BAB III
PEMBAHASAN
3.1. Analis Kebutuhan Sofware
Analisa kebutuhan sofware dalam penulisan pada Tugas Akhir ini yang penulis butuhkan adalah sebagai berikut :
1. Perangkat Keras
Hardware adalah suatu komponen dari komputer yang sifat alatnya bisa diraba dan dilihat secara langsung atau yang berbentuk nyata, yang mendukung proses komputerisasi. Penggunaan perangkat keras yang tepat akan menunjang kinerja dari suatu system tersebut. Ketika perangkat keras yang digunakan dalam pembuatan animasi sesuai dengan program aplikasi yang ada maka pekerjaan akan menjadi lebih mudah. Sebaliknya jika perangkat keras yang digunakan tidak sesuai dengan program aplikasi yang ada maka dikhawatirkan akan dijumpai hambatan-hambatan dalam penggunaanya nanti. Dengan pertimbangan diatas maka penulis akan memberikan spesifikasi perangkat keras yang dibutuhkan dalam penggunaan perancangan animasi mengenal huruf hijaiyah yang dibuat oleh penulis. Adapun perangkat keras yang dibutukan oleh user antara lain :
1. Procesor : Intel(R) Celeron(R) CPU N3060 @ 1.60 GH
2. MemorySize (RAM) : 4,00 GB
3. Version : 1703
4. Storage Hard disk : 500 GB
5. Keyboard : 107 keys
6. Mouse : Standar Mouse
7. Speker : Aktif
2. Perangkat Lunak
Sofware merupakan bagian dari suatu sistem komputer yang tidak memiliki
wujud fisik dan tidak terlihat karena merupakan sekumpulan data elektronik yang disimpan dan diatur oleh komputer berupa program yang dapat menjalankan suatu perintah. Sofware bisa juga disebut sebagai program.
Tidak jauh berbeda dengan hardware peran serta sofware sebagai komponen perancangan animasi interaktif ini juga sangat berpengaruh terhadap kinerja komputer. Sebagus apapun kualitas hardware yang digunakan dalam suatu perancangan animasi, tidak akan mendapatkan hasil yang sempurna jika hanya dibandingkan dengan perangkat lunak yang minim. Dalam perancangan animasi pengenalan Huruf Hijaiyah ini penulis menggunakan sofware sebagai berikut:
A. Adobe flash Profesional cs6
Adobe flash adalah sebuah tools/sofware pengolah dan pembuat animasi 2
dimensi berbasiskan gambar vector. Adobe flash juga dapat digunakan untuk keperluan pembangunan situs web yang interaktif dan dinamis juga pembuatan aplikasi berbasis
web, dekstop ataupun mobile. Dalam hal ini program yang digunakan oleh penulis adalah Adobe flash profesional cs6, diharapkan dapat memberikan kemudahan dan kepuasan bagi pemakai dalam menjalankan program animasi yang penulis buat.
B. Adobe Photoshop CS5
Adobe photoshop atau juga disebut Photoshop adalah perangkat lunak editor
yang dikhususkan untuk mengedit foto / gambar yang berhubungan dengan perancangan animasi huruf Hijaiyah. Dalam hal ini program yang digunakan oleh penulis hanya untuk support saja sedangkan untuk menggambar keseluruhan menggunakan metode frame by frame.
3.2. Desain
Desain merupakan penggambaran perencanaan dan pembuatan sketsa atau pengaturan dari beberapa elemen yang terpisah ke salah satu kesatuan yang utuh dan mempunyai fungsi.
3.2.1. Storyboard
Pada perancangan storyboard ini penulis membahas mengenai alur cerita dari program perancangan animasi interaktif pengenalan Huruf Hijaiyah disini adalah sebagai berikut:
Pada setingan awal merupakan judul dari tugas akhir kemudian masuk ke menu utama ada 4 pilihan di dalam menu yaitu materi baca, kuis, profil serta petunjuk.
Sinopsis animasi ini mempunyai skenario dan alur cerita sebagai berikut. Animasi ini dibuka dengan tampilan pembuka judul yang didalamnya menampilkan judul dari tugas akhir. Kemudian masuk kedalam scene menu dimana terdapat 4 sub menu yaitu submenu pertama menampilkan tombol baca, ketika diklik didalamnya berisi tentang makhroj khuruf hijaiyah dari huruf alif sampai ya. Jika diklik salah huruf tersebut atau ditekan maka akan muncul suara animasi huruf dari salah satu huruf yang ditekan . Contohnya, user menekan huruf alif maka secara otomatis kita bisa mendengarkan suara animasi huruf alif yang keluar pada animasi.
Sub menu ke 2 tombol latihan kuis dimana user harus terlebih dahulu masuk untuk dapat memulai latihan soal, setelah berhasil masuk keluar soal huruf hijaiyah secara acak, user harus bisa memahami dan membaca gambar huruf apa yang keluar pada animasi interaktif ini. Contoh jika keluar gambar huruf jim maka user harus mengklik salah satu dari tiga gambar huruf yang keluar yaitu huruf jim.
Sub menu ke 3 yaitu menampilkan tombol profil, tombol profil tersebut yaitu merupakan gambaran si pembuat animasi mengenai ucapan terimakasih.
Sub menu ke 4 yaitu menampilkan tombol petunjuk dimana tombol ini guna untuk mengarahkan bagaimana alur cerita dari program animasi interaktif ini. Pada menu petunjuk ini muncul beberapa uraian info yang terdapat dalam aplikasi yang penulis buat dimana akan dijelaskan dari menu baca, quiz, profil guna untuk mempermudah user untuk menggunakan aplikasi ini. Berikut adalah storyboard yang akan dijelaskan dengan meggunakan tulisan dan gambar.
1. Story Board Halaman Pembuka
Berikut ini adalah gambaran dari Storyboard menu Halaman Pembuka seperti yang dijelaskan pada tabel dibawah ini:
Tabel III.1
StoryBoard Halaman Pembuka
STORY BOARD : OPENING
VISUALISASI SKETSA AUDIO
Opening atau saat pertama kali program dijalankan akan tampil
latar belakang pemandangan rumput dan langit, judul mengenal Huruf Hijaiyah, untuk
menyambungkan user ke menu utama dengan cara memilih 2 menu, yes ke awal program dan no untuk ke awal program. Serta
terdapat tombol x untuk keluar dari program dan tombol musik
untuk memilih menu musik.
X N
“Mengenal Huruf Hijaiyah”
Backsound intro.wav
Kamu ingin memulai?
Yes NO
Background Pemandangan rumput
2. Story Board Menu Utama
Berikut ini adalah gambaran dari Storyboard menu Utama seperti yang dijelaskan pada tabel dibawah ini:
Tabel III.2
StoryBoard Halaman Menu Utama
STORY BOARD : MENU UTAMA
VISUALISASI SKETSA AUDIO
Pada menu utama ini muncul karekter animasi.menu utama ini
terdapat 4 menu utama yang disediakan yaitu:
1.Menu Baca, 2.Quiz, 3.Profil dan yang terakhir menu petunjuk/ serta terdapat tombol musik dan tombol
exit pada layar bagian kanan.
X N Arab instrumental 1.mp3 - Intro sambutan.wav BACA QUIZ PROFIL PETUNJUK
3. Story Board Materi Baca
Berikut ini adalah gambaran dari Storyboard menu Halam Baca seperti yang dijelaskan pada tabel dibawah ini:
Tabel III.3.
Story Board Materi pengenalan Huruf hijaiyah
STORY BOARD MATERI : BACA
VISUALISASI SKETSA AUDIO
Pada menu ini akan di sajikan makhroj Huruf Hija’iyah dari huruf Alif sampai Ya dimana akan muncul suara animasi apabila user mengarahkan kursor atau menekan salah satu gambar dari huruf, serta muncul tombol menu musik dan tombol menu untuk
kembali ke menu utama.
Arab instrument
al 1.mp3
N
Gambar atau huruf hija’iyah dari alif
sampai ya
4. Storyboard Materi Quiz
Berikut ini adalah gambaran dari Storyboard menu Materi Quiz seperti yang dijelaskan pada tabel dibawah ini:
Tabel III.4.
Story Board Materi Quiz
STORY BOARD : QUIZ
VISUALISASI SKETSA AUDIO
Pada materi quiz ini ada soal tentang permainan menebak huruf hijaiyah
dimana user harus masuk terlebih dahulu, apabila user telah masuk maka akan mucul suara dan karakter
tokoh animasi guna untuk user menebak gambar yang dilihat sesuai
gambar huruf hijaiyah yang dibawakan oleh tokoh karakter
animasi, ada 10 soal tentang menebak huruf hijaiyah dan user
harus memilih salah satu dari 3 gambar yang mucul sampai selesai.
Sambutan music quiz.wav gambar hurufnya gambar gambar
5. Story Board Materi Hasil Quiz
Berikut ini adalah gambaran dari Storyboard menu Materi Quiz seperti yang dijelaskan pada tabel dibawah ini:
Tabel III.5.
Story Board Materi Hasil Quiz
STORY BOARD MATERI: HASIL QUIZ
VISUALISASI SKETSA AUDIO
Pada menu hasil quis ini akan muncul hasil jawaban user benar berapa, dan otomatis langsung muncul skor user, dan
ada tombol ulangi untuk mengulang permainan lagi dan tombol menu untuk
kembali ke menu utama.
Arab instrumental 1.wav Jumlah skor ulangi menu
6. Story Board Materi Profil
Berikut ini adalah gambaran dari Storyboard menu Materi Profil seperti yang dijelaskan pada tabel dibawah ini:
Tabel III.6. Story Board Materi Profil
STORY BOARD MATERI : PROFIL
VISUALISASI SKETSA AUDIO
Pada menu profil muncul judul profil penulis yang dibawahnya berisikan biodata
penulis. Dan juga terdapat tombol menu untuk kembali ke menu awal.
Backsound profil.wav
menu
7. Story Board Menu Petunjuk
Berikut ini adalah gambaran dari Storyboard menu Materi Petunjuk seperti yang dijelaskan pada tabel dibawah ini:
Tabel III.7.
Story Board Materi Petunjuk
STORY BOARD MATERI : PETUNJUK
VISUALISASI SKETSA AUDIO
Pada menu petunjuk ini muncul beberapa uraian info yang terdapat
dalam aplikasi yang penulis buat dimana akan dijelaskan dari menu baca,
quiz, profil guna untuk mempermudah user untuk menggunakan aplikasi ini. Tombol nexs untuk materi berikutnya dan juga terdapat tombol menu untuk
kembali ke menu utama.
Arab instrumental 1.mp3
Gambar uraian penjelsan dari menu awal sampai akhir
menu
3.2.2. User interface
Dalam pembuatan animasi ini bersifat pengenalan dan pembelajaran, dibuat tidak terlalu berlebihan, dan dibut semenarik mungkin sehingga mampu menyesuaikan diri dari fungsi multimedia ini. Pada beberapa tampilan dan buttonnya juga diberikan latar suara, sehingga mampu menambah efek menarik dari animasi interaktif ini.
Animasi ini juga mudah digunakan, button penggabung antara scene ke scen lainnya mudah diketahui sehingga tidak mempersulit pengguna untuk menggunakannya. Tampilan user interface dari animasi interaktif ini antara lain:
A. Tampilan Preloading
Pada tampilan ini merupakan halaman tampilan awal dari pembuka animasi interaktif yang menampilkan judul animasi mengenal huruf hijaiyah dan loading dari animasi yang akan menuju ke halam utama. Serta terdapat tombol menu keluar dan tombol menu music sesuai yang disukai oleh user.
Gambar III.1 Halaman Preloading
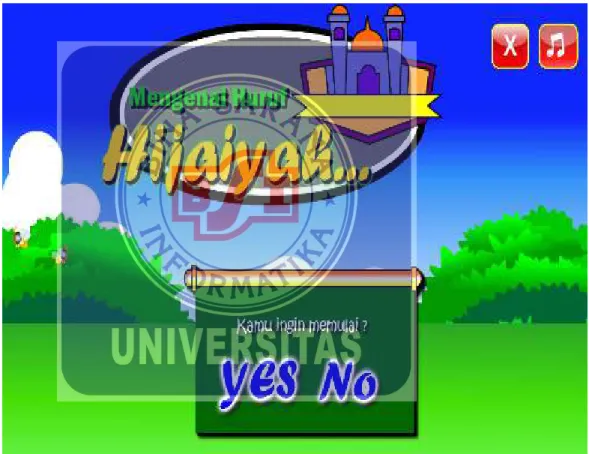
B. Tampilan Menu Opening
Tampilan menu opening merupakan tampilan pembuka dari animasi interaktif ini dan terdapat 2 tombol navigasi yaitu Yes dan No dimana user harus klik tombol yes untuk masuk ke halaman selanjutnya, dan tombol no untuk kembali ke awal program. Serta tobol silang untuk keluar dari program dan tombol menu musik untuk dapat mengganti intrumen musik sesuai yang user sukai.
Gambar III.2 Tampilan Menu Opening
C. Tampilan Menu Utama
Tampilan menu utama atau home page adalah salah satu bagian penting dalam sebuah aplikasi yang bertujuan untuk mengakses ke menu-menu selanjutnya dari aplikasi yang kita buat. Dimana animasi interaktif ini terdapat 4 tombol navigasi utama yaitu tombol baca, quiz, profil dan petunjuk. Tampilan baca berisi tentang materi huruf hijaiyah, tampilan quiz berisi tentang soal menebak huruf hijaiyah, tampilan profil berisi tentang profil si pembuat animasi dan tampilan petunjuk adalah uraian dari animasi guna memudahkan user untuk menggunakan aplikasi interaktigf ini. Dan terdapat juga 2 tombol, silang untuk keluar dari program dan tombol musik untuk mengganti musik yang disukai oleh user
Gambar III.3 Tampilan Menu utama
D. Tampilan Menu Materi Baca
Pada tampilan menu materi baca ini berisi tentang pengenalan huruf hijaiyah dari khuruf alif sampai ya. Yang apabila user menekan atau memindahkan kursor dari huruf hijaiyah maka akan muncul suara animasi sesuai yang user tekan.
Pada materi baca khuruf hijaiyah ini terdapat tombol navigasi menu bertujuan untuk kembali ke awal program dan tombol musik untuk dapat mengganti instumen musik yang disukai user. Gambar dibawah adalah tampilan dari menu materi baca
Gambar III.4 Tampilan Menu Baca
E. Tampilan Menu Login Quiz
Pada tampilan menu login materi quiz ini terdapat 1 tombol navigasi, yaitu tombol masuk dimana user harus terlebih dahulu masuk untuk bisa bermain dan menjawab dari permainan yang ada pada animasi interaktif ini. Serta ada tombol menu musik yang berguna untuk mengganti intrumen musik yang disukai oleh user. Gambar dibawah adalah halaman awal ketika membuka menu quiz.
Gambar III.5 Tampilan Menu Quiz
F. Tampilan Menu Materi Quiz
Pada tampilan menu materi quiz ini ada 10 soal permainan tentang menebak khuruf hijaiyah, dimana user harus mengerti dan memahami khuruf apa yang muncul secara acak serta harus menjawab salah satu dari tiga jawaban dengan menekan salah satu jawaban khurufnya yang ada, terdapat juga menu tombol instrumen musik yang berfungsi untuk mengganti suara musik yang disukai user. Gambar dibawah adalah salah satu contoh dari tampilan menu materi quiz.
Gambar III.6
G. Tampilan Menu Hasil Quiz
Menu tampilan pada materi hasil quiz yaitu terdapat jumlah skor yang muncul pada saat user menjawab soal tersebut, perolehan skor dari jawaban user ini yaitu jika benar semua mendapatkan nilai maksimal 100 dan jika salah 1 maka dikurangi 10 sehingga 1 soal dikalikan 10. Pada animasi interaktif ini terdapat 2 tombol navigasi utama yaitu tombol ulang untuk mengulangi permainan serta tombol menu untuk kembali ke awal program. Gambar dibawah adalah contoh hasil dari tampilan menu hasil quiz.
Gambar III.7
H. Tampilan Menu Profil
Tampilan menu profil ini berisikan profil pembuat animasi dimana terdapat 1 tombol navigasi menu yang berguna untuk kembali ke awal program dan 1 tombol menu musik yang berfungsi untuk mengganti suara instrument musik dari program animasi ini yang disukai oleh user. Gambar dibawah adalah contoh menu materi profil.
Gambar III.8 Tampilan Menu Profil
I. Tampilan Menu Petunjuk
Tampilan ini berisi tentang informasi mengenai petunjuk cara menjalankan program. Tampilan menu petunjuk ini terdapat 2 tombol navigasi yaitu tombol menu untuk kembali ke awal program dan tombol nex yang berfungsi untuk mengganti ke tampilan berikutnya dari materi baca sampai akhir program dan juga tombol menu musik yang berfungsi untuk mengganti instrument suara musik yang user inginkan. Gambar dibawah adalah tampilan menu materi petunjuk.
Gambar III.9 Tampilan Menu Petunjuk
3.3. Implementasi
3.3.1. Code Generations
Sebuah sistem yang berisikan script listing program yang digunakan dalam pembuatan animasi interaktif ini, adapun script yang digunakan sebagai berikut :
1. Kode tampilan menu Login fscommand("fullScreen",1); mySound=new Sound(); _root.obah._visible=0; _root.diam._visible=1; _root.menu._visible=0; _root.ilang._visible=0; 2. Kode tampilan Baca
on (release) {
gotoAndPlay(frame 235); }
3. Kode tampilan menu Soal stop();
benar = 0; salah = 0;
array_frame = [];
for (i=2; i<=total_frame; i++) { array_frame.push(i); }
4. Kode tampilan Profil stop();
5. Kode tampilan Petunjuk stop();
6. Kode tampilan Tombol Keluar fscommand("fullscreen","true");
stop();
7. Kode tampilan Menu Cobalagi stop();
skor=benar;
3.3.2. Black box Testing
Pengujian selanjutnya dilakukan untuk memastikan bahwa suatu event atau masukan akan menjalankan proses yang tepat dan mengasilkan output sesuai dengan rancangan. Pengujian Black box disini tidak berfokus pada persyaratan fungsional perangkat lunak yang dibuat.
Tabel III.8 Pengujian Black box
Dari pengujian tersebut dapat disimpulkan bahwa animasi tersebut dilihat dari sudut pandang pembuatannya layak untuk digunakan.
Dalam pembuatan animasi tersebut dilakukan wawancara langsung dengan anak-anak, mengenai program animasi yang telah dibuat. Kuisioner diberikan kepada 10 anak tentang bagaimana pendapat mereka setelah animasi ini dijalankan, yang terdiri dari 10
No. Input Output Hasil
1
Tombol Menu
utama Tampilan judul animasi menu utama sesuai
2 Tombol Yes Tampilan Yes sesuai
3 Tombol NO Tampilan No sesuai
4 Tombol baca Tampilan animasi membaca sesuai
5 Tombol quiz Tampilan permainan menebak quiz sesuai
6 Tombol profil Tampilan animasi profil sesuai
7 Tombol petunjuk Tampilan menu uraian tentang Aplikasi sesuai
8 Tombol Volume Tampilan pilihan suara atau tidak sesuai
pertanyaan. Untuk wawancara penulis mengambil narasumber sebanyak 10 (sepuluh) orang untuk kuesioner yang terdiri dari 10 (sepuluh) pertanyaan. Berikut ini adalah rincian dari item item kuesioner untuk responden.
Tabel III.9.
Kuesioner Aplikasi Pengenalan Huruf Hijaiyah
NO. DAFTAR PERTANYAAN UNTUK PESERTA
DIDIK YA TIDAK
1 Menurut adik-adik apakah tampilan media
pembelajaran animasi interaktif ini menarik?
70% 30%
2 Apakah dengan aplikasi animasi ini dapat membantu adik-adik dalam mengenal Makhroj Huruf Hijaiyah ?
80% 20%
3 Apakah dengan aplikasi interaktif ini adik-adik sudah mengetahui tentang huruf Hijaiyah ?
90% 10%
4 Apakah gambar animasi yang ada pada aplikasi ini membantu dalam mendapatkan informasi tentang huruf Hijaiyah ?
80% 20%
5 Apakah kalimat yang digunakan pada aplikasi ini mudah dimengerti ?
80% 20%
6 Apakah kuis yang ada pada aplikasi ini mudah untuk dikerjakan ?
90% 10%
7 Apakah suara didalam aplikasi animasi ini terdengar jelas ?
80% 20%
8 Apakah tombol-tombol yang terdapat pada aplikasi ini berjalan dengan baik ?
100% 0%
9 Apakah pembahasan materi yang ada diaplikasi ini mudah operasikan ?
100% 0%
10 Apakah dengan adanya media pembelajaran ini bisa meningkatkan minat belajar adik-adik tentang makhroj Huruf Hijaiyah ?
Keterangan :
1. 90% – 100% = Lebih memahami, minat belajar anak dapat meningkat. 2. 76% – 89% = Memahami, minat belajar anak standar
3. 60% – 75% = Kurang memahami, tidak dapat meningkatkan belajar anak. Berikut ini adalah bagan Kuesioner Aplikasi Animasi Interaktif Pengenalan Huruf Hijaiyah :
Gambar III.10.
Tampilan Grafik Kuesioner Untuk Siswa TK dan PQ
Berdasarkan hasil kuesioner yang disebarkan pada 10 anak - anak dapat di kalkulasikan dengan presentasi dan dapat disimpulkan bahwa dengan menggunakan multimedia interaktif pembelajaran dapat meningkatkan pemahaman belajar anak - anak
0% 10% 20% 30% 40% 50% 60% 70% 80% 90% 100% Soal 1 Soal 2 Soal 3 Soal 4 Soal 5 Soal 6
Soal 7 Soal 8 Soal 9 Soal
10 YA TIDAK
dan dapat lebih memahami materi pembelajaran, serta membantu anak - anak bersemangat dalam proses belajar mengajar khususnya dalam mata pelajaran huruf hijaiyah.
3.3.3. Spesifikasi hardware dan Software
Untuk membuat animasi interaktif ini diperlukan beberapa hal yang harus ada, agar berjalan sesuai dengan ke inginan. Adapun dalam sistem komputer harus ada hardware dan software untuk spesifikasi menggunakan program Adobe Flash CS6 supaya animasi berjalan lancar. Berikut adalah spesifikasi minimum komputer untuk menjalankan program aplikasi Adobe Flash CS6 dan Adobe Illustrator CS5:
1. Processor : Intel Dual Care 1.60 Ghz 2. Motherboard : Socket LGA 775
3. Memory (RAM) : DDR2 4,00 GB
4. VGA Card : 512 MB (NVIDIA/ATI) 5. Harddisk : 80 GB (IDE/SATA)
6. PSU : 450 Watt (220V/4A)
7. Monitor : CRT / LCD / LED
8. Keyboard : QWERTY Port Ps/2 atau USB
9. Mouse : Port Ps/2 atau USB
10. Sound Card : On Board atau PCI 11. Sistem Operasi : Windows 10 SP3