PERANCANGAN WEB PADA SMK NEGERI 9 MEDAN
TUGAS AKHIR
IMAM FAKHRI JUNDI 112406111
PROGRAM STUDI D-III TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
MEDAN 2014
PERANCANGAN WEB PADA SMK NEGERI 9 MEDAN
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Ahli Madya
IMAM FAKHRI JUNDI 112406111
PROGRAM STUDI D-III TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
MEDAN 2014
LEMBAR PERSETUJUAN
Judul : PERANCANGANWEB PADA SMK NEGERI 9
MEDAN
Kategori : TUGAS AKHIR
Nama : IMAM FAKHRI JUNDI
Nomor Induk Mahasiswa : 112406154
Program Studi : DIPLOMA III TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU
PENGETAHUANALAM
UNIVERSITAS SUMATERA UTARA
Diluluskan di Medan, Juli 2014
Diketahui / Disetujui oleh
Program Studi D-3 Teknik Informatika FMIPA USU
Ketua, Pembimbing
Drs. Elly Rosmaini, M. Si
NIP. 196005201985032002 NIP. 19530303 198303 1 002
Drs. Henry Rani S, M.Si
PERNYATAAN
PERANCANGAN WEB PADA SMK NEGERI 9 MEDAN
TUGAS AKHIR
Saya mengakui bahwwa Tugas Akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2014
Imam Fakhri Jundi 112406154
PENGHARGAAN
Dengan mengucapkan “ Alhamdulillah “ dan memanjatkan puji dan syukur atas kehadirat Allah SWT, yang telah melimpahkan karunia-Nya dalam mengerjakan tugas akhir ini. Karena berkat rahmat dan ridho-Nya pula penulis dapat menyelesaikan Tugas Akhir ini. Penyusunan danpenulisan Tugas Akhir ini dibuat untuk memenuhi syarat kelulusan bagi setiapMahasiswa Jurusan Teknik Informatika Program Studi D3 di FMIPA USU Medan.
Adapun judul dari Tugas Akhir ini adalah“PERANCANGAN WEBSITE PADA SMK NEGERI 9 MEDAN”.
Penulis sepenuhnya menyadari bahwa penyelesaian Tugas Akhir ini tidak akanterwujud tanpa adanya dukungan dan bantuan semua pihak. Penulis mengucapkanterima kasih dan penghargan yang setinggi-tingginya kepada:
1. Bapak Drs. Henry Rani S, M.Si selaku Dosen Pembimbing Tugas Akhir yang telahmemberikan bimbingan dan arahan selama ini kepada penulis dalam menyelesaikan tugas akhir.
2. Bapak Drs. Sutarman, M.Si, selaku Dekan Fakultas Matematika danIlmu Pengetahuan Alam Universitas Sumatera Utara.
3. Ibu Dra. Elly Rosmaini, M.Si selaku Ketua Pelaksanaan Program Studi D3 Teknik Informatika FMIPA USU.
4. Seluruh Dosen pengajar Program Studi D3 Teknik Informatika Fakultas Matematika dan Ilm Pengetahuan Alam Universitas Sumatera Utara yang telah memberikan ilmu yang bermanfaat kepadapenulis selama masa perkuliahan. 5. Kepala Sekolah, Guru dan Pegawai SMK Negeri 9 Medan yang telah
membantu memberikan informasi yang dibutuhkan kepada Penulis
6. Serta rekan-rekan seangkatan D3 Teknik Informatika Stambuk 2011 yang tidak dapat penulis sebutkan namanya satu persatu.
Penulis menyadari bahwa dalam penyusunan Tugas Akhir ini masih banyakkekurangan karena keterbatasan kemampuan yang penulis miliki, untuk itu penulis mengharapkan kritik dan saran yang membangun.
Akhir kata penulis memohon maaf atas segala kekurangan yang ada dalampenulisan Tugas Akhir ini.
Medan, Juni 2014 Penulis,
IMAM FAKHRI JUNDI 112406154
ABSTRAK
Website SMK Negeri 9 MEDAN bertujuan sebagai jembatan antara pihak sekolah dengan masyarakat umum. Sistem informasi ini dikembangkan menggunakan Macromedia Dreamweaver sebagai PHP Editor, Apache sebagai web server dan MySQL sebagai database. Metodologi pengembangan sistem
adalah berdasarkan algoritma pemrogramannya. Sistem ini meliputi input data yang berkaitan dengan pegawai,murid kemudian sistem login untuk administrator. Objektif utama sistem informasi ini adalah untuk mempermudah publikasi data sekolah serta informasi agar kinerja penyebaran informasi dapat lebih mudah dan cepat.
DAFTAR ISI
Halaman
Persetujuan ii
Pernyataan iii
Penghargaan iv
Abstrak vi
1.5 Metode Penelitian 5
1.6 Sistematika Penulisan 6
BAB 2 LANDASAN TEORI 8
2.1 Sistem Informasi 8
2.1.1 Pengertian Sistem 8
2.1.2 Pengertian Informasi 8
2.1.3 Pengertian Sistem informasi 9
2.1.4 Data 9
2.2 Pengertian Komputer 10
2.3Pengertian Internet 10
2.4 Pengertian Website 11
2.5PHP (Personal Home Page) 12
2.5.1 Sejarah PHP 13
2.5.2 Konsep dasar PHP 14
2.6 MySQL 16
2.7 Fungsi PHP dan MySQL 17
2.8HTML (Hypertext Markup Language) 18
2.9 CSS (Cascading Style Sheet) 21
2.10 Pengenalan Adobe Dreamweaver CS6 21
BAB 3 PERANCANGAN SISTEM 22
3.1 Profil Sekolah 22
3.2 Visi dan Misi 23
3.3Struktur Organisasi 23
BAB 4 IMPLEMENTASI SISTEM 25
4.1Perancangan Sistem 25
4.2Data Flow Diagram 26
4.3Perancangan Basis Data 27
4.4 Flowchart 29
4.5Perancangan Antar Muka (Interface) 41
BAB 5 IMPLEMENTASI SISTEM 42
5.1 Pengertian Implementasi Sistem 42
5.2 Tujuan Implementasi Sistem 43
5.3Komponen Sistem 43
5.4 Akhir Website 45
5.4.1 Halaman Beranda 45
5.4.2 Halaman Profil 46
5.4.3 Halaman Warga Sekolah 48
5.4.4 Halaman Pendaftaran Online 49
5.4.5 Halaman Galeri Foto 50
5.4.6 Halaman Kritik dan Saran 51
5.4.7Halaman Portal 51
5.4.8 Halaman Admin 52
BAB 6 KESIMPULAN DAN SARAN 53
6.1 Kesimpulan 53
6.2 Saran 54
Daftar Pustaka 55
Lampiran
DAFTAR TABEL
Nomor Tabel Judul Halaman
4.1 Simbol-simbol DFD 26
4.2 Buku Tamu 28
4.3 Pendaftaran Online 28
4.4 Guru 29
4.5 Sarana 29
4.6 Prasarana 29
DAFTAR GAMBAR
Nomor Gambar Judul Halaman
1 Struktur Organisasi SMK Negeri 9 Medan 24
2 Diagram Konteks Website SMK Negeri 9 27
3 Flowchart Halaman Utama 31
4 Flowchart Menu Profil 32
5 Flowchart Menu Pendaftaran 33
6 Flowchart Menu Galeri 34
7 Flowchart Menu Buku Tamu 35
8 Flowchart Menu Admin 36
9 Flowchart Menu Guru 37
10 Flowchart Menu Sarana 38
11 Flowchart Laporan Sarana 39
12 Flowchart Menu Pendaftar 40
13 Halaman Beranda 49
14 Halaman Profil 50
15 Halaman Visi dan Misi 46
16 Halaman Struktur Organisasi 46
17 Halaman Warga Sekolah 48
18 Halaman Pendaftaran Online 49
19 Halaman Pendaftar yg Lulus 49
20 Halaman Galeri 50
21 Halaman Kritik dan Saran 51
22 Halaman Login Admin 51
23 Halaman Utama Admin 52
ABSTRAK
Website SMK Negeri 9 MEDAN bertujuan sebagai jembatan antara pihak sekolah dengan masyarakat umum. Sistem informasi ini dikembangkan menggunakan Macromedia Dreamweaver sebagai PHP Editor, Apache sebagai web server dan MySQL sebagai database. Metodologi pengembangan sistem
adalah berdasarkan algoritma pemrogramannya. Sistem ini meliputi input data yang berkaitan dengan pegawai,murid kemudian sistem login untuk administrator. Objektif utama sistem informasi ini adalah untuk mempermudah publikasi data sekolah serta informasi agar kinerja penyebaran informasi dapat lebih mudah dan cepat.
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Saat ini adalah zamannya internet dimana batasan waktu dan jarak tidak
berarti lagi bagi media yang satu ini. Penulis dapat berkomunikasi dengan
siapa saja dan dimana saja di seluruh dunia ini dengan menggunakan
fasilitas e-mail maupun dengan cara chatting. Mungkin pada saat ini
hampir setiap orang sudah memiliki e-mail untuk dapat bergabung di
internet. Namun, bagaimana dengan yang memiliki website pribadi? Apalagi
website yang merupakan hasil karya sendiri, mungkin tidak semua orang
memilikinya. Padahal dengan memiliki website penulis dapat mengenalkan
diri penulis pada semua orang yang ada di seluruh dunia, baik mengenai diri
penulis, perusahaan penulis atau segala sesuatu yang ingin penulis
sampaikan. Tidak mustahil juga penulis dapat memperoleh uang dengan
memiliki website pribadi, asalkan penulis dapat mengelolanya dengan baik.
Pengembangan jaringan komunikasi data antar komputer menjadikan
internet muncul dengan berbagai macam aplikasi. internet dengan berbagai
aplikasinya pada dasarnya adalah media yang digunakan untuk
mengefesienkan proses komunikasi. Untuk dapat memaksimalkan
penggunaan internet, harus dapat penulis tentukan dan artikan tentang
kebutuhan komunikasi dari seseorang.
Salah satu aplikasinya yaitu World Wide Web (WWW). Di awal
perkembangannya World Wide Web hanya digunakan untuk kalangan
akademisi dan riset, namun sekarang World Wide Web digunakan untuk
bisnis dan hiburan. Oleh karena itu, dengan berkembangnya kemajuan
teknologi ini, SMK Negeri 9 Medan perlu mempromosikan dirinya melalui
sebuah website yang online di internet. Dengan sebuah website yang online
di internet, masyarakat dapat dengan mudah mengakses dan mengetahui
segala sesuatu mengenai SMK Negeri 9 Medan dengan cepat. Peranan
website ini juga tidak terlepas dari penggunaan peralatan yang mampu
mengatasi kelemahan-kelemahan yang mengandalkan tenaga manusia.
Informasi tentang sekolah yang dapat di akses oleh semua orang
melalui internet memberikan ide buat penulis untuk membuat suatu website
sekolah yang bisa memberikan informasi bagi para pengunjungnya. Atas
dasar pertimbangan itu, maka penulis tertarik membuat suatu website
pendidikan (sekolah) dengan judul “PERANCANGAN WEB PADA SMK NEGERI 9 MEDAN ”.
Penulis berharap semoga penulisan tugas akhir ini dapat memberikan
kemudahan bagi seluruh masyarakat terutama siswa-siswi SMK Negeri 9
Medan melalui sebuah website yang online di internet dan umumnya bagi
siapa saja yang ingin tahu mengenai SMK Negeri 9 Medan.
1.2 Rumusan Masalah
Kegiatan penelitian penulis lakukan di SMK Negeri 9 Medan yang
berada di Jl. Patriot No. 20A Medan. Mengingat jumlah siswa-siswi, staf
pengajar dan pegawai dan keingintahuan masyarakat yang tinggi, maka
penulis mencoba mengidentifikasi permasalahan :
1. Memudahkan para siswa dan calon siswa untuk mendapatkan informasi
tentang SMK Negeri 9 Medan.
2. Memudahkan pihak sekolah untuk memberikan informasi kepada siswa
khususnya dan masyarakat pada umumnya.
3. Memudahkan calon siswa untuk mendaftar secara online untuk
menghemat waktu dan biaya yang dikeluarkan ketika pendaftaran secara
manual.
1.3 Batasan Masalah
Adapun batasan dari tugas akhir ini adalah membahas pembuatan desain web
dinamis sebagai suatu website yang memberikan informasi dan pendaftaran
secara online bagi pengguna baik kalangan masyarakat umum maupun dari
pihak sekolah itu sendiri yang membutuhkan informasi tentang SMK
Negeri 9 Medan.
Aplikasi web ini dibangun dibawah sistem operasi Windows 8 yang
mencakup aplikasi Adobe Dreamweaver CC, Web Server Apache, Web
Scripting PHP dan MySQL. Selain itu. aplikasi web ini juga
didukung bahasa pemrograman web lainnya seperti HTML (Hypertext
Markup Language), CSS (Cascading Style Sheet), dan bahasa
pemrograman web lainnya.
1.4 Tujuan dan Manfaat
Dengan semakin berkembangnya perangkat komputer baik hardware
maupun software membuat seluruh aspek kehidupan menuntut suatu
manajemen yang baikdalam meningkatkan efisiensi dan efektivitas kerja.
Salah satu cara penerapannya adalah dengan membuat website SMK Negeri
9 Medan. Adapun maksud dan tujuan dari penelitian ini adalah :
1. Mempromosikan dan mengenalkan SMK Negeri 9 Medan.
2. Membantu masyarakat dengan kemudahan mendaftarkan
anaknya di SMK Negeri 9 Medan.
1.5 Metode Penelitian
Adapun metodologi penelitian yang digunakan penulis dalam
mengumpulkan data adalah :
1. Penelitian kepustakaan (Library Research)
Disini penulis menggunakan buku-buku yang berhubungan dengan
masalah sehingga dapat membantu penyelesaian masalah dalam
perancangan situs yang benar, serta dalam mendukung tugas akhir ini
untuk menyusun landasan teoritis.
2. Penelitian Lapangan (Field Research)
Penelitian dilakukan langsung ke SMK Negeri 9 Medan untuk
mendapatkan data, dimana penulis melakukan pengumpulan data
dengan cara bertanya langsung kepada kepala sekolah, guru-guru dan
pegawai pada sekolah tersebut.
3. Studi Literatur
Mempelajari website yang berhubungan dengan tugas akhir mahasiswa
seperti website sekolah, serta mempelajari bahasa-bahasa pemrograman
web dengan mengunjungi website-website yang menyediakan tutorial
mengenai pemrograman web.
1.6 Sistematika Penulisan
Secara garis besar tugas akhir ini terdiri dari 6 (enam) bab dan beberapa
lampiran. Adapun setiap bab terdiri dari sub-sub bab. Adapun sistematika
penulisan tugas akhir ini adalah :
BAB 1 : PENDAHULUAN
Pada bab ini diuraikan secara ringkas pembahasan tentang
Latar Belakang, Identifikasi Masalah, Ruang Lingkup
Masalah, Maksud dan Tujuan, Metode Penelitian, dan
Sistematika Penulisan.
BAB 2 : LANDASAN TEORI
Di dalam bab ini diuraikan sekilas tentang Pengertian Web
Dinamis, Pengenalan Internet, Teknologi Internet,
Pengenalan HTML, PHP, MySQL, CSS, dan DHTML,
serta Adobe Dreamweaver CC.
BAB 3 : GAMBARAN SEKILAS SMK NEGERI 9MEDAN
Bab ini berisikan tentang profil SMK Negeri 9Medan,
struktur organisasi SMK Negeri 9Medan, uraian tugas dan
fungsi organisasi, serta visi dan misi SMK Negeri 9Medan
BAB 4 : PERANCANGAN SISTEM
Bab ini berisikan pembahasan mengenai sistem yang
dirancang, dan penggunaan Adobe Dreamweaver CC
sebagai editor perancangan website.
BAB 5 : IMPLEMENTASI SISTEM
Pada bab ini berisikan Pengertian Implementasi Sistem,
tujuan Implementasi Sistem, Spesifikasi Sistem, dan
Instalasi Apache, PHP, dan MySQL.
BAB 6 : KESIMPULAN DAN SARAN
Di bab ini diuraikan kesimpulan dan saran dari hasil
penelitian yang penulis peroleh.
BAB 2
LANDASAN TEORITIS
2.1 Sistem Informasi
2.1.1 Pengertian Sistem
Sistem berasal dari bahasa latin ( systema ) dan bahasa yunani ( sustema ) adalah
suatu kesatuan yang terdiri dari komponen atau elemen yang dihubungkan
bersama untuk memudahkan aliran informasi, materi, atau energi. Sistem juga
merupakan kesatuan bagian-bagian yang saling berhubungan yang berada
dalam suatu wilayah serta memiliki item-item penggera).
2.1.2 Pengertian Informasi
Informasi adalah hasil dari suatu pengolahan data, maksudnya adalah sesuatu
yang diperoleh setelah adanya pemrosesan data dan penyusunan data-data
kedalam bentuk yang sedemikian rupa sehingga memiliki makna untuk dapat
2.1.3 Pengertian Sistem informasi
Sistem informasi merupakan suatu sistem yang menerima masukan data dan
instruksi, mengolah data tersebut sesuai dengan instruksi dan mengeluarkan
hasilnya. Gordon B. Davis (1991: 91)
Sistem informasi merupakan sarana alternatif untuk membantu
memberikan informasi bagi suatu lembaga/perusahaan ataupun perorangan. Salah
satunya adalah website, merupakan sarana promosi yang memberikan kemudahan
bagi siapa saja yang ingin mengaksesnya kapanpun dan dimanapun.
2.1.4 Data
Data berasal dari bahasa Latin yaitu datum yang berarti fakta, kenyataan, kejadian
atau peristiwa. Jadi data atau fakta adalah kenyataan dari sesuatu kejadian atau
peristiwa. Data dapat didefinisikan yaitu kumpulan fakta-fakta yang berupa fisik
dan bukan fisik, kejadian-kejadian dan prosedur yang belum diolah manusia atau
peralatan yang digunakan oleh manusia.
Kegunaan dari data adalah sebagai bahan dasar yang objektif di dalam
merupakan keterangan yang masih mentah (belum diolah). Agar dapat
dipergunakan, maka data tersebut harus diolah terlebih dahulu ke dalam bentuk
informasi yang sesuai dengan keperluan yang dibutuhkan. Kenneth C. Laudon dan
Jane P. Laudon (2008).
2.2 Pengertian Komputer
Istilah komputer (computer) diambil dari bahasa Latin computare yang berarti
menghitung (to compute). Dengan demikian komputer dapat diartikan sebagai alat
hitung. Komputer bukan sekedar mesin hitung tetapi komputer mempunyai
kemampuan yang dapat membantu manusia dalam menyelesaikan pekerjaan.
Komputer dapat melakukan berbagai macam pekerjaan sesuai dengan program
yang diberikan. Program adalah sekumpulan instruksi atau perintah terperinci
yang sudah dipersiapkan agar komputer dapat melakukan fungsinya dengan cara
yang sudah ditentukan. Komputer adalah alat elektronik yang mampu melakukan
beberapa pekerjaan diantaranya:
a. Menerima masukan data
b. Memproses masukan sesuai dengan programnya.
c. Menyimpan perintah-perintah dan hasil dari pengolahan.
d. Menyediakan keluaran dalam bentuk informasi
2.3Pengertian Internet
Internet (Interconnected Network) merupakan jaringan komputer yang terdiri dari
ribuan jaringan komputer independen yang dihubungkan antara satu dengan yang
lainnya. Secara etimologis, internet berasal dari bahasa Inggris yakni Inter yang
berarti antar dan Net yang berarti jaringan sehingga Internet dapat diartikan
hubungan antar jaringan. MADCOMS (2008).
2.4 Pengertian Website
Website atau situs juga dapat diartikan sebagai kumpulan halaman yang
menampilkan informasi data teks, data gambar diam atau gerak, data animasi,
suara, video dan atau gabungan dari semuanya, baik yang bersifat statis maupun
dinamis yang membentuk satu rangkaian bangunan yang saling terkait dimana
masing-masing dihubungkan dengan jaringan-jaringan halaman (hyperlink).
Bersifat statis apabila isi informasi website tetap, jarang berubah, dan isi
informasinya searah hanya dari pemilik website. Bersifat dinamis apabila isi
informasi website selalu berubah-ubah, dan isi informasinya interaktif dua arah
berasal dari pemilik serta pengguna website. Contoh website statis adalah berisi
profil perusahaan, sedangkan website dinamis adalah seperti Friendster, Multiply,
dll. Dalam sisi pengembangannya, website statis hanya bisa diupdate oleh
pemiliknya saja, sedangkan website dinamis bisa diupdate oleh pengguna maupun
Untuk menyediakan sebuah website, maka kita harus menyediakan unsur-
unsur penunjangnya, seperti halnya Nama Domain atau biasa disebut dengan
Domain Name atau URL adalah alamat unik di dunia internet yang digunakan
untuk mengidentifikasi sebuah website, atau dengan kata lain domain name adalah
alamat yang digunakan untuk menemukan sebuah website pada dunia internet.
Contoh: Nama domain diperjual belikan secara bebas
di internet dengan status sewa tahunan.
Nama Domain itu terbeli di salah satu penyedia jasa pendaftaran, maka
pengguna disediakan sebuah kontrol panel untuk administrasinya. Jika pengguna
lupa/tidak memperpanjang masa sewanya, maka nama domain itu akan di lepas
lagi ketersediaannya untuk umum. Nama domain sendiri mempunyai identifikasi
ekstensi/akhiran sesuai dengan kepentingan dan lokasi keberadaan website
tersebut. Contoh nama domain ber-ekstensi internasional adalah com, net, org,
info, biz, name, ws. Contoh nama domain ber-ekstensi lokasi Negara Indonesia
adalah:
1. .co.id : Untuk Badan Usaha yang mempunyai badan hukum sah
2. .ac.id : Untuk Lembaga Pendidikan
3. .go.id : Khusus untuk Lembaga Pemerintahan Republik Indonesia
4. .mil.id : Khusus untuk Lembaga Militer Republik Indonesia
5. .or.id : Untuk segala macam organisasi yang tidak termasuk dalam
kategori “ac.id”,”co.id”,”go.id”,”mil.id” dan lain-lain.
7. .sch.id : khusus untuk Lembaga Pendidikan yang menyelenggarakan
pendidikan seperti SD, SMP dan atau SMU.
2.5 PHP (Personal Home Page)
PHP adalah singkatan dari Personal Home Page yang merupakan bahasa standar
yang digunakan dalam dunia website. PHP adalah bahasa pemrograman yang
berbentuk script yang diletakkan didalam web server. Ada beberapa pengertian
tentang PHP, akan tetapi PHP dapat diartikan sebagai Hypertext Preeprocessor.
Ini merupakan bahasa yang hanya dapat berjalan pada server yang hasilnya dapat
ditampilkan pada klien. Interpreter PHP dalam mengeksekusi kode PHP pada sisi
server disebut serverside, berbeda dengan mesin maya Java yang mengeksekusi
program pada sisi klien (client-server). Kasiman Peranginangin, (2009)
2.5.1 Sejarah PHP
PHP pertama kali diciptakan oleh Rasmus Lerdorf pada tahun 1994. Awalnya,
PHP digunakan untuk mencatat jumlah serta untuk mengetahui siapa saja
pengunjung pada homepage-nya. Rasmus lerdorf adalah seorang pendukung open
source. Oleh karena itu, ia mengeluarkan Personal Home Page Tools versi 1.0
secara gratis, kemudian menambah kemampuan PHP 1.0 dan meluncurkan PHP
Pada tahun 1996, PHP telah banyak digunakan dalam website didunia.
Sebuah kelompok pengembang software yang terdiri dari Rasmus, Zeew Zuraski,
Andi Gutman, Stig Bakken, Shane Caraveo dan Jim Winstead bekerjasama untuk
menyempurnakan PHP 2.0. Akhirnya, pada tahun 1998, PHP 3.0 diluncurkan.
Penyempurnaan terus dilakukan sehingga pada tahun 2000 diluncurkan PHP 4.0.
Tidak berhenti sampai disitu, kemampuan PHP terus ditambah dan versi terbaru
yang dikeluarkan adalah PHP 5.0.x. Kasiman Peranginangin, 2009
2.5.2 Konsep dasar PHP
Kode PHP diawali dengan tanda lebih kecil (<) dan diakhiri dengan tanda lebih
besar (>). Ada beberapa cara untuk menuliskan skrip PHP yaitu:
1. <?
…..skrip PHP
?>
2. <?php
…..skrip PHP
?>
3. <script language=”PHP”>
…..skrip PHP
4. <%
…..skrip PHP
%>
Pemisah antar instruksi adalah tanda titik koma (;) dan untuk membuat atau
menambahkan komentar/standar penulisan adalah: /* komentar */, // komentar, #
komentar. Untuk menuliskan skrip PHP ada dua cara yang sering digunakan yaitu
Embedded Script dan Non-Embedded Script.
a. Embedded Script adalah script PHP yang disisipkan diantara tag dokumen
html. Contoh penulisan dari Embedded Script:
<html>
<head><title>Embedded Script</title></head>
<body>
<?pho
echo “Hallo, selamat menggunakan PHP”;
?>
</body>
</html>
b. Non-Embedded Script adalah skrip PHP murni, tag html yang digunakan
untuk membuat dokumen merupakan bagian dari skrip PHP. Contoh penulisan
<?php
echo “<html>”:
echo “<head>”:
echo “<title>Mengenal PHP</title>”:
echo “</head>”:
echo “<body>”:
echo “<p>PHP itu mudah</p>”:
echo “</body>”:
echo “<html>”:
?>
Script yang dibuat dengan PHP disimpan dengan nama file dan diikuti dengan
ekstensi *.php, misalnya : coba.php. Bila skrip PHP diakses melalui komputer
local maka file PHP disimpan di folder htdocs di web server. Sama halnya dengan
penaman dokumen html, pemberian nama dokumen yang sama tetapi dituliskan
dengan case yang berbeda akan dianggap sebagai dokumen yang berbeda. Skrip
dapat disisipkan di bagian manapun dalam dokumen html, begitu pula sebaiknya
skrip HTML dapat diletakkan di antara skrip PHP. Kasiman Peranginangin, 2009.
2.6MySQL
MySQL merupakan software sistem manajemen database (Database Management
System – DBMS) yang sangat popular di kalangan pemrogram web, terutama di
Fungsi MySQL dapat dikatakan sebagai interpreter query, karena setiap
kita menggunakan query SQL (perintah SQL) kita harus meletakkannya di dalam
fungsi ini. Dengan kata lain, SQL tidak dapat dijadikan tanpa adanya fungsi
MySQL. MySQL termasuk jenis relational database management system
(RDBMS). Sehingga istilah seperti tabel, baris dan kolom tetap digunakan dalam
MySQL. Pada MySQL, sebuah database mengandung beberapa tabel, tabel terdiri
dari sejumlah baris dan kolom.
SQL merupakan kependekan Structured Query language. SQL digunakan
untuk berkomunikasi dengan sebuah database. SQL adalah bahasa yang meliputi
perintah-perintah untuk menyimpan, menerima, memelihara, dan mengatur
akses-akses ke basis data serta digunakan untuk memanipulasi dan menampilkan data
dari database.(R.W. Rosari, 2008).
2.7Fungsi PHP dan MySQL
Fungsi PHP untuk mengakses MySQL yang biasa digunakan diantaranya adalah :
a. mysql_connect(), fungsi mysql_connect adalah untuk menghubungkan
PHP dengan database MySQL.
Format fungsinya adalah : mysql_connect(string hostname, string
b. mysql_select_db, setelah terhubung ke database MySQL dengan
menggunakan mysql_connect, langkah selanjutnya adalah memilihi
database yang akan digunakan. Fungsi mysql_connect_db digunakan
untuk memilih database. Format fungsinya adalah: mysql_select_db(string
database, koneksi);
c. mysql_query, dalam database MySQL, perintah untuk melakukan trnasaksi
ialah perintah SQL. Sebutan untuk mengirim perintah SQL dinamakan
query. Query memberi perintah kepada database untuk melakukan apa
yang dikehendaki. Format fungsinya adalah: int mysql_query(string query,
int[link_identifier]);
d. mysql_num_rows, kegunaan dari fungsi ini adalah untuk menghitung
jumlah baris yang dikenai oleh proses SQL. Format penulisannya adalah:
int mysql_num_rows(int result);
e. mysql_fetch-array, fungsi ini digunakan untuk menampilkan data. Dalam
fungsi ini, hasil query ditampung dalam bentuk array. Format fungsinya
adalah: Array mysql_fetch_array(int result, int [result_type]);
2.8 Hypertext Markup Language (HTML)
Hypertext Markup Language merupakan kepanjangan dari kata HTML. HTML
adalah script dimana kita bisa menampilkan informasi dan daya kreasi kita lewat
intenet. HTML juga merupakan file teks murni yang dapat dibuat dengan editor
teks sembarang yaitu yang dikenal sebagai web page atau dokumen yang disajikan
dalam web browser. Dokumen ini umumnya berisi informasi atau interface
aplikasi didalam internet.
HTML sendiri adalah suatu dokumen teks biasa yang mudah dimengerti
dibanding bahasa pemrograman lainnya, dan karena bentuknya itu maka HTML
dapat dibaca oleh berbagai platform seperti : windows, Linux, Macintosh. Kata
Markup Language pada HTML menunjukkan fasilitas yang berupa tanda tertentu
dalam script HTML sehingga kita bisa mengatur judul, garis, tabel, gambar dan
lain-lain dengan perintah yang telah ditentukan dalam elemen HTML.
Simbol penandaan yang digunakan dalam HTML ditandai dengan tanda
lebih kecil (<) dan tanda lebih besar (>) yang disebut dengan tag. Misalnya
hendak menampilkan teks yang tercetak miring, maka mark up yang digunakan
adalah sebagai berikut :
HTML itu sendiri terdiri dari beberapa bagian yang fungsinya sebagai
penanda suatu kelompok perintah tertentu, misalnya kelompok perintah form yang
ditandai dengan kode <form>, judul dengan <title> dan sebagainya. Untuk lebih
lanjut mengenai bagian-bagian HTML perhatikan skema dibawah ini :
<html>
<head>
<title> Judul Halaman </title>
</head>
<body>
…isi dari halaman web…
</body>
</html>
Keterangan :
1. Dokumen HTML selalu diawali dengan tand tag pembuka <html> dan
diakhiri dengan tanda tag penutup </html>.
2. Pada elemen head <head></head>, dapat kita sisipkan kode untuk
menuliskan keterangan tentang dokumen HTML. Atau dapat juga kita
sisipkan scripts pemrograman web seperti Javascript, VBscript atau CSS
untuk menambah daya tarik pada situs yang kita buat agar lebih menarik
dan dinamis.
3. Elemen-elemen <body></body> berisi tag-tag untuk isi atau layout
tampilan situs kita, seperti : <font></font>, <table></table>,
Jadi jelas bahwa elemen adalah suatu bagian yang besar yang terdiri dari
kodekode tag tersebut. Sedangkan tag hanyalah merupakan bagian dari elemen.
Tag adalah kode-kode yang digunakan untuk mengatur dokumen HTML. Secara
garis besar bentuk umum tag adalah sebagai berikut :
<tag-awal>TEKS<tag-akhir>. Namun ada juga tag yang tidak perlu ada tag penutup seperti <br>, <hr>,
<img> dan lain-lain. (MADCOMS, 2008)
2.9CSS (Cascading Style Sheet)
CSS merupakan kependekan Cascading Style Sheet yang berfungsi untuk
mengatur tampilan dengan kemampuan jauh lebih baik dari tag maupun atribut
standar HTML. CSS sebenarnya adalah suatu kumpulan atribut untuk fungsi
format tampilan dan dapat digunakan untuk mengontrol tampilan banyak
dokumen secara bersamaan. Keuntungan menggunakan CSS yaitu jika ingin
mengubah dokumen, maka tidak perlu mengubah satu persatu.
Penggunaan CSS ada dua cara yaitu dengan menyispkan kode CSS
langsung dalam kode HTML atau simpan menjadi file tersendiri berekstensi *.css.
Dengan meyimpan sebagai file tersendiri akan memudahkan untuk mengontrol
tampilan dalam banyak dokumen secara langsung. CSS mendapat dukungan
penuh pada browser versi 4 dan pada versi sebelumnya, hanya Internet Explorer
yang masih mampu mengenal CSS. Tampilan CSS dapat berbeda jika ditampilkan
2.10 Pengenalan Adobe Dreamweaver CS6
Dreamweaver CS6 merupakan salah satu produk software yang dikeluarkan dari
perusahaan Adobe, Inc. Software ini bergerak dalam bidang perancangan web.
Sekelompok software perancang web diantaranya Flash, Dreamweaver, Firework,
Freehand dan lain-lain. Macromedia tampaknya sangat serius dalam membuat
software pembangun website yang mampu melakukan banyak hal dan memiliki
banyak keunggulan.
Dreamweaver CS6 adalah suatu bentuk software editor web yang dibuat
oleh Macromedia. Dengan software ini, seorang programmer web dapat dengan
mudah membuat tampilan websitenya. Dreamweaver CS6 merupakan editor yang
komplit dan dapat digunakan untuk membuat animasi sederhana dalam bentuk
halaman. Dengan adanya software ini kita tidak direpotkan untuk menuliskan
BAB 3
GAMBARAN SEKILAS MENGENAI SMK NEGERI 9 MEDAN
3.1 Profil Sekolah
SMK Negeri 9 Medan adalah sebuah Sekolah Menengah Kejuruan Negeri yang
berlokasi di Jln. Patriot No. 20 A Medan. Sekolah ini didirikan pada 07 Maret
1997. SMK Negeri 9 Medan memliki 3 program jurusan, yaitu : Teknik Komputer
dan Pengelolaan Jaringan(TKPJ), Pekerjaan Sosial(PekSos), dan Rekayasa
Perangkat Lunak(RPL) dengan TKPJ sebagai jurusan unggulannya. Sekolah ini
juga memiliki akreditasi Negeri A. Kegiatan belajar mengajar disini dimulai pada
pukul 07.30 sampai dengan pukul 13.45. Pada sore hari dan hari sabtu biasanya
lebih banyak diisi dengan kegiatan ekstrakurikuler seperti Pramuka, Paskibraka,
PMR, Kegiatan keagamaan dan lain sebagainya.
Untuk mendukung kegiatan belajar mengajar di sini, SMK Negeri 9
Medan memiliki beberapa faslitas-fasilitas pendukung seperti laboratorium
komputer, aula, lapangan olahraga, perpustakaan, mushola, dan fasilitas lainnya
3.2 Visi dan Misi
A. Visi
Visi SMK Negeri 9 Medan :
Menjadikan SMK Negeri 9 Medan sekolah yang berkualitas keilmuan dan
ketrampilan untuk dapat menghasilkan tamatan yang profesional.
B. Misi
Misi SMK Negeri 9 Medan :
1. Menyiapkan infranstruktur yang memadai dan mendukung kompetensi
2.Meningkatkan mutu tenaga kependidikan sehingga memiliki kompetensi
nasional dan internasional
3. Melaksanakan pendidikan dan latihan yang mengacu kepada kurikulum
untuk menghasilkan tamatan yang memiliki kompetensi sesuai standar
nasional dan internasional.
4. Menciptakan lingkungan kerja yang kondusif
5. Menjalin mitra dengan institusi pasangan yang berstandar nasional dan
internasional
6. Meningkatka peran serta masyarakat dan unit produksi dalam
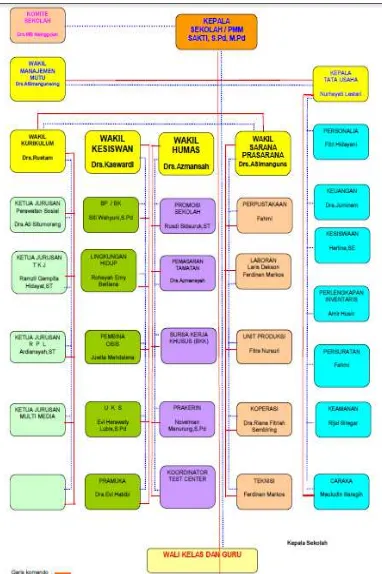
3.3 Struktur Organisasi Sekolah
Struktur organisasi merupakan gambaran tentang hubungan kerjasama dari orang
orang yang berada dalam suatu organisasi. Struktur organisasi juga menunjukkan
kerangka dan susunan perwujudan pola tetap hubungan diantara orang orang yang
menunjukkan tugas dan kedudukan serta wewenang yang berbeda dalam suatu
organisasi. Struktur organisasi mengandung unsur-unsur spesialis kerja,
standarisasi, koordinasi, sentralisasi maupun desentralisasi dalam pembuatan
BAB 4
PERANCANGAN SISTEM
4.1 Perancangan Sistem
Tujuan dari perancangan sistem adalah untuk memenuhi kebutuhan user
(pemakai) mengenai gambaran yang jelas tentang perancangan sistem yang akan
dibuat serta diimplementasikan. Perancangan sistem adalah suatu upaya untuk
membuat suatu sistem baru atau memperbaiki sistem yang lama secara
keseluruhan atau memperbaiki sistem yang telah ada. Desain sistem secara umum
mengidentifikasikan komponen-komponen sistem informasi yang akan didesain
secara terinci. Desain terinci dimaksudkan untuk pemogram komputer dan ahli
4.2 Data Flow Diagram
Data Flow Diagram (DFD) merupakan alat bantu yang dapat digunakan untuk
menggambarkan aliran data informasi dan transformasi (proses) dari data dimulai
dari pemasukan data sampaimenghasilkan keluaran (output) data. Adapun
simbol-simbol dari Data Flow Diagram yaitu:
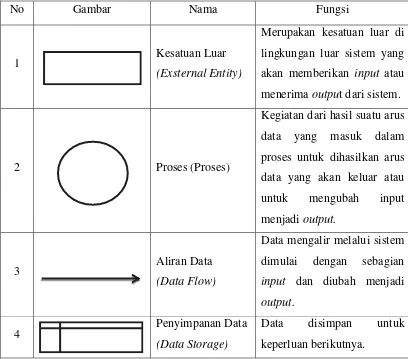
Tabel 4.1 Simbol-simbol DFD
No Gambar Nama Fungsi
1 Kesatuan Luar
(Exsternal Entity)
Merupakan kesatuan luar di lingkungan luar sistem yang akan memberikan input atau menerima output dari sistem.
2 Proses (Proses)
Kegiatan dari hasil suatu arus data yang masuk dalam proses untuk dihasilkan arus data yang akan keluar atau untuk mengubah input menjadi output.
3 Aliran Data
(Data Flow)
Data mengalir melalui sistem dimulai dengan sebagian input dan diubah menjadi
output.
4 Penyimpanan Data
(Data Storage)
Admin
Pengunjung Website SMK Negeri 9
Medan
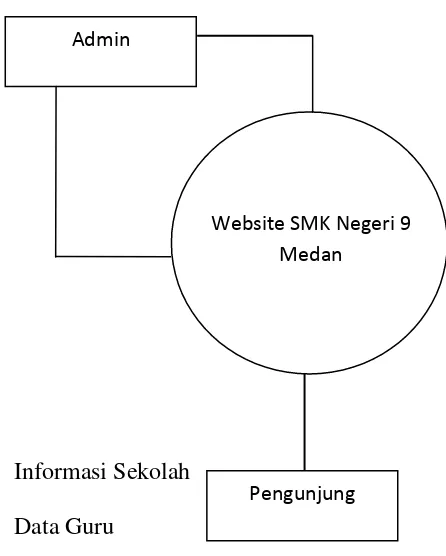
Berikut ini merupakan Data Diagram Flow dari rancangan website SMK Negeri 9
Medan
Informasi Sekolah
Data Guru
Data Pendaftar
Data Sarana
Gambar 2 Diagram Konteks Website SMK Negeri 9 Medan
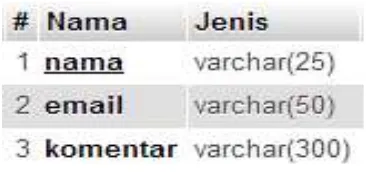
4.3 Perancangan Basis Data
Basis data atau database merupakan kumpulan data yang saling berhubungan satu
dengan lainnya, tersimpan disimpanan luar komputer dan digunakan perangkat
yang penting dalam sistem informasi, karena berfungsi sebagai basis penyedia
informasi bagi para pemakainya. Karena database merupakan kumpulan dari
beberapa file, dalam hal ini file-file tersebut dikelompokkan secara terstruktur
dalam beberapa tabel sesuai dengan informasi yang terkandung di dalamnya.
Dalam hal ini penulis mengambil MySQL sebagai tempat penyimpanan data pada
website ini yang memiliki server tersendiri. Untuk menghasilkan informasi pada
website dibutuhkan beberapa tabel data dalam satu database, yaitu :
Tabel 4.2 Buku Tamu
Tabel 4.6 Prasarana
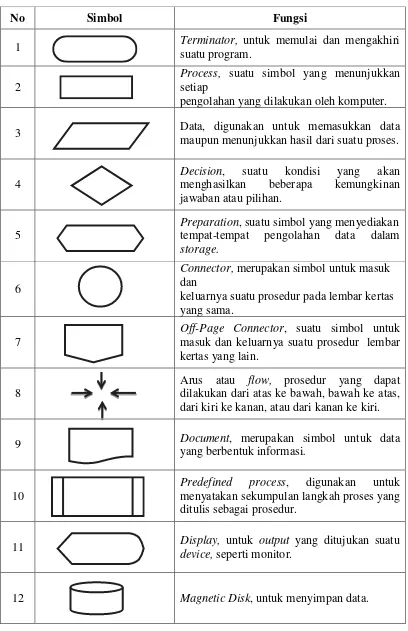
4.4 Flowchart
Flowchart adalah sekumpulan simbol-simbol yang menunjukkan atau
menggambarkan rangkaian kegiatan-kegiatan program dari awal hingga akhir,
jadiflowchart juga digunakan untuk menggambarkan urutan langkah-langkah
pekerjaandisuatu algoritma. Penjelasan arti lambang-lambang flowchart dapat
didefenisikan seperti tabel berikut:
No Simbol Fungsi
1 Terminator, untuk memulai dan mengakhiri
suatu program.
2
Process, suatu simbol yang menunjukkan setiap
pengolahan yang dilakukan oleh komputer.
3 Data, digunakan untuk memasukkan data
maupun menunjukkan hasil dari suatu proses.
4
Decision, suatu kondisi yang akan menghasilkan beberapa kemungkinan jawaban atau pilihan.
5
Preparation, suatu simbol yang menyediakan tempat-tempat pengolahan data dalam storage.
6
Connector, merupakan simbol untuk masuk dan
keluarnya suatu prosedur pada lembar kertas yang sama.
7
Off-Page Connector, suatu simbol untuk masuk dan keluarnya suatu prosedur lembar kertas yang lain.
8
Arus atau flow, prosedur yang dapat dilakukan dari atas ke bawah, bawah ke atas, dari kiri ke kanan, atau dari kanan ke kiri.
9 Document, merupakan simbol untuk data
yang berbentuk informasi.
10
Predefined process, digunakan untuk menyatakan sekumpulan langkah proses yang ditulis sebagai prosedur.
11 Display, untuk output yang ditujukan suatu
device, seperti monitor.
12 Magnetic Disk, untuk menyimpan data.
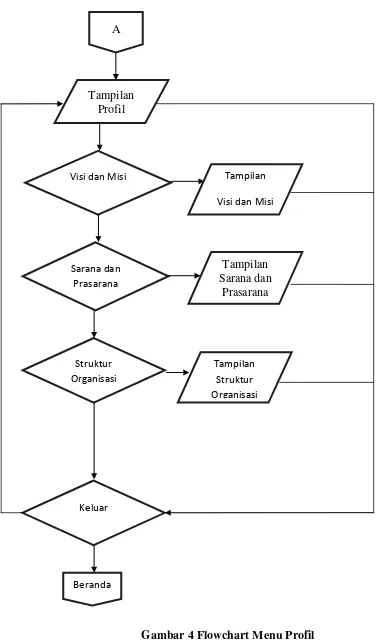
Gambar 4 Flowchart Menu Profil Tampilan
Profil
Visi dan Misi
Sarana dan Prasarana
Struktur Organisasi
Keluar
Tampilan Struktur Organisasi
Tampilan Sarana dan
Prasarana Tampilan Visi dan Misi
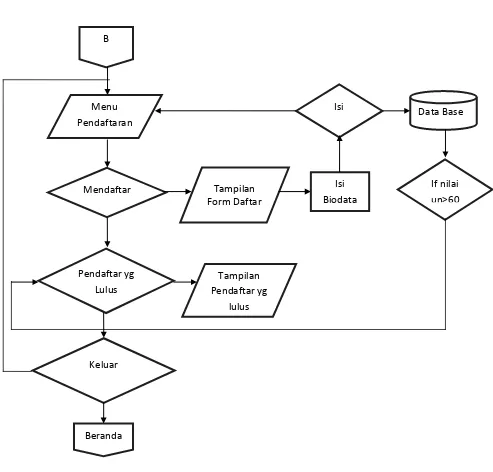
Gambar 5 Flowchart Menu Pendaftaran B
Menu Pendaftaran
Pendaftar yg Lulus
If nilai un>60
Tampilan Pendaftar yg
lulus
Beranda
Tampilan Form Daftar Mendaftar
Data Base
Isi Biodata
Isi
Gambar 6 Flowchart Menu Galeri
Keluar Beranda
Gambar 7 Flowchart Menu Buku Tamu Isi Buku
Tamu Tampilan dan
Form Buku Tamu
D
Isi
Data Base
Gambar 8 Flowchart Menu Admin
Tampilan
Menu Admin
Data Guru
Data Sarana
Data Pendaftar
Logout
Menu
Data Sarana
Menu Data
Pendaftar Menu
Data Guru
C B A Login
Gambar 9 Flowchart Menu Guru A
Tampilan Menu Data
Guru
Input Data Guru
Isi Data Guru
ISI
Logout
Login
Data Base
Tampilan Laporan Data Guru
Hapus Data Guru Hapus
Data Guru
Koreksi Data Guru
Gambar 10 Flowchart Menu Sarana BB
B
Tampilan Menu Data Sarana dan
Prasarana
Input Data Sarana
Isi Data Sarana Login
ISI
Logout
Data Base
Input Data Prasarana
Isi Data Prasarana
Data Base
Gambar 11 Flowchart Laporan Sarana
Gambar 12 Flowchart Menu Pendaftar
C Login
Tampilan Laporan Data
Pendaftar
Hapus Data
Update
Logout
Data Base
Hapus Data Pendaftar
Koreksi Data Pendaftar
4.5 Perancangan Antar Muka (Interface)
Salah satu faktor agar situs diminati para pengunjung adalah desain layout yang
bagus. Sebelum kita mendesain sebuah layout terlebih dahulu kita harus membuat
sketsa, setelah itu kita bagi situs menjadi beberapa bagian, diantaranya adalah:
a. Bagian header berisi nama sekolah, lambang, dan beberapa grafik untuk
mempercantik tampilan.
b.Navigasi harus mudah dikenali dan mudah digunakan
c. Bagian konten merupakan isi yang ingin disampaikan kepada pengunjung.
BAB 5
IMPLEMENTASI SISTEM
5.1Pengertian Implementasi Sistem
Implementasi sistem adalah prosedur yang dilakukan untuk menyelesaikan sistem
yang ada dalam dokumen rancangan sistem yang telah disetujui dan telah diuji,
menginstal dan memulai menggunakan sistem baru yang diperbaiki. Adapun
langkah-langkah yang dibutuhkan dalam implementasi sistem adalah :
1. Mendapatkan software dan hardware yang tepat/sesuai untuk merancang
website.
2. Menyelesaikan rancangan sistem.
3. Menulis, menguji, mengontrol dan mendokumentasikan website.
4. Mendapatkan persetujuan.
5.2Tujuan Implementasi Sistem
1. Memberi rangkaian sistem baik dari segi software maupun hardware
sebagai sarana pengolahan data dan penyajian informasi.
2. Menyelesaikan rancangan sistem yang ada didalam dokumen sistem yang baru
atau yang telah disetujui.
5.3 Komponen Sistem
Untuk menjalankan sistem yang telah dirancang, dibutuhkan beberapa komponen,
antara lain:
1. Hardware
Hardware (perangkat keras) merupakan komponen fisik dalam rangkaian
komputer, sedangkan spesifikasi hardware yang dibutuhkan adalah sebagai
berikut :
1. Monitor
2. Prosessor Intel Pentium IV atau lebih tinggi
3. Ram 128 MB atau lebih tinggi
4. Hardisk
5. Keyboard
6. Mouse
7. Printer
2. Software
Software (perangkat lunak) merupakan instruksi program yang dapat
seperti yang diinginkan. Software yang diperlukan untuk menjalankan
perangkat keras untuk aplikasi pengolahan data, yaitu :
1. Windows XP, Vista atau Seven
2. Adobe flash player atau pemutar video lainnya
3. XAMPP Version 3.2.1 software yang merangkum Apache 2.4.4
sebagai web server, PHP 5.5.9 sebagai web programming dan
MySQL 5.5.32 sebagai database server.
4. Adobe Dreamweaver CS6 dan Sublime Text sebagai web editor.
5. Adobe Photoshop CS6 sebagai desain layout.
3. Brainware
Brainware merupakan faktor manusia yang menangani fasilitas komputer,
yang dibutuhkan adalah :
1. Sistem Analis adalah orang sedang membangun fasilitas
rancangan sistem.
2. Programmer adalah orang yang mengerti bahasa pemrograman
dalam membuat dan membangun program.
3. Operator adalah orang yang menangani langsung dalam
pengolahan data mulai dari mempersiapkan data sampai dengan
5.4 Tampilan Akhir Website
Website ini berisikan Menu Utama Beranda, Profil, Warga Sekolah, Pendaftaran
Online, Galeri Foto, dan Buku Tamu.
5.4.1 Halaman Beranda
Merupakan halaman utama yang akan diakses pertama kali ketika situs dibuka.
Berisi tentang sambutan Kepala Sekolah SMK Negeri 9 Medan.
5.4.2 Halaman Profil
Pada halaman ini berisi tentang visi misi, sarana dan prasarana dan struktur
organisasi pada SMK Negeri 9 Medan.
Gambar 15 Halaman Sarana Prasarana
5.4.3 Halaman Warga Sekolah
Pada halaman ini berisi data tentang pegawai dan guru SMK Negeri 9 Medan.
5.4.4 Halaman Pendaftaran Online
Pada halaman ini berisi tentang pendaftaran online dan data pendaftar yang
sudah lulus.
Gambar 18 Halaman Pendaftaran Online
5.4.5 Halaman Galeri Foto
Halaman ini berisi tentang kumpulan dokumentasi foto kegiatan SMK
Negeri 9 Medan.
5.4.6 Halaman Kritik dan Saran
Pada halaman ini berisi tentang kritik dan saran dari pengunjung.
5.4.7 Halaman Login
Pada halaman ini terdapat halaman login untuk admin.
Gambar 21 Halaman Pegawai
5.4.7 Halaman Utama Admin
Pada halaman ini terdapat Link menuju Data Guru, Data Sarana, Data Pendaftar, dan Data Komentar.
BAB 6
KESIMPULAN DAN SARAN
6.1Kesimpulan
Dari penjelasan pada bab – bab sebelumnya, penulis dapat merangkum beberapa
kesimpulan, yaitu sebagai berikut :
1. Penggunaan dan pemanfaatan website ini dapat memberikan kemudahan
bagi pihak sekolah dalam mempromosikan perkembangan sekolah di mata
masyarakat yang berhubungan dengan kualitas dan prestasi sekolah.
2. Dengan menggunakan internet sebagai media informasi akan
mengefisienkan tenaga dan waktu.
3. Penyajian informasi yang baik dapat dilakukan dengan meng-update isi
dari situs tersebut secara berkala.
4. Pembuatan sistem informasi penggajian berbasis web ini dibuat dengan
menggunakan bahasa pemrograman PHP, database MySQL, dan web
6.2Saran
Dengan selesainya perancangan website SMK Negeri 9 Medan dengan
menggunakan PHP dan MySQL ini, ada beberapa saran yang kiranya dapat
ditanggapi oleh semua pihak yaitu :
1. Isi situs web seharusnya di-update oleh admin secara berkala guna
memberikan informasi yang akurat.
2. Komputer yang digunakan dalam membuat suatu aplikasi web sebaiknya
memiliki spesifikasi dengan level menengah karena penggunaan software
– software dapat memakan sumber daya komputer seperti memori dan
kapasitas harddisk.
3. Pemeliharaan keamanan terhadap data-data pada server perlu diperhatikan
dan dijaga agar data-data pada server tidak bisa diakses oleh orang yang
DAFTAR PUSTAKA
Desiani, A., dan Arhami, M. 2008. Konsep Kecerdasan Buatan. Yogyakarta: Penerbit ANDI.
Kadir, Abdul. 2009. Belajar Database Menggunakan MySQL. Yogyakarta: Penerbit ANDI.
Kurniawan, Budi. 2008. Desain Web Praktis dengan CSS. Jakarta: Penerbit PT. Gramedia Elex Media Komputindo.
Laudon, Kenneth C. dan Laudon, Jane P. 2008. Sistem Informasi Manajemen. Jakarta: Penerbit Salemba Empat.
Lauster, Peter. 2008. Tes Kepribadian. Terjemahan D.H. Gulo. Jakarta: PT Bumi Aksara.
MADCOMS. Dasar Teknis Instalasi Jaringan Komputer. 2008. Yogyakarta: Penerbit ANDI
MADCOMS. Panduan Menggunakan Internet untuk Pemula. 2008. Yogyakarta: Penerbit ANDI.
Panduan Tatacara Penulisan Tugas Akhir. 2008. Dokumen Nomor :Akad/05/2005. Medan: Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
Peranginangin, Kasiman.2009. Aplikasi Web dengan PHP dan MySQL. Yogyakarta: Penerbit ANDI.
Oktavian, Diar Puji. Menjadi Programmer Jempolan dengan Menggunakan PHP. 2010. Yogyakarta: Penerbit Mediakom.
Ramadhan, Arif dan Saputra, Hendra. 2008. Buku Latihan PHP 5 dan MySQL. Jakarta: Penerbit Elex Media Komputindo.
Rosari, R. W. 2008. PHP dan MySQL untuk pemula, Yogyakarta: Penerbit ANDI.
Simarmata, Janner. 2009. Pengenalan Teknologi Komputer dan Informasi, Yogyakarta: Penerbit ANDI.
L
A
M
Hasil Uji Program Tugas Akhir SURAT KETERANGAN
Yang bertanda tangan dibawah ini, menerangkan bahwa Tugas Akhir Mahasiswa Program Diploma 3 Teknik Informatika :
Nama : Imam Fakhri Jundi
NIM : 102406154
Program Studi : TEKNIK INFORMATIKA
Judul Tugas Akhir : PERANCANGAN WEBSITE PADA SMK NEGERI 9 MEDAN
Telah melaksanakan uji program Tugas Akhir Mahasiswa tersebut diatas pada tanggal juni 2014
Dengan Hasil : Sukses / Gagal
Demikian Surat Keterangan ini dibuat untuk melengkapi syarat pendaftaran Ujian Meja Hijau Tugas Akhir Mahasiswa bersangkutan di Departemen Matematika FMIPA USU Medan.
Medan, Juni 2014 Dosen Pembimbing,
KEMENTRIAN PENDIDIKAN DAN KEBUDAYAAN UNIVERSITAS SUMATERA UTARA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
Jl. Bioteknologi No. 1 Kampus USU Telp. (061) 8211050 Fax. (061) 8214290 Medan-20155
Email : Dekanat@FMIPA.USU.AC.ID
KARTU BIMBINGAN TUGAS AKHIR MAHASISWA
Nama Mahasiswa : IMAM FAKHRI JUNDI
Nomor Stambuk : 112406154
Judul Tugas Akhir : PERANCANGAN WEBSITE PADA SMK
NEGERI 9 MEDAN Dosen Pembimbing : Drs. Henry Rani S, M.Si Tanggal Mulai Bimbingan :
Tanggal Selesai Bimbingan :
No Tanggal Asisten Bimbingan
Pembahasan pada Asistensi Mengenai,
pada Bab
Paraf Dosen
Pembimbing Keterangan 1
Diketahui, Disetujui Pembimbing Utama/
Program Studi D-3 Teknik Informatika FMIPA USU
Ketua, Penanggung Jawab
Drs. Elly Rosmaini, M. Si
<?php
mysql_select_db($dbname) or die (mysql_error());
?>
<title>SMK Negeri 9 Medan</title>
<meta name="description" content="website description" />
<meta name="keywords" content="website keywords, website keywords" />
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" type="text/css" href="css/style.css" />
<script type="text/javascript" src="js/modernizr-1.5.min.js"></script>
</head>
<body>
<div id="main">
<header>
<li class="selected"><a href="index.php">Beranda</a></li>
<li><a href="#">Profil</a>
<li><a href="guru.php">Warga Sekolah</a></li>
<li><a href="#">Pendaftaran Online</a>
<li><a href="daftaronline.php">Mendaftar</a></li>
<li><a href="pendaftarlulus.php">Pendaftar yg Lulus</a></li>
</ul>
</li>
</li>
<li><a href="galeri.php">Galeri Foto</a></li>
<li><a href="btamu.php">Buku Tamu</a></li>
</ul>
</nav>
</header>
<div id="site_content">
<ul id="images">
<li><img src="images/S.jpg" width="600" height="300" alt="seascape_one" /></li>
<li><img src="images/m.jpg" width="600" height="300" alt="seascape_two" /></li>
<li><img src="images/K.jpg" width="600" height="300" alt="seascape_three" /></li>
<li><img src="images/n.jpg" width="600" height="300" alt="seascape_four" /></li>
<li><img src="images/9.jpg" width="600" height="300" alt="seascape_five" /></li>
<li><img src="images/MEDAN.jpg" width="600" height="300" alt="seascape_seascape" /></li>
</ul>
<div class="content">
<h1>Selamat Datang di Website SMK Negeri 9 Medan</h1>
<p>
Puji syukur kami panjatkan kehadirat Allah Swt, atas segala limpahan Rahmat, Taufiq, Hidayah, serta Inayah-Nya kepada kita semua, sehingga kita masih diberi kesempatan untuk berpartisipasi secara aktif dalam dunia pendidikan. Dalam era global seperti sekarang ini, kecepatan memperoleh informasi akan menjadi modal utama dalam rangka menentukan langkah kedepan. Untuk mewujudkan hal itu, kami telah membuat sebuah Website SMK Negeri 9 Medan dengan harapan bisa lebih komunikatif dan lebih bisa memenuhi kebutuhan informasi tentang sekolah kami.
<p>Semoga dengan terciptanya website terbaru SMK Negeri 9 Medan ini bisa menjawab semua kebutuhan masyarakat tentang kondisi sekolah kami dan masyarakat bisa memanfaatkan konten yang ada sebagai sarana untuk berkomunikasi dengan kami. Kami menyadari bahwa semua ini masih perlu penyempurnaan, untuk itu kami tetap menunggu saran dan kritik membangun dari masyarakat / stakeholder agar sekolah yang kita cintai ini menjadi sekolah yang benar-benar berkualitas.</p>
Wassalamualaikum Wr. Wb.
</p> by : <a href="http://www.facebook.com/imamfakhrijundi">Imam Fakhri
Jundi</a></p>
</footer>
</div>
<p> </p>
<!-- javascript at the bottom for fast page loading -->
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.sooperfish.js"></script>
<script type="text/javascript" src="js/jquery.kwicks-1.5.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#images').kwicks({
max : 600,
spacing : 2
});
$('ul.sf-menu').sooperfish();
});
</script>
</body>
</html>
<?php Visi.php
include("koneksi/koneksi.php");
?>
<!DOCTYPE HTML>
<html>
<head>
<title>Visi dan Misi</title>
<meta name="description" content="website description" />
<meta name="keywords" content="website keywords, website keywords" />
<link rel="stylesheet" type="text/css" href="css/style.css" />
<!-- modernizr enables HTML5 elements and feature detects -->
<script type="text/javascript" src="js/modernizr-1.5.min.js"></script>
</head>
<body>
<div id="main">
<header>
<li><a href="index.php">Beranda</a></li>
<li><a href="#">Profil</a>
<li><a href="#">Pendaftaran Online</a>
<ul>
<li><a href="daftaronline.php">Mendaftar</a></li>
<li><a href="pendaftarlulus.php">Pendaftar yg Lulus</a></li>
</ul>
<li><a href="galeri.php">Galeri Foto</a></li>
<li><a href="btamu.php">Buku Tamu</a></li>
</ul>
</nav>
</header>
<div id="site_content">
<ul id="images">
<li><img src="images/S.jpg" width="600" height="300" alt="seascape_one" /></li>
<li><img src="images/m.jpg" width="600" height="300" alt="seascape_two" /></li>
<li><img src="images/K.jpg" width="600" height="300" alt="seascape_three" /></li>
<li><img src="images/n.jpg" width="600" height="300" alt="seascape_four" /></li>
<li><img src="images/9.jpg" width="600" height="300" alt="seascape_five" /></li>
<li><img src="images/MEDAN.jpg" width="600" height="300" alt="seascape_seascape" /></li>
</ul>
<div class="content">
<h1>Visi dan Misi</h1>
<p><marquee>MENJADIKAN SMK NEGERI 9 MEDAN YANG BERKUALITAS KEILMUAN DAN KETRAMPILAN UNTUK DAPAT
MENGHASILKAN TAMATAN YANG PROFESIONAL.</marquee></p>
<h2>Misi</h2>
<p><span class="left"><img src="images/misi.jpg" alt="example graphic" /></span></p> by : <a href="http://www.facebook.com/imamfakhrijundi">Imam Fakhri
Jundi</a></p>
</footer>
</div>
<p> </p>
<!-- javascript at the bottom for fast page loading -->
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.easing-sooper.js"></script>
<script type="text/javascript" src="js/jquery.sooperfish.js"></script>
<script type="text/javascript" src="js/jquery.kwicks-1.5.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#images').kwicks({
max : 600,
spacing : 2
});
});
<title>Sarana dan Prasarana</title>
<meta name="description" content="website description" />
<meta name="keywords" content="website keywords, website keywords" />
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" type="text/css" href="css/style.css" />
<!-- modernizr enables HTML5 elements and feature detects -->
<script type="text/javascript" src="js/modernizr-1.5.min.js"></script>
</head>
<body>
<div id="main">
<header>
<div id="logo">
<div id="logo_text">
<h1><a href="index.html">SMKN9 <span
<li><a href="index.php">Beranda</a></li>
<li><a href="#">Profil</a>
<li><a href="guru.php">Warga Sekolah</a></li>
<li><a href="#">Pendaftaran Online</a>
<ul>
<li><a href="daftaronline.php">Mendaftar</a></li>
<li><a href="pendaftarlulus.php">Pendaftar yg Lulus</a></li>
</ul>
</li>
<li><a href="galeri.php">Galeri Foto</a></li>
<li><a href="btamu.php">Buku Tamu</a></li>
</ul>
</header>
<div id="site_content">
<ul id="images">
<li><img src="images/S.jpg" width="600" height="300" alt="seascape_one" /></li>
<li><img src="images/m.jpg" width="600" height="300" alt="seascape_two" /></li>
<li><img src="images/K.jpg" width="600" height="300" alt="seascape_three" /></li>
<li><img src="images/n.jpg" width="600" height="300" alt="seascape_four" /></li>
<li><img src="images/9.jpg" width="600" height="300" alt="seascape_five" /></li>
<li><img src="images/MEDAN.jpg" width="600" height="300" alt="seascape_seascape" /></li>
</ul>
<div class="content">
<h2 align="center">Sarana dan Prasarana SMK Negeri 9 Medan</h2>
<p align="justify">SMK Negeri 9 Medan terletak di Jln. Patriot No 20 A Medan Sumatera Utara. SMK Negeri 9 Medan memiliki luas tanah 8877m2 dan luas bangunan 4567m2. Berikut detail dari sarana dan Prasarana yang ada.</p>
<table width="100%" border="1" align="center" cellpadding="3" cellspacing="0">
<tr>
<td>Nama Bangunan</td>
<td>Jumlah</td>
</tr>
<?php
$daftarsiswa=mysql_query($myquery) or die (mysql_error());
while($dataku=mysql_fetch_object($daftarsiswa))
{
?>
<tr>
<td><?php echo $dataku->nama_gedung?></td>
<td><?php echo $dataku->jlh_gedung?></td>
</tr>
<?php
}
?>
</table>
<table width="100%" border="1" align="center" cellpadding="3" cellspacing="0">
<tr>
<td>Nama Alat</td>
<td>Jumlah</td>
</tr>
<?php
$myquery="select nama_alat,jlh_alat from tb_prasarana";
$daftarsiswa=mysql_query($myquery) or die (mysql_error());
while($dataku=mysql_fetch_object($daftarsiswa))
{
?>
<tr>
<td><?php echo $dataku->jlh_alat?></td> by : <a href="http://www.facebook.com/imamfakhrijundi">Imam Fakhri
Jundi</a></p>
</footer>
</div>
<p> </p>
<!-- javascript at the bottom for fast page loading -->
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.easing-sooper.js"></script>
<script type="text/javascript" src="js/jquery.sooperfish.js"></script>
<script type="text/javascript" src="js/jquery.kwicks-1.5.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#images').kwicks({
max : 600,
spacing : 2