistem antara lain : a) Processor Pentium 4 1.8 Ghz
b) Harddisk 40 GB c) RAM 256 MB d) Sound Card
e) VGA 64 MB
g) Keyboard dan Mouse
h) Lan Card
2. Kebutuhan Perangkat Lunak
Perangkat Keras yang digunakan oleh sistem antara lain : a) Sistem Operasi Windows XP
b) Mozilla Firefox Web Browser
c) Plug in Flash Playerpada Web Browser
d) XAMPPWeb Server
e) Adobe Flash CS3 f) Text Editor
4.3.2 Design
b) Spesifikasi Database
Menunjukkan struktur tabel dari database yang terdapat pada modul alat bantu pembelajaran interaktif, berikut detail-nya : 1. Tabel user
No. Nama Field Tipe Field Panjang Keterangan
1 Id_user Varchar 11 ID pengguna
2 Password Varchar 50 Password pengguna
3 Nama_lengkap Varchar 100 Nama lengkap pengguna
4 Email Varchar 100 Email Pengguna
5 Jk Varchar 20 Jenis Kelamin Pengguna
6 Tmp_lahir Varchar 255 Tempat lahir pengguna
7 Tgl_lahir Date - Tanggal lahir pengguna
8 Alamat Varchar 50 Alamat pengguna
9 Foto Varchar 255 Foto Pengguna
10 Level Varchar 50 Level Pengguna
Keterangan : Primary Key: id_user 2. Tabel media
No Nama Field Tipe Field Panjang Keterangan
1 Id_media Varchar 255 ID media
2 Judul Varchar 255 Judul media
3 Deskripsi Text - Deskripsi media
5 Tanggal Date - Tanggal pembuatan media
6 Id_user Varchar 50 Id user pembuat media
7 Id_template Int 11 Template yang digunakan
Keterangan : Primary Key: id_media. Foreign Key : Id_user dan Id_template 3. Tabel data
No Nama Field Tipe Field Panjang Keterangan
1 Id_data Int 11 ID data
2 Id_media Int 11 ID media
3 Judul Varchar 255 Judul materi
4 Isi Text - Isi materi
5 Tipe Varchar 10 Tipe multimedia
6 Multimedia Varchar 255 Media yang tersimpan
Keterangan : Primary Key: id_data.Foreign Key : Id_media 4. Tabel quiz
No Nama Field Tipe Field Panjang Keterangan
1 Id_quiz Int 11 ID quiz
2 Id_media Int 11 ID media
3 Pertanyaan Text - Pertanyaan evaluasi
4 Pil_a Varhcar 255 Pilihan A
5 Pil_b Varchar 255 Pilihan B
6 Pil_c Varchar 255 Pilihan C
8 Pil_e Varchar 255 Pilihan E
8 Jawaban Enum ‘a’,’b’,’c’,’d’,’e’ Jawaban evaluasi Keterangan : Primary Key: id_quiz. Foreign Key : Id_media
5. Tabel template
No Nama Field Tipe Field Panjang Keterangan
1 Id_template Int 11 ID Template
2 Nama Varchar 255 Nama template
3 Keterangan Text - Keterangan template
4 File Varchar 255 Nama file template
5 Tanggal Date - Tanggal upload
6 Id_user Varchar 50 Id user
Keterangan : Primary Key: id_template. Foreign Key : Id_user 6. Tabel berita
No Nama Field Tipe Field Panjang Keterangan
1 Id_berita Int 5 ID berita
2 Id_user Varchar 50 Id user
3 Judul Varchar 100 Judul berita
5 Isi_berita Text - Isi berita
6 Hari Varchar 20 Hari pembuatan
7 Tanggal Date Tanggal pembuatan
8 Jam Time - Waktu pembuatan
7. Tabel testimonial
No Nama Field Tipe Field Panjang Keterangan
1 Id_testimonial Int 5 ID Testimonial
2 Nama Varchar 50 Nama pengirim
3 Email Varchar 50 Email pengirim
4 Subjek Varchar 100 Judul testimonial
5 Pesan text - Isi testimonial
6 Tanggal Date - Tanggal pengiriman
Keterangan : Primary Key: id_testimonial 8. Tabel hubungi
No Nama Field Tipe Field Panjang Keterangan
1 Id_hubungi Int 5 ID Hubungi
2 Nama Varchar 50 Nama pengirim
3 Email Varchar 100 Email pengirim
4 Subjek Varchar 100 Judul pertanyaan
5 Pesan Text - Isi pertanyaan
5 Jawaban text - Isi jawaban
6 Tanggal Date - Tanggal pengiriman
9. Tabel modul
No Nama Field Tipe Field Panjang Keterangan
1 Id_modul Int 5 ID Modul
2 Nama_modul Varchar 50 Nama menu
3 Link Varchar 100 Link menu
4 Static_content Text - Isi statis dari menu
5 Gambar Varchar 100 Gambar static content
6 Publish Enum ‘Y’,’N’ Pilihan untuk di-publish
7 Status Enum ‘user’,’admin’ Hak akses menu
8 Aktif Enum “Y’,”N” Pilihan untuk aktif
9 Urutan Int 5 Urutan menu
Keterangan : Primary Key: id_modul 4.3.2.2 Perancangan Antar Muka
1. STD Menu Utama Guru
2. STD Menu Utama Administrator
Gambar 4.21 STD Administrator 3. STD Menu Utama Siswa
4.3.2.3 Desain Menu
Gambar 4.23 Desain Menu Utama 4.3.2.4 Desain Sub Menu
1. Desain Sub Menu Modul
Gambar 4.24 Desain Sub Menu Media
Home Modul About FAQ
USER Buat Modul Edit Modul Buat Artikel Edit Artikel
Halaman Modul
Home Modul About FAQ
USER Buat Modul Edit Modul Buat Artikel Edit Artikel
2. Desain Sub Menu About
Gambar 4.25 Desain Sub Menu About 3. Desain Sub Menu FAQ
Gambar 4.26 Desain Sub Menu FAQ
Home Modul About FAQ
USER Buat Modul Edit Modul Buat Artikel Edit Artikel
Halaman FAQ
Home Modul About FAQ
USER Buat Modul Edit Modul Buat Artikel Edit Artikel
4.3.2.5 Desain Input
Desain input merupakan suatu desain tampilan layer yang dapat dipergunakan oleh user untuk memproses data. Input-an dapat berupa data yang diketik sendiri oleh user, atau pun data yang dipilih user. Adanya fasilitas pemilihan data ini dimaksudkan agar tidak ada kesalahan dalam pemasukan data.
Rancangan Desain input yang penulis buat adalah sebagai berikut : 1. Form Login
Gambar 4.27 Tampilan Form Login
2. Form Input Media
Gambar 4.28 Tampilan Form Input Media
Judul Deskripsi
Simpan Kelas Template
V V
Username Password
3. Form Input Data
Gambar 4.29 Tampilan FormInput Data 4. Form Input Quiz
Gambar 4.30 Tampilan FormInput Quiz
Pertanyaan Pilihan A
Simpan
Jawaban V
Pilihan B Pilihan C Pilihan D Pilihan E Judul Isi Materi
Simpan Multimedia Narasi
5. Form Input Artikel
Gambar 4.31 Tampilan FormInput Artikel 6. Form Testimonial
Gambar 4.32 Tampilan Form Testimonial 7. Form hubungi
Gambar 4.33 Tampilan Form hubungi
Judul Isi Berita
Simpan
Gambar Browse
Nama Email
Send Subjek Pesan Nama Email