i
EVALUASI USABILITY WEBSITE PERPUSTAKAAN UNIVERSITAS SANATA DHARMA YOGYAKARTA MENGGUNAKAN PEDOMAN
RESEARCH-BASED WEB DESIGN & USABILITY GUIDELINES
SKRIPSI
Diajukan untuk Memenuhi Salah Satu Syarat Memperoleh Gelar Sarjana Komputer
Program Studi Teknik Informatika
Oleh:
Paulus Herdiyatma 085314100
JURUSAN TEKNIK INFORMATIKA FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS SANATA DHARMA YOGYAKARTA
ii
USABILITY EVALUATION OF THE SANATA DHARMA
YOGYAKARTA LIBRARY WEBSITE USING RESEARCH-BASED WEB DESIGN & USABILITY GUIDELINES
THESIS
Presented as Partial Fulfillment of the Requirements To Obtain the Sarjana Komputer Degree In Informatics Engineering Study Program
By:
Paulus Herdiyatma 085314100
DEPARTMENT OF INFORMATICS ENGINEERING FACULTY OF SCIENCE AND TECHNOLOGY
SANATA DHARMA UNIVERSITY YOGYAKARTA
v
HALAMAN MOTO
“Sesuatu mungkin mendatangi mereka yang mau menunggu, namun hanya
didapatkan oleh mereka yang bersemangat mengejarnya “ (Abraham Lincoln)
“Jalan terbaik untuk bebas dari masalah adalah dengan memecahkannya”
(Alan Saporta)
“Pekerjaan besar tidak dihasilkan dari kekuatan, melainkan oleh
ketekunan" (Samuel Johnson)
“I can do all things through Christ which strengtheneth me”
(Filipi 4:13)
“TUHAN sendiri membimbing dan menolong engkau. Ia tak akan
mengecewakan atau meninggalkan engkau. Sebab itu janganlah takut atau cemas"
vi
HALAMAN PERSEMBAHAN
Skripsi ini saya persembahkan kepada Tuhan Yesus Kristus dan Bunda Maria
yang selalu memberikan berkat dan menemaniku dalam menyelesaikan skripsi ini.
Untuk bapak, ibu, kakak atas dukungannya selama ini.
Buat temanku tercinta, Maria Goretti S.Putri yang dengan setia menemani,
memberi semangat, dorongan, harapan dan doa dalam menyelesaikan skripsi ini.
vii
Pernyataan Keaslian Karya
Saya menyatakan bahwa skripsi yang saya tulis ini tidak memuat karya atau bagian karya orang lain kecuali yang telah disebutkan dalam kutipan dan daftar pustaka sebagaimana layaknya karya ilmiah.
Yogyakarta, 27 Maret 2013 Penulis
viii
LEMBAR PERNYATAAN PERSETUJUAN
PUBLIKASI KARYA ILMIAH UNTUK KEPENTINGAN AKADEMIS Yang bertanda tangan di bawah ini, saya mahasiswa Universitas Sanata Dharma:
Nama: Paulus Herdiyatma NIM:085314100
Demi pengembangan ilmu pengetahuan, saya memberikan kepada Perpustakaan Universitas Sanata Dharma karya ilmiah saya yang berjudul:
“EVALUASI USABILITY WEBSITE PERPUSTAKAAN UNIVERSITAS
SANATA DHARMA YOGYAKARTA MENGGUNAKAN PEDOMAN
RESEARCH-BASED WEB DESIGN & USABILITY GUIDELINES”
Beserta perangkat yang diperlukan (bila ada). Dengan demikian saya memberikan kepada Perpustakaan Universitas Sanata Dharma hak untuk menyimpan, mengalihkan dalam bentuk media lain, mengelolanya dalam bentuk pangkalan data, mendistribusikannya secara terbatas, dan mempublikasikannya di internet atau media lain untuk kepentingan akademis tanpa perlu meminta ijin dari saya maupun memberikan royalti kepada saya selama tetap mencantumkan nama saya sebagai penulis.
Demikian pernyataan ini saya buat dengan sebenarnya. Yogyakarta, 27 Maret 2013
Yang menyatakan,
ix ABSTRAK
Usability menurut ISO-9241(1998) adalah ukuran sejauh mana suatu produk dapat digunakan oleh pengguna tertentu untuk mencapai tujuan tertentu dengan efektivitas,efisiensi dan kepuasan dalam konteks tertentu dari penggunaan. Untuk menghasilkan tingkat website usability yang tinggi, ada beberapa kerangka atau pedoman mengenai website usability yang bisa digunakan dalam proses perancangan dan evaluasi terhadap website.
Pedoman Research-Based Web Design & Usability Guidelines adalah pedoman yang digunakan dalam penelitian ini. Pedoman Research-Based Web Design & Usability Guidelines dipilih karena pedoman ini disusun oleh desainer/pengelola dan komunitas dari peneliti yang fokus dalam Interaksi Manusia dan Komputer, tidak seperti pedoman-pedoman lain yang disusun berdasarkan pengalaman pribadi (Richard,2008).
Pedoman Research-Based Web Design & Usability Guidelines ini akan dipakai untuk mengevaluasi usability dari sebuah website. Evaluasi yang dilakukan bertujuan untuk mengetahui seberapa besar tingkat usability sebuah website menurut pedoman Research-Based Web Design & Usability Guidelines dan website yang dipilih adalah website perpustakaan Universitas Sanata Dharma (USD) Yogyakarta.
x
xi ABSTRACT
Usability according to ISO-9241 (1998) is a measure of the extent to which a product can be used by specified users to achieve specified goals with effectiveness, efficiency and satisfaction in a specified context of use. To produce a high level of website usability, there are few frameworks or guidelines on website usability which can be used in the design and evaluation of the website.
Research-Based Web Design & Usability Guidelines is a guideline that used in this study. Research-Based Web Design & Usability Guidelines was chosen because the guideline was prepared by the designer / manager and a community of researchers who focus on Human Computer Interaction, unlike other guidelines which is based on personal experience (Richard, 2008).
Research-Based Web Design & Usability Guidelines will be used to evaluate the usability of a website. The evaluation aims to determine how high the usability level of a website. The selected website is a library website of Sanata Dharma University Yogyakarta.
The first step used in this study is to prepare the questionnaire based on Research-Based Web Design & Usability Guidelines which has several categories. Then the questionnaires were distributed to several students of Sanata Dharma University coming from several studies program. After the questionnaires were collected, the data from each questionnaire was recorded using Microsoft Excel. The next step is analyze the data by compute mean value and standar deviation.
xii
KATA PENGANTAR
Puji dan syukur kepada Tuhan yang Maha Esa, karena pada akhirnya penulis dapat menyelesaikan penelitian tugas akhir ini yang berjudul
“EVALUASI USABILITY WEBSITE PERPUSTAKAAN UNIVERSITAS
SANATA DHARMA YOGYAKARTA MENGGUNAKAN PEDOMAN RESEARCH-BASED WEB DESIGN & USABILITY GUIDELINES”.
Penelitian ini tidak akan selesai dengan baik tanpa adanya dukungan, semangat, doa dan motivasi yang telah diberikan oleh banyak pihak. Untuk itu, penulis ingin mengucapkan terima kasih kepada:
1. Ibu Paulina Heruningsih Prima Rosa, S.Si, M.Sc. selaku Dekan Fakultas Sains dan Teknologi serta penguji. Terima kasih atas saran dan kritik membangun untuk perbaikan skripsi ini.
2. Ibu Ridowati Gunawan, S.Kom.,M.T. selaku ketua Program Studi Teknik Informatika.
3. Bapak Drs. Johanes Eka Priyatma, M.Sc., Ph.D. selaku dosen pembimbing atas bimbingan, arahan dan petunjuk dalam mengerjakan dan menyelesaikan penelitian skripsi ini.
4. Ibu Agnes Maria Polina, S.Kom., M.Sc selaku ketua penguji. Terima kasih atas saran dan kritik membangun untuk perbaikan skripsi ini.
5. Ibu Sri Hartati Wijono S.Si., M.Kom. selaku dosen pembimbing akademik. 6. Bapak Emanuel Bele Bau, S.Pd. Terima kasih telah membantu
mempersiapkan ruangan untuk ujian Tugas Akhir.
xiii
8. Mas Iwan, Mba Winda, Mas Ari, Mas Kus, Mba Ika, Mba Rini, Mas Andre. Terima kasih atas semua dukungan yang telah diberikan.
9. Ardell Hasiholan Wirawan. Terima kasih karena telah menghibur.
10.Maria Goretti S. Putri. Terima kasih atas segala kesetiaan, semangat dan dukungan yang telah diberikan selama ini.
11.Rekan-rekan Teknik Informatika angkatan 2008, sungguh merupakan pengalaman yang sangat menyenangkan dan tak terlupakan dapat berdiskusi dan bercanda bersama-sama selama ini.
12.Rekan-rekan Universitas Sanata Dharma. Terima kasih atas kesediaan rekan-rekan untuk mengisi kuesioner penelitian skripsi ini.
13.Seluruh pihak yang telah membantu saya baik secara langsung maupun tidak langsung selama ini, yang tidak dapat saya sebutkan satu persatu. Penulis menyadari masih terdapat banyak kekuarangan dalam skripsi ini. Oleh karena itu, segala saran dan kritik sangat diharapkan penulis dari pembaca untuk perbaikan-perbaikan dan penyempurnaan skripsi ini dimasa yang akan datang.
Akhir kata, penulis berharap tulisan ini dapat bermanfaat bagi kemajuan dan perkembangan ilmu pengetahuan dan berbagai pihak pengguna pada umumnya.
Yogyakarta, 27 Maret 2013
xiv DAFTAR ISI
HALAMAN JUDUL...i
HALAMAN PERSETUJUAN...iii
HALAMAN PENGESAHAN...iv
HALAMAN MOTO...v
HALAMAN PERSEMBAHAN...vi
PERNYATAAN KEASLIAN KARYA...vii
LEMBAR PERNYATAAN PERSETUJUAN...viii
ABSTRAK...ix
ABSTRACT...xi
KATA PENGANTAR...xii
DAFTAR ISI...xiv
DAFTAR TABEL...xviii
DAFTAR GAMBAR...xix
DAFTAR LAMPIRAN...xx
BAB I PENDAHULUAN...1
1.1 Latar Belakang Masalah...1
1.2 Rumusan Masalah...3
1.3 Batasan Masalah...3
1.4 Tujuan Penelitian...4
1.5 Manfaat Penelitian...4
xv
2.1 Website...5
2.2 Perpustakaan...6
2.3 Usability...7
2.4 Research-Based Web Design & Usability Guidelines...8
2.5 Tipe Skala Pengukuran Data...28
Bab III METODOLOGI PENELITIAN...29
3.1 Penyusunan Kuesioner...29
3.2 Data Yang dikumpulkan...33
3.3 Pengumpulan Data...33
3.4 Pengorganisasian Data...33
3.5 Analisa Data...34
3.6 Penarikan kesimpulan...35
BAB IV ANALISA DATA...36
4.1 Karateristik Responden...36
4.1.1 Program Studi Responden...36
4.1.2 Jenis Kelamin...37
4.2 Kategori Usability...38
4.2.1.1 Proses perancangan dan evaluasi...39
4.2.1.2 Pengoptimalan pengalaman pengguna...43
4.2.1.3 Aksesibilitas...48
4.2.1.4 Halaman awal...49
4.2.1.5 Tata letak halaman...54
xvi
4.2.1.7 Penggulungan dan perpindahan halaman...58
4.2.1.8 Judul dan label...59
4.2.1.9 Tautan...60
4.2.1.10 Penampilan teks...63
4.2.1.11 Daftar...65
4.2.1.12 Layar-Kontrol dasar...67
4.2.1.13 Grafik, gambar dan multimedia...68
4.2.1.14 Isi website...71
4.2.1.15. Pengorganisasian isi...74
4.2.1.16 Pencarian...76
4.3 Tingkat Usability...80
4.3.1 Proses perancangan dan evaluasi...80
4.3.2 Pengoptimalan pengalaman pengguna...81
4.3.3 Aksesibilitas...83
4.3.4 Halaman awal...83
4.3.5 Tata letak halaman...84
4.3.6 Navigasi...85
4.3.7 Penggulungan dan perpindahan halaman...86
4.3.8 Judul dan label...87
4.3.9 Tautan...88
4.3.10 Penampilan teks...89
4.3.11 Daftar...90
xvii
4.3.13 Grafik, gambar dan multimedia...92
4.3.14 Isi website...93
4.3.15. Pengorganisasian isi...94
4.3.16 Pencarian...95
Bab V KESIMPULAN DAN TINDAK LANJUT...96
5.1 Kesimpulan...97
5.2 Kelebihan website perpustakaan...98
5.3 Kekuarangan website perpustakaan...99
5.4 Tindak Lanjut...99
DAFTAR PUSTAKA...100
xviii
DAFTAR TABEL
Tabel 4.1 Frekuensi Responden berdasarkan Program Studi...36
Tabel 4.2 Frekuensi Responden berdasarkan Jenis Kelamin...37
Tabel 4.3 Tabel Rata-rata jawaban kuesioner...38
xix
DAFTAR GAMBAR
Gambar 4.1. Informasi Tugas Akhir...40
Gambar 4.2 Menu Pencarian Tugas Akhir dan Karya Ilmiah...41
Gambar 4.3 Format PDF Tugas Akhir dan Karya Ilmiah...47
Gambar 4.4 Halaman Utama Website Perpustakaan...49
Gambar 4.5 Halaman Pencarian Tugas Akhir dan Karya Ilmiah...50
Gambar 4.6 Halaman Profil...50
Gambar 4.7 Berita terbaru dan galeri foto...52
Gambar 4.8 Tampilan gambar ke 1 suasana perpusakaan USD...53
Gambar 4.9 Tampilan gambar ke 2 suasana perpusakaan USD...53
Gambar 4.10 Berita terbaru...54
Gambar 4.11 Tampilan halaman website perpustakaan USD...55
Gambar 4.12 Tautan berupa gambar...63
Gambar 4.13 Halaman Info Persadha...70
Gambar 4.14 Logo Perpustakaan USD...71
Gambar 4.15 Menu Pencarian di halaman Utama...77
Gambar 4.16 Hasil Pencarian dari Halaman Utama...78
xx
DAFTAR LAMPIRAN
Lampiran 1. Tabulasi data responden...102
Lampiran 2. Pertanyaan kuesioner pertama sebelum diujicoba...114
Lampiran 3. Pertanyaan kuesioner kedua setelah diujicoba...117
1 BAB I PENDAHULUAN
Bab ini membahas mengenai latar belakang masalah, rumusan masalah, batasan masalah, tujuan dan manfaat dari penelitian yang akan dilakukan.
1.1 Latar belakang masalah
Website adalah kumpulan dari halaman web yang berisi teks,gambar,audio, video dan lain sebagainya (Sreedhar,2005). Kumpulan dari halaman web tersebut menjadi sumber informasi yang berguna bagi pengguna yang mengakses website. Sumber informasi yang ada di website menjadi lebih berguna jika pengguna bisa mengakses dan menggunakan website tersebut dengan baik.
Tingkat kemudahan pengguna dalam mengakses dan menggunakan suatu website disebut dengan website usability. Usability menurut ISO-9241(1998) adalah ukuran sejauh mana suatu produk dapat digunakan oleh pengguna tertentu untuk mencapai tujuan tertentu dengan efektivitas, efisiensi dan kepuasan dalam konteks tertentu dari penggunaan. Produk yang dimaksud adalah suatu sistem atau website.
Guidelines 1.0 (W3CWCAG 1.0), Web Content Accessibility Guidelines 2.0 (W3CWCAG 2.0) , Research-Based Web Design & Usability Guidelines dan Web Style Guide.
Setiap pedoman memiliki kelebihan dan kekurangan masing-masing. Pedoman Research-Based Web Design & Usability Guidelines adalah pedoman yang akan digunakan dalam penelitian ini. Pedoman Research-Based Web Design & Usability Guidelines dipilih karena pedoman ini disusun oleh desainer/pengelola dan komunitas dari peneliti yang fokus dalam interaksi manusia dan komputer, tidak seperti pedoman-pedoman lain yang disusun berdasarkan pengalaman pribadi (Richard,2008).
Setiap pedoman yang dibuat mempunyai “tingkat kepentingan
relatif”( Relative Importance) dan “tingkat pembuktian relatif” (Relative of
Evidance) yang berbeda-beda. Tingkat kepentingan relatif dinilai oleh 36 ahli berdasarkan pendapat personal dan tingkat pembuktian relatif dinilai oleh 13 ahli yang bekerja di dalam kelompok dimana pedoman tertentu jika diimplementasikan di dalam website mempunyai efek positif.
Website yang dipilih untuk dilakukan evaluasi usability menggunakan pedoman Research-Based Web Design & Usability Guidelines adalah website perpustakaan Universitas Sanata Dharma (USD) Yogyakarta. Website perpustakaan USD dipilih karena perpusatakaan USD sendiri telah mendapatkan International Standards Organization (ISO) 9001: 2008 yang mencakup administrasi, akuisisi, katalogisasi, dan pelayanan pemakai.
1.2 Rumusan Masalah
Dari latar belakang masalah di atas, masalah yang akan dijawab dalam penelitian ini adalah seberapa tinggi usability website perpustakaan Universitas Sanata Dharma yang diukur menggunakan pedoman Research-Based Web Design & Usability Guidelines ?
1.3 Batasan Masalah
Agar penelitian ini tidak terlalu luas cakupannya, maka perlu diberi batasan-batasan. Batasan-batasan dalam penelitian ini adalah:
1. Penelitian ini tidak membandingkan usability antara website perpustakaan Universitas Sanata Dharma dengan Universitas lain.
2. Pengelolaan basisdata perpustakaan tidak diteliti.
4. Penelitian ini tentang mengukur usability website perpustakaan Universitas Sanata Dharma berdasarkan kategori-kategori yang ada di pedoman Research-Based Web Design & Usability Guidelines.
5. Usability yang diukur bukan berdasarkan faktor-faktor usability yang diukur pada umumnya.
6. Sistem informasi terpadu perpustakaan universitas Sanata Dharma (SPARTA) yang ada di dalam website perpustakaan USD tidak ikut diteliti.
1.4 Tujuan Penelitian
Penelitian ini bertujuan untuk mengevaluasi usability website perpustakaan Universitas Sanata Dharma menggunakan pedoman Research-Based Web Design & Usability Guidelines.
1.5 Manfaat Penelitian
5 BAB II
LANDASAN TEORI
Di dalam bab ini membahas tentang teori-teori yang digunakan sebagai acuan dalam melakukan penelitian.
2.1 Website
Website adalah sekumpulan dari halaman web yang saling terhubung,
biasanya termasuk halaman awal, umumnya terletak di dalam server yang sama dan dipelihara sebagai sekumpulan informasi oleh orang, kelompok atau organisasi. Website juga bisa berarti kumpulan dari halaman web yang berisi teks,gambar,audio, video dan lain sebagainya (Sreedhar,2005). Halaman web adalah sebuah dokumen di dalam World Wide Web (WWW) , terdiri dari berkas Hyper Text Markup Language (HTML) dan berkas lain yang berkaitan untuk scripts
dan grafik dan sering dihubungkan ke dokumen yang lain. Isi dari halaman web umunya diakses menggunakan browser.
1.2Perpustakaan
Perpustakaan berasal dari kata pustaka, yang berarti kitab atau buku. Setelah ditambah awalan per dan akhiran an menjadi perpustakaan yang artinya kumpulan buku-buku yang kini dikenal sebagai koleksi bahan pustaka. Dalam bahasa Inggris dikenal istilah Library yang berasal dari bahasa latin yaitu liber atau libri yang artinya buku. Perpustakaan adalah sebuah ruangan, bagian sebuah gedung tempat menyimpan buku-buku untuk dibaca. Sedangkan menurut Taslimah Yusuf (1996), perpustakaan adalah tempat menyimpan berbagai jenis bahan bacaan. Di perpustakaan masyarakat dapat memanfaatkan bacaan yang ada untuk menambah pengetahuan, mencari informasi atau sekedar mendapatkan hiburan. Berbagai jenis koleksi yang tersedia yaitu berupa buku, majalah, surat kabar, bahan audio visual, rekaman kaset, film dan lain-lain. Namun karena perkembangan jaman, istilah perpustakaanpun menjadi berkembang, sesuai dengan tugas dan fungsinya.
peminjaman hingga pelayanan dan penyajiaan kepada pengguna perpustakaan.
1.3 Usability
Usability dari suatu sistem ditentukan dari bagaimana kemudahan pengguna mememenuhi tugasnya. Usability menurut ISO-9241 (1998) adalah ukuran sejauh mana suatu produk dapat digunakan oleh pengguna tertentu untuk mencapai tujuan tertentu dengan efektivitas,efisiensi dan kepuasan dalam konteks tertentu dari penggunaan.
Usability dapat diukur dengan mempertimbangkan beberapa hal : a. Optimum – berkaitan dengan analisis biaya-keuntungan.
b. Efektif - berkaitan dengan efisiensi dan produktias penggunaan, di antaranya kecepatan, diselesaikannya tugas, betul tidaknya tugas diselesaikan, yang dicapai oleh interaksi pengguna dengan sistem.
c. Kepuasan - berkaitan dengan emosi kepuasan pengguna terhadap produk yang dipakai. Pengukuran tidak hanya berlangsung pada awal penggunaan tetapi setelah melalui pelatihan dan penggunaan pada waktu tertentu.
d. Pengguna, tugas dan lingkungan - karakteristik ini harus juga dipertimbangkan.
Usability dapat dipandang dari tiga faktor utama : a. Learnability
Learnability yaitu kemudahan pengguna baru untuk mulai secara efektif berinteraksi dan mencapai kinerja yang optimal.
b. Fleksibilty
Fleksibility yaitu beragam cara yang disediakan oleh sistem untuk memungkinkan pengguna dan sistem bertukar informasi. Sehingga fleksibilitas ini harus menjamin bahwa pengguna tidak hanya terpaku pada satu pola dialog .
c. Obustness
Obustness adalah tingkatan berbagai dukungan yang disediakan bagi pengguna untuk menentukan tercapainya tujuan. Artinya bila suatu cara gagal maka masih ada cara lain untuk mencapai tujuan tersebut.
2.4 Research-Based Web Design & Usability Guidelines
Pedoman Research-Based Web Design & Usability Guidelines dikembangkan oleh
U.S. Department of Health and Human Services (HHS) (departmen Kesehatan dan Pelayanan
kemanusiaan Amerika Serikat) , yang bekerja sama dengan U.S. General Services
Administration (Pelayanan Administrasi Umum Amerika Serikat). Pedoman ini adalah edisi
terbaru dari pembaharuan pedoman asli yang terdiri dari 187 pedoman dan menambahkan 22
pedoman yang baru. Banyak pedoman yang telah diubah, dan beberapa referensi baru telah
Pedoman ini dikembangkan untuk membantu mereka yang terlibat dalam pembuatan situs web berdasarkan keputusan mereka pada bukti terkini dan terbaik yang ada. Pedoman sangat relevan dengan desain situs berorientasi informasi, tetapi dapat diterapkan di seluruh spektrum yang luas dari situs web.
Pedoman ini diperuntukan untuk manajer situs web, perancang, dan orang lain yang terlibat dalam pembuatan atau pemeliharaan situs web dan juga diperuntukan untuk peneliti yang menyelidiki masalah desain web. Sumber daya ini akan membantu para peneliti menentukan apakah penelitian telah dilakukan, dan dimana penelitian sedikit atau tidak ada.
2.4.1 Alasan pedoman ini dibuat
Pedoman ini dibuat oleh HHS berdasarkan beberapa alasan:
2.4.1.1Untuk membuat situs web kesehatan yang lebih baik dan lebih bermanfaat.
2.4.1.2Untuk memberikan pengukuran pedoman desain situs web. Sebagian besar pedoman desain web yang ada kekurangan informasi kunci yang diperlukan untuk menjadi pedoman yang efektif. Sebagai contoh, banyak pedoman banyak disusun dari:
a. Berdasarkan opini personal dari beberapa ahli. b. Tidak menyediakan referensi sebagai pendukung.
d. Mewakili konsensus peneliti, atau jika telah berasal dari studi satu kali, bukan studi berulang kali.
e. Tidak memberikan informasi apapun tentang kepentingan relatif dari pedoman individu.
2.4.1.3Untuk mendorong penelitian ke daerah-daerah yang akan memiliki pengaruh terbesar pada penciptaan situs web yang dapat digunakan. Ada pertanyaan berbagai desain web yang jawabannya yang berbasis penelitian tidak dapat diberikan. Walaupun biasanya ada lebih dari 1.000 makalah yang diterbitkan setiap tahun berhubungan dengan desain web dan usability, banyak penelitian tidak didasarkan pada pertanyaan paling penting (atau paling umum) yang diminta oleh perancang situs web. Dengan menyediakan sumber daftar ekstensif peringkat “tingkat pembuktian relatif” dalam Pedoman, HHS berharap untuk menyoroti isu-isu penelitian yang meyakinkan dan menarik perhatian peneliti untuk masalah yang paling membutuhkan jawaban.
2.4.2 Manfaat pedoman
Pedoman ini menawarkan manfaat bagi 4 pembaca kunci:
b. Spesialisasi Usability. Pedoman ini akan membantu spesialiasi usability mengevaluasi rancangan dari situs web.
c. Manager . Pedoman ini memberikan manager gambaran yang bagus dan memahami lebih dalam cakupan dari usability dan isu perancangan web yang mungkin ditemukan oleh perncang ketika membuat situs web.
d. Peneliti Peneliti yang dilibatkan di dalam mengevaluasi rancangan web dan web dapat menggunakan sejumlah pedoman untuk menentukan dimana penelitian baru dibutuhkan.
Proyek U.S. Department of Health and Human Services (HHS) Research-Based Web Design & Usability Guidelines dimulai pada bulan Maret 2000. Sejak saat itu, setiap pedoman yang diperkenalkan mempunyai extensive internal dan external review. Proses yang digunakan untuk membuat pedoman tersebut adalah:
Langkah 1:Membuat inisialisasi sejumlah pedoman
Langkah 2: Melihat kembali inisialisasi sejumlah pedoman.
Langkah 3: Menentukan “tingkat kepentingan relatif” dari setiap pedoman Langkah 4: Menentukan “tingkat pembuktian relatif” untuk setiap pedoman Langkah 5: Menemukan contoh grafik untuk pedoman
2.4.3 Kriteria yang digunakan untuk membuat “tingkat pembuktian relatif” Kriteria yang digunakan untuk membuat “tingkat pembuktian relatif” ditunjukkan berikut ini:
2.4.3.1Nilai 5 – Dukungan penelitian yang kuat
a. Mempunyai penilaian yang kumulatif dan menarik dari ahli, serta didukung penelitian yang mempunyai bukti. Syarat pedoman agar mempunyai penilaian 5 diantaranya: b. Setidaknya mempunyai satu studi penelitian yang formal
dan valid .
c. Pedoman tidak bertentangan dengan penemuan penelitian yang dasar.
d. Terdapat pendapat ahli yang setuju dengan penelitian. 2.4.3.2Nilai 4 – Dukungan penelitian yang sedang
a. Penelitian berdasarkan bukti yang kumulatif.
b. Mungkin ada atau tidak bertentangan dengan penemuan penelitian yang dasar.
c. Terdapat pendapat ahli.
d. Ahli cenderung setuju dengan penelitian mengenai pedoman ini.
2.4.3.3Nilai 3– Dukungan penelitian yang lemah
a. Pedoman tidak mempunyai bukti penelitian yang dasar. b. Para ahli cenderung setuju mengenai pedoman, meskipun
mungkin tidak ada konsensus.
c. Pedoman mempunyai beberapa pendukung pendapat ahli dalam buku, panduan, dan lain-lain.
d. Secara umum diterima sebagai “praktek terbaik” atau mencerminkan “keadaan praktek“
2.4.3.5Nilai 1– Dukungan pendapat ahli yang lemah
a. Pedoman tidak mempunyai bukti penelitian yang dasar. b. Pendapat ahli yang terbatas dan bertentangan mengenai
pedoman. 2.4.4 Informasi setiap pedoman
Setiap butir pedoman yang ada di dalam pedoman Research-Based Web Design & Usability Guidelines berisi informasi mengenai:
a. Nama dari pedoman
b. Rating “tingkat pembuktian relatif” dari 1(penting) sampai dengan 5 (sangat penting)
c. Rating “tingkat pembuktian relatif” dari 1(dukungan opini pakar lemah) sampai dengan 5(dukungan penelitian yang kuat)
d. Deskripsi yang jelas dari pedoman
e. Komentar untuk pedoman yang menjelaskan ide di balik pedoman atau untuk memastikan bahwa pedoman sudah cocok.
g. Contoh desain yang sesuai dengan pedoman. (tidak semua pedoman mempunyai contoh).
2.4.5 Kategori pedoman
2.4.5.1Kategori –kategori yang ada di dalam pedoman ini adalah sebagai berikut:
a. Design Process and Evaluation (proses perancangan dan evaluasi)
b. Optimizing the User Experience (pengoptimalan pengalaman pengguna)
c. Accessibility (aksesibilitas)
d. Hardware and Software (perangkat keras dan perangkat lunak)
e. The Homepage (halaman awal) f. Page Layout (tata letak halaman) g. Navigation (navigasi)
h. Scrolling and Paging (penggulungan dan perpindahan halaman)
i. Headings, Titles, and Labels (judul dan label) j. Links (tautan)
k. Text Appearance (penampilan teks) l. Lists (daftar)
n. Graphics, Images, and Multimedia (grafik, gambar dan multimedia)
o. Writing Web Content ( isi website)
p. Content Organization (pengorganisasian isi) q. Search (pencarian)
r. Usability Testing (uji usability)
2.4.5.2Kategori yang digunakan untuk melakukan evaluasi
Dari ke 18 kategori di atas, tidak semuanya digunakan, hanya kategori-kategori yang berhubungan dengan pengguna yang akan digunakan. Kategori-kategori yang akan digunakan untuk melakukan evaluasi berdasarkan sudut pandang pengguna adalah:
a. Proses perancangan dan evaluasi b. Pengoptimalan pengalaman pengguna c. Aksesibilitas
d. Halaman awal e. Tata letak halaman f. Navigasi
g. Penggulungan dan perpindahan halaman h. Judul dan label
i. Tautan
l. Layar-kontrol dasar
m. Grafik, gambar dan multimedia n. Isi website
o. Pengorganisasian isi p. Pencarian
Setiap kategori di atas, mempunyai sejumlah butir pedoman. Tidak semua butir-butir pedoman digunakan dalam penelitian ini, hanya dipilih beberapa saja yang sesuai dengan sudut pandang pengguna, kepentingan relatif,dan kekuatan bukti. Untuk kepentingan relatif dan kekuatan bukti, dipilih yang nilai dari kedua-duanya atau salah satunya lebih dari atau sama dengan 4.
2.4.6 Butir-butir pedoman setiap kategori
Dari hasil pemilihan di atas, maka didapatkan butir-butir pedoman untuk setiap kategori berikut ini:
2.4.6.1Proses perancangan dan evaluasi
a. Provide useful content (menyediakan isi yang berguna) b. Establish user requirements (menentukan kebutuhan
pengguna)
c. Understand and meet user’s expectations (mengerti dan
memenuhi harapan pengguna)
kebutuhan pengguna dan memastikan bahwa situs website dapat memenuhi harapan pengguna website.
2.4.6.2Pengoptimalan pengalaman pengguna
a. Design for working memory limitations (dirancang untuk membatasi kerja memori/otak)
b. Reduce the user’s workload (mengurangi kelebihan kerja
pengguna)
c. Display information in a directly usable format (menampilkan informasi di dalam format yang bisa digunakan secara langsung)
d. Format information for reading and printing (informasi diformat untuk dibaca dan dicetak)
Situs Web yang dibuat harus dirancang untuk meningkatkan efisiensi dan efektifitas dari interaksi manusia dan komputer. Kemampuan komputer harus di maksimalkan untuk mengurangi beban kerja pengguna, seperti menampilkan informasi di dalam format yang bisa langsung digunakan oleh pengguna sehingga pengguna tidak perlu untuk mengingat informasi selama lebih beberapa detik.
2.4.6.3Aksesibilitas
Situs Web harus dirancang untuk memastikan bahwa semua orang, termasuk pengguna yang memiliki kesulitan melihat, buta warna, mendengar, dan membuat gerakan yang tepat, dapat menggunakannya, seperti bagi pengguna yang bermasalah dengan warna atau kurang bisa membedakan warna, hendaknya informasi yang ditampilkan menggunakan warna yang bisa di baca oleh semua orang.
2.4.6.4Halaman Awal
a. Create a positive first impression of your site (buat kesan pertama yang positif dari situs web)
b. Ensure the homepage looks like a homepage (pastikan halaman awal seperti halaman awal situs web)
c. Enable access to the homepage (memungkinkan mengakses halaman utama dari halaman lain di dalam situs web)
d. Communicate the web site’s value and purpose
(komunikasikan nilai dan tujuan situs web)
e. Limit prose text on the homepage (batasi jumlah teks di dalam halaman awal)
web dan harus bisa diakses dari halaman lain yang berada di dalam situs web.
2.4.6.5Tata letak halaman
a. Place important items consistently (letakan informasi yang penting secara konsisten)
b. Place important items at top center (letakan informasi yang penting di bagian tengah atas)
c. Align items on a page (sejajarkan/rapikan informasi yang ada di halaman)
d. Avoid cluttered displays (hindari tampilan yang berantakan)
e. Optimize display density (optimalkan kepadatan tampilan) Semua situs web yang dibuat harus disusun dengan rapi agar mudah dipahami oleh semua penggunanya. Tampilan yang berantakan dari situs web menyebabkan pengguna mengalami kebingungan di dalam mencari informasi yang diinginkan. Informasi yang penting harus diletakan dibagian yang mudah ditemukan oleh pengguna, yaitu di bagian tengah atas dan diletakan secara konsisten disetiap halamannya. Informasi yang ditampilkan berupa paragraf harus diatur jumlah baris dan kalimat agar pengguna bisa membaca informasi dengan cepat dan jelas.
a. Differentiate and group navigation elements (bedakan dan kelompokan elemen navigasi
b. Place primary navigation menus in the left panel (letakan menu navigasi utama di panel sebelah kiri)
Navigasi adalah suatu metode metode yang digunakan untuk menemukan informasi dalam sebuah situs Web. Halaman navigasi digunakan terutama untuk membantu pengguna menemukan dan menyambungkan ke halaman tujuan. Suatu skema navigasi situs Web dan fitur harus memungkinkan pengguna untuk menemukan dan mengakses informasi secara efektif dan efisien.
Untuk memudahkan navigasi, pembuat situs web harus membedakan kelompok dan elemen navigasi dan menggunakan jenis menu yang sesuai. Situs web yang baik memungkinkan pengguna untuk tidak terjebak di dalam suatu halaman yang buntu tanpa bisa kembali ke halaman sebelumnya.
2.4.6.7Penggulungan dan perpindahan halaman
a. Eliminate horizontal scrolling (hilangkan menggulung secara horizontal/kesamping)
panjang akan membuat pengguna harus menggulung halaman secara terus menerus. Apabila halaman web dibuat pendek dan akibatnya banyak halaman yang dibuat, maka pengguna harus sering berpindah-pindah halaman. Penentuan panjang pendek halaman harus ditentukan oleh tipe pengguna dan jenis tugas. Jika banyak pengguna yang lambat dalam menggulung halaman, maka lebih baik menggunakan proses pindah halaman. Beberapa tugas yang mengharuskan pengguna untuk mengingat di mana informasi terletak pada sebuah halaman dapat mengambil manfaat dari pindah halaman, sementara tugas-tugas membaca banyak bermanfaat jika menggulung halaman.
2.4.6.8Judul dan Label
a. Use clear category labels (gunakan label kategori yang jelas)
b. Highlight critical data (soroti data yang kritis)
c. Use descriptive row and column headings (gunakan deskripsi baris dan judul kolom)
keseluruhan. Sorotan terhadap informasi yang penting dengan menggunakan jenis tulisan atau warna yang lain membuat pengguna bisa memahami hal penting di dalam infromasi yang sedang dibaca. Deskripsi di dalam baris dan judul di kolom di dalam sebuah tabel akan memungkinkan pengguna memahami secara jelas dan cepat maksud dari tabel tersebut.
2.4.6.9Tautan
a. Use meaningful link labels (gunakan label tautan yang berarti)
b. Match link names with their destination pages (cocokan nama tautan dengan halaman yang dituju)
c. Repeat important links (ulangi tautan yang penting) d. Use text for links (gunakan teks/tulisan untuk tautan) e. Ensure that embedded links are descriptive (pastikan link
yang terpasang terdiskripsi
2.4.6.10 Penampilan teks
a. Use black text on plain, high-contrast backgrounds (gunakan tulisan hitam di dalam halaman yang polos, latar belakang yang kontras)
b. Ensure visual consistency (pastikan tampilan konsisten) c. Use mixed-case for prose text (gunakan campuran susunan
dan bentuk huruf yang tepat)
d. Use attention-attracting features when appropriate (gunakan perhatian- filtur yang menarik disaat yang tepat) e. Use familiar fonts (gunakan tulisan yang umum
digunakan)
Tulisan yang umum digunakan terutama berukuran 12 akan membuat situs web bisa menyampaikan informasi secara efektif dengan pengguna. Warna tulisan yang mirip dengan warna/gambar latar belakang dan jenis tulisan yang bermacam-macam membuat pengguna kesulitan untuk membaca informasi yang ada.
2.4.6.11 Daftar
b. Place important items at top of the list (letakan informasi yang penting dibagian atas daftar)
c. Format lists to ease scanning (format daftar untuk memudahkan pemindaian)
d. Display related items in lists (tampilkan informasi yang berhubungan di dalam daftar)
e. Introduce each list (memperkenalkan setiap daftar) Daftar biasanya ditemukan pada situs Web. Setiap daftar harus bisa dimengertis secara jelas . Daftar penting ditempatkan dibagian paling atas dan informasi yang saling berhubungan ditampilkan di dalam satu daftar yang sama agar pengguna lebih mudah mengerti dan memaksimalkan kinerja pengguna.
2.4.6.12 Layar-Kontrol Dasar
a. Distinguish required and optional data entry fields (perlu membedakan masukan data)
b. Label data entry fields consistently (menamai masukan data secara konsisten)
c. Label data entry fields clearly (menamai masukan data secara jelas)
Situs web yang baik memungkinkan penggunanya untuk tidak atau jarang memasukan banyak data. Area untuk memasukan data harus jelas maksudnya dan konsisten namanya disetiap halaman.
2.4.6.13 Grafik, gambar dan multimedia
a. Use simple background images (gunakan gambar latar belakang yang sederhana)
b. Label clickable images (menamai gambar yang bisa diklik)
c. Use video, animation, and audio meaningfully (gunakan video,animasi dan audio yang berarti)
d. Include logos (masukan logo)
e. Graphics should not look like banner ads (grafik harus tidak seperti iklan)
Halaman web akan lebih menarik dan membuat pengguna betah mengunjungi jika terdapat video, animasi atau multimedia lain yang membantu pengguna mendapatkan informasi yang diinginkan. Logo organisasi perlu untuk ditampilkan di situs web agar pengguna mengetahui situs web apa yang sedang dikunjungi.
2.4.6.14 Isi website
b. Use mixed case with prose (gunakan campuran susunan dan bentuk huruf yang tepat)
c. Limit the number of words and sentences (batasi jumlah kata dan kalimat)
d. Use familiar words (gunakan tulisan yang umum digunakan)
Isi situs web adalah bagian paling penting dari sebuah situs Web. Jika isi tidak memberikan informasi yang dibutuhkan oleh pengguna, akan mengurangi nilai dari situs web karena kurang membantu pengguna dalam mendapatkan informasi yang diinginkan, tidak peduli seberapa mudahnya situs web di gunakan. Perlu dipikirkan juga mengenai jumlah kata dan kalimat agar isi dari situs web dapat dibaca dengan mudah.
2.4.6.15 Pengorganisasian isi
a. Organize information clearly (organisasi informasi secara jelas)
b. Facilitate scanning (fasilitasi pemindaian)
c. Group related elements (kelompokan elemen yang berhubungan)
e. Display only necessary information (tampilkan hanya informasi yang perlu)
Setelah memastikan bahwa isi dari situs web bermanfaat, ditulis dengan baik, dan dalam format yang cocok untuk Web, hal yang penting lain adalah mengorganisir informasi dengan baik. Informasi diorganisir sesuai dengan kebutuhan pengguna, seperti menampilkan hanya informasi yang penting dan mengelompokan elemen yang saling berhubungan agar memudahkan pemahaman terhadap pengguna.
2.4.6.16 Pencarian
a. Ensure usable search results (pastikan hasil pencarian berguna)
b. Design search engines to search the entire site (merancang mesin pencarian untuk mencari di seluruh situs)
c. Design search around users’ terms (merancang pencarian sesuai kata yang dimasukan pengguna)
dengan kata yang dimasukan oleh pengguna. Dan hasil pencarian bisa berguna bagi pengguna.
2.5 Tipe Skala Pengukuran Data
Skala Likert digunakan untuk mengukur sikap, pendapat, dan persepsi seseorang atau sekelompok orang tentang kejadian atau gejala sosial. Dengan menggunakan skala Likert, variabel yang akan diukur dijabarkan menjadi dimensi, lalu dimensi dijabarkan menjadi subvariabel dan subvariabel dijabarkan lagi menjadi indikator yang dapat diukur. Akhirnya indikator-indikator yang terukur dapat menjadi titik tolak untuk membuat item instrumen berupa pernyataan atau pertanyaan yang perlu dijawab oleh responden. Setiap jawaban dihubungkan dengan bentuk pernyataan atau dukungan sikap yang diungkapkan dengan kata-kata sebagai berikut:
Sangat Tidak Setuju (STS) =1 Tidak Setuju (TS) =2
Netral (N) =3
Setuju (TS) =4
Sangat Setuju (SS) =5
Sedangkan untuk pemberian penilaian dari hasil data rata-rata yang dianalisis adalah sebagai berikut:
Sangat Buruk =1-1,99
Buruk =2-2,99
Standar =3-3,99
Baik =4-4,99
29 BAB III
METODOLOGI PENELITIAN
Bab ini berisi tetang metodologi dari penelitian yang akan dilakukan. Urutan metodologi penelitian yang akan dilakukan adalah menentukan data-data yang akan digunakan sebagai bahan penelitian, kemudian menentukan cara untuk mendapatkan data yang akan digunakan. Setelah semua data diperoleh, kemudian data tersebut diorganisasi dan diubah kedalam bentuk yang standar dan dianalisa untuk mendapatkan hasil analisa beserta dengan bukti yang ada untuk digunakan dalam membuat kesimpulan.
3.1 Penyusunan Kuesioner
Evaluasi sebuah website dapat dilakukan dari berbagai sudut pandang, salah satunya adalah dari sudut padang usability.
3.1.1 Usability menurut pedoman Research-Based Web Design & Usability Guidelines mempunyai beberapa kategori , yaitu:
a. Proses perancangan dan evaluasi b. Pengoptimalan pengalaman pengguna c. Aksesibilitas
d. Perangkat keras dan perangkat lunak e. Halaman awal
h. Penggulungan dan perpindahan halaman i. Judul dan label
j. Tautan
k. Penampilan teks l. Daftar
m.Layar-kontrol dasar
n. Grafik, gambar dan multimedia o. Isi website
p. Pengorganisasian isi q. Pencarian
r. Uji usability
Dari ke 18 kategori diatas,tidak semuanya digunakan, hanya kategori-kategori yang berhubungan dengan pengguna dan website perpustakaan USD yang akan digunakan.
3.1.2. Kategori yang tidak digunakan dalam penelitian ini adalah: a. Perangkat Keras dan perangkat lunak
b. Uji Usability
3.1.3 Kategori-kategori yang akan digunakan untuk melakukan evaluasi berdasarkan sudut pandang pengguna adalah:
a. Proses perancangan dan evaluasi b. Pengoptimalan pengalaman pengguna c. Aksesibilitas
d. Halaman awal e. Tata letak halaman f. Navigasi
g. Penggulungan dan perpindahan halaman h. Judul dan label
i. Tautan
j. Penampilan teks k. Daftar
l. Layar-kontrol dasar
m.Grafik, gambar dan multimedia n. Isi website
o. Pengorganisasian isi p. Pencarian
bukti. Untuk kepentingan relatif dan kekuatan bukti, dipilih yang nilai dari kedua-duanya atau salah satunya lebih dari atau sama dengan 4.
Setelah butir-butir pedoman ditentukan, langkah selanjutnya adalah membuat pernyataan untuk kuesioner. Setiap butir pedoman mempunyai satu pernyataan di dalam kuesioner, namun ada beberapa butir pedoman yang mempunyai pernyataan yang sama di dalam kuesioner dan digabungkan ke dalam satu pernyataan. Untuk rincian pernyataan kuesioner yang dibuat berdasarkan pedoman-pedoman yang telah dipilih, bisa dilihat dilampiran mengenai Pertanyaan kuesioner pertama sebelum diuji coba.
Kemudian kuesioner tersebut diujicobakan kepada 20 mahasiswa Universitas Sanata Dharma dari beberapa progam studi. Dalam ujicoba, mahasiswa tidak diminta untuk mengisi jawaban, namun memberi tanda dengan mencoret pertanyaan yang kurang jelas atau membingungkan. Dari 20 mahasiswa yang dibagikan kuesioner, kuesioner yang kembali berjumlah 18.
3.2 Data yang akan dikumpulkan
Setelah kuesioner dibuat, langkah selanjutnya adalah menentukan data yang akan dikumpulkan sebagai bahan untuk menilai setiap kategori-kategori usability. Data yang dikumpulkan adalah hasil kuesioner yang dibagikan kepada mahasiswa Universitas Sanata Dharma.
3.3 Pengumpulan data
Setiap pernyataan yang ada di dalam kuesioner yang dibagikan kepada mahasiswa diberi bobot masing-masing. Setiap pertanyaan diberi bobot nilai antara satu sampai lima dengan rincian:
a. Nilai 1:Sangat tidak setuju b. Nilai 2:Tidak setuju c. Nilai 3:Ragu-ragu d. Nilai 4:Setuju
e. Nilai 5:Sangat setuju
Mahasiswa diminta untuk memberi jawaban dengan memilih bobot nilai dari setiap pernyataan . Kuesioner diberikan secara acak kepada mahasiswa Universitas Sanata Dharma dari beberapa program studi sejumlah 150 mahasiswa.
3.4 Pengorganisasian Data
kuesioner. Setelah itu setiap pernyataan yang dijawab dicatat seluruhnya dari pernyataan nomor 1 sampai dengan 38.
3.5 Analisa Data
Setelah data diorganisasi berdasarkan kategorinya, langkah selanjutnya adalah menganalisa data menggunakan teori statistik, yaitu menggunakan statistika deskriptif, namun di dalam penelitian ini hanya akan menghitung rata dan persebaran datanya saja. Sebelum menghitung rata-rata dan persebaran datanya, dibuat dahulu tabel frekuensi berdasarkan prorgam studi dan jenis kelamin untuk mengetahui gambaran umum tentang responden yang mengisi kuesioner.
3.6 Penarikan kesimpulan
Nilai rata-rata dan persebaran data untuk setiap pedoman usability digunakan untuk penentuan tingkat usability berdasarkan kategori usability. Rincian setiap nilai adalah sebagai berikut::
a. 1-1,99 :sangat buruk b. 2-2,99 :buruk
c. 3-3,99 :standar d. 4-4,99 :baik e. 5 :sangat baik
36 BAB IV ANALISA DATA
Bab ini berisi tentang proses analisa dari data yang telah dikumpulkan. Data yang telah dikumpulkan kemudian dianalisa dan hasil dari analisa data akan menghasilkan kesimpulan untuk menjawab rumusan masalah.
4.1 Karateristik Responden
4.1.1 Program Studi Responden
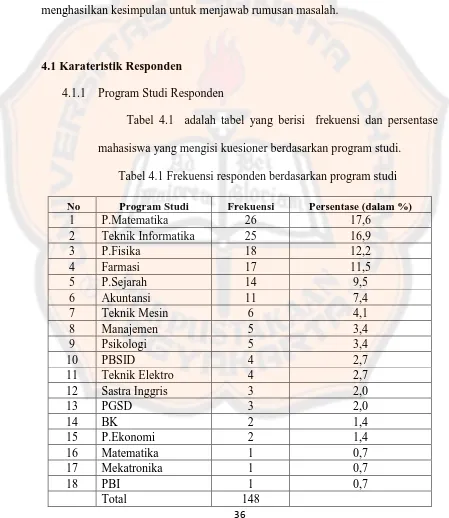
Tabel 4.1 adalah tabel yang berisi frekuensi dan persentase mahasiswa yang mengisi kuesioner berdasarkan program studi.
Tabel 4.1 Frekuensi responden berdasarkan program studi
No Program Studi Frekuensi Persentase (dalam %)
Dari Tabel 4.1, dapat dilihat bahwa mahasiswa yang paling banyak mengisi kuesioner berasal dari program studi P.Matematika, dengan jumlah 26 mahasiswa atau persentasenya sebesar 17,6% dari total seluruh mahasiswa yang mengisi kuesioner. Sementara itu mahasiswa yang paling sedikit mengisi kuesioner berasal dari program studi Matematika, Mekatronika dan PBI dengan jumlah mahasiswa 1 atau persentasenya sebesar 0,7% dari total seluruh mahasiswa yang mengisi kuesioner.
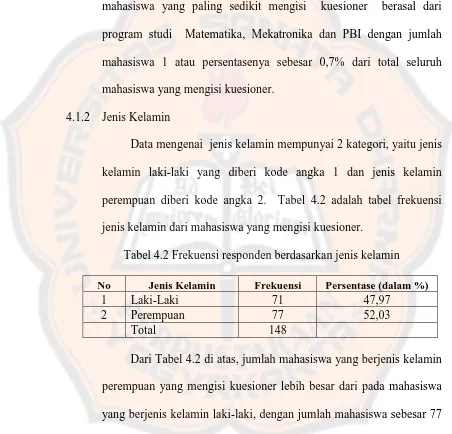
4.1.2 Jenis Kelamin
Data mengenai jenis kelamin mempunyai 2 kategori, yaitu jenis kelamin laki-laki yang diberi kode angka 1 dan jenis kelamin perempuan diberi kode angka 2. Tabel 4.2 adalah tabel frekuensi jenis kelamin dari mahasiswa yang mengisi kuesioner.
Tabel 4.2 Frekuensi responden berdasarkan jenis kelamin
No Jenis Kelamin Frekuensi Persentase (dalam %)
1 Laki-Laki 71 47,97
2 Perempuan 77 52,03
Total 148
4.2 Kategori Usability
Tabel 4.3 berikut ini adalah hasil perhitungan rata-rata untuk setiap jawaban dari responden.
Tabel 4.3 Tabel rata-rata dan standar deviasi jawaban kuesioner
No Jawaban Rata-rata Standar Deviasi
34 j_34 3,71 0,80
35 j_35 3,55 0,88
36 j_36 3,74 0,72
37 j_37 3,66 0,82
38 j_38 3,71 0,78
Keterangan:
j_i :jawaban pernyataan nomor i i = 1- 38
Berdasarkan data yang ada di dalam Tabel 4.3, maka dapat dianalisis setiap pedoman yang berjumlah 38. Analisis yang dilakukan adalah berupa rata-rata, persebaran datanya dan bukti yang ada di dalam website perpustakaan. Analisis setiap pedoman adalah sebagai berikut:
4.2.1 Proses perancangan dan evaluasi 4.2.1.1Menyediakan isi yang berguna
Pedoman ini mempunyai rata-rata penilaian dari responden sebesar 3,97 dan standar deviasi 0,67 (persebaran datanya di antara 3,30 sampai dengan 4,64). Sebagian besar responden mempunyai penilaian standar sampai dengan baik terhadap website perpustakaan dalam hal menyediakan isi yang berguna. Misalnya website perpustakaan telah menyediakan isi atau informasi mengenai tugas akhir yang bisa digunakan sebagai referensi bagi pengguna.
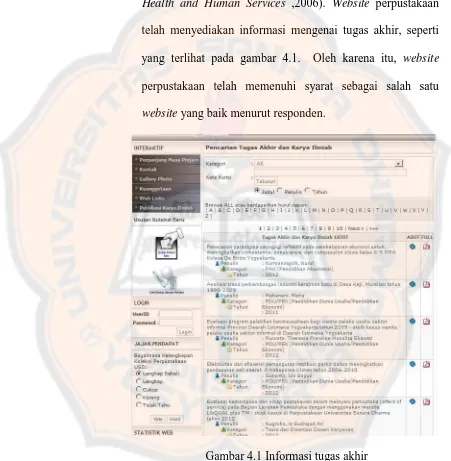
pengguna. Isi website merupakan elemen yang paling penting dari sebuah website dan lebih penting dari pada desain visual, fungsionalitas dan interaktivitas (U.S. Department of Health and Human Services ,2006). Website perpustakaan telah menyediakan informasi mengenai tugas akhir, seperti yang terlihat pada gambar 4.1. Oleh karena itu, website perpustakaan telah memenuhi syarat sebagai salah satu website yang baik menurut responden.
Gambar 4.1 Informasi tugas akhir 4.2.1.2Menentukan kebutuhan pengguna
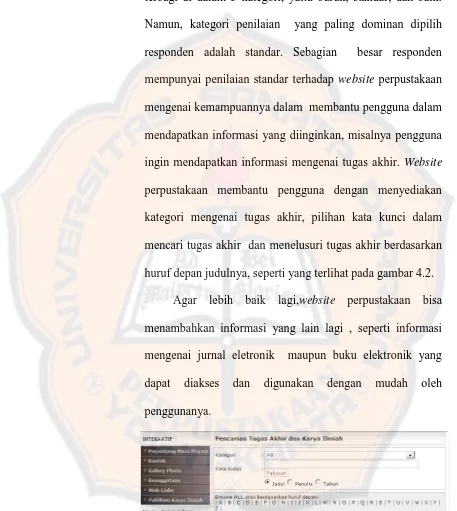
di antara 2,72 sampai dengan 4,32). Penilaian responden terbagi di dalam 3 kategori, yaitu buruk, standar, dan baik. Namun, kategori penilaian yang paling dominan dipilih responden adalah standar. Sebagian besar responden mempunyai penilaian standar terhadap website perpustakaan mengenai kemampuannya dalam membantu pengguna dalam mendapatkan informasi yang diinginkan, misalnya pengguna ingin mendapatkan informasi mengenai tugas akhir. Website perpustakaan membantu pengguna dengan menyediakan kategori mengenai tugas akhir, pilihan kata kunci dalam mencari tugas akhir dan menelusuri tugas akhir berdasarkan huruf depan judulnya, seperti yang terlihat pada gambar 4.2.
Agar lebih baik lagi,website perpustakaan bisa menambahkan informasi yang lain lagi , seperti informasi mengenai jurnal eletronik maupun buku elektronik yang dapat diakses dan digunakan dengan mudah oleh penggunanya.
yang ada di dalam website untuk membantu pengguna mendapatkan informasi yang diinginkan ketika mengaksesnya.
Untuk memenuhi harapan pengguna, pengembang website harus mengumpulkan dan menggunakan pertukaran informasi yang terjadi dengan pengguna di dalam
membangun “Use Case”. Use case menggambarkan hal-hal
yang pengguna ingin dan butuhkan dari situs Web. 4.2.1.3Mengerti dan memenuhi harapan pengguna
Pertanyaan di dalam kuesioner untuk pedoman ini digabungkan dengan pedoman nomor 2. Pedoman ini berkaitan dengan bagaimana sebuah website dapat memenuhi harapan penggunanya, terutama yang berhubungan dengan isi dan organisasi sebuah website. Usability didefinisikan sebagai persepsi mereka tentang bagaimana konsistensi, efisiensi, produktifitas, organisasi, mudah digunakan dan intuitif untuk menyelesaikan tugas-tugas di dalam sebuah sistem. (U.S. Department of Health and Human Services ,2006).
salah satunya adalah pencarian tugas akhir dan karya ilmiah. Pengguna yang akan mencari referensi tugas akhir atau karya ilmiah bisa menggukan fasilitas tersebut. Hal ini bisa dilihat pada gambar 4.2.
Agar lebih bisa memenuhi harapan pengguna, website perpustakaan bisa ditambahkan lagi informasi mengenai tugas akhir yang sering dilihat oleh pengunjung website perpustakaan sehingga pengguna tidak kebingungan untuk memulai mencari tugas akhir, bisa memulainya dengan melihat tugas akhir yang sering dilihat.
4.2.2 Pengoptimalan pengalaman pengguna
4.2.2.1Mengurangi kelebihan kerja pengguna
mengurangi kelebihan kerja penggunanya. Hal tersebut karena fasilitas-fasilitas yang ada di dalam website perpustakaan bisa membantu responden dalam menyelesaikan tugas-tugasnya, seperti mencari referensi maupun tugas akhir.
Fasilitas yang ada di dalam website perpustakaan contohnya adalah ketika mencari tugas akhir dan karya ilmiah, pengguna tidak perlu untuk memasukan kategori karya ilmiah, hanya memilih saja dan untuk kata kunci, pengguna tidak harus memasukan tahun, penulis maupun judul secara bersamaan, namun hanya memilih salah satu saja. Menu pencarian tugas akhir dan karya ilmiah bisa dilihat pada gambar 4.2.
4.2.2.2Dirancang untuk membatasi kerja memori / otak
yang terlalu lebar. Ini artinya penilaian responden terpecah ke dalam 3 kategori, yaitu buruk, standar, dan baik dalam menilai website perpustakaan membantu penggunanya dalam hal mengingat banyak hal/informasi. Misalnya dalam mengingat tugas akhir yang akan dicari, pengguna kadang harus mengingat kata kunci yang berupa judul, penulis atau tahunnya. Hal ini terjadi karena daya ingat setiap orang berbeda-beda, sehingga responden juga mempunyai penilaian yang berbeda-beda juga.
4.2.2.3Menampilkan informasi di dalam format yang bisa digunakan secara langsung
Pedoman ini berbicara mengenai sejauh mana data dan informasi yang ada di dalam website bisa digunakan secara langsung oleh penggunanya(misal:membaca, mengutip ataupun mencetak) tanpa perlu melakukan konversi.
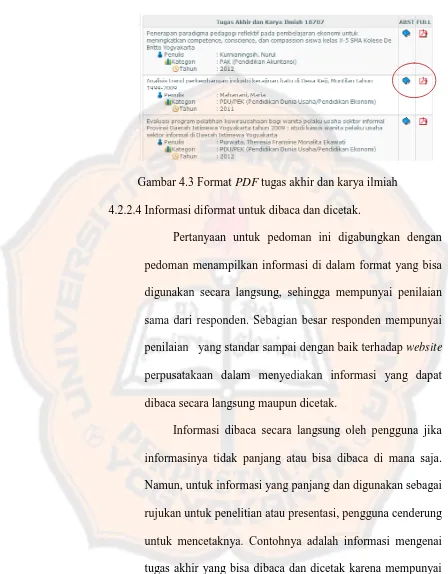
Gambar 4.3 Format PDF tugas akhir dan karya ilmiah 4.2.2.4Informasi diformat untuk dibaca dan dicetak.
Pertanyaan untuk pedoman ini digabungkan dengan pedoman menampilkan informasi di dalam format yang bisa digunakan secara langsung, sehingga mempunyai penilaian sama dari responden. Sebagian besar responden mempunyai penilaian yang standar sampai dengan baik terhadap website perpusatakaan dalam menyediakan informasi yang dapat dibaca secara langsung maupun dicetak.
4.2.3 Aksesibilitas
4.2.3.1Jangan gunakan warna yang bermacam-macam untuk menyampaikan informasi
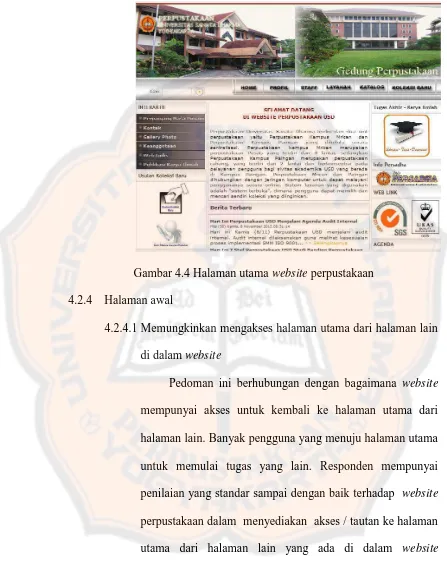
Gambar 4.4 Halaman utama website perpustakaan 4.2.4 Halaman awal
4.2.4.1Memungkinkan mengakses halaman utama dari halaman lain di dalam website
Website Perpusakaan telah menyediakan tautan dengan nama “Home” untuk menuju halaman utama website.
Seperti yang ditampilkan pada gambar 4.2 . Menu “Home”
ini terdapat dibeberapa halaman yang ada di website perpustakaan, misalnya halaman pencarian tugas akhir (gambar 4.5) dan profil (gambar 4.6).
Gambar 4.5 Halaman pencarian tugas akhir dan karya ilmiah
4.2.4.2Buat kesan pertama yang positif dari website
Berdasarkan pedoman ini, responden mempunyai penilaian terhadap website perpustakaan dengan rata-rata 3,39 dan standar deviasinya adalah 0,90 (persebaran datanya di antara 2,49 sampai dengan 4,29). Itu artinya responden mempunyai penilaian yang buruk sampai dengan standar terhadap website perpustakaan dalam memberikan kesan yang positif terhadap penggunanya ketika pertama diakses. Hal ini bisa diakibatkan karena kualitas halaman utama yang buruk dan tidak menarik bagi penggunanya.
Gambar 4.7 Berita terbaru dan galeri foto 4.2.4.3Komunikasikan nilai dan tujuan website
menggunakan kata-kata yang panjang lebar untuk menjelaskan nilai dan tujuan website.
Gambar 4.8 Tampilan gambar ke 1 suasana perpusakaan USD
Gambar 4.9 Tampilan gambar ke 2 suasana perpusakaan USD 4.2.4.4Batasi jumlah teks di dalam halaman awal
bagian berita terbaru yang hanya ada beberapa kalimat saja untuk setiap berita, seperti yang terlihat pada gambar 4.10.
Gambar 4.10 Berita terbaru
4.2.5 Tata letak halaman
4.2.5.1Hindari tampilan yang berantakan
teratur dibagian atas halaman dan di bagian kiri halaman. Sedangkan untuk isi website diletakan di sebelah tengah halaman. Hal ini bisa dilihat pada Gambar 4.11.
Gambar 4.11 Tampilan halaman website perpustakaan USD 4.2.5.2Letakan informasi yang penting secara konsisten
sebelah atas halaman dan konsisten letaknya. Website perpustakaan telah meletakan informasi dan menu-menu yang penting disebelah atas halaman, seperti yang terlihat pada Gambar 4.11.
4.2.5.3Sejajarkan/rapikan informasi yang ada di halaman.
Berdasarkan pedoman ini, responden memberi rata-rata penilaian sebesar 3,64 dan standar deviasinya adalah 0,81 (persebaran datanya di antara 2,83 sampai dengan 4,45). Sebagian besar responden mempunyai penilaian yang standar sampai dengan baik terhadap website perpustakaan dalam hal informasi yang ada di website perpustakaan telah disejajarkan dengan rapi. Hal ini terlihat dari letak menu sebelah kiri yang rata kiri semua dan menu sebelah atas yang rata tengah semua serta informasi yang berada ditengah yang rata kanan dan kiri (Gambar 4.11).
4.2.6 Navigasi
4.2.6.1Bedakan dan kelompokan elemen navigasi
mengelompokan elemen-elemen navigasi yang ada. Hal tersebut nampak dalam hal mengelompokan menu. Untuk
menu seperti “Home”, “Profil”, “Staff”, “layanan”,
“katalog”, dan koleksi baru diletakan di bagian atas halaman.
Sedangkan menu mengenai “Perpanjangan masa pinjam”,
“kontak”, “galeri foto”, “keanggotaan”, “web links” dan
“publikasi karya ilmiah” diletakan menjadi satu dan
ditempatkan disebelah kiri atas halaman website. Dan semua menu-menu tersebut letaknya selalu konsisten, tidak hanya pada halaman utama, namun halaman yang lain juga. Hal tersebut bisa dilihat pada gambar 4.11.
4.2.6.2Letakan menu navigasi utama di panel sebelah kiri
4.2.7 Penggulungan dan perpindahan halaman
4.2.7.1Hilangkan menggulung secara horizontal / ke samping
Dari hasil perhitungan nilai rata-rata responden terhadap website perpustakaan berdasarkan pedoman ini, didapatkan nilai 3,34 dan standar deviasinya sebesar 1,03 (persebaran datanya di antara 2,31 sampai dengan 4,37). Karena standar deviasinya terlalu lebar (lebih dari 1), maka nilai rata-ratanya tidak dapat dijadikan pedoman untuk menilai pedoman. Dari hasil persebaran datanya, sebagian besar responden mempunyai penilaian yang standar terhadap website perpustakaan di dalam hal penggulungan halaman ke samping dan ke atas bawah. Disusul dengan penilaian buruk dan sebagian kecil lagi menilai baik.
Hal di atas terjadi karena salah satunya adalah untuk penggulungan halaman kesamping, tergantung pada resolusi monitor yang digunakan penggunanya. Semakin besar resolusinya, maka website perpustakaan tidak perlu untuk dilakukan penggulungan ke samping.
saja. Untuk berita selanjutnya, pengguna bisa membacanya dengan mengklik nomor halaman. Hal tersebut bisa dilihat pada Gambar 4.10.
4.2.8 Judul dan label
4.2.8.1Gunakan label kategori yang jelas
Untuk pedoman ini, website perpustakaan mempunyai penilaian dari responden dengan rata-rata 3,78 dan standar deviasinya sebesar 0,71 (persebaran datanya di antara 3,07 sampai dengan 4,49). Sebagian besar responden mempunyai penilaian yang standar sampai dengan baik terhadap website perpustakaan dalam hal label kategori, termasuk tautan, karena sesuai dengan informasi yang ada di dalamnya,
misalnya jika menu “Layanan” kita klik, maka akan
memunculkan informasi mengenai semua layanan yang ada di perpustakaan USD.
4.2.8.2Soroti data yang kritis
terlihat di website perpustakaan, pada halaman utama, misalnya bagian berita terbaru (Gambar 4.10). Pada bagian judul berita terbaru, perancang website memberi penekanan / sorotan dengan memberikan cetak tebal. Hal tersebut dilakukan agar informasi mengenai berita terbaru bisa langsung terbaca oleh penggunanya tanpa harus membaca keseluruhan ini berita.
4.2.9 Tautan
4.2.9.1Cocokan nama tautan dengan halaman yang dituju
Tautan yang ada di website perpustakaan jika diklik oleh pengguna akan menuju ke halaman yang sesuai nama
tautan, misalnya jika pengguna mengklik tautan “Profil”,
4.2.9.2Ulangi tautan yang penting
Untuk pedoman ini, website perpustakaan mempunyai penilaian yang buruk sampai dengan standar dari sebagian besar responden dengan nilai rata-rata 3,43 dan standar deviasinya adalah 0,79 (persebaran datanya di antara 2,64 sampai dengan 4,22). Hal ini disebabkan adanya beberapa halaman yang tidak menampilkan tautan yang penting (misal:katalog dan tugas akhir). Halaman yang tidak
menampilkan tautan tersebut adalah “Perpanjang masa
pinjam”, dan ”kontak”. Di halaman Utama, tautan penting
mengenai katalog dan tugas akhir hanya terdapat satu saja, yaitu hanya di atas halaman website, tidak ada tautan yang sama di bagian bawah halaman website. Agar lebih baik lagi, perlu ditambahkan lagi tautan-tautan yang penting disetiap halaman website perpustakaan dan tautan tersebut bisa diulangi lagi disatu halaman yang sama, seperti di atas halaman dan di bawah halaman.
4.2.9.3Gunakan teks / tulisan untuk tautan
berlaku juga untuk gambar yang berisi kata-kata. Di dalam website perpustakaan, ada beberapa tautan yang tidak menggunakan teks/tulisan, melainkan gambar, misalnya link mengenai tugas akhir, info PERSADHA, tautan ke www.sgs.com dan www.ukas.com (Gambar 4.12) . Namun,
beberapa tautan telah menggunakan tulisan, misalnya tautan
tentang “home”, “profil”,“staff”,”katalog” dan lain
sebagainya. Oleh karena itu,sebagian besar responden mempunyai penilaian yang buruk sampai dengan standar terhadap website perpustakaan di dalam menampilkan tautan yang berupa tulisan dengan nilai rata-rata 3,41 dan standar deviasinya adalah 0,88 (persebaran datanya di antara 2,53 sampai dengan 4,29).
Gambar 4.12 Tautan berupa gambar 4.2.10 Penampilan teks
4.2.10.1 Gunakan tulisan hitam di dalam tulisn yang polos, latar belakang yang kontras
Website perpustakaan telah menggunakan warna tulisan hitam dan latar belakang yang kontras, yaitu putih untuk menampilkan informasi yang ada di dalam website. Hal ini terlihat di seluruh halaman website perpustakaan, tidak hanya
pada halaman utama saja. Walaupun ada tulisan “Selamat
datang di website Perpustakaan USD” dengan warna merah tua, namun hal tersebut hanya sebagian kecil saja dan masih bisa dibaca dengan jelas karena tingkat kontras yang tinggi dengan latar belakangnya.
deviasinya adalah 0,53 (persebaran datanya di antara 3,45 sampai dengan 4,51).
4.2.10.2 Gunakan campuran susunan dan bentuk huruf yang tepat Penggunaan susunan dan bentuk huruf mempengaruhi kecepatan pengguna ketika membaca informasi. Website Perpustakaan telah mendapatkan penilaian yang standar sampai dengan baik dari sebagian besar responden dalam hal penggunaan susunan dan bentuk huruf (dengan nilai rata-rata 3,77 dan standar deviasinya sebesar 0,78 (persebaran datanya di antara 2,99 sampai dengan 4,55). Hal ini terlihat di halaman utama, di mana setiap judul dari suatu informasi, diberi tulisan dengan cetak tebal sehingga terjadi perbedaan antara judul dan isi informasinya, misalnya pada bagian Berita terbaru (Gambar 4.10).
4.2.10.3 Pastikan tampilan konsisten
sebelah kiri halaman website. Jika pengguna mengakses halaman profil, staff atau layanan, maka tampilan menu tersebut akan selalu sama tempatnya dan bentuknya seperti di halaman utama (lihat Gambar 4.4, 4.5 dan 4.6). Untuk jenis dan warna tulisan juga sama dan konsisten ketika mengakses beberapa halaman yang ada di website perpustakaan.
4.2.11 Daftar
4.2.11.1 Urutkan elemen untuk memaksimalkan kemampuan pengguna
4.2.11.2 Letakan informasi yang penting di bagian atas daftar
Website perpustakaan berdasarkan pedoman ini mendapatkan penilaian yang standar dan baik oleh sebagian besar responden dengan nilai rata-rata 3,66 dan standar deviasinya sebesar 0,78 (persebaran datanya di antara 2,88 sampai dengan 4,44). Untuk pedoman ini, urutan penting tidaknya suatu informasi tergantung pada penggunanya, karena pengguna berasal dari berbagai macam bidang dan website perpustakaan hanya menyediakan dan menampilkan informasi yang sesuai dengan keinginan penggunanya saja. 4.2.11.3Format dafar untuk memudahkan pemindaian