TUGAS AKHIR
SILFIA KHAERANI
102406020
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Ahli Madya
SILFIA KHAERANI 102406020
PROGRAM STUDI D3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGEAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : APLIKASI PEMBELAJARAN BIOLOGI
MENGGUNAKAN MACROMEDIA FLASH 2004
Kategori : TUGAS AKHIR
Nama : SILFIA KHAERANI
Nomor Induk Mahasiswa : 102406020
Program Studi : DIPLOMA (D3) TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di
Medan, Juni 2013
Diketahui/Disetujui oleh
Departemen Matematika FMIPA USU
Ketua, Pembimbing,
Prof. Dr. Tulus, M.Si Dra. Mardiningsih, M.Si
PERNYATAAN
APLIKASI PEMBELAJARAN BIOLOGI MENGGUNAKAN
MACROMEDIA FLASH 2004
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebut sumbernya.
Medan, Juni 2013
PENGHARGAAN
Segala puji syukur penulis panjatkan hanya bagi Allah SWT, atas limpahan rahmat, taufik dan hidayah-Nya, penulis mampu menyelesaikan Tugas Akhir ini. Serta salawat dan salam penulis hadiahkam kepada Nabi Muhammad SAW semoga kita mendapat
syafa’at beliau di Yaumil Akhir nanti. Amin ya rabbal alamin
Laporan Tugas Akhir yang berjudul “APLIKASI PEMBELAJARAN BIOLOGI MENGGUNAKAN MACROMEDIA FLASH 2004” ini disusun sebagai salah satu syarat yang harus dipenuhi oleh mahasiswa jurusan Teknik Informatika Fakultas Matematika Dan Ilmu Pengetahuan Alam guna menyelesaikan program pendidikan D3 di Universitas Sumatera Utara.
Secara khusus penulis menyampaikan rasa terima kasih yang sedalam-dalamnya kepada Ayahanda Dahlan dan Ibunda Elfi Sahara yang sangat saya sayangi sepanjang hidup yang telah memberikan doa restu, dukungan serta semangat kepada penulis dan juga dukungan moral dan material serta kasih sayangnya kepada penulis sehingga dapat menyelesaikan pendidikan dengan baik.
Dalam penyusunan Tugas Akhir ini penulis banyak mengalami kesulitan dan hambatan yang disebabkan keterbatasan, kekurangan dan kelemahan penulis, namun berkat bantuan dan bimbingan serta dukungan moral maupun materil dari berbagai pihak, sehingga Tugas Akhir ini dapat terselesaikan. Untuk itu pada kesempatan ini penulis mengucapkan rasa terima kasih kepada :
1. Ibu Dra. Mardiningsih, M.Si selaku dosen pembimbing tugas akhir yang telah memberikan bimbingan dan pengarahan kepada penulis selama menyusun tugas akhir.
2. Bapak Dr.Sutarman, M.Sc selaku Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
3. Bapak Prof.Dr.Tulus, M.Si selaku ketua Departemen Matematika Fakultas Matematika Dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
4. Bapak Syahriol Sitorus M.IT selaku ketua program studi D3 Teknik Informatika Fakultas Matematika Dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
5. Seluruh dosen pengajar program D3 Teknik Informatika Fakultas Matematika Dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
7. Kepada tante tersayang Irma Syafriani, SE dan kakak Sw. Agustina, Amd yang telah banyak membantu penulis dalam penulisan Tugas Akhir ini.
8. Kepada sahabat-sahabatku Rafika Sari Sembiring, Siska Pertiwi, Ade Ilhamia, Novia, Haini, Citra Kartika, Danni Pradana, Kismi A Adethia dan Tirta Prathama yang telah banyak membantu penulis dalam penulisan Tugas Akhir ini.
9. Kepada Agung Anugrah Sinulingga yang telah banyak membantu baik berupa moril dan doa serta menemani penulis dalam penulisan Tugas Akhir ini.
10.Buat teman-teman seperjuangan Mahasiswa D3 Teknik informatika, Khususnya Kom B 2010.
Penulis menyadari bahwa Laporan Tugas Akhir ini belumlah sempurna. Oleh sebab itu, penulis sangat mengharapkan saran serta kritik yang bersifat membangun demi kesempurnaan tulisan ini.
Medan, Juni 2013 Penulis,
ABSTRAK
Kajian ini bertujuan untuk membangun sebuah sistem aplikasi.yang dapat menjadi alat
bantu serta referensi dalam pembelajaran Biologi. Aplikasi ini dibuat dengan
menggunakan perangkat lunak Macromedia Flash 2004 dan dapat dijalankan dengan
Flash Player dan Browser. Isi yang disampaikan mencakup jenis dari kupu-kupu dan
DAFTAR ISI
2.3 Dasar-dasar Penggunaan Macromedia Flash 2004 16
2.3.1 Instalasi Macromedia Flash 2004 16
2.3.2 Pengenalan Komponen-komponen Flash 22
2.4 Serangga (Insecta) 26
3.3 MendesainTampilan Awal Animasi Pembelajaran 34
3.4 Mendesain Menu Utama 36
3.5 Mendesain Halaman Jenis Kupu-kupu 39
3.5.1 Mendesain Halaman Lycaenidae 42
3.5.2 Mendesain Halaman Nymphalidae 45
3.5.3 Mendesain Halaman Papillionidae 48
3.5.4 Mendesain Halaman Pieridae 51
3.5.5 Mendesain Halaman Riodinidae 54
3.6 Mendesain Halaman Jenis Kumbang 57
3.6.3 Mendesain Halaman Nitidulidae 66 3.6.4 Mendesain Halaman Megasoma actaeon 69
3.6.5 Mendesain Halaman Gyrinidae 72
3.6.6 Mendesain Halaman Endomychidae 75
3.6.7 Mendesain Halaman Carabidae 78
3.6.8 Mendesain Halaman Haliplidae 81
3.7 Mendesain Halaman Teori 84
Bab 4 Implementasi Sistem 87
DAFTAR TABEL
Halaman
DAFTAR GAMBAR
Halaman
Gambar 2.1 Tampilan awal instalasi 16
Gambar 2.2 Tampilan License Agreement 17
Gambar 2.3 Pemilihan disk penyimpanan software Macromedia Flash 17
Gambar 2.4 Tampilan Settup Instal Macromedia Flash 2004 18
Gambar 2.5 Tampilan Proses Setup 18
Gambar 2.6 Installing Macromedia Flash Player 19 Gambar 2.7 Penginstalan Selesai 19 Gambar 2.8 Tampilan Activation 20
Gambar 2.9 Pengisian Serial Number 20
Gambar 2.10 Pengisian nama dan e-mail 21 Gambar 2.11 Tampilan awal Macromedia Flash 21
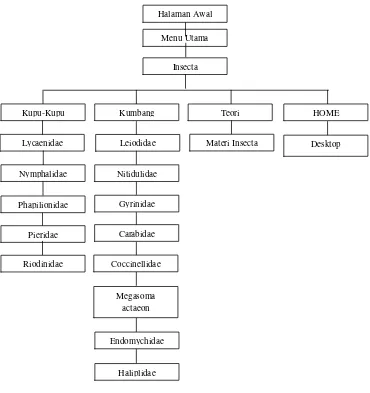
Gambar 3.1 Struktur Rancangan Aplikasi Pembelajaran Biologi 30
Gambar 4.2 Tampilan halaman MENU 88
Gambar 4.3 Tampilan halaman jenis kupu-kupu 89
Gambar 4.4 Tampilan halaman Lycaenidae 90
Gambar 4.5 Tampilan halaman Nymphalidae 91
Gambar 4.6 Tampilan halaman Papilionidae 92
Gambar 4.7 Tampilan halaman Pieridae 93
Gambar 4.8 Tampilan halaman Riodinidae 94
Gambar 4.9 Tampilan halaman jenis kumbang 95
Gambar 4.10 Tampilan halaman Leiodidae 96
Gambar 4.11 Tampilan halaman Nitidulidae 97
Gambar 4.12 Tampilan halaman Gyrinidae 98
Gambar 4.13 Tampilan halaman Carabidae 99
Gambar 4.14 Tampilan halaman Coccinellidae 100
Gambar 4.15 Tampilan halaman Megasoma actaeon 101
Gambar 4.16 Tampilan halaman Endomychidae 102
Gambar 4.17 Tampilan halaman Haliplidae 103
ABSTRAK
Kajian ini bertujuan untuk membangun sebuah sistem aplikasi.yang dapat menjadi alat
bantu serta referensi dalam pembelajaran Biologi. Aplikasi ini dibuat dengan
menggunakan perangkat lunak Macromedia Flash 2004 dan dapat dijalankan dengan
Flash Player dan Browser. Isi yang disampaikan mencakup jenis dari kupu-kupu dan
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Pada dasarnya pembelajaran adalah suatu kegiatan yang dilakukan secara sadar dan
sengaja. Tujuan pembelajaran adalah membantu siswa pada siswa agar memperoleh
berbagai pengalaman dan dengan pengalaman itu tingkah laku yang dimaksud
meliputi pengetahuan, keterampilan, dan nilai atau norma yang berfungsi sebagai
pengendali sikap dan prilaku siswa. Tujuan pembelajaran menggambarkan
kemampuan atau tingkat penguasaan yang diharapkan dicapai oleh siswa setelah
mereka mengikuti suatu proses pembelajaran. (Sugandi , 2000).
Multimedia adalah media dan konten yang menggunakan kombinasi bentuk
konten yang berbeda. Hal ini kontras dengan media yang hanya menggunakan
komputer dasar menampilkan seperti bentuk teks saja atau tradisional dari bahan cetak
atau tangan yang diproduksi. Multimedia mencakup kombinasi teks, audio, gambar
diam, animasi, video, atau bentuk interaktivitas konten.Multimedia biasanya direkam
dan diputar, ditampilkan, atau diakses oleh perangkat pengolahan informasi konten,
performance. Perangkat multimedia media elektronik perangkat yang digunakan
untuk menyimpan dan pengalaman konten multimedia. Multimedia dibedakan dari
media dicampur dalam seni rupa, dengan termasuk audio, misalnya, ia memiliki
lingkup yang lebih luas. Istilah "media yang kaya" adalah sinonim untuk multimedia
interaktif. Hypermedia dapat dianggap salah satu aplikasi multimedia tertentu.
(http://en.wikipedia.org/wiki/Multimedia).
Dalam dunia pendidikan, komputer itu ibaratnya pisau, kalau anak tidak
dibekali pengetahuan akan fungsi dan pemakaian yang semestinya, dikhawatirkan
pisau itu malah akan melukainya. Orangtua pun perlu memahami betul fungsi dan
dampaknya agar anak memperoleh manfaat sebesar-besarnya dan kerugian yang
sekecil-kecilnya. Masuknya komputer dalam proses belajar melahirkan suasana yang
menyenangkan karena peserta didik dapat mengendalikan kecepatan belajar sesuai
dengan kemampuannya. Lalu gambar dan suara yang muncul membuat anak tidak
cepat bosan, sebaliknya justru merangsang untuk mengetahui lebih jauh lagi. Dengan
desain program pembelajaran yang menarik diharapkan siswa menjadi tekun, sehingga
diharapkan menjadi lebih unggul di bidangnya, lebih cerdas, lebih kreatif, dan lebih
mampu melihat persoalan dari segi lain, kini dan masa datang. (Nasution, A.H.2002).
Flash adalah sebuah program yang diciptakan untuk membuat animasi berupa
teks maupun gambar mulai dari yang sederhana hingga yang kompleks.
(http://ilhamsk.com).
Aplikasi pembelajaran yang cukup popular pada saat ini adalah Adobe Flash.
penggunaannya. Memiliki fungsi serta pilihan palet yang beragam dan juga kumpulan
tool yang lengkap sanagt membantu dalam pembuatan karya animasi yang menarik.
Animasi dalam dunia pendidikan memiliki peran yang sangat penting. Animasi
merupakan bentuk visual bergerak yang dapat dipakai dalam penyampaian dan
penjelasan materi pelajaran yang sulit dipahami. (http://www.ehow.com
/facts_5751850_defenition-macromedia-flash.html).
Seiring pesatnya perkembangan Teknologi Komunikasi dan Informasi
(Information and Communication Technology/ICT) telah mengubah model dan pola
pembelajaran pada dunia pendidikan. CAI (Computer Aided Instruction) adalah salah
satu metode pembelajaran yang digunakan untuk membantu pengajar dalam
mengajarkan materi secara interaktif dalam sebuah program tutorial dengan
menggunakan suatu aplikasi komputer seperti Flash. ( http://id.wikipedia.org ).
Salah satu kesulitan yang dialami anak didik yang mempelajari Ilmu
Pengetahuan Alam (IPA) yaitu tentang mengenal jenis dan nama serangga (insecta)
yang sangat sulit dipelajari dan diingat dengan cara yang biasa seperti seorang guru
menerapkan pelajaran kepada siswanya.
Berdasarkan uraian tersebut, maka penulis tertarik untuk mengangkat judul “
APLIKASI PEMBELAJARAN BIOLOGI MENGGUNAKAN MACROMEDIA
1.2 Rumusan Masalah
Dari latar belakang di atas, perumusan masalah yang diangkat pada tugas akhir ini
adalah bagaimana membuat aplikasi dari pelajaran Biologi khususnya tentang jenis
dan nama dari insekta khususnya kupu-kupu dan kumbang yang dapat memudahkan
siswa memahami pelajaran tersebut serta menjadikan pelajaran Biologi menjadi
pelajaran yang benar-benar menarik minat siswa.
1.3 Batasan Masalah
Dalam penulisan tugas akhir ini ruang lingkup dibatasi pada :
a. Pembelajaran tentang jenis kumbang (Coleoptera) dan kupu-kupu
(Lepidoptera) beserta nama latinnya.
b. Pembuatan animasi pembelajaran ini menggunakan software Macromedia
flash 2004.
1.4 Tujuan Penelitian
Adapun tujuan penelitian yang diperoleh penulis yaitu membuat suatu Aplikasi
Pembelajaran biologi khususnya pada jenis kupu-kupu dan kumbang untuk Siswa
1.5 Manfaat Penelitian
Manfaat yang diperoleh dalam pembuatan Aplikasi Pembelajaran Biologi untuk
Pembelajaran Siswa Sekolah Menengah Pertama adalah :
1. Meningkatkan minat siswa-siswi dalam mengenal jenis dan nama dari
hewan, khususnya kupu-kupu dan kumbang.
2. Membantu memperjelas siswa dalam memahami materi yang disampaikan
mengenai kupu-kupu dan kumbang.
3. Meningkatkan pemanfaatan komputer bagi pembelajaran untuk siswa
sekolah menengah pertama.
4. Meningkatkan kreativitas guru dalam mengembangkan suatu sistem
pembelajaran.
1.6 Tinjauan Pustaka
Sebelum tahun 2005, Flash dirilis oleh Macromedia. Flash 1.0 diluncurkan pada tahun
1996 setelah Macromedia membeli program animasi vektor bernama FutureSplash.
Versi terakhir yang diluncurkan di pasaran dengan menggunakan nama 'Macromedia'
adalah Macromedia Flash 8. Pada tanggal 3 Desember 2005 Adobe Systems
mengakuisisi Macromedia dan seluruh produknya, sehingga nama Macromedia Flash
Aplikasi Flash merupakan sebuah standar aplikasi industri perancangan
animasi web dengan peningkatan pengaturan dan perluasan kemampuan integrasi
yang lebih baik. Banyak fiture-fiture baru dalam Flash yang dapat meningkatkan
kreativitas dalam pembuatan isi media yang kaya dengan memanfaatkan kemampuan
aplikasi tersebut secara maksimal. Fiture-fiture baru ini membantu kita lebih
memusatkan perhatian pada desain yang dibuat secara cepat, bukannya memusatkan
pada cara kerja dan penggunaan aplikasi tersebut.
(http://id.wikipedia.org/wiki/Adobe_Flash).
Flash juga dapat digunakan untuk mengembangkan secara cepat
aplikasi-aplikasi web yang kaya dengan pembuatan script tingkat lanjut. Di dalam aplikasi-aplikasinya
juga tersedia sebuah alat untuk men-debug script. Untuk memahami keamanan Adobe
Flash dapat dilihat dari beberapa sudut pandang, berdasarkan beberapa sumber
referensi bahwa tidak ada perbedaan menyolok antara HTML dan JavaScript dimana
didalamnya terdapat banyak tools yang dapat diambil dari SWF termasuk
ActionScript. Oleh sebab itu, semua kebutuhan data yang terdapat dalam SWF dapat
diambil kembali melalui server. Keuntungan menggunakan metode yang sama dengan
menggunakan aplikasi web yang standar adalah akan menjamin dan
mengamankanpenyimpanan dan perpindahan data.
(http://id.wikipedia.org/wiki/Adobe_Flash)
Serangga (Insecta) adalah kelompok utama dari hewan beruas (Arthropoda)
yang bertungkai enam (tiga pasang). Serangga termasuk dalam kelas insekta (subfilum
Coleoptera (misalnya kumbang), Hymenoptera (misalnya semut, lebah, dan tabuhan),
dan Lepidoptera (misalnya kupu-kupu dan ngengat). Kelompok Apterigota terdiri dari
4 ordo karena semua serangga dewasanya tidak memiliki sayap, dan 25 ordo lainnya
termasuk dalam kelompok Pterigota karena memiliki sayap. Serangga merupakan
hewan beruas dengan tingkat adaptasi yang sangat tinggi. Ukuran serangga relatif
kecil dan pertama kali sukses berkolonisasi di bumi.
(http://id.wikipedia.org/wiki/Serangga).
Kupu-kupu merupakan serangga yang tergolong ke dalam ordo Lepidoptera,
atau 'serangga bersayap sisik' (lepis, sisik dan pteron, sayap). Secara sederhana,
kupu-kupu dibedakan dari ngengat alias kupu-kupu-kupu-kupu malam berdasarkan waktu aktifnya dan
ciri-ciri fisiknya. Kupu-kupu umumnya aktif di waktu siang (diurnal), sedangkan
ngengat kebanyakan aktif di waktu malam (nocturnal). Kupu-kupu beristirahat atau
hinggap dengan menegakkan sayapnya, ngengat hinggap dengan membentangkan
sayapnya. Kupu-kupu biasanya memiliki warna yang indah cemerlang, ngengat
cenderung gelap, kusam atau kelabu. Meski demikian, perbedaan-perbedaan ini selalu
ada perkecualiannya, sehingga secara ilmiah tidak dapat dijadikan pegangan yang
pasti. (Van Mastrigt dan Rosariyanto, 2005).
Kupu-kupu dan ngengat amat banyak jenisnya, di Pulau Jawa dan Pulau Bali
saja tercatat lebih dari 600 spesies kupu-kupu. Jenis ngengatnya sejauh ini belum
pernah dibuatkan daftar lengkapnya. (Whitten, 1999).
Kumbang adalah salah satu binatang yang memiliki penampilan seperti
berisi spesies yang sering dilukiskan di dalamnya dibanding dalam beberapa ordo lain
dalam kerajaan binatang. Empat puluh persen dari seluruh spesies serangga adalah
kumbang dan spesies baru masih sering ditemukan. Kumbang dapat ditemukan
hampir di semua habitat, namun tidak diketahui terjadi di lautan atau di daerah kutub.
Interaksi mereka dengan ekosistem mereka dilakukan dengan berbagai cara. Mereka
sering makan pada tumbuhan dan jamur, merusak pertahanan binatang dan tumbuhan,
dan memangsan invertebrata lain. Beberapa spesies dimangsa berbagai binatang
seperti burung dan mamalia. Jenis tertentu merupakan hama agrikultur, seperti
Kumbang kentang Colorado Leptinotarsa decemlineata, Kumbang tanaman kapas
Anthonomus grandis, kumbang tepung merah Tribolium castaneum, dan kumbang
mungbean atau cowpea Callosobruchus maculatus, spesies kumbang lainnya adalah
kotrol penting hama agrikultur. Seperti contoh, coccinellidae (ladybirds atau
"kumbang tutul") yang mengonsumsi aphid, hama pohon, thrips, dan serangga
penghisap tanaman lainnya yang menyebabkan kerusakan panen tanaman.
(http://id.wikipedia.org/wiki/Kumbang).
1.7 Metode Penelitian
Metode penelitian yang di gunakan dalam penelitian ini antara lain :
1. Metode Pengumpulan Data
a. Study Literatur
Pada metode ini penulis akan melakukan pencarian, pembelajaran dari
akhir yang berkaitan dengan serangga, khususnya kupu-kupu dan
kumbang.
b. Browsing
Melakukan pengamatan ke berbagai macam website di internet yang
menyediakan informasi yang mendukung dengan permasalahan dalam
pembuatan aplikasi ini.
c. Analisa data yang telah di kumpulkan
Membuat analisa terhadap data yang sudah diperoleh dari hasil studi
literatur dan browsing yaitu menggabungkan dengan laporan dan kebijakan
pemakai menjadi spesifikasi yang terstruktur dengan menggunakan
pemodelan.
2. Perancangan dan Desain Sistem
Memahami rancangan sistem basis pengetahuan sesuai data yang ada.
Pemodelan sistem ini berupa perancangan sistem, guna mempermudah dalam
proses-proses selanjutnya.
3. Pembuatan Aplikasi
Tahap ini merupakan tahap pembuatan dan pengembangan aplikasi sesuai
4. Uji coba dan Evaluasi
Menguji coba seluruh spesifikasi terstruktur dan sistem secara keseluruhan.
Proses uji coba ini di perlukan untuk memastikan bahwa aplikasi yang telah
dibuat sudah benar, sesuai dengan karakteristik yang di tetapkan dan tidak
ada kesalahan-kesalahan yang terkandung di dalamnya.
1.8 Sistematika Penulisan
Tujuan sistematika penulisan tugas akhir ini adalah untuk lebih memudahkan penulis
dalam membuat dan menyelesaikan permasalahan yang dianalisa, sehingga lebih
terarah, terfokus dan tidak menyimpang dari ruang lingkup batasan masalah.
Sistematika penulisan tugas akhir ini adalah sebagai berikut :
BAB 1 : PENDAHULUAN
Bab ini menguraikan tentang latar belakang, rumusan masalah, batasan masalah,
tujuan penelitian, manfaat penelitian, tinjauan pustaka, metode penelitian, serta
sistematika penulisan tugas akhir.
BAB 2 : LANDASAN TEORI
Bab ini menguraikan landasan teori yang membahas masalah secara teoritis yaitu
teori-teori yang berkaitan dengan permasalahan pelajaran Biologi tentang nama latin
BAB 3 : PERANCANGAN ANIMASI
Bab ini akan membahas tentang perancangan dari aplikasi Pembelajaran Biologi yaitu
nama latin kupu-kupu dan kumbang dan gambaran umum rancangan aplikasi.
BAb 4 : IMPLEMENTASI SISTEM
Bab ini membahas analisa hasil dan pembahasan nama latin kupu-kupu dan kumbang
yang dirancang. Pembuatan program yang diajukan dan tampilan dari program
LANDASAN TEORI
2.1 Animasi
Animasi merupakan salah satu bagian grafika komputer yang menyajikan
tampilan-tampilan yang sangat atraktif juga merupakan sekumpulan gambar yang ditampilkan
secara berurutan dengan cepat untuk mensimulasi gerakan yang hidup. Pemanfaatan
animasi dapat ditujukan untuk simulasi, menarik perhatian pemakai komputer pada
bagian tertentu dari layar, memvisualisasikan cara kerja suatu alat atau menampilkan
keluaran program dengan gambar-gambar yang menarik dibanding dengan sederetan
angka, serta tidak ketinggalan untuk program-program permainan.
Pada dasarnya, animasi adalah transformasi objek yang di mana semua titik
pada sembarang objek akan diubah sesuai dengan aturan tertentu, sementara sistem
koordinatnya tetap. Implementasi pada animasi dapat dikerjakan secara interaktif
maupun non interaktif. Dibandingkan animasi non interaktif, animasi interaktif
memberikan tampilan yang lebih menarik dan dinamis. Pada animasi interaktif,
pergerakan objek mengikuti perintah yang diberikan oleh pemakai lewat perangkat
interaktif. Sedangkan animasi non interaktif, pergerakan objek hanya dikendalikan
kebanyakan digunakan untuk program-program permainan, sedangkan animasi non
interaktif kebanyakan untuk melakukan simulasi objek.
Komputer digital yang berkembang pesat sangat mempengaruhi proses
pengerjaan animasi. Animasi kemudian membentuk suatu bidang baru dalam ilmu
komputer yaitu grafika komputer yang dapat digunakan untuk menggambarkan cara
kerja suatu alat dan menampilkan keluaran program berupa gambar yang lebih hidup
dan interaktif. Animasi banyak digunakan pada berbagai bidang seperti bidang
perekayasaan, arsitektur, ekonomi, kedokteran, dan lain-lain.
Animasi yang bagus dihasilkan dari gambar yang cukup banyak agar gambar
yang dihasilkan akan tampak gerakan yang berkesan halus. Dalam hal ini, maka
gambar-gambar tersebut haruslah berpindah posisi sekecil mungkin agar pada
perubahan atau pergantian gambar terlihat lebih menarik dan bagus. Selain itu
diperlukan juga kecepatan tertentu untuk tampilan gambar yang akan dibuat dalam
animasi. Hal ini tergantung pada jumlah gambar yang diberikan. Kecepatan yang
dimaksud yaitu begitu satu gambar ditampilkan maka akan berganti gambar
berikutnya dengan kecepatan tertentu. Makin cepat pergantian antara satu gambar
dengan gambar berikutnya maka akan menghasilkan gerakan gambar yang semakin
2.2 Macromedia Flash
Adobe Flash (dahulu bernama Macromedia Flash) adalah salah satu perangkat lunak
komputer yang merupakan produk unggulan Adobe Systems. Adobe Flash digunakan
untuk membuat gambar vektor maupun animasi gambar tersebut. Berkas yang
dihasilkan dari perangkat lunak ini mempunyai file extension .swf dan dapat diputar di
penjelajah web yang telah dipasangi Adobe Flash Player. Flash menggunakan bahasa
pemrograman bernama ActionScript yang muncul pertama kalinya pada Flash 5.
Sebelum tahun 2005, Flash dirilis oleh Macromedia. Flash 1.0 diluncurkan
pada tahun 1996 setelah Macromedia membeli program animasi vektor bernama
FutureSplash. Versi terakhir yang diluncurkan di pasaran dengan menggunakan nama
'Macromedia' adalah Macromedia Flash 8. Pada tanggal 3 Desember 2005 Adobe
Systems mengakuisisi Macromedia dan seluruh produknya, sehingga nama
Macromedia Flash berubah menjadi Adobe Flash.
Adobe Flash merupakan sebuah program yang didesain khusus oleh Adobe dan
program aplikasi standar authoring tool professional yang digunakan untuk membuat
animasi dan bitmap yang sangat menarik untuk keperluan pembangunan situs web
yang interaktif dan dinamis. Flash didesain dengan kemampuan untuk membuat
animasi 2 dimensi yang handal dan ringan sehingga flash banyak digunakan untuk
membangun dan memberikan efek animasi pada website, CD Interaktif dan yang
lainnya. Selain itu aplikasi ini juga dapat digunakan untuk membuat animasi logo,
movie, game, pembuatan navigasi pada situs web, tombol animasi, banner, menu
web lainnya. Dalam Flash, terdapat teknik-teknik membuat animasi, fasilitas action
script, filter, custom easing dan dapat memasukkan video lengkap dengan fasilitas
playback FLV. Keunggulan yang dimiliki oleh Flash ini adalah ia mampu diberikan
sedikit code pemograman baik yang berjalan sendiri untuk mengatur animasi yang ada
didalamnya atau digunakan untuk berkomunikasi dengan program lain seperti HTML,
PHP, dan Database dengan pendekatan XML, dapat dikolaborasikan dengan web,
karena mempunyai keunggulan antara lain kecil dalam ukuran file output-nya.
Movie-movie Flash memiliki ukuran file yang kecil dan dapat ditampilkan
dengan ukuran layar yang dapat disesuaikan dengan keingginan. Aplikasi Flash
merupakan sebuah standar aplikasi industri perancangan animasi web dengan
peningkatan pengaturan dan perluasan kemampuan integrasi yang lebih baik. Banyak
fiture-fiture baru dalam Flash yang dapat meningkatkan kreativitas dalam pembuatan
isi media yang kaya dengan memanfaatkan kemampuan aplikasi tersebut secara
maksimal. Fiture-fiture baru ini membantu kita lebih memusatkan perhatian pada
desain yang dibuat secara cepat, bukannya memusatkan pada cara kerja dan
penggunaan aplikasi tersebut. Flash juga dapat digunakan untuk mengembangkan
secara cepat aplikasi-aplikasi web yang kaya dengan pembuatan script tingkat lanjut.
Di dalam aplikasinya juga tersedia sebuah alat untuk men-debug script. Dengan
menggunakan Code hint untuk mempermudah dan mempercepat pembuatan dan
pengembangan isi ActionScript secara otomatis. Untuk memahami keamanan Adobe
Flash dapat dilihat dari beberapa sudut pandang, berdasarkan beberapa sumber
referensi bahwa tidak ada perbedaan menyolok antara HTML dan JavaScript dimana
didalamnya terdapat banyak tools yang dapat diambil dari SWF termasuk
kebutuhan data yang terdapat dalam SWF dapat diambil kembali melalui server.
Keuntungan menggunakan metode yang sama dengan menggunakan aplikasi web
yang standar adalah akan menjamin dan mengamankanpenyimpanan dan perpindahan
data. (http://id.wikipedia.org/wiki/Adobe_Flash).
2.3 Dasar – Dasar Penggunaan Macromedia Flash 2004
2.3.1 Instalasi Macromedia Flash 2004
1. Buka software Macromedia Flash 2004 yang sudah ada di komputer, maka
akan muncul tampilan dibawah ini, lalu klik next
2. Muncul tampilan dibawah ini lalu klik Yes
Gambar 2.2 Tampilan License Agreement
3. Muncul tampilan pemilihan tempat penyimpanan, lalu klik next
4. Setelah muncul tampilan dibawah ini lalu klik next
Gambar 2.4 Tampilan Settup Instal Macromedia Flash 2004
5. Setelah itu akan dilakukan proses setup tersebut
6. Proses install siap dijalankan
Gambar 2.6 Installing Macromedia Flash Player
7. Penginstalan selesai , lalu klik finish
8. Muncul tampilan proses activation, lalu klik continue
Gambar 2.8 Tampilan Activation
9. Pengisian serial number, lalu klik continue
10. Proses activation selesai , lalu isikan nama, email pada kolom yang ada
dan klik register
Gambar 2.10 Pengisian nama dan e-mail
11. Proses penginstalan dan aktifasi telah selesai maka Macromedia Flash
2004 sudah dapat digunakan
2.3.2 Pengenalan Komponen-Komponen Flash
Sebelum membuat sebuah animasi ada kalanya Anda harus mengenal dahulu
komponen - komponen apa saja yang dibutuhkan dalam pembuatan sebuah animasi.
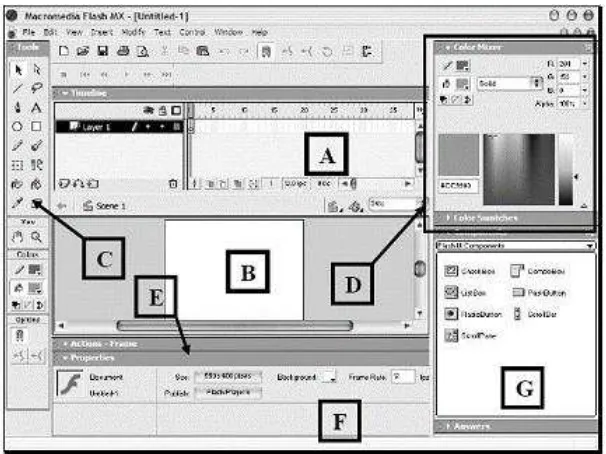
Gambar 2.12 Tampilan Macromedia Flash 2004
Keterangan :
A. Timeline, digunakan untuk mengatur dan mengontrol isi keseluruhan
movie.
B. Stage, merupakan tempat dimana Anda bekerja dalam membuat sebuah
animasi.
Gambar 2.14 Stage untuk bekerja
C. Tools Box, berisi alat-alat yang digunakan untuk menggambar objek pada
stage.
D. Color Window, merupakan window yang digunakan untuk mengatur
warna pada objek.
Gambar 2.16 Window Color Mixer
E. Actions – Frame, merupakan window yang digunakan untuk menuliskan Action Script untuk Flash MX.
F. Properties, merupakan window yang digunakan untuk mengatur property
dari objek yang dibuat.
Gambar 2.18 Window Properties
G. Components, digunakan untuk menambahkan objek untuk web application
yang nantinya di publish ke internet.
2.4 Serangga (Insecta)
Serangga (disebut pula Insecta, dibaca "insekta") adalah kelompok utama dari hewan
beruas (Arthropoda) yang bertungkai enam (tiga pasang), karena itulah mereka
disebut pula Hexapoda (dari bahasa Yunani yang berarti "berkaki enam").
Serangga termasuk dalam kelas insekta (subfilum Uniramia) yang dibagi lagi
menjadi 29 ordo, antara lain Diptera (misalnya lalat), Coleoptera (misalnya
kumbang), Hymenoptera (misalnya semut, lebah, dan tabuhan), dan Lepidoptera
(misalnya kupu-kupu dan ngengat). Kelompok Apterigota terdiri dari 4 ordo karena
semua serangga dewasanya tidak memiliki sayap, dan 25 ordo lainnya termasuk dalam
kelompok Pterigota karena memiliki sayap. Serangga merupakan hewan beruas
dengan tingkat adaptasi yang sangat tinggi. Ukuran serangga relatif kecil dan pertama
kali sukses berkolonisasi di bumi.( http://id.wikipedia.org/wiki/Serangga).
2.4.1 Kupu – Kupu ( Lepidoptera)
Kupu-kupu dan ngengat (rama-rama) merupakan serangga yang tergolong ke dalam
ordo Lepidoptera, atau 'serangga bersayap sisik' (lepis, sisik dan pteron, sayap).
Secara sederhana, kupu-kupu dibedakan dari ngengat alias kupu-kupu malam
berdasarkan waktu aktifnya dan ciri-ciri fisiknya. Kupu-kupu umumnya aktif di waktu
siang (diurnal), sedangkan ngengat kebanyakan aktif di waktu malam (nocturnal).
Kupu-kupu beristirahat atau hinggap dengan menegakkan sayapnya, ngengat hinggap
cemerlang, ngengat cenderung gelap, kusam atau kelabu. Meski demikian,
perbedaan-perbedaan ini selalu ada perkecualiannya, sehingga secara ilmiah tidak dapat dijadikan
pegangan yang pasti. (Van Mastrigt dan Rosariyanto, 2005).
Kupu-kupu dan ngengat amat banyak jenisnya, di Pulau Jawa dan Pulau Bali
saja tercatat lebih dari 600 spesies kupu-kupu. Jenis ngengatnya sejauh ini belum
pernah dibuatkan daftar lengkapnya, akan tetapi diduga ada ratusan jenis. Kupu-kupu
pun menjadi salah satu dari sedikit jenis serangga yang tidak berbahaya bagi manusia.
(Whitten dkk, 1999).
2.4.2 Kumbang ( Coleoptera)
Kumbang adalah salah satu binatang yang memiliki penampilan seperti kebanyakan
spesies serangga. Ordo Coleoptera, yang berarti "sayap berlapis", dan berisi spesies
yang sering dilukiskan di dalamnya dibanding dalam beberapa ordo lain dalam
kerajaan binatang. Empat puluh persen dari seluruh spesies serangga adalah kumbang
(sekitar 350,000 spesies), dan spesies baru masih sering ditemukan. Perkiraan
memperkirkan total jumlah spesies, yang diuraikan dan tidak diuraikan, antara 5 dan 8
juta.
Kumbang dapat ditemukan hampir di semua habitat, namun tidak diketahui
terjadi di lautan atau di daerah kutub. Interaksi mereka dengan ekosistem mereka
dilakukan dengan berbagai cara. Mereka sering makan pada tumbuhan dan jamur,
Beberapa spesies dimangsa berbagai binatang seperti burung dan mamalia.
Jenis tertentu merupakan hama agrikultur, seperti Kumbang kentang Colorado
Leptinotarsa decemlineata, Kumbang tanaman kapas Anthonomus grandis, kumbang
tepung merah Tribolium castaneum, dan kumbang mungbean atau cowpea
Callosobruchus maculatus, spesies kumbang lainnya adalah kotrol penting hama
agrikultur. Seperti contoh, coccinellidae (ladybirds atau "kumbang tutul") yang
mengonsumsi aphid, hama pohon, thrips, dan serangga penghisap tanaman lainnya
yang menyebabkan kerusakan panen tanaman.
BAB 3
PERANCANGAN ANIMASI
3.1 Struktur Perancangan
Dalam menguraikan suatu pokok masalah, kita perlu melakukan analisa masalah.
Analisa menurut kamus bahasa Indonesia berarti penyelidikan terhadap suatu
peristiwa (karangan atau perbuatan) untuk mengetahui keadaan sebenarnya (baik
sebab maupun duduk perkara). Sehingga dengan melakukan suatu analisa, kita bisa
menguraikan pokok permasalahan dari berbagai kemungkinan yang bisa terjadi.
Pada pembahasan bab ini, akan dilakukan penganalisaan mengenai analisa dan
perancangan pembuatan animasi pembelajaran Biologi tentang nama latin dari
kupu-kupu dan kumbang. Dalam mengevaluasi suatu proses diperlukan tahap analisis untuk
menguji tingkat kelayakan terhadap pembuatan animasi dengan Macromedia Flash
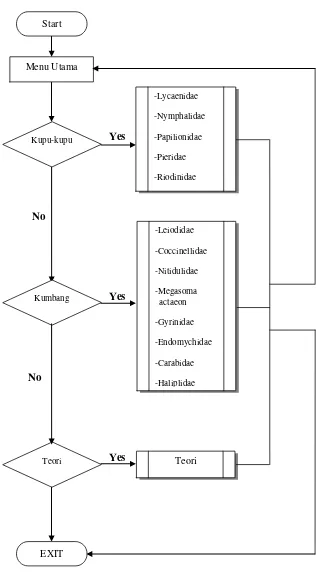
Adapun struktur yang dibuat adalah sebagai berikut :
Gambar 3.1 Struktur Rancangan Aplikasi Pembelajaran Biologi
3.2 Flowchart
Flowchart adalah sekumpulan simbol yang menunjukkan atau menggambarkan
rangkaian kegiatan-kegiatan program dari awal hingga akhir, jadi flowchart juga
digunakan untuk menggambarkan urutan langkah-langkah pekerjaan di suatu
algoritma. Penjelasan arti dari lambang-lambang flowchart dapat didefinisikan sebagai
berikut :
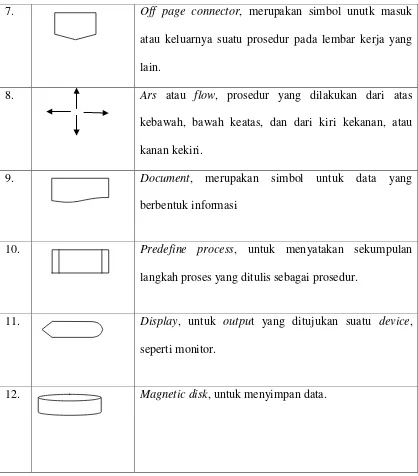
No. Simbol Fungsi
1. Terminator, untuk memulai dan mengakhiri program
2. Proses, suatu simbol yang ,menunjukkan suatu setiap
pengolahan yang dilakukan oleh komputer.
3. Data, untuk memasukkan data maupun menunjukkan
hasil dari suatu proses.
4. Decision, suatu kondisi yang akan menghasilkan
beberapa kemungkinan jawaban atau pilihan.
5. Preparation, suatu simbol untuk menyediakan
tempat-tempat pengolahan data dalam storage.
6. Connector, adalah simbol untuk masuk atau keluarnya
7. Off page connector, merupakan simbol unutk masuk
atau keluarnya suatu prosedur pada lembar kerja yang
lain.
8. Ars atau flow, prosedur yang dilakukan dari atas
kebawah, bawah keatas, dan dari kiri kekanan, atau
kanan kekiri.
9. Document, merupakan simbol untuk data yang
berbentuk informasi
10. Predefine process, untuk menyatakan sekumpulan
langkah proses yang ditulis sebagai prosedur.
11. Display, untuk output yang ditujukan suatu device,
seperti monitor.
12. Magnetic disk, untuk menyimpan data.
3.3 Mendesain Tampilan Awal Animasi Pembelajaran
Desain tampilan awal animasi adalah sebagai berikut :
Gambar 3.3 Rancangan Tampilan Awal Animasi
Cara pembuatannya adalah sebagai berikut :
1. Buka lembar kerja macromedia flash 2004, kemudian pilih flash document.
2. Buat satu layer pada timeline, yaitu layerawal , Atur properties dengan ukuran
lembar kerja 800x 600 pixel.
3. Untuk pembuatan background pada layer awal pilih import pada menu file,
kemudian pilih import to stage.
4. Untuk pembuatan tombol MENU pilih import pada menu file, kemudian pilih
import to stage , lalu masukkan gambar menu. Kemudian double klik pada
gambar tersebut, Klik kanan pada gambar menu lalu pilih Convert to symbol
atau bisa juga dengan menekan F8, kemudian pilih Button . Aplikasi Pembelajaran Biologi
Menggunakan Macromedia Flash 2004
5. Tombol menu berfungsi untuk masuk ke halaman utama yaitu pada layer
pilihan. Cara untuk membuat fungsi tombol menu adalah dengan mengklik
tombol menu lalu pada jendela Actions-Button ketikkan script program sebagai
berikut :
gambar kupu-kupu atau kumbang yang sebelumnya sudah diimport ke library
lalu gabungkan text dan gambar dengan menekan ctrl+G, lalu pada frame klik
kanan dan insert keyframe lalu create motion tween dan atur pergerakan judul.
7. Aktifkan layer awal lalu import music yang diinginkan. Pilih menu
file→import→import to library. Drag music pada panel library ketengah stage. Dan ketikkan script berikut pada Action-Frame :
MySound=new Sound;
MySound.attachSound("saxophone_inst_lee_jung_sik_-_");
MySound.stop();
3.4 Mendesain Menu Utama
Desain tampilan menu utama adalah sebagai berikut :
Gambar 3.4 Rancangan Tampilan Menu Utama
Cara pembuatannya adalah sebagai berikut :
1. Membuat layer baru klik kanan pada layer awal setelah itu pilih insert layer.
Ganti nama layer ke-2 dengan nama pilihan. Dalam layer pilihan tersebut klik
kanan pada Frame pilihan, lalu pilih Insert KeyFrame.Lalu pada menu
properties ganti nama Frame dengan nama pilihan.
2. Untuk pembuatan judul menu utama yang terdapat pada layer pilihan. Pilih
text tools (T) yang terdapat pada menu tools, Setelah itu klikkan pada lembar
kerja lalu ketik judulnya. Untuk mengatur warna teksnya yaitu pada Text (Fill)
color pada menu Properties.
3. Untuk pembuatan tombol yang bergambarkan kupu-kupu pilih import pada
menu file, kemudian pilih import to stage , lalu masukkan gambar kupu-kupu..
Kemudian double klik pada gambar tersebut, Klik kanan pada gambar menu
Button pada menu Behavior lanjutkan dengan memilih Registration untuk
titik fokus, lalu ok.
4. Tombol Kupu-kupu berfungsi untuk masuk ke halaman jenis kupu-kupu yaitu
pada layer kupu. Cara untuk membuat fungsi tombol kupu-kupu adalah dengan
mengklik tombol kupu-kupu lalu pada jendela Actions-Button ketikkan script
program sebagai berikut :
Kemudian double klik pada gambar tersebut, Klik kanan pada gambar menu
lalu pilih Convert to symbol atau bisa juga dengan menekan F8, kemudian pilih
Button pada menu Behavior lanjutkan dengan memilih Registration untuk titik
fokus, lalu ok.
6. Tombol Kumbang berfungsi untuk masuk ke halaman jenis kumbang yaitu
pada layer kumbang. Cara untuk membuat fungsi tombol kumbang adalah
dengan mengklik tombol kumbang lalu pada jendela Actions-Button ketikkan
script program sebagai berikut :
Convert to symbol atau bisa juga dengan menekan F8, kemudian pilih Button
pada menu Behavior lanjutkan dengan memilih Registration untuk titik
fokus, lalu ok.
8. Tombol Teori berfungsi untuk masuk ke halaman yang berisikan pembahasan
singkat tentang kupu-kupu dan kumbang yaitu pada layer teori. Cara untuk
membuat fungsi tombol Teori adalah dengan mengklik tombol kumbang lalu
pada jendela Actions-Button ketikkan script program sebagai berikut :
on(press){
gotoAndPlay("teori");
}
9. Untuk pembuatan tombol HOME pilih import pada menu file, kemudian pilih
import to stage, lalu masukkan gambar yang bertuliskan HOME. Kemudian
double klik pada gambar tersebut, Klik kanan pada gambar menu lalu pilih
Convert to symbol atau bisa juga dengan menekan F8, kemudian pilih Button
pada menu Behavior lanjutkan dengan memilih Registration untuk titik fokus,
lalu ok.
10. Tombol HOME berfungsi untuk kembali ke halaman awal. Cara untuk
membuat fungsi tombol HOME adalah dengan mengklik tombol HOME lalu
pada jendela Actions-Button ketikkan script program sebagai berikut :
on(press){
gotoAndPlay("menu");
}
11. Mebuat background yang berbentuk bingkai tersebut dengan cara pilih menu
file, pilih import lalu pilih import to stage, kemudian pilih gambar bingkai lalu
background lalu pilih arrange kemudian pilih send to back, maka gambar
background akan terletak dibelakang gambar dan tulisan.
12. Aktifkan layer pilihan lalu import music yang diinginkan. Pilih menu
file→import→import to library. Drag music pada panel library ketengah stage. Dan ketikkan script berikut pada Action-Frame :
MySound=new Sound;
MySound.attachSound("music1");
MySound.stop();
MySound.start();
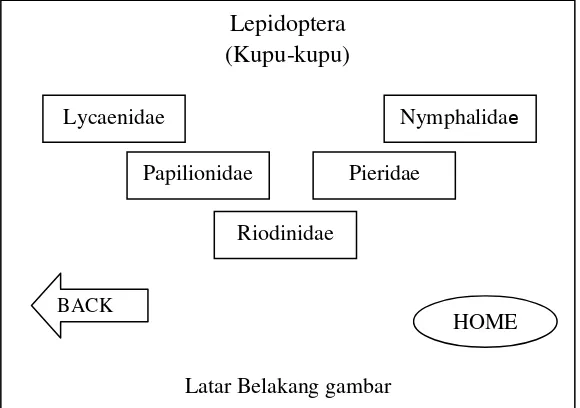
3.5 Mendesain Halaman Jenis Kupu-kupu
Desain tampilan halaman jenis kupu-kupu adalah sebagai berikut :
Gambar 3.5 Rancangan Tampilan Halaman Jenis Kupu-kupu
Cara pembuatannya adalah sebagai berikut :
1. Membuat layer baru klik kanan pada layer pilihan setelah itu pilih insert layer.
Ganti nama layer ke-3 dengan nama kupu. Dalam layer kupu tersebut klik
kanan pada Frame kupu, lalu pilih Insert KeyFrame.Lalu pada menu
properties ganti nama Frame dengan nama kupu
2. Pada layer kupu menggunakan background yang bergambar kupu-kupu.
Membuat background tersebut dengan cara pilih menu file, pilih import lalu
pilih import to stage, kemudian pilih gambar lalu pilih open. Kemudian
sesuaikan letak background. Klik kanan pada background lalu pilih arrange
kemudian pilih send to back, maka gambar background akan terletak
dibelakang gambar dan tulisan.
3. Untuk pembuatan judul pada halaman jenis kupu-kupu yang terdapat pada
layer kupu. Pilih text tools (T) yang terdapat pada menu tools, Setelah itu
klikkan pada lembar kerja lalu ketik judulnya. Untuk mengatur warna teksnya
yaitu pada Text (Fill) color pada menu Properties.
4. Membuat tombol menu Lycaenidae , Nymphalidae, Papilionidae, Pieridae dan
Riodinidae pilih Rectangle Tool (R) yang terdapat pada menu tools, lalu buat
bentuk pesegi.Kemudian untuk mennganti warnanya pilih Fill color pada
menu properties. Untuk kembali menormalkan kursor pilih Selection Tool (V)
pada menu tools. Kemudian double klik pada kotak setelah itu klik kanan dan
pilih Convert to symbol (F8), lalu klik Button dan klik ok.
5. Untuk membuat teks pada kotak tombol tersebut klik Teks Tool (T) pada
menu tools. Klik di dalam kotak dan beri nama tombol. Untuk memberi warna
tulisan buka menu properties lalu pilih Text (Fill) color, kemudian pilih
6. Berikan efek menonjol pada tombol dengan cara klik kanan pada tombol , pilih
Timeline effect kemudian pilih efek Blur, lalu ok.
7. Untuk pembuatan tombol BACK pilih import pada menu file, kemudian pilih
import to stage, lalu masukkan gambar yang bertuliskan BACK. Kemudian
double klik pada gambar tersebut, Klik kanan pada gambar menu lalu pilih
Convert to symbol atau bisa juga dengan menekan F8, kemudian pilih Button
pada menu Behavior lanjutkan dengan memilih Registration untuk titik fokus,
lalu ok.
8. Tombol BACK berfungsi untuk kembali ke menu utama. Cara untuk membuat
fungsi tombol BACK adalah dengan mengklik tombol BACK lalu pada
jendela Actions-Button ketikkan script program sebagai berikut :
on(press){
gotoAndPlay("pilihan");
}
9. Untuk pembuatan tombol HOME pilih import pada menu file, kemudian pilih
import to stage, lalu masukkan gambar yang bertuliskan HOME. Kemudian
double klik pada gambar tersebut, Klik kanan pada gambar menu lalu pilih
Convert to symbol atau bisa juga dengan menekan F8, kemudian pilih Button
pada menu Behavior lanjutkan dengan memilih Registration untuk titik fokus,
lalu ok.
10. Tombol HOME berfungsi untuk kembali ke halaman awal. Cara untuk
membuat fungsi tombol HOME adalah dengan mengklik tombol HOME lalu
pada jendela Actions-Button ketikkan script program sebagai berikut :
on(press){
3.5.1 Mendesain Halaman Lycaenidae
Desain tampilan halaman Lycaenidae adalah sebagai berikut :
Gambar 3.6 Rancangan Tampilan Halaman Lycaenidae
Cara pembuatannya adalah sebagai berikut :
1. Membuat layer baru klik kanan pada layer kupu setelah itu pilih insert layer.
Ganti nama layer ke-4 dengan nama lycaenidae. Dalam layer lycaenidae
tersebut klik kanan pada Frame satu, lalu pilih Insert KeyFrame.Lalu pada
menu properties ganti nama Frame dengan nama satu.
2. Untuk pembuatan judul pada halaman Lycaenidae yang terdapat pada layer
Lycaenidae. Pilih text tools (T) yang terdapat pada menu tools, Setelah itu
klikkan pada lembar kerja lalu ketik judulnya. Untuk mengatur warna teksnya
yaitu pada Text (Fill) color pada menu Properties.
3. Pada layer Lycaenidae masukkan gambar kupu-kupu, pilih menu file, lalu pilih
ubah gambar tersebut menjadi Button dengan cara klik kanan pada gambar,
lalu pilih Convert to symbol (F8), lalu pilih Behavior, kemudian Button dan ok.
4. Setelah jadi Button klik dua kali pada gambar lalu pada menu timeline di layer
satu klik kanan pada over. Lalu pilih Insert KeyFrame dan masukkan teks
penjelasan disamping gambar kupu-kupu dengan memilih Text Tool (T) pada
menu tools dan klik pada lembar kerja, lalu ketikkan penjelasan gambar
tersebut.
5. Kemudian klik kanan pada Down, lalu pilih Insert KeyFrame dan buka file, lalu
pilih import dan pilih Import to Library, setelah itu buka file suara di tempat
penyimpanan data.
6. Untuk pembuatan tombol HOME pilih import pada menu file, kemudian pilih
import to stage, lalu masukkan gambar yang bertuliskan HOME. Kemudian
double klik pada gambar tersebut, Klik kanan pada gambar menu lalu pilih
Convert to symbol atau bisa juga dengan menekan F8, kemudian pilih Button
pada menu Behavior lanjutkan dengan memilih Registration untuk titik fokus,
lalu ok.
7. Tombol HOME berfungsi untuk kembali ke halaman awal. Cara untuk
membuat fungsi tombol HOME adalah dengan mengklik tombol HOME lalu
pada jendela Actions-Button ketikkan script program sebagai berikut :
on(press){
gotoAndPlay("menu");
}
8. Untuk pembuatan tombol BACK pilih import pada menu file, kemudian pilih
import to stage, lalu masukkan gambar yang bertuliskan BACK. Kemudian
Convert to symbol atau bisa juga dengan menekan F8, kemudian pilih Button
pada menu Behavior lanjutkan dengan memilih Registration untuk titik fokus,
lalu ok.
10. Tombol BACK berfungsi untuk kembali ke halaman awal. Cara untuk
membuat fungsi tombol BACK adalah dengan mengklik tombol BACK lalu
pada jendela Actions-Button ketikkan script program sebagai berikut :
on(press){
gotoAndPlay("kupu");
}
11. Mebuat background dengan cara pilih menu file, pilih import lalu pilih
import to stage, kemudian pilih gambar background lalu pilih open. Kemudian
sesuaikan letak background. Klik kanan pada background lalu pilih arrange
kemudian pilih send to back, maka gambar background akan terletak
3.5.2 Mendesain Halaman Nymphalidae
Desain tampilan halaman Nymphalidae adalah sebagai berikut :
Gambar 3.7 Rancangan Tampilan Halaman Nymphalidae
Cara pembuatannya adalah sebagai berikut :
1. Membuat layer baru klik kanan pada Lycaenidae setelah itu pilih insert layer.
Ganti nama layer ke-5 dengan nama Nymphalidae. Dalam layer Nymphalidae
tersebut klik kanan pada Frame dua, lalu pilih Insert KeyFrame. Lalu pada
menu properties ganti nama Frame dengan nama dua.
2. Untuk pembuatan judul pada halaman Nymphalidae yang terdapat pada layer
Nymphalidae. Pilih text tools (T) yang terdapat pada menu tools, Setelah itu
klikkan pada lembar kerja lalu ketik judulnya. Untuk mengatur warna teksnya
yaitu pada Text (Fill) color pada menu Properties.
Nymphalidae
Latar Belakang Gambar
Gambar Gambar Gambar
Gambar Gambar BACK
3. Pada layer Nymphalidae masukkan gambar kupu-kupu, pilih menu file, lalu
pilih import stage dan pilih tempat penyimpanan gambar. Setelah gambar
masuk ubah gambar tersebut menjadi Button dengan cara klik kanan pada
gambar, lalu pilih Convert to symbol (F8), lalu pilih Behavior, kemudian
Button dan ok.
4. Setelah jadi Button klik dua kali pada gambar lalu pada menu timeline di layer
satu klik kanan pada over. Lalu pilih Insert KeyFrame dan masukkan teks
penjelasan disamping gambar kupu-kupu dengan memilih Text Tool (T) pada
menu tools dan klik pada lembar kerja, lalu ketikkan penjelasan gambar
tersebut.
5. Kemudian klik kanan pada Down, lalu pilih Insert KeyFrame dan buka file, lalu
pilih import dan pilih Import to Library, setelah itu buka file suara di tempat
penyimpanan data.
6. Untuk pembuatan tombol HOME pilih import pada menu file, kemudian pilih
import to stage, lalu masukkan gambar yang bertuliskan HOME. Kemudian
double klik pada gambar tersebut, Klik kanan pada gambar menu lalu pilih
Convert to symbol atau bisa juga dengan menekan F8, kemudian pilih Button
pada menu Behavior lanjutkan dengan memilih Registration untuk titik fokus,
lalu ok.
7. Tombol HOME berfungsi untuk kembali ke halaman awal. Cara untuk
membuat fungsi tombol HOME adalah dengan mengklik tombol HOME lalu
pada jendela Actions-Button ketikkan script program sebagai berikut :
on(press){
gotoAndPlay("menu");
8. Untuk pembuatan tombol BACK pilih import pada menu file, kemudian pilih
import to stage, lalu masukkan gambar yang bertuliskan BACK. Kemudian
double klik pada gambar tersebut, Klik kanan pada gambar menu lalu pilih
Convert to symbol atau bisa juga dengan menekan F8, kemudian pilih Button
pada menu Behavior lanjutkan dengan memilih Registration untuk titik fokus,
lalu ok.
10. Tombol BACK berfungsi untuk kembali ke halaman awal. Cara untuk
membuat fungsi tombol BACK adalah dengan mengklik tombol BACK lalu
pada jendela Actions-Button ketikkan script program sebagai berikut :
on(press){
gotoAndPlay("kupu");
}
11. Mebuat background dengan cara pilih menu file, pilih import lalu pilih
import to stage, kemudian pilih gambar background lalu pilih open. Kemudian
sesuaikan letak background. Klik kanan pada background lalu pilih arrange
kemudian pilih send to back, maka gambar background akan terletak
3.5.3 Mendesain Halaman Papillionidae
Desain tampilan halaman Papillionidae adalah sebagai berikut :
Gambar 3.8 Rancangan Tampilan Halaman Papillionidae
Cara pembuatannya adalah sebagai berikut :
1. Membuat layer baru klik kanan pada Nymphalidae setelah itu pilih insert
layer. Ganti nama layer ke-6 dengan nama Papillionidae. Dalam layer
Papillionidaetersebut klik kanan pada Frame tiga, lalu pilih Insert
KeyFrame.Lalu pada menu properties ganti nama Frame dengan nama tiga.
2. Untuk pembuatan judul pada halaman Papillionidae yang terdapat pada layer
Papillionidae. Pilih text tools (T) yang terdapat pada menu tools, Setelah itu
klikkan pada lembar kerja lalu ketik judulnya. Untuk mengatur warna teksnya
yaitu pada Text (Fill) color pada menu Properties.
Papillionidae
Latar Belakang Gambar
BACK
Gambar Gambar Gambar
3. Pada layer Papillionidae masukkan gambar kupu-kupu, pilih menu file, lalu
pilih import stage dan pilih tempat penyimpanan gambar. Setelah gambar
masuk ubah gambar tersebut menjadi Button dengan cara klik kanan pada
gambar, lalu pilih Convert to symbol (F8), lalu pilih Behavior, kemudian
Button dan ok.
4. Setelah jadi Button klik dua kali pada gambar lalu pada menu timeline di layer
satu klik kanan pada over. Lalu pilih Insert KeyFrame dan masukkan teks
penjelasan disamping gambar kupu-kupu dengan memilih Text Tool (T) pada
menu tools dan klik pada lembar kerja, lalu ketikkan penjelasan gambar
tersebut.
5. Kemudian klik kanan pada Down, lalu pilih Insert KeyFrame dan buka file, lalu
pilih import dan pilih Import to Library, setelah itu buka file suara di tempat
penyimpanan data.
6. Untuk pembuatan tombol HOME pilih import pada menu file, kemudian pilih
import to stage, lalu masukkan gambar yang bertuliskan HOME. Kemudian
double klik pada gambar tersebut, Klik kanan pada gambar menu lalu pilih
Convert to symbol atau bisa juga dengan menekan F8, kemudian pilih Button
pada menu Behavior lanjutkan dengan memilih Registration untuk titik fokus,
lalu ok.
7. Tombol HOME berfungsi untuk kembali ke halaman awal. Cara untuk
membuat fungsi tombol HOME adalah dengan mengklik tombol HOME lalu
pada jendela Actions-Button ketikkan script program sebagai berikut :
on(press){
gotoAndPlay("menu");
8. Untuk pembuatan tombol BACK pilih import pada menu file, kemudian pilih
import to stage, lalu masukkan gambar yang bertuliskan BACK. Kemudian
double klik pada gambar tersebut, Klik kanan pada gambar menu lalu pilih
Convert to symbol atau bisa juga dengan menekan F8, kemudian pilih Button
pada menu Behavior lanjutkan dengan memilih Registration untuk titik fokus,
lalu ok.
10. Tombol BACK berfungsi untuk kembali ke halaman awal. Cara untuk
membuat fungsi tombol BACK adalah dengan mengklik tombol BACK lalu
pada jendela Actions-Button ketikkan script program sebagai berikut :
on(press){
gotoAndPlay("kupu");
}
11. Mebuat background dengan cara pilih menu file, pilih import lalu pilih
import to stage, kemudian pilih gambar background lalu pilih open. Kemudian
sesuaikan letak background. Klik kanan pada background lalu pilih arrange
kemudian pilih send to back, maka gambar background akan terletak
3.5.4 Mendesain Halaman Pieridae
Desain tampilan halaman Pieridae adalah sebagai berikut :
Gambar 3.9 Rancangan Tampilan Halaman Pieridae
Cara pembuatannya adalah sebagai berikut :
1. Membuat layer baru klik kanan pada Papillionidae setelah itu pilih insert layer.
Ganti nama layer ke-7 dengan nama Pieridae. Dalam layer Pieridaetersebut
klik kanan pada Frame empat, lalu pilih Insert KeyFrame.Lalu pada menu
properties ganti nama Frame dengan nama empat.
2. Untuk pembuatan judul pada halaman Pieridae yang terdapat pada layer
Pieridae. Pilih text tools (T) yang terdapat pada menu tools, Setelah itu
klikkan pada lembar kerja lalu ketik judulnya. Untuk mengatur warna teksnya
yaitu pada Text (Fill) color pada menu Properties.
Pieridae
Latar Belakang Gambar
BACK
Gambar Gambar
Gambar Gambar
3. Pada layer Pieridae masukkan gambar kupu-kupu, pilih menu file, lalu pilih
import stage dan pilih tempat penyimpanan gambar. Setelah gambar masuk
ubah gambar tersebut menjadi Button dengan cara klik kanan pada gambar,
lalu pilih Convert to symbol (F8), lalu pilih Behavior, kemudian Button dan ok.
4. Setelah jadi Button klik dua kali pada gambar lalu pada menu timeline di layer
satu klik kanan pada over. Lalu pilih Insert KeyFrame dan masukkan teks
penjelasan disamping gambar kupu-kupu dengan memilih Text Tool (T) pada
menu tools dan klik pada lembar kerja, lalu ketikkan penjelasan gambar
tersebut.
5. Kemudian klik kanan pada Down, lalu pilih Insert KeyFrame dan buka file, lalu
pilih import dan pilih Import to Library, setelah itu buka file suara di tempat
penyimpanan data.
6. Untuk pembuatan tombol HOME pilih import pada menu file, kemudian pilih
import to stage, lalu masukkan gambar yang bertuliskan HOME. Kemudian
double klik pada gambar tersebut, Klik kanan pada gambar menu lalu pilih
Convert to symbol atau bisa juga dengan menekan F8, kemudian pilih Button
pada menu Behavior lanjutkan dengan memilih Registration untuk titik fokus,
lalu ok.
7. Tombol HOME berfungsi untuk kembali ke halaman awal. Cara untuk
membuat fungsi tombol HOME adalah dengan mengklik tombol HOME lalu
pada jendela Actions-Button ketikkan script program sebagai berikut :
on(press){
gotoAndPlay("menu");
8. Untuk pembuatan tombol BACK pilih import pada menu file, kemudian pilih
import to stage, lalu masukkan gambar yang bertuliskan BACK. Kemudian
double klik pada gambar tersebut, Klik kanan pada gambar menu lalu pilih
Convert to symbol atau bisa juga dengan menekan F8, kemudian pilih Button
pada menu Behavior lanjutkan dengan memilih Registration untuk titik fokus,
lalu ok.
10. Tombol BACK berfungsi untuk kembali ke halaman awal. Cara untuk
membuat fungsi tombol BACK adalah dengan mengklik tombol BACK lalu
pada jendela Actions-Button ketikkan script program sebagai berikut :
on(press){
gotoAndPlay("kupu");
}
11. Mebuat background dengan cara pilih menu file, pilih import lalu pilih
import to stage, kemudian pilih gambar background lalu pilih open. Kemudian
sesuaikan letak background. Klik kanan pada background lalu pilih arrange
kemudian pilih send to back, maka gambar background akan terletak
3.5.5 Mendesain Halaman Riodinidae
Desain tampilan halaman Riodinidae adalah sebagai berikut :
Gambar 3.10 Rancangan Tampilan Halaman Riodinidae
Cara pembuatannya adalah sebagai berikut :
1. Membuat layer baru klik kanan pada Pieridae setelah itu pilih insert layer.
Ganti nama layer ke-8 dengan nama Riodinidae. Dalam layer Riodinidae
tersebut klik kanan pada Frame lima, lalu pilih Insert KeyFrame.Lalu pada
menu properties ganti nama Frame dengan nama lima.
2. Untuk pembuatan judul pada halaman Riodinidae yang terdapat pada layer
Riodinidae. Pilih text tools (T) yang terdapat pada menu tools, Setelah itu
klikkan pada lembar kerja lalu ketik judulnya. Untuk mengatur warna teksnya
yaitu pada Text (Fill) color pada menu Properties.
Riodinidae
Latar Belakang Gambar
BACK
Gambar Gambar
Gambar Gambar
3. Pada layer Riodinidae masukkan gambar kupu-kupu, pilih menu file, lalu pilih
import stage dan pilih tempat penyimpanan gambar. Setelah gambar masuk
ubah gambar tersebut menjadi Button dengan cara klik kanan pada gambar,
lalu pilih Convert to symbol (F8), lalu pilih Behavior, kemudian Button dan ok.
4. Setelah jadi Button klik dua kali pada gambar lalu pada menu timeline di layer
satu klik kanan pada over. Lalu pilih Insert KeyFrame dan masukkan teks
penjelasan disamping gambar kupu-kupu dengan memilih Text Tool (T) pada
menu tools dan klik pada lembar kerja, lalu ketikkan penjelasan gambar
tersebut.
5. Kemudian klik kanan pada Down, lalu pilih Insert KeyFrame dan buka file, lalu
pilih import dan pilih Import to Library, setelah itu buka file suara di tempat
penyimpanan data.
6. Untuk pembuatan tombol HOME pilih import pada menu file, kemudian pilih
import to stage, lalu masukkan gambar yang bertuliskan HOME. Kemudian
double klik pada gambar tersebut, Klik kanan pada gambar menu lalu pilih
Convert to symbol atau bisa juga dengan menekan F8, kemudian pilih Button
pada menu Behavior lanjutkan dengan memilih Registration untuk titik fokus,
lalu ok.
7. Tombol HOME berfungsi untuk kembali ke halaman awal. Cara untuk
membuat fungsi tombol HOME adalah dengan mengklik tombol HOME lalu
pada jendela Actions-Button ketikkan script program sebagai berikut :
on(press){
gotoAndPlay("menu");