LISTING PROGRAM
1. Button Tampilan Awal
on (release) {
gotoAndStop("START", 1);
}
2. Button Home
on (release) {
gotoAndStop("START", 1);
}
3. Button Start
on (release) {
gotoAndStop("PENGERTIAN HEWAN UNGGAS", 1);
}
on (release) {
gotoAndStop("pengertian kaki empat", 1);
}
on (release) {
gotoAndStop("PENGERTIAN SERANGGA", 1);
}
gotoAndStop("PENGERTIAN HEWAN LAUT", 1);
}
4. Button 1
on (release) {
gotoAndStop("hewan kaki empat", 1);
}
5. Button 2
on (release) {
gotoAndStop("next kaki empat", 1);
}
6. Button 3
on (release) {
gotoAndStop("LANJUT KAKI EMPAT", 1);
}
7. Button 4
on (release) {
gotoAndStop("START", 1);
}
8. Button 5
on (release) {
gotoAndStop("HEWAN UNGGAS", 1);
}
9. Button 6
on (release) {
gotoAndStop("lanjut unggas", 1);
10. Button 7
on (release) {
gotoAndStop("UNGGAS LAGI", 1);
}
11. Button 8
on (release) {
gotoAndStop("START", 1);
}
12. Button 9
on (release) {
gotoAndStop("HEWAN SERANGGA", 1);
}
13. Button 10
on (release) {
gotoAndStop("SERANGGA", 1);
}
14.Button 11
(release) {
gotoAndStop("LANJUT SERANGGA", 1);
}
15.Button 12
on (release) {
gotoAndStop("START", 1);
}
16.Button 13
gotoAndStop("HEWAN LAUT", 1);
}
17. Button 14
on (release) {
gotoAndStop("lanjut hewan laut", 1);
}
18. Button 15
on (release) {
gotoAndStop("LAGI HEWAN LAUT", 1);
}
19. Button 16
on (release) {
gotoAndStop("HOME", 1);
}
20. Button soal kuis
var jawaban:String = "a";
DAFTAR PUSTAKA
Arsyad, Azhar. 2009. Media Pembelajaran. Jakarta: Rajawali.
Asnawir dan Usman, B.. 2002. Media Pembelajaran. Jakarta: Delia Citra Utama.
Farndon, John. 2001. Ensiklopedia Mini Hewan. Erlangga. Jakarta.
Madcoms. 2008. Adobe Flash CS 5 Untuk Pemula. Yogyakarta: Andi.
Philips, Erwin.2006.Step To Be A Designer. Yogyakarta:Andi.
Thabrani, S. 2003. Flash Cartoon. Jakarta. Elex Media Komputindo.
Wandah. 2009. Aplikasi Dasar Pemrograman Flash Game.Yogyakarta.Andi.
Wikipedia. 2010. Adobe Flash. [http://id.wikipedia.org/wiki/Adobe_Flash]. Diakses tanggal 20 Mei, 2013.
BAB 3
PERANCANGAN APLIKASI
3.1 Penentuan Aplikasi Yang Akan Dibuat
Penentuan aplikasi pembelajaran pengenalan hewan ini bertujuan untuk membantu
penulis dalam menemukan solusi dari permasalahan yang dihadapi guru serta siswa/i
taman kanak-kanak(TK), Sekolah Dasar(SD) dalam mempelajari pengenalan tentang
hewan. Diaplikasi ini penulis mengelompokkan hewannya kedalam 4 kelompok yakni:
hewan laut, hewan berkaki empat, unggas, serangga.
3.2 Perancangan Aplikasi
Pembuatan aplikasi pembelajaran pengenalan hewan ini menggunakan teknik yang
sederhana. Teknik yang sederhana ini tentunya juga didukung oleh peran ActionScript .
3.3Struktur Navigasi
Struktur Navigasi adalah struktur atau alur dari suatu program. Struktur navigasi termasuk struktur terpenting dalam pembuatan suatu aplikasi dan gambarannya harus sudah ada pada tahap perencana. Peta navigasi merupakan rancangan hubungan dan rantai kerja dari beberapa area yang berbeda dan dapat membantu mengorganisasikan seluruh elemen aplikasi dengan pemberian perintah dan pesan.
PEMBUKA
MENU UTAMA
H HEWAN J KUIS JJ PROFIL
UNGGAS
Gambar 3.1 Struktur Navigasi
3.4 Desain Hamalan Awal
Halaman awal adalah tampilan animasi yang pertama kali animasi ini dijalankan pertama
kalinya. Halaman ini berisikan judul aplikasi, dan tombol button buat ke halaman
selanjutnya.
3.4.1. Desain Awal Aplikasi
a. Buka halaman lembar kerja baru SERANGGA
Gambar 3.2. Lembar Kerja Baru Adobe Flash
b.Halaman ini berisikan background sesuai keinginan serta judul aplikasi serta tombol button untuk menuju menu utama .
c. Untuk memilih jenis background yang akan digunakan langkah pertama sekali adalah beri nama pada timeline dengan nama background. Pilih menu modify > document. Pada kotak dialog document properties, ubah warna background dengan warna biru . Klik Ok .
d. Begitu juga untuk judul aplikasinya diawali dengan membuat new layer 2, selanjutnya untuk dapat menulis teks di lembar kerja dengan dapat dipilih diToolBox, pilih dan klik
TextTool yang khusus untuk membuat teks. Agar lebih menarik jenis hurufnya dapat kita pilih di e u ar aitu Text klik font pilihlah jenis huruf Culz MT. Untuk membuat tombol
button untuk melanjut kehalaman selanjutnya. Langkah yang pertama sekali adalah pilih
menu Windows > Common Libraries > Button. Akan tampak panel Library. Tampilkan pilihan
buttons playback flat >flat blue play. Geser button tersebut kedalam dokumen . Tempatkan
objek button dibagian kanan bawah dokumen. Lakukan seleksi terhadap objek tombol
Ketikan kode berikut:
on (release) {
gotoAndStop("START", 1);
}
Gambar 3.3. Desain Awal Aplikasi
3.4.2 Desain Menu Utama
a. Menu utama yang diberikan background yang berbeda dengan menu pembuka berisikan 3 menu utama . Jika di klik maka akan menu ke halaman selanjutnya. Di menu utama(start) ini berada di Scane 2
b. Untuk membuat background dengan menambahkan sebuah gambar langkah pertama
sekali yang dilakukan pilih menu Modify > Document akan muncul kotak dialog Documnet
akan muncul kotak dialog Import. Pilih salah satu objek yang akan digunakan background
pada kotak dialog import. Klik Ok. Pada properties pada instance name pilih movie clip.
c. Untuk tombol buttons nya pertama kali langkahnya adalah klik new layer utnuk
selanjutnya, disini saya tidak menggunakan tombol namun menggunakan background
sebagai tombol. Nah langkah selanjutnya adalah tulis teks pada background dan buat teks
tersebut menjadi button dengan cara seperti tadi, lakukan seleksi pada teks dan klik kanan > Co ert to S ol > pilih e jadi Butto da ga ti a a a e jadi to ol PLAY . Begitu
juga dengan tombol kuis dan profil.
Gambar 3.4. Desain Menu Utama
d. Di tombol button pertama jika di klik maka akan akan muncul ke halaman berikutnya .
Halaman ini nantinya akan berisikan tombol buttons menu klasifikasi hewan . Untuk cara
membuatnya sama halnya dengan tampilan pembuka . Langkah untuk membuat judul aplikasi
dapat dipilih diToolBox, pilih dan klik TextTool yang khusus untuk membuat teks. Agar lebih e arik je is huruf a dapat kita pilih di e u ar aitu Text klik font pilihlah jenis huruf
Gambar 3.5 Halaman Pilihan Hewan
f. Di tombol button ke dua jika di klik maka tampilannya sebagai berikut:
Gbr 3.6. Halaman Profil
g. Langkah pertama kali untuk membuat tampilan seperti diatas adalah untuk judul
aplikasinya diawali dengan membuat new layer 2,selanjutnya untuk dapat menulis teks di
lembar kerja dengan dapat dipilih diToolBox, pilih dan klik TextTool yang khusus untuk
membuat teks. Agar lebih menarik jenis hurufnya dapat kita pilih di e u ar aitu Text
BAB 4
IMPLEMENTASI APLIKASI
4.1 Tujuan Implementasi
Adapun tujuan implementasi aplikasi, yaitu:
a. Mengkaji rangkaian aplikasi baik dari segi software maupun hardware sebagai sarana pengolahan pembelajaran.
b. Memastikan bahwa pemakai dapat mengoperasikan dengan mudah terhadap sistem yang baru dan mendapat informasi yang baik dan jelas.
4.2 Komponen dalam Implementasi Sistem
4.2.1 Kebutuhan Perangkat Keras
Perangkat keras (hardware) merupakan komponen peralatan yang membentuk suatu sistem komputer dan peralatan tambahan lainnya yang mungkin komputer menjalankan tugasnya sesuai dengan yang diberikan. Komponen ini bersifat nyata secara fisik, artinya dapat dilihat dan dipergunakan, misalnya monitor, CPU (Central Processing Unit), printer, keyboard, dan mouse.
Spesifikasi perangkat keras komputer yang digunakan dalam pembuatan Aplikasi ini adalah:
1. Laptop dengan Processor min Intel Core i3 2. Memory 2 GB
3. Harddisk sebagai media penyimpanan 4. DVDR/W
4.2.2 Kebutuhan Perangkat Lunak
Hardware tidak dapat menyelesaikan masalah tanpa adanya software. Software merupakan
komponen di dalam sistem data berupa program atau instruksi untuk mengontrol suatu sistem. Perangkat lunak yang diperlukan untuk menjalankan perangkat kerasnya adalah:
1. Windows 7 Ultimate
Pertama kali kita membuka aplikasi pembelajaran ini maka tampilan yang akan muncul adalah sebagai berikut:
1. Tampilan Halaman Pembuka
Halaman ini berisi judul aplikasi, serta terdapat link-link yang dapat kita klik dan akan menuju kehalaman desain berikunya yaitu menu utama.
Gbr 4.1. Tampilan Halaman Pembuka
2. Tampilan Menu Utama
Halaman ini berisikan judul aplikasi dan link-link menu utama diantaranya: 1. Play
Gambar 4.2. Tampilan Menu Utama
3. Tampilan Menu Hewan
Pada menu utama terdapat 3 menu yaitu menu Play, Quiz, About. Jika menu play yang diklik maka yang akan muncul tampilan jenis hewan sebagai berikut:
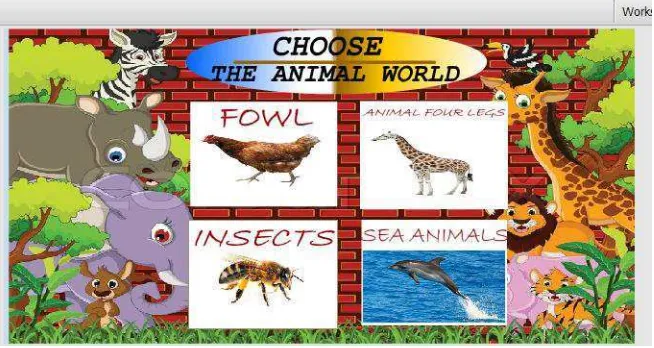
Gambar 4.3. Tampilan Menu Hewan
Halaman ini berisikan link-link klasifikasi hewan. Adapun link klasifikasi hewan diantaranya:
1. Unggas
2. Hewan Berkaki Empat 3. Hewan Laut
4.Serangga
4.Tampilan Menu Unggas
1. Ayam 2. Angsa 3. Kakatua 4. Burung
5. Burung Gereja
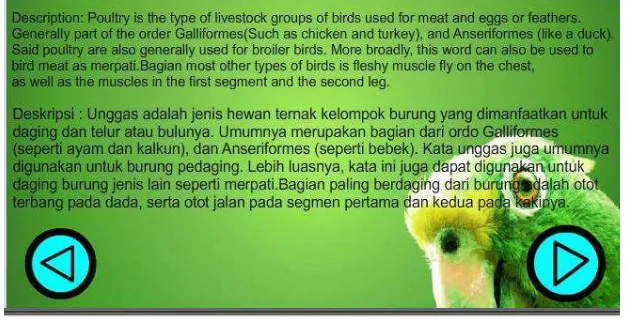
Sebelum ke menu-menu hewan penulisi membuat sedikit tentang klasifikasi hewan unggas.
Gambar 4.4. Pengertian Hewan Unggas
Dan ketika di klik tombol next makan akan muncul menu-menu hewan. Yang bias dilihat gambar dibawah ini.
Gambar 4.5. Tampilan Menu Hewan Unggas
Halaman ini berisikan hewan yang termasuk kedalam klasifikasi hewan serangga. Agar lebih menarik penulis menambahkan sedikit movie clip di tampilan huruf belajar
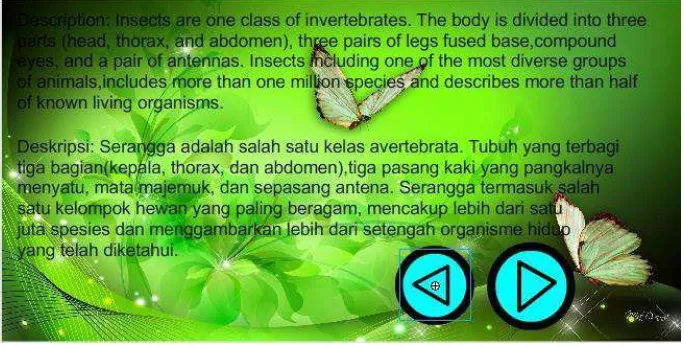
mengenal binatang. Bukan hanya itu saja penulis juga menambah hewan yang bergerak. Sebelum ke menu-menu hewan penulisi membuat sedikit tentang klasifikasi hewan serangga.
Gambar 4.6. Tampilan Pengertian Hewan Serangga
Gambar 4.7. Tampilan Menu Serangga
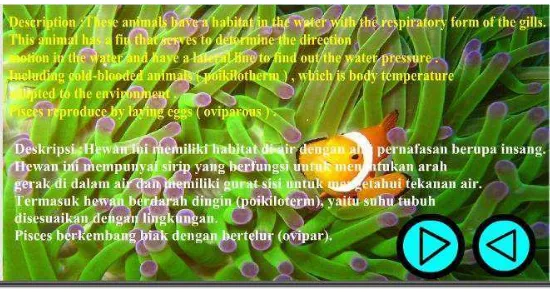
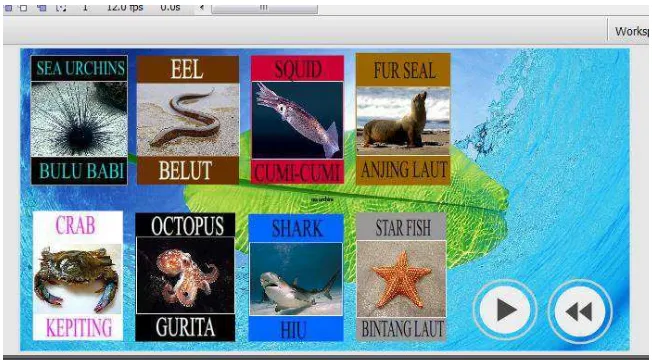
5. Tampilan Menu Hewan Laut
Halaman ini berisikan hewan yang termasuk kedalam klasifikasi hewan serangga. Agar lebih menarik penulis menambahkan sedikit movie clip di tampilan huruf belajar mengenal binatang. Bukan hanya itu saja penulis juga menambah hewan yang bergerak. Sebelum ke menu-menu hewan penulisi membuat sedikit tentang klasifikasi hewan laut.
Dan ketika di klik tombol next (selanjutnya) maka akan muncul menu-menu hewan. Yang bias dilihat gambar dibawah ini.
Gambar 4.9. Tampilan Menu Hewan Laut
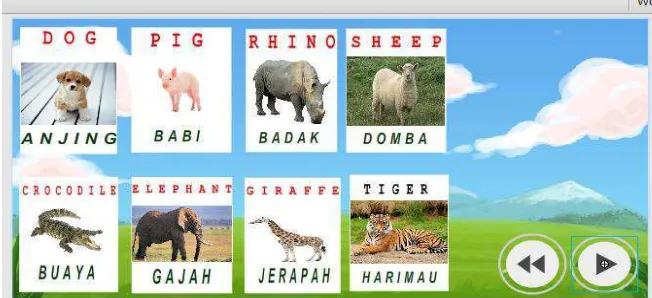
7. Tampilan Hewan Berkaki Empat
Gambar 4.10. Tampilan Pengertian Hewan berkaki Empat
Dan ketika di klik tombol next (selanjutnya) maka akan muncul menu-menu hewan. Yang bias dilihat gambar dibawah ini.
Gambar 4.11. Tampilan Menu Hewan Berkaki Empat
8. Tampilan Menu Profil
Halaman ini berisi keterangan untuk mengajak anak-anak belajar sambil bermain, beserta nama pembuat.
Gambar 4.12. Tampilan Menu Profil 9. Tampilan Halaman Awal Kuis
Gambar 4.13. Tampilan Halaman Awal Kuis
10.Tampilan Soal-Soal Kuis
Ketika di klik di bagian huruh pilhan jawaban akan mengarahkan ke soal berikutnya.
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Dari hasil penelitian yang dilakukan penulis, dapat disimpulkan sebagai berikut:
1. Aplikasi media pembelajaran pengenalan hewan pada anak Taman Kanak-kanak (TK) dan Sekolah Dasar (SD) dapat dirancang dengan menggunakan Adobe Flash C35 Profesional dengan fasilitas ToolBox.
2. Dengan adanya aplikasi media pembelajaran pengenalan hewan pada Taman Kanak-Kanak (TK) dan Sekolah Dasar (SD) maka para siswa dapat lebih mudah mengenali hewan .
3. Dengan adanya aplikasi pembelajaran pengenalan hewan pada anak Taman Kanak-Kanak (TK) dan Sekolah Dasar (SD) dapat dijadikan alat bantu pengajar dalam meyampaikan materi pengenalan hewan.
4. Media pembelajaran yang dirancang dengan menggunakan Adobe Flash dapat menjadi
5.2 Saran
Adapun saran yang dapat penulis berikan yang diharapkan dapat berguna di masa yang akan datang adalah sebagai berikut:
1. Pembuatan aplikasi pembelajaran ini sedikit rumit karena banyak menggunakan scane per scane dan banyak memerlukan gambar-gambar hewan. Dan ketika membuat soal kuis harus menggunak action script yang berbeda.
2. Aplikasi media pembelajaran pengenalan hewan ini hanya aplikasi 2D, pengembangan proyek ini dapat dilakukan dengan menggunakan software 3D.Max , agar aplikasi yang ditampilkan dapat lebih baik dan menarik.
3. Bagi lembaga pendidikan, khususnya TK sebaiknya mulai menggunakan metode penyampaian materi pelajaran yang interaktif berupa animasi untuk pembelajaran disekolah.
BAB 2
LANDASAN TEORI
Pada bab ini penulis menjelaskan teori-teori singkat tentang hal yang berhubungan dengan judul dan bahasa pemrograman yang digunakan oleh penulis. Teori ini merupakan penjelasan tentang aplikasi yang digunakan dalam penyusunan tugas akhir ini.
2.1 Pengertian Media Pembelajaran
Media pembelajaran secara umum adalah alat bantu proses belajar mengajar. Segala sesuatu yang dapat dipergunakan untuk merangsang pikiran, perasaan, perhatian dan kemampuan atau ketrampilan pebelajar sehingga dapat mendorong terjadinya proses belajar. Batasan ini cukup luas dan mendalam mencakup pengertian sumber, lingkungan, manusia dan metode yang dimanfaatkan untuk tujuan pembelajaran atau pelatihan.
Sedangkan menurut Briggs (1977) media pembelajaran adalah sarana fisik untuk menyampaikan isi atau materi pembelajaran seperti buku, film, video dan sebagainya. Kemudian menurut National Education Associaton(1969) mengungkapkan bahwa media pembelajaran adalah sarana komunikasi dalam bentuk cetak maupun pandang-dengar,
Oleh karena proses pembelajaran merupakan proses komunikasi dan berlangsung dalam suatu sistem, maka media pembelajaran menempati posisi yang cukup penting sebagai salah satu komponen sistem pembelajaran. Tanpa media, komunikasi tidak akan terjadi dan proses pembelajaran sebagai proses komunikasi juga tidak akan bisa berlangsung secara optimal. Media pembelajaran adalah komponen integral dari sistem pembelajaran. Dari pendapat di atas disimpulkan bahwa media pembelajaran adalah segala sesuatu yang dapat menyalurkan pesan, dapat merangsang fikiran, perasaan, dan kemauan peserta didik sehingga dapat mendorong terciptanya proses belajar pada diri peserta didik.
Ada beberapa jenis media pembelajaran, diantaranya :
1. Media Visual : grafik, diagram, chart, bagan, poster, kartun, komik 2. Media Audial : radio, tape recorder, laboratorium bahasa, dan sejenisnya
3. Projected still media : slide; over head projektor (OHP), in focus dan sejenisnya 4. Projected motion media : film, televisi, video (VCD, DVD, VTR), komputer dan
sejenisnya.
Sedangkan secara lebih khusus manfaat media pembelajaran adalah:
1. Penyampaian materi pembelajaran dapat diseragamkan
Dengan bantuan media pembelajaran, penafsiran yang berbeda antar guru dapat dihindari dan dapat mengurangi terjadinya kesenjangan informasi diantara siswa dimanapun berada.
2. Proses pembelajaran menjadi lebih jelas dan menarik
3. Proses pembelajaran menjadi lebih interaktif
Dengan media akan terjadinya komunikasi dua arah secara aktif, sedangkan tanpa media guru cenderung bicara satu arah.
4. Media memungkinkan proses belajar dapat dilakukan di mana dan kapan saja.
2.2 Pengertian Animasi
Animasi berasal dari kata “Animation” yang dalam bahasa inggris “to animate” yang berarti
menggerakan . Jadi animasi dapat diartikan sebagai menggerakkan sesuatu (gambar atau obyek) yang diam.
Animasi adalah gambar begerak berbentuk dari sekumpulan objek (gambar) yang disusun secara beraturan mengikuti alur pergerakan yang telah ditentukan pada setiap pertambahan hitungan waktu yang terjadi. Gambar atau objek yang dimaksud dalam definisi di atas bisa berupa gambar manusia, hewan, maupun tulisan. Pada proses pembuatannyam sang pembuat animasi atau yang lebih dikenal dengan animator harus menggunakan logika berfikir untuk menentukan alur gerak suatu objek dari keadaan awal hingga keadaan akhir objek tersebut. Perencanaan yang matang dalam perumusan alur gerak berdasarkan logika yang tepat akan menghasilkan animasi yang menarik untuk disaksikan.
2.3 Flash
Flash merupakan software yang memiliki kemampuan menggambar sekaligus menganimasikan serta mudah dipelajari. Di samping digunakan untuk keperluan pembuatan animasi biasa dan animasi situs web, Flash juga dapat digunakan untuk membuat game, presentasi, dan animasi kartun. Sekarang juga sudah mulai berkembang penggunaan Flash untuk pembuatan game di mobile device seperti handpone, PDA, dll (Amrullah, 2008).
Animasi yang dihasilkan Flash adalah animasi berupa file movie. Movie yang dihasilkan dapat berupa grafik atau teks. Grafik yang dimaksud disini adalah grafik yang berbasis vektor. Jadi ketika diakses melalui internet, animasi yang akan ditampilkan lebih cepat dan terlihat halus.
2.3.2. Kemampuan Flash
Animasi adalah proses menciptakan efek gerak atau efek perubahan bentuk yang terjadi selama beberapa waktu. Animasi bisa berupa gerak sebuah objek dari tempat yang satu ke tempat lain, perubahan warna, perubahan bentuk (yang disebut morphy). Flash sangat memungkinkan membuat movie yang interaktif sehingga user dapat menggunakan alat-alat input komputer seperti keyboard, dan mouse untuk menjalankan bagian movie lain, menggerakkan objek, memasukkan informasi tertentu dan menampilkan beberapa operasi secara bersamaan.
Flash merupakan program animasi berbasis vektor yang bisa menghasilkan file kecil (ringan) sehingga mudah diakses pada halaman web tanpa membutuhkan waktu loding yang lama. Flash memiliki kecepatan release yang sangat tinggi.
Adobe Flash Cs3 merupakan salah satu software bagian dari keluarga Adobe, yang sekarang menjadi salah satu standar untuk industri animasi dan web yang banyak digunakan. Perangkat lunak “Adobe Flash” yang selanjutnya disebut Flash dulunya bernama “Macromedia Flash”
adalah software multimedia unggulan yang dulunya dikembangkan oleh Macromedia, tetapi sekarang dikembangkan dan didistribusikan oleh “Adobe System”. Sejak tahun 1996, Flash
menjadi metode populer untuk menambahkan animasi dan interaktif website.
Flash biasanya digunakan untuk membuat animasi, hiburan dan berbagai komponen web, diintegrasikan dengan video dalam halaman web sehingga dapat menjadi aplikasi multimedia yang kaya (Rich Internet Application). Flash tidak hanya digunakan untuk aplikasi Web, tetapi dapat juga dikembangkan untuk membangun aplikasi desktop karena aplikasi Flash selain dapat menjadi format .swf, Flash juga dapat dapat menjadi format .exe.
Flash dapat digunakan untuk memanipulasi vektor dan citra raster, dan mendukung bidirectional streaming audio dan video. Flash juga berisi bahasa “script” yang diberinama
ActionScript. Beberapa produk software, system dan device dapat membuat dan menampilkan isi Flash. Flash dijalankan dengan Adobe Flash Player yang dapat ditanam pada browser, telephone celuler, atau software lain.
2.4 Dasar-Dasar Penggunaan Adobe Flash CS3 2.4.1. Tampilan Menu Awal
Klik icon Adobe flash CS3
Gambar 2.1 Tampilan Menu Awal Flash CS3 2.4.2. Jendela Utama
[image:30.595.127.470.532.685.2]Jendela utama merupakan awal dari pembuatan program, pembuatannya dilakukan dalam kotak movie dan stage yang didukung oleh tools lainnya. Jendela kerja flash terdiri dari panggung (stage) dan panel. Panggung merupakan tempat objek diletakkan, tempat menggambar dan menganimasikan objek. Sedangkan panel disediakan untuk membuat gambar, mengedit gambar, menganimasi, dan pengeditan lainnya.” (Diginnovac et al, 2008).
Gambar 2.2 Jendela Utama Adobe Flash
1. Menu Bar
Kumpulan yang terdiri atas dasar menu-menu yang digolongkan dalam satu kategori. Misalnya menu file terdiri atas perintah New, Open, Save, Import, Export, dan lain-lain. 2. Timeline dan LayerSebuah jendela panel yang digunakan untuk mengelompokkan
dan mengatur isi sebuah movie, pengaturan tersebut meliputi penentuan masa tayang objek, pengaturan layer, dan lain-lain.
3. Stage
Area untuk berkreasi dalam membuat animasi yang digunakan untuk mengkomposisi frame-frame secara individual dalam sebuah movie.
4. Toolbar
Kumpulan tools yang sering digunakan untuk melakukan seleksi, menggambar, mewarnai objek, memodifikasi objek, dan mengatur gambar atau objek.
5. Propertis
Informasi objek-objek yang ada di stage. Tampilan panel properties secara otomatis dapat berganti-ganti dalam menampilkan informasi atribut-atribut properties dari objek yang terpilih.
6. Panel
Sebagai pengontrol yang berfungsi untuk mengganti dan memodifikasi berbagai atribut dari objek dari animasi secara cepat dan mudah.
2.4.3 Toolbox
Toolbox berisi alat-alat gambar dan alat-alat lainya yang diperlukan untuk mengedit objek dalam
1. Sellection Tool
Sellection Tool berfungsi untuk memilih atau menyeleksi suatu objek. 2. Subselection Tool
Subselection Tool berfungsi menyeleksi bagian objek lebih detail dari pada selection tool. 3. Free Transform Tool
Free Transform Tool berfungsi untuk mentransformasi objek yang terseleksi. 4. Gradient Transform Tool
Gradien Transform Tool berfungsi untuk mentransformasi warna dari fill objek yang terseleksi.
5. Lasso Tool
Lasso Tool digunakan untuk melakukan seleksi dengan menggambar sebuah garis seleksi. 6. Pen Tool
Pen Tool digunakan untuk menggambar garis dengan bantuan titik-titik bantu seperti dalam pembuatan garis, kurva atau gambar.
7. Text Tool
Text Tool digunakan untuk membuat objek teks. 8. Line Tool
Line Tool digunakan untuk membuat atau menggambar garis. 9. Rectangle Tool
Rectangle Tool digunakan untuk menggambar bentuk bentuk persegi panjang atau bujur sangkar.
10.Oval Tool
Oval Tool digunakan untuk membuat bentuk bulat atau oval. 11. Poly Star Tool
12.Pencil Tool
Pencil Tool digunakan untuk membuat garis. 13.Brush Tool
Brush Tool digunakan untuk menggambar bentuk garis-garis dan bentukbentuk bebas. 14.Ink bottle
Ink Bottle digunakan untuk mengubah warna garis, lebar garis, dan style garis atau garis luar sebuah bentuk.
15.Paintbucket Tool
Paintbucket Tool digunakan untuk mengisi area-area kosong atau digunakan untuk mengubah warna area sebuah objek yang telah diwarnai.
16.Eraser Tool
Eraser Tool digunakan untuk menghapus objek. 17. Hand Tool
Hand Tool digunakan untuk menggeser tampilan stage tanpa mengubah pembesaran. 18. Zoom Tool
Zoom Tool digunakan untuk memperbesar atau memperkecil tampilan stage. 19. Stroke Color
Stroke Color digunakan untuk memilih atau memberi warna pada suatu garis. 20. Fill Color
Fill Color digunakan untuk memilih atau memberi warna pada suatu objek.
21.Swap Color
2.4.4. Action Script
Salah satu kelebihan Adobe Flash CS3 dibandingkan perangkat lunak animasi yang lain yaitu adanya ActionScript. ActionScript adalah bahasa pemograman Adobe Flash CS3 yang dignakan untuk membuat animasi ataupun interaksi (Fery Herlambang, 2007). ActionScript mengizinkan untuk membuat instruksi berorientasi action (lakukan perintah) dan instruksi berorientasi logic (analisa masalah) sebelum melakukan perintah. Salah satu fungsi ActionScript adalah memberikan sebuah konektivitas terhadap sebuah objek, yaitu dengan
[image:34.595.146.450.347.482.2]menuliskan perintah-perintah didalamnya.
Gambar 2.3. Tampilan Action Script
2.5 Pengenalan Materi
sehingga kelompok ini disebut juga histozoa. Semua binatang heterotrof, artinya tidak membuat energi sendiri, tetapi harus mengambil dari lingkungan sekitarnya.
Hewan mempunyai daya gerak, cepat tanggap terhadap rangsangan eksternal, tumbuh mencapai besar tertentu, memerlukan makanan bentuk kompleks dan jaringan tubuhnya lunak. Perbedaan itu berlaku secara umum, tentu saja ada kelainan-kelainannya. Tiap individu, baik pada hewan uniselular maupun pada hewan multiselular, merupakan satu unit. Hewan itu berorganisasi, berarti tiap bagian dari tubuhnya merupakan subordinat dari individu sebagai keseluruhan baik sebagai bagian suatu sel maupun seluruh sel. Inilah yang disebut konsep organismal, suatu konsep yang penting dalam biologi.
Secara umum berikut ini adalah ciri-ciri hewan:
1. Hewan merupakan organisme eukariota, multiseluler, heterotrofik. Berbeda dengan nutrisi autotrofik pada tumbuhan, hewan memasukkan bahan organik yang sudah jadi, ke dalam tubuhnya dengan cara menelan (ingestion) atau memakan organisme lain, atau memakan bahan organik yang terurai.
2. Sel-sel hewan tidak memiliki dinding sel yang menyokong tubuh dengan kuat, seperti pada tumbuhan atau jamur. Komponen terbesar sel-sel hewan terdiri atas protein struktural kolagen.
3. Keunikan hewan yang lain adalah adanya dua jaringan yang bertanggung jawab atas penghantaran impuls dan pergerakan, yaitu jaringan saraf dan jaringan otot sehingga dapat bergerak secara aktif.
4. Sebagian besar hewan bereproduksi secara seksual, dengan tahapan diploid yang mendominasi siklus hidupnya.
7. Dapat dikendali untuk manusia (hewan piaraan/sirkus). 8. Kehidupan dapat berakhir (mati)
Penulis mengkelompokan jenis hewan menjadi 4 bagian, yaitu: 1. Hewan Berkaki Empat
2. Hewan Serangga 3. Hewan Unggas 4. Hewan Laut
2.5.1 Ciri-Ciri Hewan
Berbeda dengan tumbuhan, hewan mempunyai daya gerak, cepat tanggap terhadap rangsangan eksternal, tumbuh mencapai besar tertentu, memerlukan makanan bentuk kompleks dan jaringan tubuhnya lunak. Perbedaan itu berlaku secara umum, tentu saja ada kelainan-kelainannya. Tiap individu, baik pada hewan uniselular maupun pada hewan multiselular, merupakan satu unit. Hewan itu berorganisasi, berarti tiap bagian dari tubuhnya merupakan subordinat dari individu sebagai keseluruhan baik sebagai bagian suatu sel maupun seluruh sel. Inilah yang disebut konsep organismal, suatu konsep yang penting dalam biologi dari tubuhnya merupakan subordinat dari individu sebagai keseluruhan baik sebagai bagian suatu sel maupun seluruh sel. Inilah yang disebut konsep organismal, suatu konsep yang penting dalam biologi.
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Oleh karena itu penulis mencoba membuat aplikasi pembelajaran untuk membantu daya tangkap belajar anak. Dengan adanya pembelajaran ini diharapkan anak-anak dapat menagkap isi dari aplikasi yang akan dibuat.
1.2 Rumusan Masalah
Dari latar belakang diatas, maka yang menjadi masalah adalah:
1. Bagaimana membuat aplikasi media pembelajaran pengenalan hewan dalam bahasa inggris berbasis flash dan membuat anak-anak tertarik pada aplikasi ini.
1.3 Batasan Masalah
Batasan masalah dalam pembuatan apliaksi media pembelajaran, antara lain :
1. Membuat anak-anak ketika belajar tidak merasa bosan dengan kegiatan belajar yang monoton menggunakan alat peraga.
2. Aplikasi ini dibuat sesuai dengan kebutuhan anak-anak TK ataupun Sekolah Dasar.
1. Memudahkan anak-anak mengenali jenis-jenis hewan dan mengetahui bahasa Inggrisnya.
2. Memberikan pengetahuan umum kepada anak-anak dan membantu pengajar serta orang tua dalam memperkenalkan hewan yang lebih menarik tidak monoton menggunakan media pembelajaran bergambar atau kartu.
3. Menambah wawasan bagi penulis untuk berkreatif di dunia animasi serta dapat menjadi wadah bagi penulis untuk menuangkan segala kreativitasnya di dunia mendesain multimedia.
4. Membuat suatu animasi yang dapat juga digunakan sebagai permainan dan mendapat ilmu.
1.5 Manfaat
1. Bagi Penulis
Meningkatkan suatu pemahaman serta serta wawasan dalam dunia multimedia dan animasi
2. Bagi dunia pendidikan anak, memperoleh sarana yang menarik dan membantu anak didik untuk menemukan hal-hal yang baru dengan sarana menyenangkan.
Untuk menyusun Tugas Akhir, penulis melakukan penerapan metode dalam memeperoleh data yang dibutuhkan sehingga penyusunan Tugas Akhir ini dapat diselesaikan dengan baik. Adapun metode penelitian yang penulis lakukan adalah sebagai berikut:
1. Menentukan aplikasi yang akan di buat 2. Membuat algoritma perancangan 3. Membuat Struktur Navigasi 4. Merancang aplikasi
5. Uji sistem
6. Membuat Kesimpulan
1.7 Sistematika Penulisan
Maksud dan tujuan dari pembuatan sistematika penulisan yakni berguna untuk mempermudah penulis dalam memberikan informasi tentang pembahasan-pembahasan apa saja yang ada dalam setiap bab. Sistematika penulisan tugas akhir ini adalah:
1. BAB 1 : PENDAHULUAN
Dalam bab ini penulis akan menjelaskan latar belakang penulisan, identifikasi masalah, tujuan dan manfaat, rumusan masalah, batasan masalah, dan sistematika penulisan.
Dalam bab ini penulis akan menguraikan landasan teori dari beberapa literature yang digunakan sebagai refrensi dalam pembuatan aplikasi.
3. BAB 3 : PERANCANGAN APLIKASI
Dalam bab ini penulis akan membahas tentang perancangan aplikasi pembelajaran pengenalan komputer dan gambarannya.
4. BAB 4 : IMPLEMENTASI SISTEM
Dalam bab ini penulis akan menjelaskan hasil tampilan dari aplikasi yang dirancang dan pembahasan hasilnya.
5. BAB 5 : KESIMPULAN DAN SARAN
ABSTRAK
APLIKASI PEMBELAJARAN NAMA HEWAN DALAM BAHASA INGGRIS BERBASIS FLASH
TUGAS AKHIR
SALSALINA BANGUN 132406116
PROGRAM STUDI D-3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
APLIKASI PEMBELAJARAN NAMA HEWAN DALAM BAHASA INGGRIS BERBASIS FLASH
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Ahli Madya
SALSALINA BANGUN 132406116
PROGRAM STUDI D-3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : Aplikasi Pembelajaran Nama Hewan Dalam Bahasa Inggris Berbasis Flash
Kategori : Tugas Akhir
Nama : Salsalina Bangun
Nomor Induk Mahasiswa : 132406116
Program Studi : Diploma 3 Teknik Informatika
Departemen : Matematika
Fakultas : Matematika Dan Ilmu Pengetahuan Alam Universitas Sumatera Utara
Diluluskan di
Medan, Juni 2016
Disetujui oleh
Program Studi D3 Teknik Informatika Pembimbing,
FMIPA USU
Ketua,
Dr. Elly Rosmaini, M.Si Drs. Agus Salim Harahap M.Si
PERNYATAAN
APLIKASI PEMBELAJARAN NAMA HEWAN DALAM BAHASA INGGRIS BERBASIS FLASH
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil karya saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juli 2016
PENGHARGAAN
Puji dan syukur penulis ucapkan kepada Tuhan Yesus yang telah memberikan hikmat serta kesehatan hingga akhirnya penulis dapat menyelesaikan tugas akhir yang berjudul “APLIKASI PEMBELAJARAN NAMA HEWAN DALAM BAHASA INGGRIS
BERBASIS FLASH” pada waktu yang telah di tetapkan.
Dengan selesainya Tugas Akhir ini Penulis mengucapkan terimakasih kepada Bapak Drs. Agus Salim Harahap M.Si selaku Dosen Pembimbing yang telah memberikan bimbingan dan arahan selama ini dalam penyelesaian tugas akhir. Terimakasih kepada Ibu Dr. Elly Rosmaini M,Si elaku Ketua Program Studi D-3 Teknik Informatika, dan Bapak Dr. Syahriol Sitorus S.Si, M.IT selaku Sekretaris Ketua Prodi, Bapak Prof. Dr. Tulus, M.Si selaku Ketua Dapertemen Matematika dan Ibu Dra. Mardiningsih selaku Sekretaris Dapertemen Matematika, Bapak Dr. Suyanto M.Kom selaku Ketua Laboratorium. Terimakasih kepada Bapak Dr. Krista Sebayang, M.Si selaku Dekan Fakultas MIPA Universitas Sumatera Utara, serta kedua orang tua penulis Bapak S.Bangun dan Ibu R.Sembiring yang selalu mendoakan dan memberi bantuan moril serta materil, Tim Komsel Thisavros dan sahabat saya Johanes Sinaga, Septa Sitohang, Eliza Veronica, Ruth Surbakti, seluruh tim KOM C dan Alumni D-3 Teknik Informatika yang selalu mendoakan dan membantu saya dalam pembuatan tugas akhir ini.
ABSTRAK
DAFTAR ISI
PERSETUJUAN ii
PERNYATAAN iii
PENGHARGAAN iv
ABSTRAK v
DAFTAR ISI vi
DAFTAR GAMBAR vii
Bab 1 PENDAHULUAN 1
1.1 Latar Belakang 1
1.2 Rumusan Masalah 2
1.3 Batasan Masalah 2
1.4 Tujuan 3
1.5 Manfaat 3
1.6 Metode Pembelajaran 4
1.7 Sistematika Penulisan
Bab 2 Landasan Teori 6
2.1 Pengertian Media Pembelajaran 6
2.2 Pengertian Animasi 8
2.3 Flash 9
2.3.1 Pengenalan Flash 9
2.3.2 Kemampuan Flash 9
2.3.3 Adobe CS3 10
2.4 Dasar-dasar Penggunaan Adobe Flash CS3 11
2.4.1 Tampilan Menu Awal 11
2.4.2 Jendela Utama 12
2.4.3 Toolbox 13
2.4.4 Action Script 16
2.5 Pengenalan Materi 17
2.5.1 Ciri-ciri Hewan 18
Bab 3 Perancangan Aplikasi 20
3.1 Penentuan Aplikasi Yang Akan Dibuat 20
3.2 Perancangan Aplikasi 20
3.3 Struktur Navigasi 21
3.4 Desain Halaman Awal 22
3.4.1 Desain Awal Aplikasi 22
3.4.2 Desain Menu Utama 24
Bab 4 Implementasi Aplikasi 27
4.1 Tujuan Implemntasi 27
4.2 Komponen Dalam Implemntasi Sistem 27
4.2.1 Kebutuhan Perangkat Keras 28
Bab 5 Kesimpulan Dan Saran 37
5.1 Kesimpulan 37
5.2 Saran 38
DAFTAR GAMBAR
Halaman
Gambar 2.1 Tampilan Menu Awal Flash CS3 11
Gambar 2.2 Jendela Utama Adobe Flah 12
Gambar 2.3 Tampilan Action Script 16
Gambar 3.1 Struktur Navigasi 21
Gambar 3.2 Lembar Kerja Baru Adobe Flash 22
Gambar 3.3 Desain Awal Aplikasi 24
Gambar 3.4 Desain Menu Utama 25
Gambar 3.5 Halaman Pilihan Hewan 25
Gambar 3.6 Halaman Profil 26
Gambar 4.1 Tampilan Halaman Pembuka 29
Gambar 4.2 Tampilan Menu Utama 30
Gambar 4.3 Tampilan Menu Hewan 30
Gambar 4.4 Pengertian Hewan Unggas 31
Gambar 4.5 Tampilan Menu Hewan Unggas 32
Gambar 4.6 Pengertian Hewan Serangga 32
Gambar 4.7 Tampilan Menu Serangga 33
Gambar 4.8 Tampilan Menu Pengertian Hewan Laut 33
Gambar 4.9 Tampilan Menu Hewan laut 34
Gambar 4.10 Tampilan Pengertian Hewan Berkaki Empat 35
Gambar 4.11 Tampilan Menu Hewan Berkaki Empat 35
Gambar 4.12 Tampilan Menu Profil 36
Gambar 4.13 Tampilan Halaman Awal Kuis 36