10
BAB III.
PERANCANGAN SISTEM
3.1. Rancangan DFD
Diagram Arus Data dari Sistem Informasi Perpustakaan terdiri dari :
a. Proses Update Berita dan Artikel
Proses ini meliputi penambahan, pengubahan dan penghapusan berita dan artikel. Berita ini diperoleh dari adanya informasi tentang sekolah yang baru sedangkan Artikel ini diperoleh dari internet yang berhubungan dengan siswa, guru, pelajaran.
Maintenance berita dan artikel dilakukan oleh admin. b. Proses Update Pengumuman dan Materi
Proses ini meliputi penambahan, pengubahan dan penghapusan pengumuman dan materi. Pengumuman ini diperoleh dari kegiatan sekolah yang akan dilaksanakan sedangkan Materi ini diperoleh dari guru untuk mempermudah siswa belajar. Maintenance
11
Sistem Informasi SMP N 1
AMbarawa Berbasis WEB Admin
User
Data Berita
Informasi Berita Data Artikel Data Pengumuman
Data Materi
Informasi Artikel
Informasi Pengumuman
Informasi Materi Informasi Berita
Informasi Artikel Informasi Pengumuman
Informasi Materi
Gambar 3.1 DFD tingkat 0 Sistem Informasi SMP N 1 Ambarawa
12 Pengolahan Berita Admin Pengolahan Materi Pengolahan Pengumuman Pengolahan Artikel Login Admin Username Password Tbl Admin Username
Password Login Valid Login Valid User Data Berita Informasi Berita Data Artikel Informasi Artikel Data Pengumuman Informasi Pengumuman Data Materi Informasi Materi berita artikel pengumuman Tbl_download Meampilkan informasi Data Berita Data Artikel Data Pengumuman Data Materi Informasi Berita Informasi Artikel Informasi Pengumuman Informasi Materi
Gambar 3.2 DFD tingkat 1 Sistem Informasi SMP N 1
Admin memasukan data login kemudian sistem akan mencocokan data tersebut dengan data di database. Jika tidak cocok maka akan dikirimkan pesan bahwa data login
salah.
Admin yang memiliki data login yang valid akan mendapat akses untuk mengolah data admin.
13
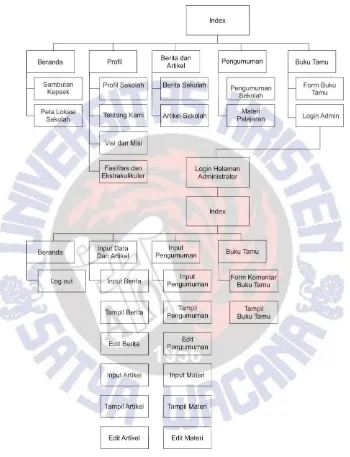
Gambar 3.3 Sitemap Sistem Informasi SMP N 1
14 3.3.1 Tabel admin
Tabel 3.1 Tabel admin
Name Field Type Null
Id Int(11) No
Username Varchar(32) No Password Varchar(32) No
Email Varchar(100) No
Role Varchar(32) No
Tanggal Date No
Nama_admin Varchar(100) No
Alamat Varchar(100) No
Notelp Varchar(32) No
jender Varchar(32) No
Keterangan:
- Tabel admin merupakan tabel untuk menampung data admin.
3.3.2 Tabel berita
Tabel 3.2 Tabel berita
Name Field Type Null
Idberita Int(11) No
15
Isi Text No
gambar Varchar(50) No
waktu Date No
Keterangan :
- Tabel berita merupakan tabel yang menampung data berita yang akan ditampilkan.
3.3.3 Tabel artikel
Tabel 3.3 Tabel artikel
Name Field Type Null
Idartikel Int(11) No
Judul Varchar(100) No
Isi Text No
Waktu Date No
Keterangan :
- Tabel artikel merupakan tabel yang menampung data artikel yang akan ditampilkan.
3.3.4 Tabel pengumuman
Tabel 3.4 Tabel pengumuman
Name Field Type Null
16
Judul Varchar(100) No
Isi Text No
Waktu Date No
Keterangan :
- Tabel pengumuman merupakan tabel yang menampung data pengumuman yang akan ditampilkan.
3.3.5 Tabel download
Tabel 3.5 Tabel download
Name Field Type Null
Idmateri Int(11) No
Namafile Varchar(100) No
Scr Varchar(100) No
Tanggal Date No
Keterangan :
17
3.4 Perancangan Antarmuka
Perancangan antarmuka Sistem Informasi Perpustakaan ini terdiri dari jenis yaitu website utamanya dan bagian admin. Seperti digambarkan dibawah ini :
3.4.1 Perancangan Antarmuka Halaman Utama
silde
Images 2
Text area 1 Menu 1 Menu 2 Menu 3 Menu 4 Menu 5
Text berjalan
Text area 3
Images 1
Text area 4
Text area 2
18 Keterangan:
- Pada bagian header halaman utama terdapat text area 1, menu 1 link ke halaman home, menu 2 link ke halaman profil, menu 3 link halaman berita dan artikel, menu 4 link
halaman pengumuman, menu 5 link ke menu halaman kritik saran, dan slide picture.
- Pada bagian main column terdapat text berjalan dan text area 3. Lalu pada bagian sidebar terdapat image
19 3.4.2 Perancangan Antarmuka Halaman Profil Sekolah
slide
Text area 1 Menu 1 Menu 2 Menu 3 Menu 4 Menu 5
Text berjalan
images
Text area 2
Button 4 Button 3 Button 2 Button 1
A pharagraf of text
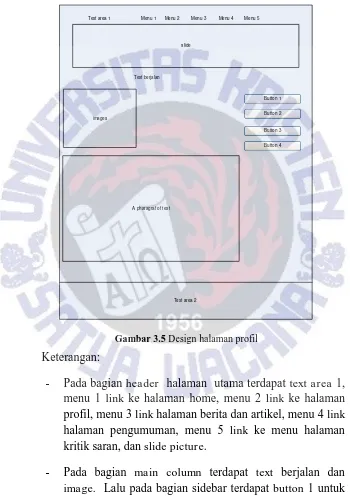
Gambar 3.5 Design halaman profil
Keterangan:
- Pada bagian header halaman utama terdapat text area 1, menu 1 link ke halaman home, menu 2 link ke halaman profil, menu 3 link halaman berita dan artikel, menu 4 link
halaman pengumuman, menu 5 link ke menu halaman kritik saran, dan slide picture.
- Pada bagian main column terdapat text berjalan dan
20 link ke halaman sejarah, button 2 untuk link ke halaman visi misi, button 3 untuk link ke halaman fasilitas dan ekstrakurikuler, dan button 4 untuk link ke halaman prestasi.
- Pada bagian footer terdapat text area 2.
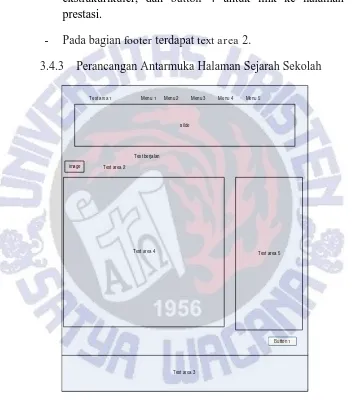
3.4.3 Perancangan Antarmuka Halaman Sejarah Sekolah
silde
Text area 1 Menu 1 Menu 2 Menu 3 Menu 4 Menu 5
Text berjalan
Text area 3 Text area 2
image
Button 1
Text area 4 Text area 5
Gambar 3.6 Design halaman sejarah sekolah
Keterangan:
21 profil, menu 3 link halaman berita dan artikel, menu 4 link
halaman pengumuman, menu 5 link ke menu halaman kritik saran, dan slide picture.
- Pada bagian main column terdapat text berjalan, image
dan text area 4. Lalu pada bagian sidebar terdapat text area 5 dan button 1 untuk kembali ke halaman sebelumnya.
- Pada bagian footer terdapat text area 3.
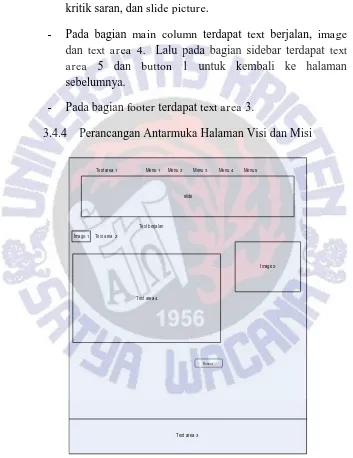
3.4.4 Perancangan Antarmuka Halaman Visi dan Misi
slide
Text area 1 Menu 1 Menu 2 Menu 3 Menu 4 Menu 5
Text berjalan
Text area 3 Text area 2
Image 1
Image 2
Button 1 Text area 4
22 Keterangan:
- Pada bagian header halaman utama terdapat text area 1, menu 1 link ke halaman home, menu 2 link ke halaman profil, menu 3 link halaman berita dan artikel, menu 4 link
halaman pengumuman, menu 5 link ke menu halaman kritik saran, dan slide picture.
- Pada bagian main column terdapat text berjalan, image 1, text area 2, text area 4 dan button 1 untuk kembali ke halaman sebelumnya. Lalu pada bagian sidebar terdapat
image 2.
- Pada bagian footer terdapat text area 3.
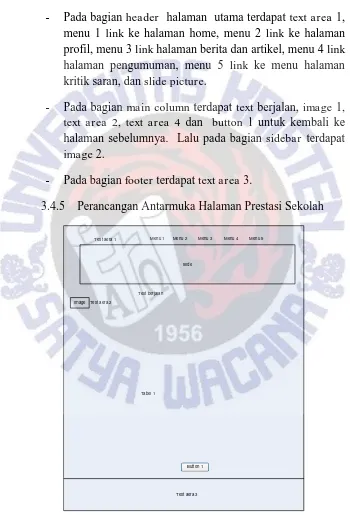
3.4.5 Perancangan Antarmuka Halaman Prestasi Sekolah
slide Text aera 1
Text berjalan
Text aera 3 Text aera 2
image
Button 1
Menu 1 Menu 2 Menu 3 Menu 4 Menu 5
23
Gambar 3.8 Design halaman prestasi sekolah
Keterangan:
- Pada bagian header halaman utama terdapat text area 1, menu 1 link ke halaman home, menu 2 link ke halaman profil, menu 3 link halaman berita dan artikel, menu 4 link
halaman pengumuman, menu 5 link ke menu halaman kritik saran, dan slide picture.
- Pada bagian main column terdapat text berjalan, image, text area 2, tabel 1dan button 1 untuk kembali ke menu sebelumnya.
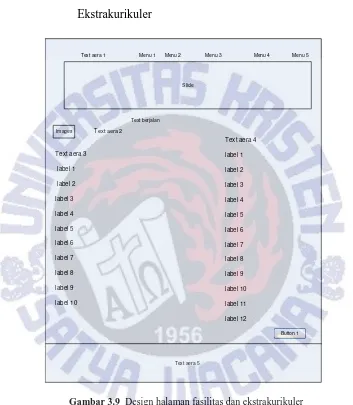
24 3.4.6 Perancangan Antarmuka Halaman Fasilitas dan
Ekstrakurikuler
Slide
Text aera 1 Menu 1 Menu 2 Menu 3 Menu 4 Menu 5
Text berjalan
Text aera 5 Text aera 2
Images
Text aera 3 label 1 label 2 label 3 label 4 label 5 label 6 label 7 label 8 label 9 label 10
Text aera 4
label 1 label 2 label 3 label 4 label 5 label 6 label 7 label 8 label 9 label 10 label 11 label 12 Button 1
Gambar 3.9 Design halaman fasilitas dan ekstrakurikuler
Keterangan:
25 halaman pengumuman, menu 5 link ke menu halaman kritik saran, dan slide picture.
- Pada bagian main column terdapat text berjalan, image, text area 2, text area 3, dan label 1 sampai label 10 menjelaskan tentang fasilitas sekolah. Lalu pada bagian sidebar terdapat text area 4, label 1 sampai label 12 menjelaskan tentang ekstrakurikuler dan button 1 untuk kembali ke menu sebelumnya.
- Pada bagian footer terdapat text area 5.
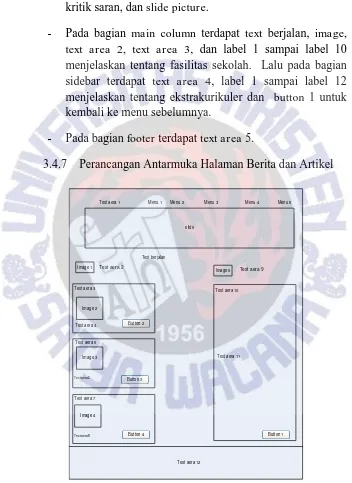
3.4.7 Perancangan Antarmuka Halaman Berita dan Artikel
slide
Text aera 1 Menu 1 Menu 2 Menu 3 Menu 4 Menu 5
Text berjalan
Text aera 12 Text aera 2
Image 1 Text aera 3
Image 2 Text aera 4 Text aera 5 Image 3 Text aera 6
Text aera 7 Image 4 Text aera 8
Text aera 10
Text aera 11 Text aera 9 Image 5
Button 1 Button 2
Button 3
Button 4
26 Keterangan:
- Pada bagian header halaman utama terdapat text area 1, menu 1 link ke halaman home, menu 2 link ke halaman profil, menu 3 link halaman berita dan artikel, menu 4 link
halaman pengumuman, menu 5 link ke menu halaman kritik saran, dan slide picture.
- Pada bagian main column terdapat text berjalan, image 1
,image 2, image 3, image 4, text area 2, text area 3, text area 4, text area 5, text area 6, text area 7, text area 8, button 2,3,4 untuk ke halaman detail berita. Lalu pada bagian sidebar terdapat image 5, text area 9, text area 10,
27 3.4.8 Perancangan Antarmuka Halaman Detail Berita
slide
Text aera 1 Menu 1 Menu 2 Menu 3 Menu 4 Menu 5
Text berjalan
Text aera 3 Text aera 2
Image 1
Button 1 Image 2
Text aera 3
Gambar 3.11 Design halaman detail berita
Keterangan:
- Pada bagian header halaman utama terdapat text area 1, menu 1 link ke halaman home, menu 2 link ke halaman profil, menu 3 link halaman berita dan artikel, menu 4 link
28 - Pada bagian main column terdapat text berjalan, image 1,
text area 2,text area 3, image 2 dan button 1 untuk kembali ke menu sebelumnya.
- Pada bagian footer terdapat text area 3.
3.4.9 Perancangan Antarmuka Halaman Detail Artikel
slide
Text aera 1 Menu 1 Menu 2 Menu 3 Menu 4 Menu 5
Text berjalan
Text aera 3 Text aera 2
Image 1
Text area 4
Button 1
Gambar 3.12 Design halaman detail artikel
29 - Pada bagian header halaman utama terdapat text area 1, menu 1 link ke halaman home, menu 2 link ke halaman profil, menu 3 link halaman berita dan artikel, menu 4 link
halaman pengumuman, menu 5 link ke menu halaman kritik saran, dan slide picture.
- Pada bagian main column terdapat text berjalan, image 1,
text area 2, text area 4 dan button 1 untuk kembali ke menu sebelumnya.
30 3.4.10 Perancangan Antarmuka Halaman Pengumuman
slide
Text aera 1 Menu 1 Menu 2 Menu 3 Menu 4 Menu 5
Text berjalan
Text aera 16 Text aera 2
Image 1 Text aera 3
Text aera 4
Text aera 5
Text aera 6
Text aera 7
Text aera 8
Text aera 9 Image 5
Button 2
Button 3
Button 4
Text aera 10 Text aera 11
Button 1 Text aera 12
Text aera 13
Button 5 Text aera 14
Text aera 15
Button 6
Gambar 3.13 Design halaman pengumuman
Keterangan:
- Pada bagian header halaman utama terdapat text area 1, menu 1 link ke halaman home, menu 2 link ke halaman profil, menu 3 link halaman berita dan artikel, menu 4 link
halaman pengumuman, menu 5 link ke menu halaman kritik saran, dan slide picture.
- Pada bagian main column terdapat text berjalan, image 1,
text area 2, text area 3, textarea 4, text area 5, textarea
31 detail pengumuman. Lalu pada bagian sidebar terdapat
image 2, text area 9, text area 10, text area 11, text area
12, text area 13, text area 14, text area 15, dan button 1, 5, 6 untuk tombol download materi.
- Pada bagian footer terdapat textarea 16
3.4.11 Perancangan Antarmuka Halaman Detail Pengumuman
slide
Text aera 1 Menu 1 Menu 2 Menu 3 Menu 4 Menu 5
Text berjalan
Text aera 3 Text aera 2
Image 1
Text area 4
Button 1
32 - Pada bagian header halaman utama terdapat text area 1, menu 1 link ke halaman home, menu 2 link ke halaman profil, menu 3 link halaman berita dan artikel, menu 4 link
halaman pengumuman, menu 5 link ke menu halaman kritik saran, dan slide picture.
- Pada bagian main column terdapat text berjalan, image 1,
text area 2, text area 4 dan button 1 untuk kembali ke menu sebelumnya.
33 3.4.12 Perancangan Antarmuka Halaman Buku Tamu
slide
Text berjalan
Text aera 5 Text aera 2
Mages 1 Label 2 Label 1 Label 3 Label 4
Text aera 3 Images
2
Images
3 Text aera 4
Label 1
Label 2
Label 3
Hyperlink 1 Button 1 Image 4
Label 5
Text aera 1 Menu 1 Menu 2 Menu 3 Menu 4 Menu 5
Enter Text
Enter Text Enter More Text Enter Text Enter Text Label 4 Label 5 Label 6 Enter Text
Gambar 3.15 Design halaman buku tamu
Keterangan:
- Pada bagian header halaman utama terdapat text area 1, menu 1 link ke halaman home, menu 2 link ke halaman profil, menu 3 link halaman berita dan artikel, menu 4 link
34 - Pada bagian main column terdapat text berjalan, image 1,
text area 2, label 1 untuk nama siswa, label 2 untuk nomor induk siswa, label 3 untuk email, label 4 untuk komentar, label 5 untuk captcha, textbox 1 untuk mengisi nama, textbox 2 untuk mengisi nomor induk siswa,
35 3.4.13 Perancangan Antarmuka Halaman Login
slide Text aera 1
Text berjalan
Text aera 3 Text aera 2
Image 1
Label 2 Label 1
Button 1 image 2
Label 3
Enter Text Enter Text Enter Text
Gambar 3.16 Design halaman login admin
Keterangan:
- Pada bagian header halaman utama terdapat text area 1 dan slide picture.
- Pada bagian main column terdapat text berjalan, image 1, text area 2, label 1 untuk username, label 2 untuk
36
username textbox 2 untuk mengisi password, textbox 3
untuk mengisi captcha,image 2, dan button 1 untuk login
ke halaman menu admin .
- Pada bagian footer terdapat text area 3.
3.4.14 Perancangan Antarmuka Halaman Utama Admin
slide
Text aera 1 Menu 1 Menu 2 Menu 3 Menu 4
Text berjalan
Text aera 3 Text aera 2
Image 1
Text area 4
Hyperlink 1
Gambar 3.17 Design halaman utama menu admin
37 - Pada bagian header halaman utama terdapat text area1, menu 1 untuk ke halaman beranda, menu 2 untuk ke halaman input berita dan artikel, menu 3 untuk ke halaman input pengumuman, menu 4 untuk ke halaman buku tamu, dan slide picture.
- Pada bagian main column terdapat text berjalan, image 1, text area 2, text area 4. Lalu pada bagian sidebar
38 3.4.15 Perancangan Antarmuka Halaman Input Berita
Slide
Text area 1 Menu 1 Menu 2 Menu 3 Menu 4
Text area 6
Text area 2
Image 1
Label 1
Label 2
Text area 4 Image 3
Image 4
Text area 5
Hiperlink 1
Text area 3
Image 2
Label 3
Text area 7
Button 2 Button 1
Buuton 3 Enter Text
Gambar 3.18 Design halaman input berita
Keterangan:
39 - Pada bagian main column terdapat image 1, text area 2,
label 1 untuk judul, label 2 untuk gambar, textbox 1 untuk mengisi judul, button 1 untuk mencari gambar yang akan ditampilkan di web, label 3 untuk nama gambar yang akan di tampilkan, text box 1 untuk mengisi judul, text area 7, button 2 untuk tombol simpan berita, button 3 untuk ke halaman input artike. Lalu pada bagian sidebar terdapat
40 3.4.16 Perancangan Antarmuka Halaman Detail Berita
Slide
Text area 1 Menu 1 Menu 2 Menu 3 Menu 4
Text aera 4 Text area 2
Images 1
Images 2
Button 2
[image:31.516.85.435.140.547.2]Button 1 Button 3 Text area 3
Gambar 3.19 Design halaman detail berita
Keterangan:
41 - Pada bagian main column terdapat image 1, text area 2, text area 3, image 2, button 1 untuk mengubah berita,
button 2 untuk menghapus berita, button 3 untuk kembali ke halaman sebelumnya.
- Pada bagian footer terdapat text area 4.
3.4.17 Perancangan Antarmuka Halaman Edit Berita
Slide
Text area 1 Menu 1 Menu 2 Menu 3 Menu 4
Text area 3 Text area 2
Images 1
Label 1
Label 2
Label 3
Label 4
Button 2 Enter Text
Buuton 1
[image:32.516.85.438.144.572.2]Text area 7
Gambar 3.20 Design halaman edit berita
42 - Pada bagian header halaman utama terdapat text area1, menu 1 untuk ke halaman beranda, menu 2 untuk ke halaman input berita dan artikel, menu 3 untuk ke halaman input pengumuman, menu 4 untuk ke halaman buku tamu, dan slide picture.
- Pada bagian main column terdapat image 1, text area 2,
label 1 untuk judul, label 2 untuk gambar, textbox 1 untuk menampilkan dan mengubah judul, button 1 untuk mencari gambar yang akan ditampilkan di web, label 3 untuk nama gambar yang akan di tampilkan, text box 1 untuk mengisi judul, text area 7, button 2 untuk tombol simpan berita.
43 3.4.18 Perancangan Antarmuka Halaman Input Artikel
Slide
Txt area 1 Menu 1 Menu 2 Menu 3 Menu 4
Text area 6 Text area 2
Image 1
Label 1
Text area 4 Image 3
Text area 5
Hiperlink 1 Text area 3 Image 2
Text area 7
[image:34.516.85.437.144.609.2]Button 1 Enter Text
Gambar 3.21 Design halaman input artikel
Keterangan:
44 - Pada bagian main column terdapat image 1, text area 2,
label 1 untuk judul, textbox 1 mengisi judul, text area 7, button 1 untuk tombol simpan artikel. Lalu pada bagian
sidebar terdapat image 2, image 3, textarea 3, text area 4,
text area 5, hyperlink 1 untuk ke halaman detail artikel. - Pada bagian footer terdapat text area 6.
3.4.19 Perancangan Antarmuka Halaman Detail Artikel
Slide
Text area 1 Menu 1 Menu 2 Menu 3 Menu 4
Text area 3 Text area 2
Image 1
Button 2
[image:35.516.85.437.96.610.2]Button 1 Button 3 Text area 4
45 Keterangan:
- Pada bagian header halaman utama terdapat text area1, menu 1 untuk ke halaman beranda, menu 2 untuk ke halaman input berita dan artikel, menu 3 untuk ke halaman input pengumuman, menu 4 untuk ke halaman buku tamu, dan slide picture.
- Pada bagian main column terdapat image 1, text area 2,
text area 4, button 1 untuk mengubah artikel, button 2 untuk menghapus artikel, dan button 3 untuk kembali ke halaman sebelumnya.
46 3.4.20 Perancangan Antarmuka Halaman Edit Artikel
Slide
Text aera 1 Menu 1 Menu 2 Menu 3 Menu 4
Text aera 3 Text aera 2
Image 1
Label 1
Text area 4
[image:37.516.85.436.144.609.2]Button 1 Enter Text
Gambar 3.23 Design halaman edit artikel
Keterangan:
47
- Pada bagian main column terdapat image 1, text area 2, label 1 untuk judul, textbox 1 untuk menampilkan dan mengedit judul, text area 4, dan button 1 untuk tombol simpan artikel.
- Pada bagian footer terdapat textarea 3.
3.4.21 Perancangan Antarmuka Halaman Input Pengumuman
Slide
Text area 1 Menu 1 Menu 2 Menu 3 Menu 4
Text area 6 Text area 2
Image 1
Label 1 Text area 4
Image 3
Text area 5 Hyperlink 1
Text area 3 Image 2
Text area 7
Button 1
[image:38.516.85.438.77.599.2]Buuton 2 Enter Text
Gambar 3.24 Design halaman input pengumuman
48 - Pada bagian header halaman utama terdapat text area1, menu 1 untuk ke halaman beranda, menu 2 untuk ke halaman input berita dan artikel, menu 3 untuk ke halaman input pengumuman, menu 4 untuk ke halaman buku tamu, dan slide picture.
- Pada bagian main column terdapat image 1, text area 2,
label 1 untuk judul, textbox 1 mengisi judul, text area 7, button 1 untuk tombol simpan pengumuman. Lalu pada bagian sidebar terdapat image 2, image 3, textarea 3, text area 4, text area 5, hyperlink 1 untuk ke halaman detail pengumuman.
49 3.4.22 Perancangan Antarmuka Halaman Detail
Pengumuman
Slide
Text area 1 Menu 1 Menu 2 Menu 3 Menu 4
Text area 3 Text area 2
Image 1
Text area 4
Buuton 2
[image:40.516.86.439.102.535.2]Buuton 1 Button 3
Gambar 3.25 Design halaman detail pengumuman
Keterangan:
50 halaman input pengumuman, menu 4 untuk ke halaman buku tamu, dan slide picture.
- Pada bagian main column terdapat image 1, text area 2,
text area 4, button 1 untuk mengubah pengumuman,
button 2 untuk menghapus pengumuman, dan button 3 untuk kembali ke halaman sebelumnya.
- Pada bagian footer terdapat textarea 3
3.4.23 Perancangan Antarmuka Halaman Edit Pengumuman
Slide
Text area 1 Menu 1 Menu 2 Menu 3 Menu 4
Text area 3 Text area 2
Image 1
Label 1
Label 2 Text area 4
[image:41.516.84.437.127.605.2]Button 1 Enter Text
51 Keterangan:
- Pada bagian header halaman utama terdapat text area1, menu 1 untuk ke halaman beranda, menu 2 untuk ke halaman input berita dan artikel, menu 3 untuk ke halaman input pengumuman, menu 4 untuk ke halaman buku tamu, dan slide picture.
- Pada bagian main column terdapat image 1, text area 2, label 1 untuk judul, textbox 1 untuk menampilkan dan mengedit judul, text area 4, dan button 1 untuk tombol simpan pengumuman.
52 3.4.24 Perancangan Antarmuka Halaman Materi
Slide
Txt area 1 Menu 1 Menu 2 Menu 3 Menu 4
Text area 6 Text area 2
Image 1
Label 1 Label 2
Text area 4 Images
3 Text area 5
Text area 3 Image 2
Label 3
Button 2 Button 1
[image:43.516.87.439.144.548.2]Buuton 3 Enter Text
Gambar 3.27 Design halaman materi
Keterangan:
53
- Pada bagian main column terdapat image 1, text area 2, label 1 untuk judul, label 2 untuk file, button 1 untuk mencari file yang akan ditampilkan, label 3 untuk nama materi, dan button 2 untuk tombol simpan materi. Lalu pada bagian sidebar terdapat image 2, text area 3, text area 4, image 3, text area 4, text area 5, dan button 3 untuk ke halaman detail materi.
54 3.4.25 Perancangan Antarmuka Halaman Detail Materi
Slide
Text area 1 Menu 1 Menu 2 Menu 3 Menu 4
Text area 4 Text area 2
Image 1
Text area 3
Buuton 2
[image:45.516.86.435.141.531.2]Button 1 Buuton 3
Gambar 3.28 Design halaman detail materi
Ketrangan:
55 halaman input pengumuman, menu 4 untuk ke halaman buku tamu, dan slide picture.
- Pada bagian main column terdapat image 1, text area 2,
text area 3, button 1 untuk mengubah materi, button 2 untuk menghapus materi, dan button 3 untuk kembali ke halaman sebelumnya.
56 3.4.26 Perancangan Antarmuka Halaman Edit Materi
Slide
Text area 1 Menu 1 Menu 2 Menu 3 Menu 4
Text area 3
Text area 2
Image 1
Label 1
Label 2 Label 3
Button 2 Enter Text
[image:47.516.86.436.142.554.2]Buuton 1
Gambar 3.29 Design halaman edit materi
Keterangan:
57 - Pada bagian main column terdapat image 1, text area 2, label 1 untuk judul, label 2 untuk file, textbox 1 untuk menampilkan dan mengubah judul, button 1 untuk mencari file yang akan diganti, label 3 untuk menampilkan nama file materi, button 2 untuk tombol simpan materi.
- Pada bagian footer terdapat text area 3.
3.4.27 Perancangan Antarmuka Halaman Buku Tamu
Slide
Text area 1 Menu 1 Menu 2 Menu 3 Menu 4
Text area 5 Text area 2
Image 1
Text area 4 Images
3
Text area 3
[image:48.516.84.437.106.612.2]Image 2 Label 1 Label 1 Label 2 Label 3 Buuton 1 Label 4 Label 5 Label 6 Text area 6
58 Keterangan:
- Pada bagian header halaman utama terdapat text area1, menu 1 untuk ke halaman beranda, menu 2 untuk ke halaman input berita dan artikel, menu 3 untuk ke halaman input pengumuman, menu 4 untuk ke halaman buku tamu, dan slide picture.
- Pada bagian main column terdapat image 1, text area 2, label 1 untuk komentar, text area 6, button 1 untuk simpan komentar. Lalu pada bagian sidebar terdapat
image 2, text area 3, text area 4, label 1 untuk nomor induk siswa, label 2 untuk email, label 3 untuk komentar, label 4 untuk tampil nomor induk siswa, label 5 untuk tampil email, label 6 untuk tampil komentar.